manapság sok webhelytulajdonos használ blogoldalakat vagy blogbejegyzéseket projektjeivel, de nem minden WordPress sablon tartalmazza őket. Miért fontos a blogoldalak létrehozása? A válasz egyszerű. Ha egy blogoldal rendszeresen tele van új, jól megírt cikkekkel, akkor új olvasók vonzásával növelheti webhelye statisztikáit.
szakértővé válhat, és a webhelyén reklámozott szolgáltatások értékesebbé válnak. Sőt, pénzt kereshet hirdetési bejegyzések írásával, vagy linkeket adhat hozzá a létezőkhöz. Friss és releváns bloggal a keresőmotorokból származó Organikus forgalom jobb lesz, és könnyebb lesz elérni a keresési csúcsot.
ha a megfelelőt választotta tervezés, de nincs blogoldala, egyszerűen létrehozhatja saját maga. Ebben az oktatóanyagban létrehozunk egy elementor blog oldal sablont, amelyet a következő cikkekhez használhat.
első lépések az induláshoz
az első dolog, amit meg kell tennie, mielőtt elkezdenénk, hogy megtalálja és telepítse a témát. Ha elkészítette a tervezést, hagyja ki ezt a lépést. A Monstroid2 többcélú témát választottuk példaként.
Monstroid2 alapul Elementor builder, így nem kell telepíteni Elementor plugin külön. De ha a választott téma nem tartalmazza az Elementortvagy telepítse manuálisan a WordPress plugins oldalról.
blog oldal sablon létrehozása
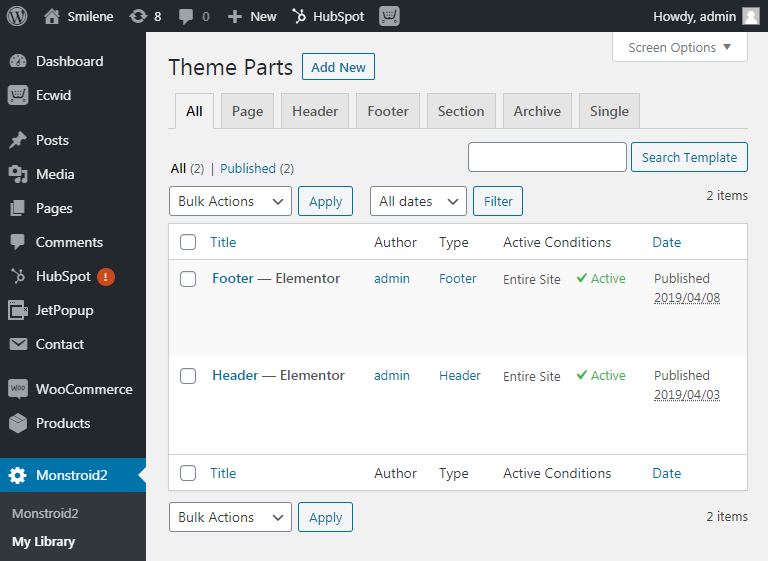
- miután telepítette a témát, a bal oldali sávban keresse meg a Monstroid2 – könyvtárat, majd kattintson az “Új hozzáadása”gombra.

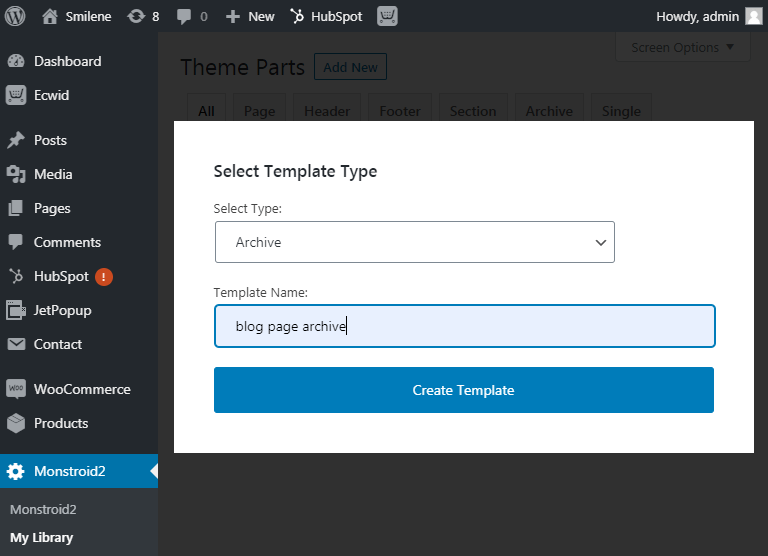
- a megjelenő előugró ablakban válassza ki a sablon típusát, esetünkben “archívum” lesz, majd írja be a nevét a név mezőbe. Ezután nyomja meg a “sablon létrehozása” gombot a szerkesztés megkezdéséhez.

