monet verkkosivujen omistajat käyttävät blogisivuja tai blogikirjoituksia projekteihinsa nykyään, mutta kaikki WordPress-Mallit eivät sisällä niitä. Miksi on tärkeää luoda blogisivuja? Vastaus on yksinkertainen. Ottaa blogisivu, joka on säännöllisesti täynnä uusia hyviä kirjoitettuja artikkeleita voit lisätä tilastoja sivustosi houkuttelemalla uusia lukijoita.
asiantuntijaksi voi tulla, ja sivuillaan mainostetut palvelut muuttuvat arvokkaammiksi. Lisäksi voit ansaita rahaa kirjoittamalla mainospostauksia tai lisätä linkkejä olemassa oleviin. Tuoreella ja relevantilla blogilla hakukonekoneiden luomuliikenne paranee ja hakukärjen saavuttaminen helpottuu.
jos olet valinnut oikean designin, mutta siinä ei ole blogisivua, voit luoda sen itse. Tässä opetusohjelma, luomme elementor blog page template ja jota voit käyttää tulevia artikkeleita.
Ensiaskeleet päästä alkuun
ensimmäinen asia, joka sinun pitäisi tehdä ennen kuin aloitamme, on löytää ja asentaa teema. Jos olet valmis suunnittelu, miss tämä vaihe. Valitsimme esimerkiksi monstroid2-monitoimiteeman.
Monstroid2 perustuu Elementor Builderiin, joten Elementor-lisäosaa ei tarvitse asentaa erikseen. Mutta jos teema, jonka olet valinnut ei sisällä Elementor asentaa sen manuaalisesti WordPress plugins sivu.
blogisivun mallin luominen
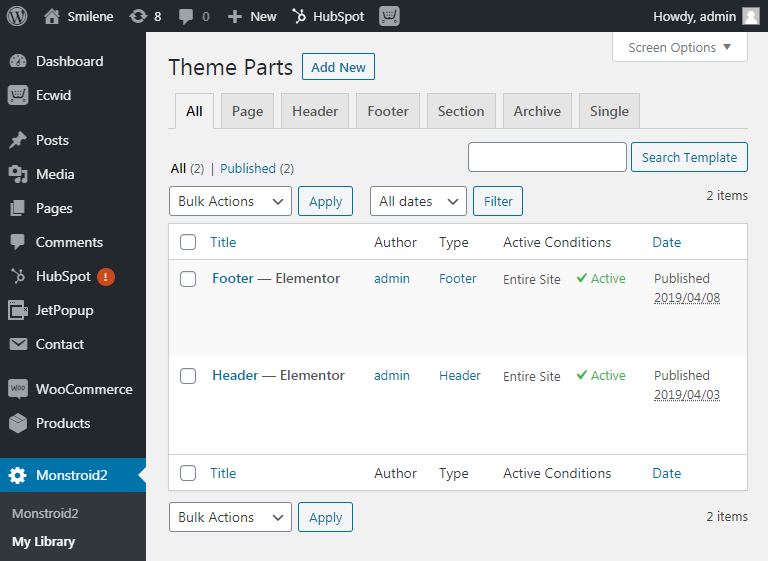
- kun olet asentanut teeman, etsi vasemmasta sivupalkista monstroid2 – kirjasto ja klikkaa ”Lisää uusi”.

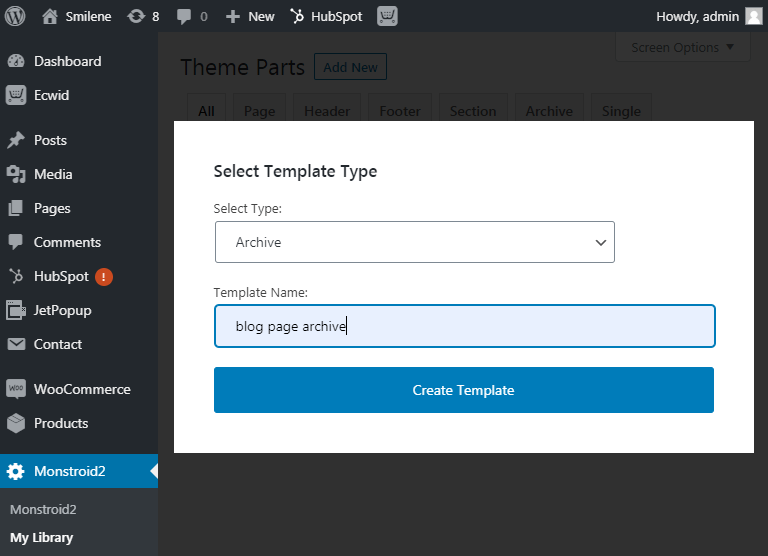
- vuonna ilmestyi pop-up kannattaa valita mallin tyyppi, meidän tapauksessamme, se on ”arkisto”, ja kirjoita sen nimi nimikenttään. Paina ”Luo malli” aloittaaksesi muokkauksen.

