wielu właścicieli stron internetowych korzysta ze stron blogowych lub postów na blogu w swoich projektach, ale nie każdy szablon WordPress je zawiera. Dlaczego ważne jest tworzenie stron bloga? Odpowiedź jest prosta. Posiadanie strony bloga, która jest regularnie wypełniana nowymi dobrze napisanymi artykułami, pozwala zwiększyć statystyki swojej witryny, przyciągając nowych czytelników.
możesz stać się ekspertem, a usługi, które promujesz na swojej stronie stają się bardziej wartościowe. Co więcej, możesz zarabiać pisząc posty reklamowe lub dodawać linki do istniejących. Dzięki świeżemu i odpowiedniemu blogowi ruch organiczny z maszyn wyszukiwarek stanie się lepszy i łatwiej będzie osiągnąć szczyt wyszukiwania.
jeśli wybrałeś odpowiedni projekt, ale nie ma strony na blogu, możesz po prostu stworzyć go samodzielnie. W tym samouczku stworzymy szablon strony blogu elementora, który będzie można wykorzystać w nadchodzących artykułach.
pierwsze kroki, aby rozpocząć
pierwszą rzeczą, którą powinieneś zrobić, zanim zaczniemy, jest znalezienie i zainstalowanie motywu. Jeśli masz przygotowany projekt, pomiń ten krok. Jako przykład wybraliśmy motyw Wielofunkcyjny Monstroid2.
Monstroid2 jest oparty na Elementor builderze, więc nie musimy instalować wtyczki Elementor osobno. Ale jeśli wybrany motyw nie zawiera Elementora, zainstaluj go ręcznie ze strony wtyczek WordPress.
Tworzenie szablonu strony bloga
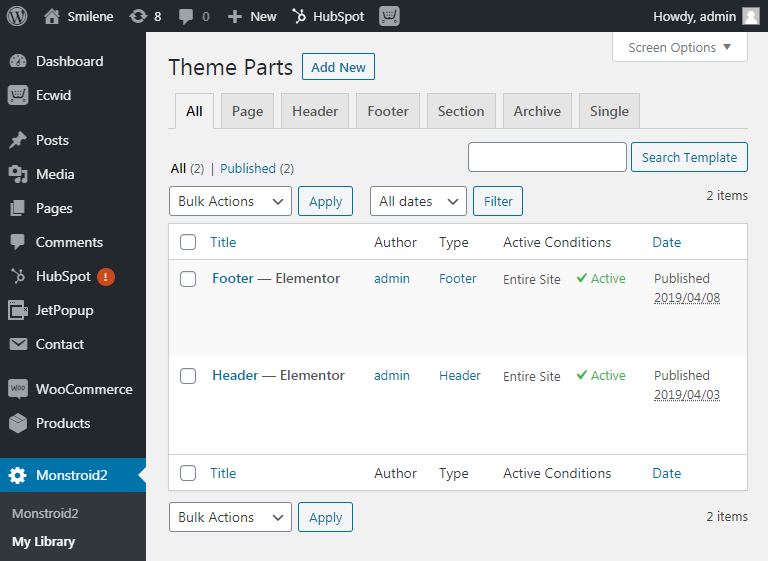
- po zainstalowaniu motywu, na lewym pasku bocznym znajdź Monstroid2 – Library i kliknij „Dodaj nowy”.

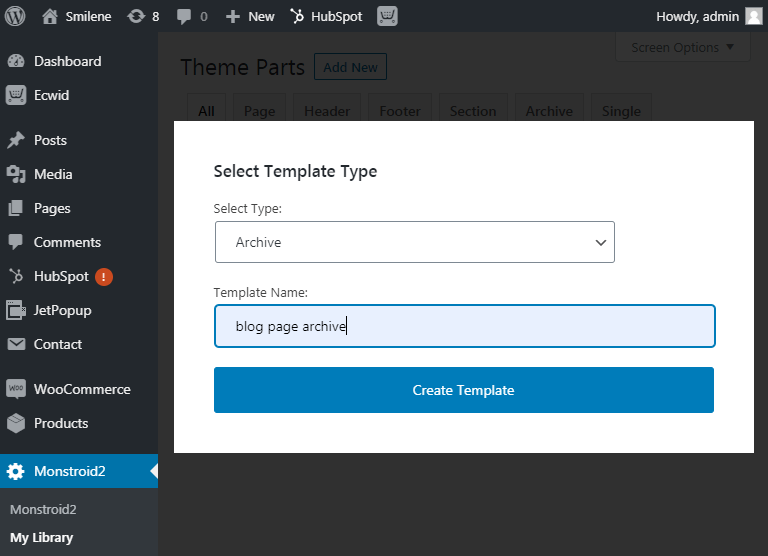
- W pojawiającym się wyskakującym okienku należy wybrać typ szablonu, w naszym przypadku będzie to „archiwum” i wpisać jego nazwę w polu Nazwa. Następnie naciśnij „Utwórz szablon”, aby rozpocząć edycję.

