Viele Websitebesitzer verwenden heutzutage Blogseiten oder Blogbeiträge für ihre Projekte, aber nicht alle WordPress-Vorlagen enthalten sie. Warum ist es wichtig, Blog-Seiten zu erstellen? Die Antwort ist einfach. Mit einer Blog-Seite, die regelmäßig mit neuen gut geschriebenen Artikeln gefüllt wird, können Sie die Statistiken Ihrer Website erhöhen, indem Sie neue Leser anziehen.
Sie können ein Experte werden und die Dienste, die Sie auf Ihrer Website bewerben, werden wertvoller. Darüber hinaus können Sie Geld verdienen, indem Sie Werbebeiträge schreiben oder Links zu bestehenden hinzufügen. Mit einem frischen und relevanten Blog wird der organische Traffic von Suchmaschinenmaschinen besser und es wird einfacher, die Such-Spitze zu erreichen.
Wenn Sie das richtige gewählt haben Design, aber es hat keine Blog-Seite, Sie können es einfach selbst erstellen. In diesem Tutorial erstellen wir eine Elementor-Blogseitenvorlage, die Sie für Ihre bevorstehenden Artikel verwenden können.
Erste Schritte zum Einstieg
Das erste, was Sie tun sollten, bevor wir beginnen, ist das Thema zu finden und zu installieren. Wenn Sie Design vorbereitet haben, verpassen Sie diesen Schritt. Als Beispiel haben wir das Monstroid2 Multipurpose Theme gewählt.
Monstroid2 basiert auf Elementor Builder, daher müssen wir das Elementor-Plugin nicht separat installieren. Wenn das von Ihnen gewählte Thema jedoch kein Element enthältor installiere es manuell von WordPress Plugins Seite.
Erstellen einer Blog-Seitenvorlage
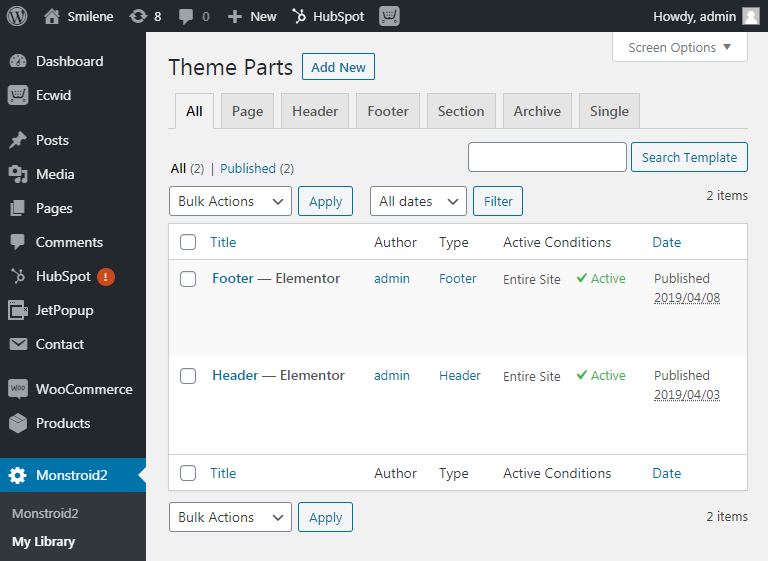
- Sobald Sie das Thema installiert haben, suchen Sie in der linken Seitenleiste die Monstroid2 – Bibliothek und klicken Sie dort auf „Neu hinzufügen“.

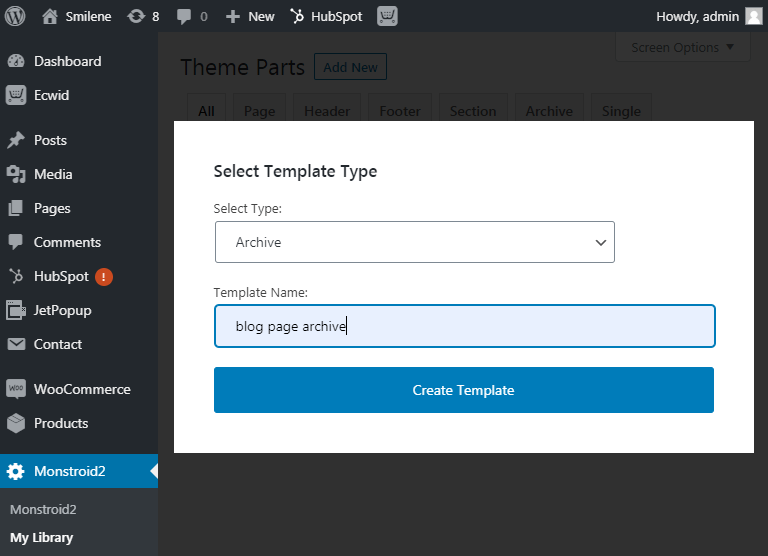
- Im erscheinenden Popup sollten Sie den Vorlagentyp auswählen, in unserem Fall „Archiv“, und seinen Namen in das Feld Name eingeben. Drücken Sie dann „Vorlage erstellen“, um mit der Bearbeitung zu beginnen.