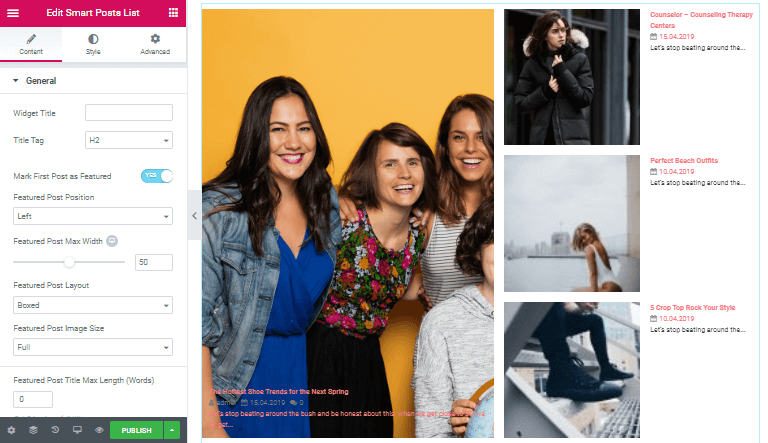
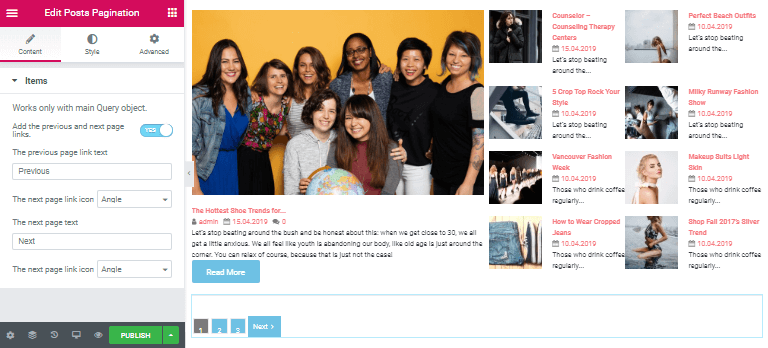
- megnyílik az Elementor szerkesztő, és elkezdi létrehozni a blogoldal sablonját. A keresőmezőben keresse meg az “intelligens hozzászólások listája” widgetet, húzza-n-dobja be a munkaterület szükséges helyére a testreszabáshoz. Töltse ki az adatokat a szerkesztési mezőkbe, hogy az oldal az Ön ízlésének megfelelően nézzen ki.

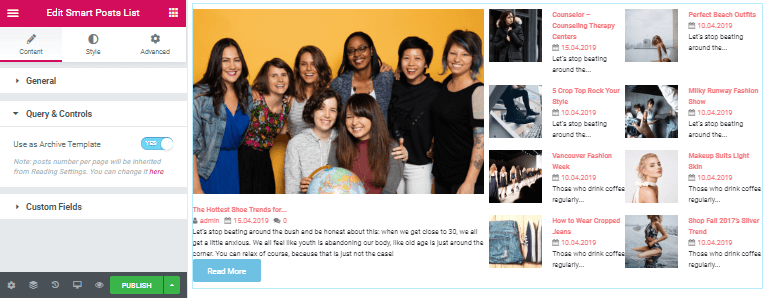
- a” lekérdezés & vezérlők “szakaszban kapcsolja be a” használja archív sablonként ” funkciót.

- ahhoz, hogy a felhasználók a lehetőséget, hogy olvassa el az összes hozzászólását kell hozzá oldalszámozás widget. Vissza az Elementor widget kereséshez, és írja be a “hozzászólások Oldalszámozása”keresőmezőbe. Drag-and-drop a widget alatt a hozzászólásokat, és hangolja saját belátása szerint a bal oldalsávon.

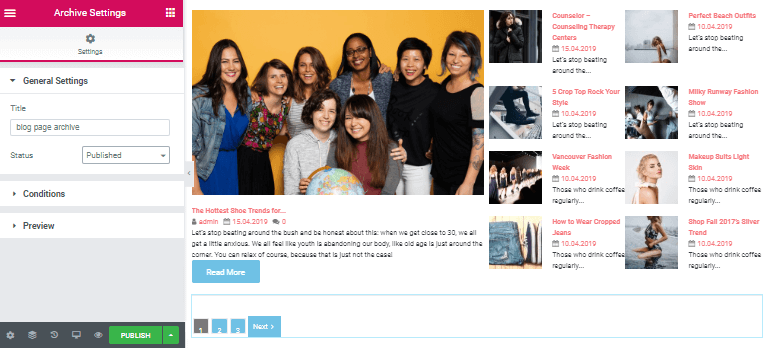
- az ” Általános beállítások “részben módosítsa a”közzétett” állapotot.