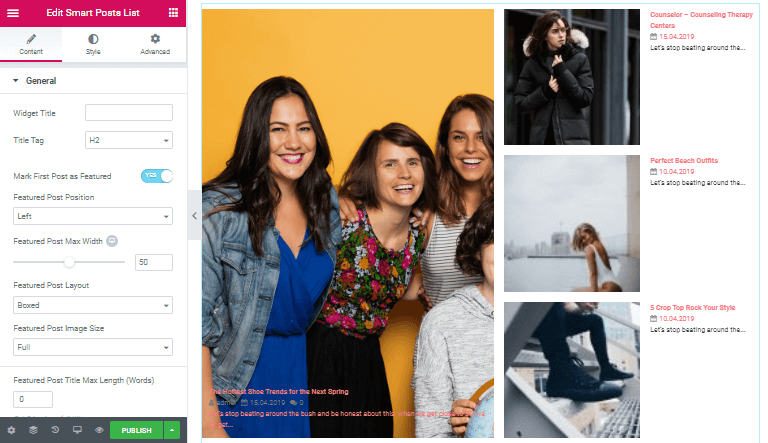
- otworzy się Edytor Elementora i zaczniesz tworzyć szablon strony bloga. W polu wyszukiwania Znajdź widżet „lista inteligentnych postów”, przeciągnij i upuść go w odpowiednie miejsce swojej przestrzeni roboczej, aby przejść do dostosowywania. Wypełnij dane w polach edycji, aby strona wyglądała zgodnie z Twoimi upodobaniami.

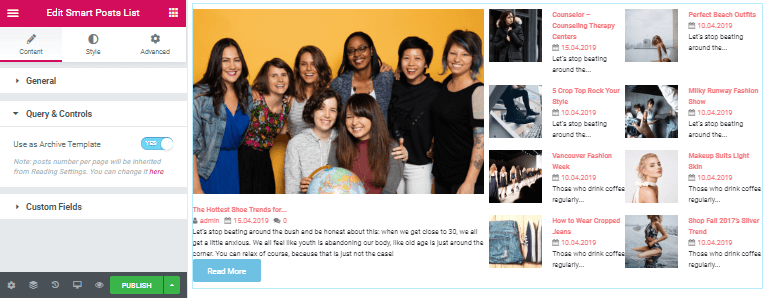
- W sekcji „Query & Controls” włącz funkcję „Use as Archive Template”.

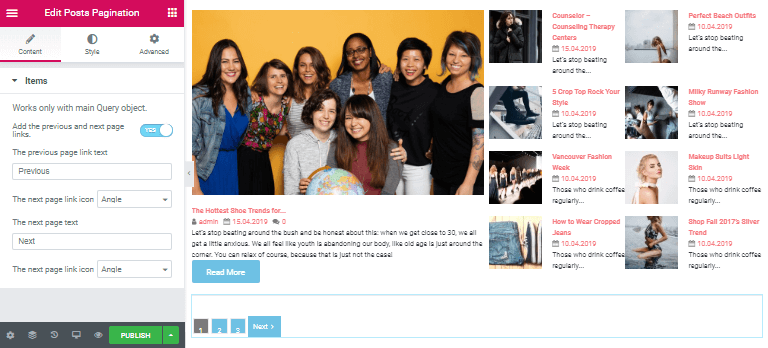
- aby dać użytkownikom możliwość przeczytania wszystkich Twoich postów powinniśmy dodać widget paginacji. Wróć do wyszukiwania widżetów Elementora i wpisz w pole wyszukiwania „paginacja postów”. Przeciągnij i upuść widżet pod naszymi postami i dostosuj go według własnego uznania na lewym pasku bocznym.

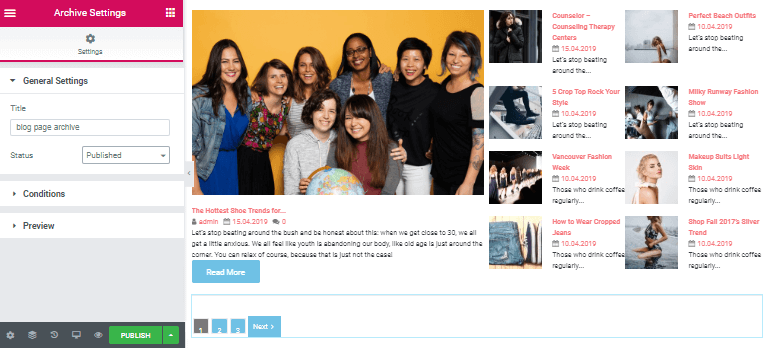
- W sekcji „Ustawienia Ogólne” Zmień status na „Opublikowane”.

