mange nettstedseiere bruker bloggsider eller blogginnlegg med sine prosjekter i dag, men ikke Alle WordPress-maler inkluderer dem. Hvorfor er det viktig å lage bloggsider? Svaret er enkelt. Å ha en bloggside som er jevnlig fylt opp med nye god skrevet artikler kan du øke statistikken på nettstedet ditt ved å tiltrekke nye lesere.
du kan bli ekspert, og tjenestene du markedsfører på nettstedet ditt blir mer verdifulle. Videre kan du tjene penger på å skrive reklameposter eller legge til lenker til eksisterte. Med frisk og relevant blogg vil organisk trafikk fra søkemotormaskiner bli bedre, og det blir lettere å oppnå søketoppen.
hvis du har valgt riktig design, men det ikke har en bloggside, kan du bare lage den selv. I denne opplæringen vil vi lage en elementor bloggsidemal og som du vil kunne bruke med dine kommende artikler.
Første skritt for å komme i gang
det første du bør gjøre før vi kommer i gang er å finne og installere temaet. Hvis du har forberedt design, savner du dette trinnet. Vi valgte Monstroid2 multipurpose tema som et eksempel.
Monstroid2 er basert På Elementor builder, så vi trenger ikke å installere Elementor plugin separat. Men hvis temaet du har valgt ikke inkluderer Elementor installere det manuelt Fra WordPress plugins side.
Opprette en blogg sidemal
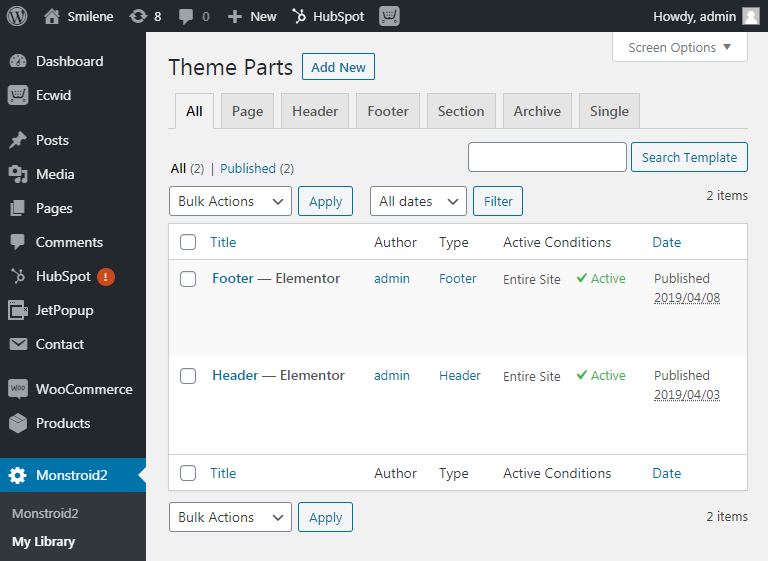
- når du har installert temaet, på venstre sidebar finne Monstroid2-Bibliotek og der klikker du på»Legg Til Ny».

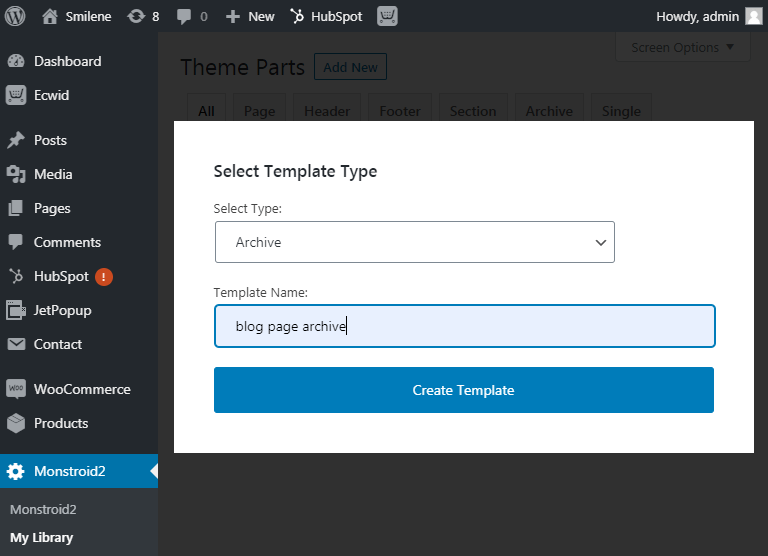
- i den viste popup-vinduet bør du velge maltype, i vårt tilfelle vil det være «Arkiv», og skriv inn navnet i navnefeltet. Trykk deretter på «Opprett Mal» for å begynne å redigere den.