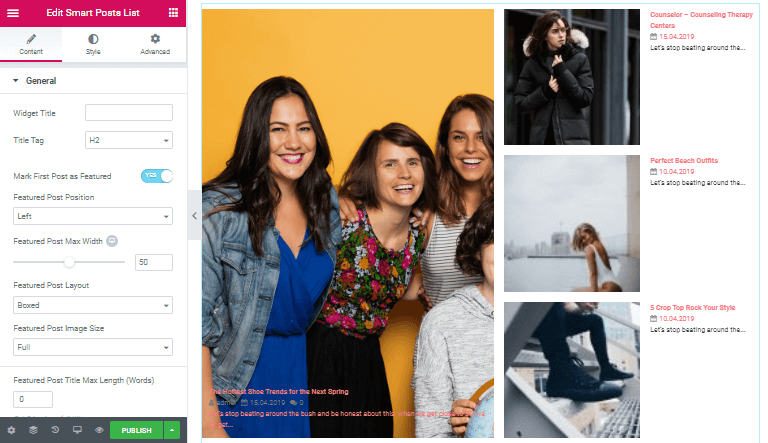
- Der Elementor-Editor wird geöffnet und Sie beginnen mit der Erstellung einer Blogseitenvorlage. Suchen Sie im Suchfeld nach dem Widget „Smart Posts List“ und ziehen Sie es per Drag & Drop an die gewünschte Stelle Ihres Arbeitsbereichs, um mit der Anpassung fortzufahren. Füllen Sie die Daten in die Bearbeitungsfelder, um eine Seite nach Ihrem Geschmack aussehen zu lassen.

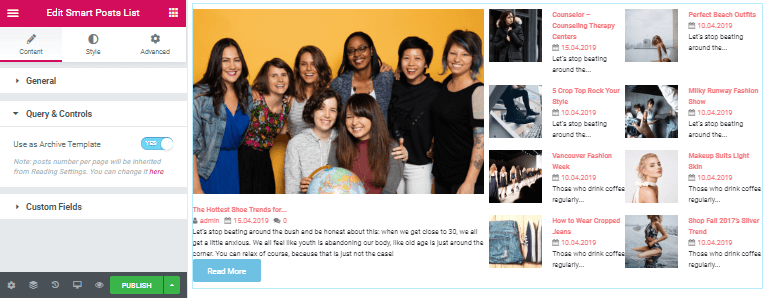
- Aktivieren Sie im Abschnitt „Query & Controls“ die Funktion „Als Archivvorlage verwenden“.

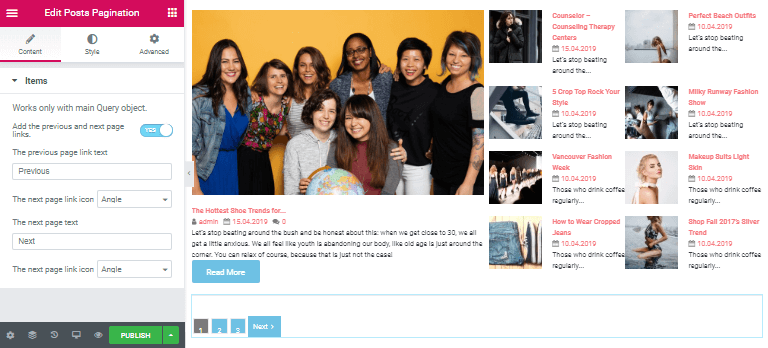
- Um Ihren Benutzern die Möglichkeit zu geben, alle Ihre Beiträge zu lesen, sollten wir ein Paginierungs-Widget hinzufügen. Kehren Sie zur Elementor Widget-Suche zurück und geben Sie in das Suchfeld „Posts Pagination“ ein. Ziehen Sie das Widget per Drag-and-Drop unter unsere Beiträge und stimmen Sie es nach Belieben in der linken Seitenleiste ab.

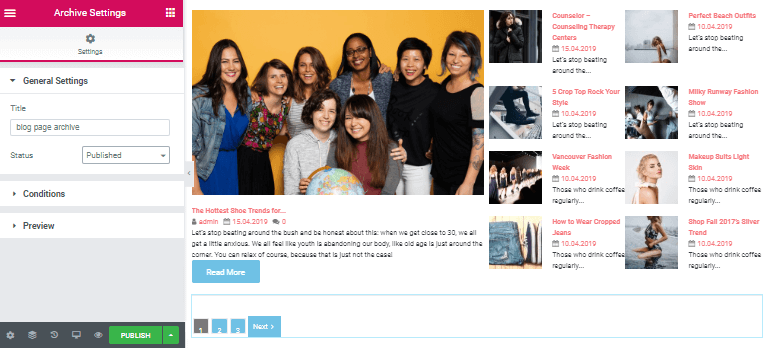
- Ändern Sie im Abschnitt „Allgemeine Einstellungen“ den Status auf „Veröffentlicht“.