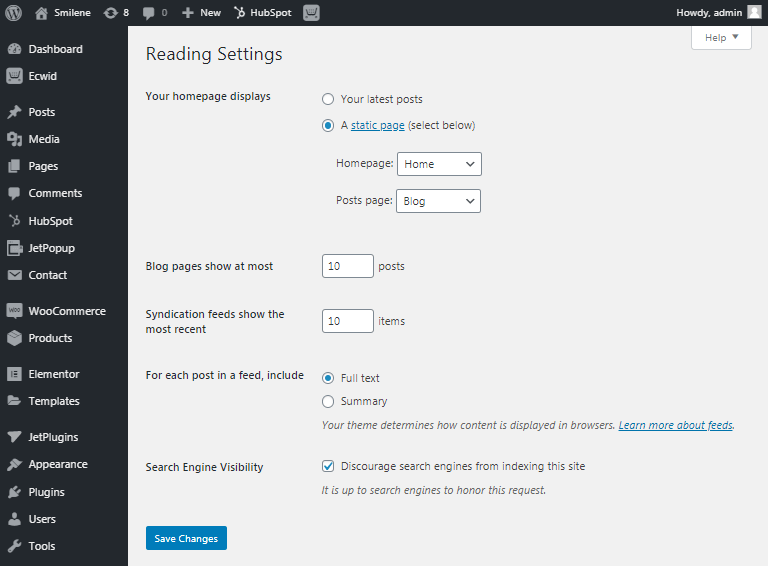
- wróć do Pulpitu nawigacyjnego i tam otwórz „Ustawienia” – „Czytanie”. Zmień istniejące ustawienia, jak na naszym zrzucie ekranu poniżej i naciśnij „Zapisz zmiany”.

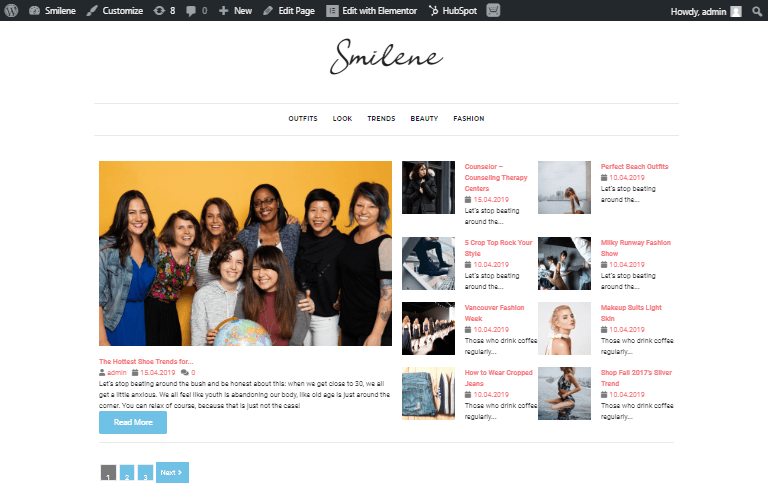
- nasz szablon strony blog elementor jest gotowy do wypełnienia nowymi artykułami i możesz go wyświetlić. Przejdź do ” stron „i kliknij” Widok ” pod nazwą szablonu. Sprawdźmy, co mamy.

Znaczenie stron bloga
po uruchomieniu szablonu strony bloga elementora zastanów się nad treścią. Blogowanie pomoże Ci wzmocnić pozycję Twojej marki wśród użytkowników. Stanie się bardziej rozpoznawalny i popularny. Ponieważ po przeczytaniu odpowiednich artykułów klienci zrozumieją, że wiesz dużo o tym, co sprzedajesz lub oferujesz, a to oznacza, że jesteś wiarygodnym sprzedawcą.
poza siłą marketingu w mediach społecznościowych, marketing blogowy jest nadal istotny i ważny. Prosta, regularnie aktualizowana strona bloga pomoże Ci poprawić pozycję w rankingu Google przez długi czas. Użyj słów kluczowych w swoich postach, aby pomóc wyszukiwarkom znaleźć swoją stronę.
jeśli boisz się przegapić potrzebną datę nowego postu, możesz napisać szkice i zaplanować je w niezbędnych terminach. Ta funkcja pozwoli Ci tworzyć regularne posty i nie martw się, aby przegapić czas publikowania. Skorzystaj z naszych wskazówek i stwórz idealnego bloga dla swojej witryny.