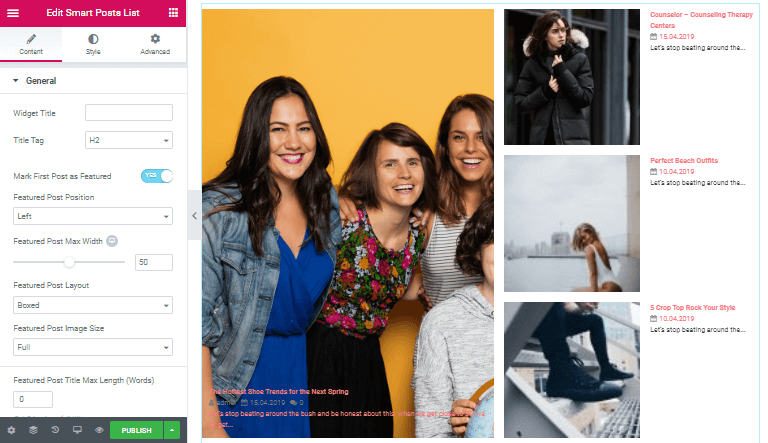
- Elementor-redigeringsprogrammet åpnes, og du begynner å opprette en bloggsidemal. I søkefeltet finn» Smart Posts List » widget, dra-n-slipp den inn i det nødvendige stedet for arbeidsplassen din for å fortsette å tilpasse. Fyll dataene i redigeringsfeltene for å få en side til å se etter din smak.

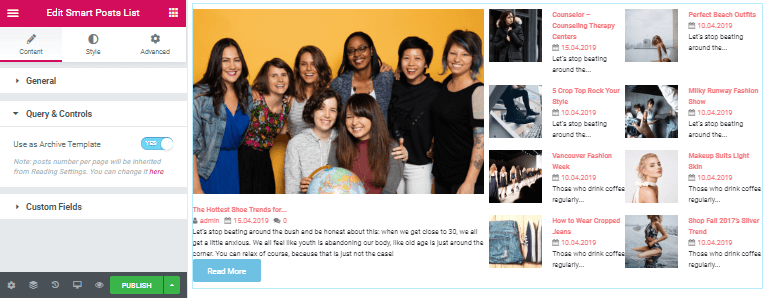
- i Delen» Spørring & Kontroller «slår du på funksjonen «Bruk Som Arkivmal».

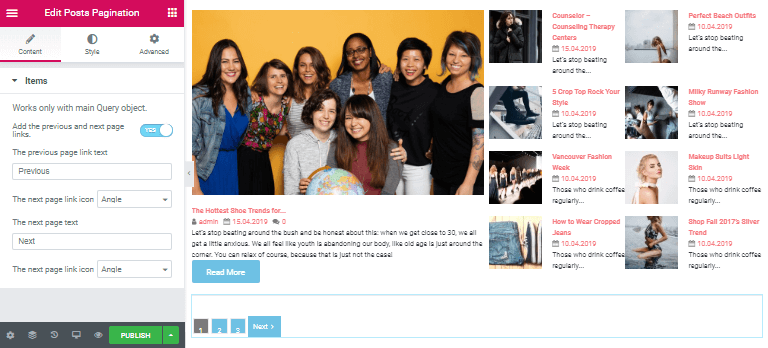
- for å få brukerne en mulighet til å lese alle innleggene dine bør vi legge paginering widget. Gå tilbake Til Elementor widget søk og skriv inn i søkefeltet «Innlegg Paginering». Dra og slipp widgeten under våre innlegg og attune det etter eget skjønn i venstre sidebar.

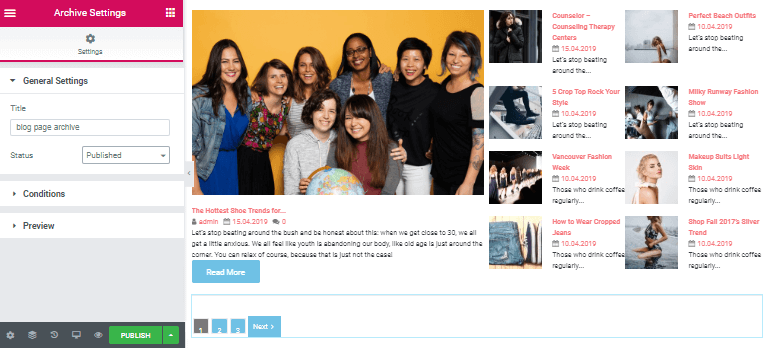
- i Delen» Generelle Innstillinger «endres statusen på «Publisert».

