Molti proprietari di siti Web usano pagine di blog o post di blog con i loro progetti al giorno d’oggi, ma non tutti i modelli WordPress li includono. Perché è importante creare pagine di blog? La risposta è semplice. Avere una pagina di blog che viene regolarmente riempito con nuovi articoli di buona scritta consente di aumentare le statistiche del tuo sito web attirando nuovi lettori.
Puoi diventare un esperto e i servizi che promuovi sul tuo sito web diventano più preziosi. Inoltre, puoi guadagnare soldi scrivendo post pubblicitari o aggiungere link a quelli esistenti. Con il blog fresco e pertinente il traffico organico dalle macchine del motore di ricerca diventerà migliore e sarà più facile raggiungere la cima di ricerca.
Se hai scelto il design giusto, ma non ha una pagina del blog, puoi semplicemente crearlo da solo. In questo tutorial, creeremo un modello di pagina del blog elementor e che sarai in grado di utilizzare con i tuoi prossimi articoli.
Primi passi per iniziare
La prima cosa da fare prima di iniziare è trovare e installare il tema. Se avete preparato la progettazione, perdere questo passaggio. Abbiamo scelto il tema polivalente Monstroid2 come esempio.
Monstroid2 è basato su Elementor builder, quindi non è necessario installare il plugin Elementor separatamente. Ma se il tema che hai scelto non include Elementor installalo manualmente dalla pagina dei plugin di WordPress.
Creazione di un modello di pagina del blog
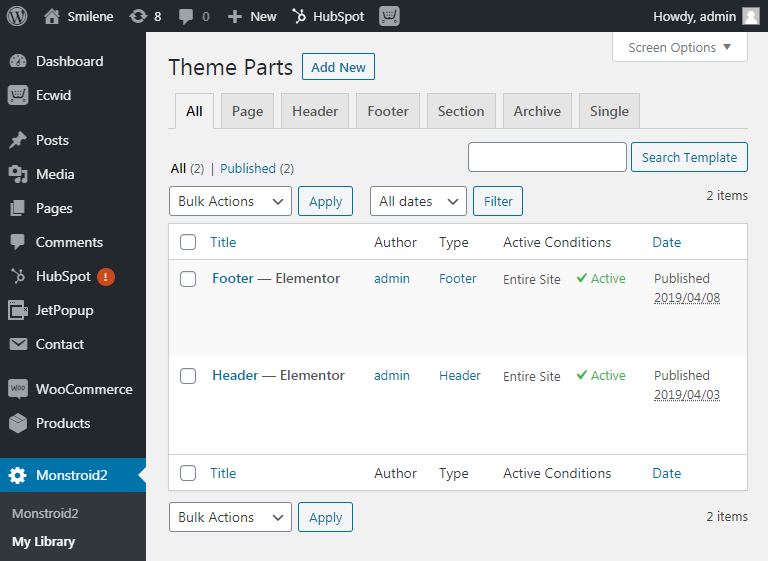
- Una volta installato il tema, nella barra laterale sinistra trova Monstroid2 – Library e fai clic su “Aggiungi nuovo”.

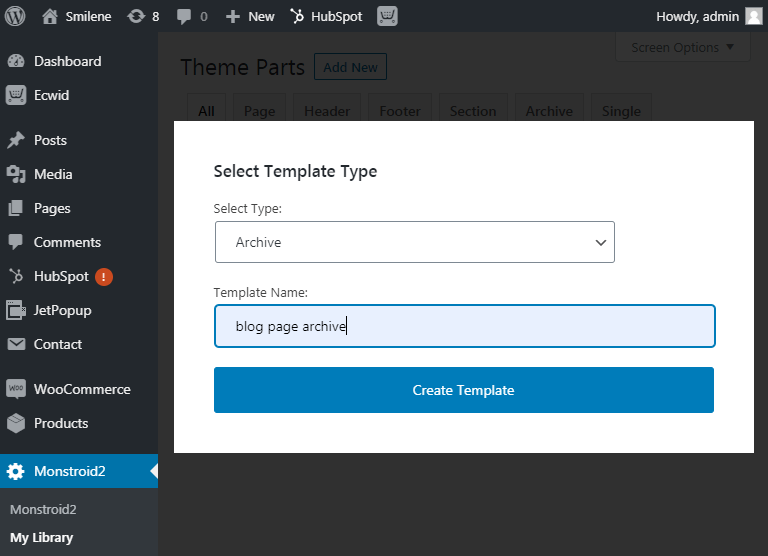
- Nel pop-up apparso è necessario selezionare il tipo di modello, nel nostro caso, sarà “Archivio” e inserire il suo nome nel campo nome. Quindi premere “Crea modello” per iniziare a modificarlo.