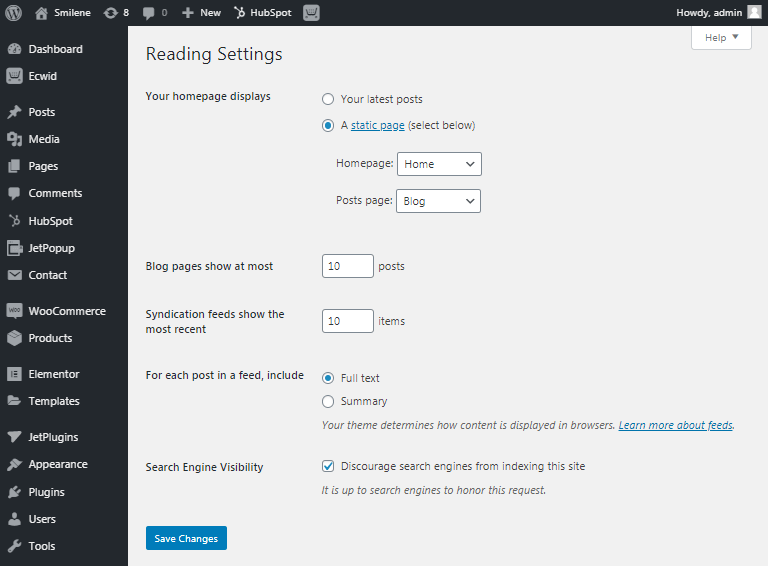
- térjen vissza az irányítópultra, majd nyissa meg a “Beállítások” – “olvasás”lehetőséget. Módosítsa a meglévő beállításokat, mint az alábbi képernyőképen, majd nyomja meg a gombot “Változtatások mentése”.

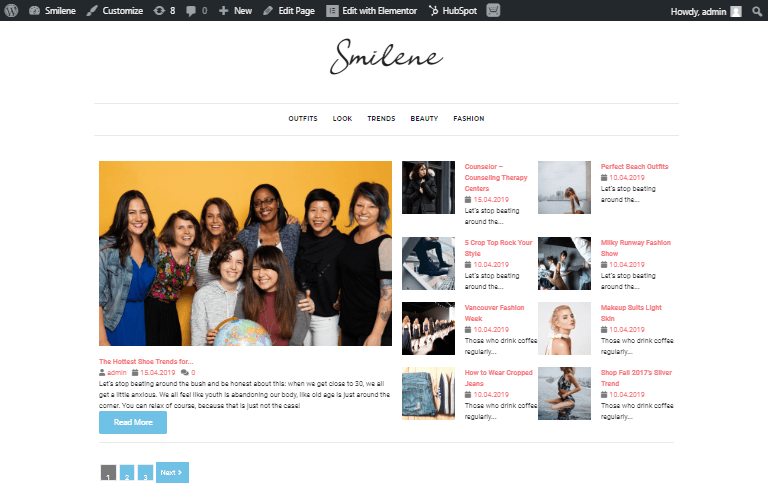
- elementor blog oldal sablonunk készen áll arra, hogy új cikkekkel töltse fel, és megtekintheti. LÉPJEN az “oldalak” elemre, majd kattintson a sablon neve alatt a “Nézet” gombra. Nézzük meg, mink van.

a blogoldalak fontossága
miután elindította az elementor blog oldalsablont, vegye figyelembe a tartalmat. A blogolás segít megerősíteni márkapozícióit a felhasználók körében. Felismerhetőbbé és népszerűbbé válik. Mert a megfelelő cikkek elolvasása után az ügyfelek megértik, hogy sokat tudsz arról, amit eladsz vagy kínálsz, és ez azt jelenti, hogy megbízható eladó vagy.
a közösségi média marketing ereje mellett a blogmarketing továbbra is releváns és fontos. Az egyszerű, rendszeresen frissített blogoldal segít hosszú ideig javítani a Google rangsorát. Használja a bejegyzéseiben szereplő kulcsszavakat, hogy segítsen a keresőgépeknek megtalálni az Ön webhelyét.
ha attól tart, hogy elmulasztja az új bejegyzés szükséges dátumát, írhat vázlatokat, és ütemezheti azokat a szükséges dátumokra. Ez a funkció lehetővé teszi, hogy rendszeres bejegyzést készítsen, és ne aggódjon, hogy kihagyja a kiküldetési időt. Használja tippjeinket, és hozzon létre egy ideális blogot a webhelyéhez.