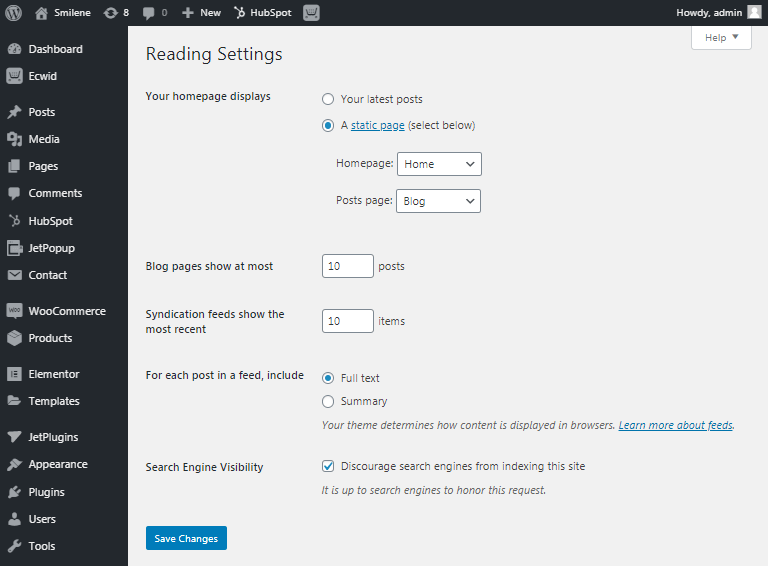
- Gå tilbake til Dashbordet og åpne «Innstillinger» – «Lesing». Endre de eksisterende innstillingene som på skjermbildet nedenfor og trykk «Lagre Endringer».

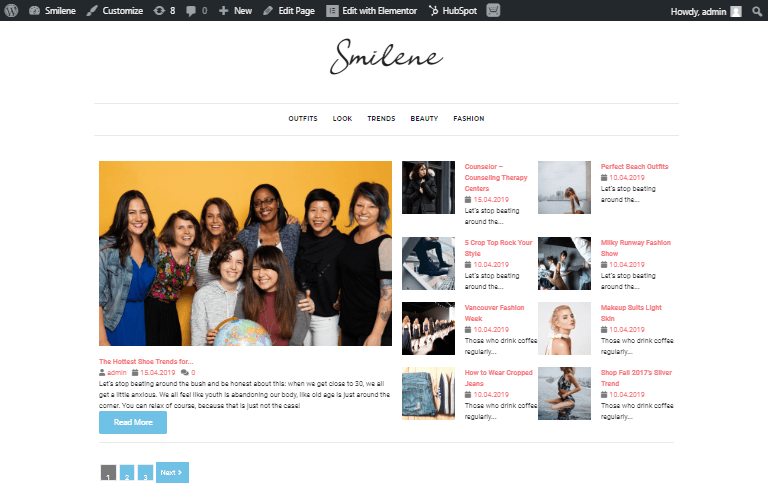
- vår elementor bloggsidemal er klar til å bli fylt opp av nye artikler, og du kan se den. Gå til » Sider «og klikk på» Vis » under navnet på malen din. La oss sjekke hva vi har.

Viktigheten av bloggsider
etter at du har lansert din elementor blog page template gi vurdering på innholdet. Blogging vil hjelpe deg med å styrke merkevareposisjonene dine blant brukerne. Det vil bli mer gjenkjennelig og populært. Fordi etter å ha lest de riktige artiklene kundene vil forstå at du vet mye om hva du selger eller tilbyr, og det betyr at du er en pålitelig selger.
foruten kraften i sosiale medier markedsføring, blogging markedsføring er fortsatt relevant og viktig. Den enkle regelmessig oppdatert bloggsiden vil hjelpe deg å forbedre Google rangerer for en lang periode. Bruk søkeordene i innleggene dine for å hjelpe søkemaskiner med å finne nettstedet ditt.
hvis du er redd for å gå glipp av den nødvendige datoen for ditt nye innlegg, kan du skrive utkast og planlegge dem på de nødvendige datoene. Denne funksjonen lar deg lage et vanlig innlegg og ikke bekymre deg for å savne innleggingstiden. Bruk våre tips og lage en ideell blogg for ditt nettsted.