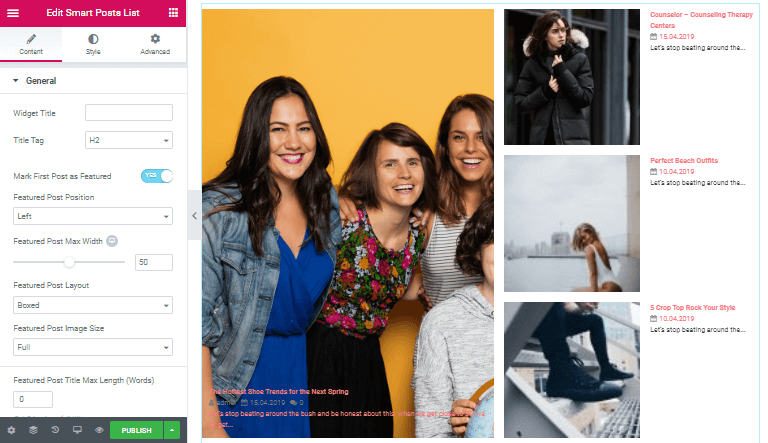
- L’editor Elementor si apre e si inizia a creare un modello di pagina del blog. Nel campo di ricerca trova il widget “Smart Post List”, trascinalo nel posto necessario del tuo spazio di lavoro per procedere alla personalizzazione. Riempi i dati nei campi di modifica per far apparire una pagina in base ai tuoi gusti.

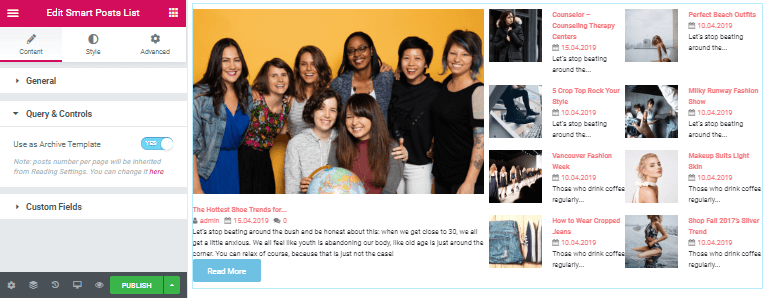
- Nella sezione” Query & Controlli “attivare la funzione” Usa come modello di archivio”.

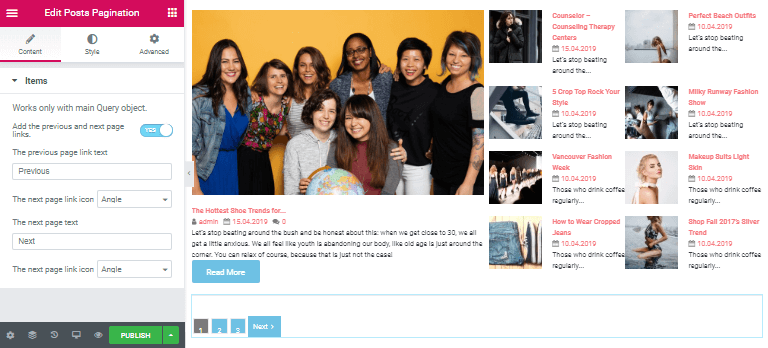
- Per ottenere ai vostri utenti la possibilità di leggere tutti i tuoi post dovremmo aggiungere widget di impaginazione. Torna a Elementor widget di ricerca ed entrare nel campo di ricerca “Messaggi Impaginazione”. Trascina e rilascia il widget sotto i nostri post e sintonizzalo a tua discrezione nella barra laterale sinistra.

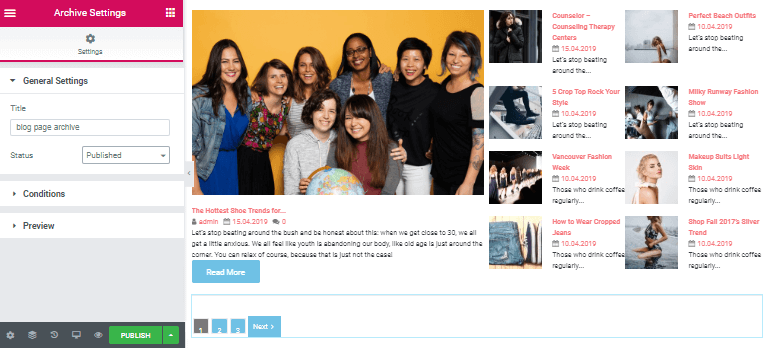
- Nella sezione” Impostazioni generali “cambia lo stato su “Pubblicato”.