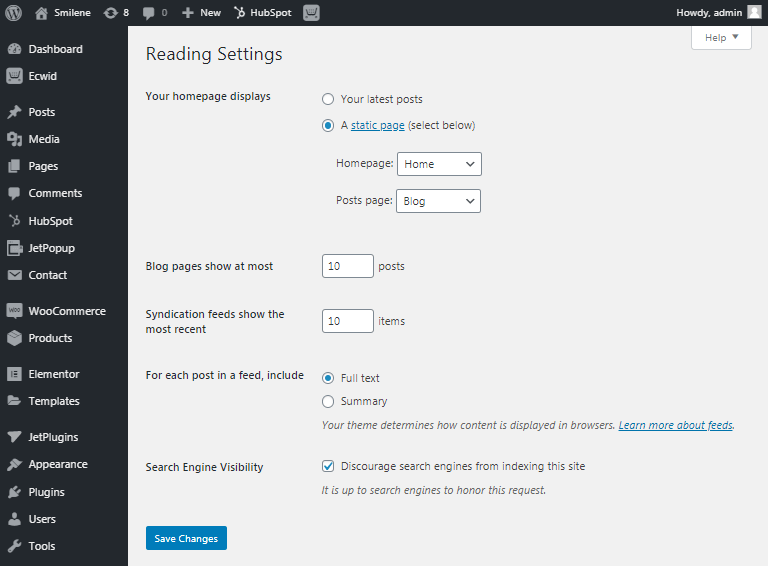
- Kehren Sie zum Dashboard zurück und öffnen Sie dort „Einstellungen“ – „Lesen“. Ändern Sie die vorhandenen Einstellungen wie auf unserem Screenshot unten und drücken Sie „Änderungen speichern“.

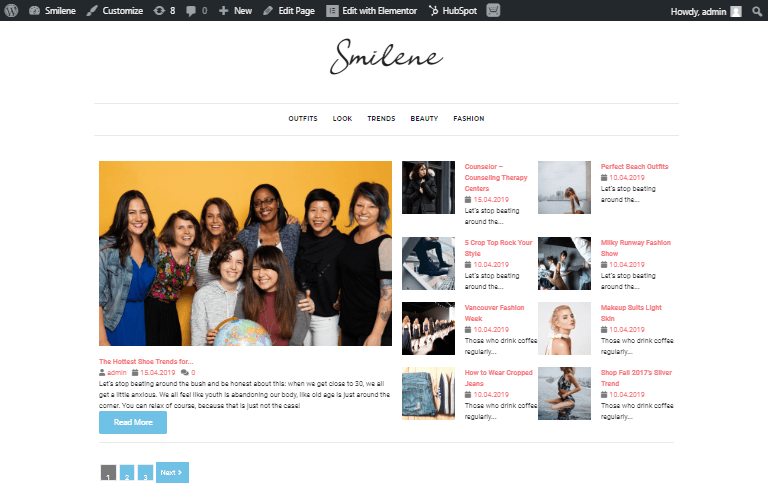
- Unsere Elementor-Blog-Seitenvorlage kann mit neuen Artikeln gefüllt werden und Sie können sie anzeigen. Gehen Sie zu den „Seiten“ und klicken Sie unter dem Namen Ihrer Vorlage auf „Ansicht“. Lassen Sie uns überprüfen, was wir haben.

Bedeutung der Blogseiten
Nachdem Sie Ihre Elementor-Blogseitenvorlage gestartet haben, betrachten Sie den Inhalt. Bloggen hilft Ihnen, Ihre Markenpositionen bei den Nutzern zu stärken. Es wird erkennbarer und beliebter. Denn nach dem Lesen der richtigen Artikel werden die Kunden verstehen, dass Sie viel darüber wissen, was Sie verkaufen oder anbieten, und es bedeutet, dass Sie ein zuverlässiger Verkäufer sind.
Neben der Macht des Social-Media-Marketings ist Blogging-Marketing immer noch relevant und wichtig. Die einfache regelmäßig aktualisierte Blog-Seite hilft Ihnen, die Google-Ränge für einen langen Zeitraum zu verbessern. Verwenden Sie die Schlüsselwörter in Ihren Beiträgen, um Suchmaschinen zu helfen, Ihre Website zu finden.
Wenn Sie Angst haben, den gewünschten Termin für Ihren neuen Beitrag zu verpassen, können Sie Entwürfe schreiben und sie zu den erforderlichen Terminen planen. Mit dieser Funktion können Sie einen regulären Beitrag verfassen und sich keine Sorgen machen, die Veröffentlichungszeit zu verpassen. Nutzen Sie unsere Tipps und erstellen Sie einen idealen Blog für Ihre Website.