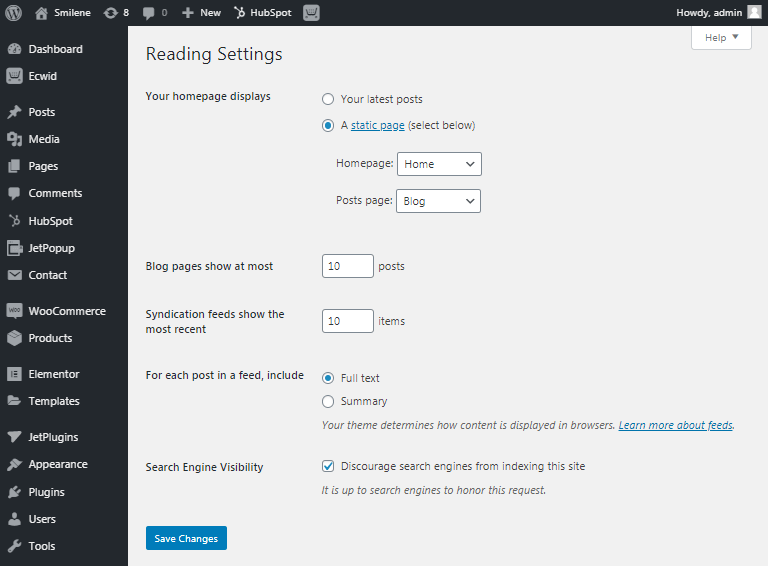
- Torna alla Dashboard e apri “Impostazioni” – “Lettura”. Modificare le impostazioni esistenti come nel nostro screenshot qui sotto e premere “Salva modifiche”.

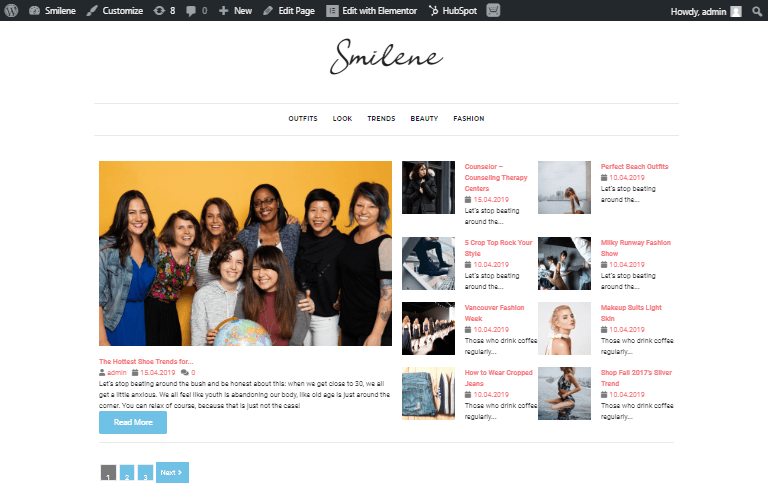
- Il nostro modello di pagina del blog elementor è pronto per essere riempito da nuovi articoli e puoi vederlo. Vai alle ” Pagine “e fai clic su” Visualizza ” sotto il nome del tuo modello. Vediamo cosa abbiamo.

Importanza delle pagine del blog
Dopo aver lanciato il tuo modello di pagina del blog elementor, prendi in considerazione il contenuto. Il blogging ti aiuterà a rafforzare le posizioni del tuo marchio tra gli utenti. Diventerà più riconoscibile e popolare. Perché dopo aver letto gli articoli giusti i clienti capiranno che sai molto su ciò che vendi o offri e significa che sei un venditore affidabile.
Oltre al potere del social media marketing, blogging marketing è ancora rilevante e importante. La semplice pagina del blog regolarmente aggiornata ti aiuterà a migliorare i ranghi di Google per un lungo periodo. Usa le parole chiave nei tuoi post per aiutare le macchine di ricerca a trovare il tuo sito web.
Se hai paura di perdere la data necessaria per il tuo nuovo post, puoi scrivere bozze e programmarle nelle date necessarie. Questa funzione vi permetterà di fare un post regolare e non preoccupatevi di perdere il tempo di distacco. Usa i nostri consigli e crea un blog ideale per il tuo sito web.