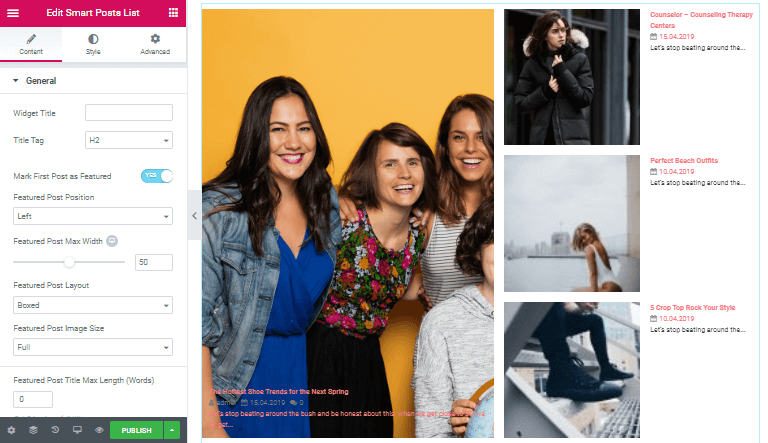
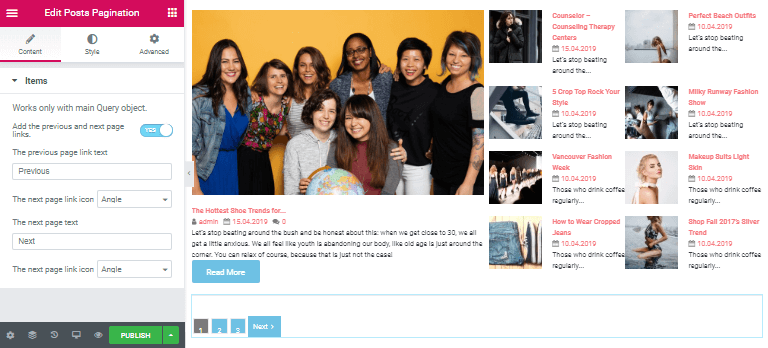
- Elementor-editori avautuu ja alat luoda blogisivupohjaa. Hakukentässä etsi ”Smart Posts List” widget, Vedä-n-pudota se tarvittavaan paikkaan työtilan edetä Mukauttaminen. Täytä tiedot muokkauskenttään, jotta sivu näyttää makusi mukaan.

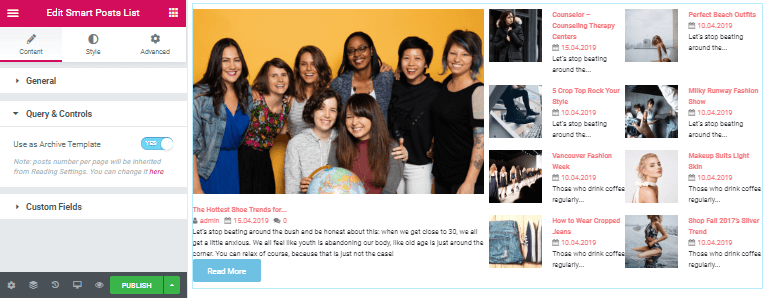
- kohdassa ” kysely & kontrollit ”kytketään päälle” käytä Arkistomallina ” – funktio.

- saada käyttäjille mahdollisuuden lukea kaikki viestit meidän pitäisi lisätä sivutus widget. Palaa Elementor widget haku ja kirjoita hakukenttään ”viestit sivutus”. Vedä ja pudota vekotin viestiemme alle ja tasoita se harkintasi mukaan vasemmassa sivupalkissa.

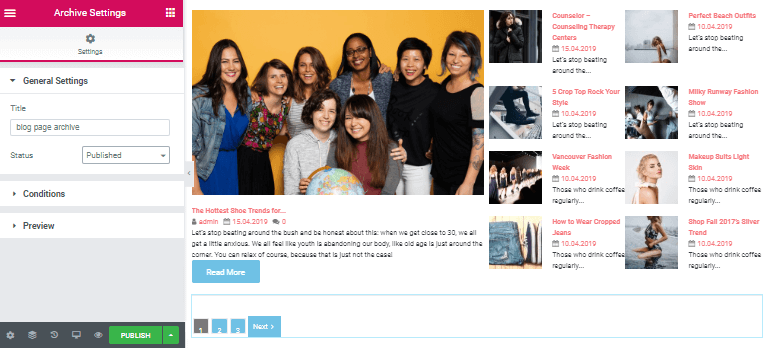
- ”Yleiset asetukset” – osiossa muuta tilaa”julkaistu”.

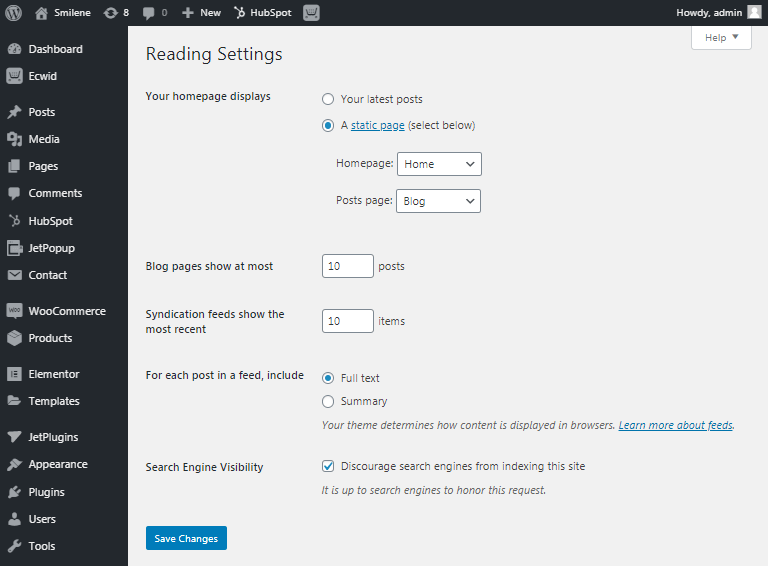
- palaa kojelautaan ja siellä auki ”Asetukset” – ”lukeminen”. Muuta olemassa olevia asetuksia, kuten alla olevassa kuvakaappauksessa ja paina ”Tallenna muutokset”.

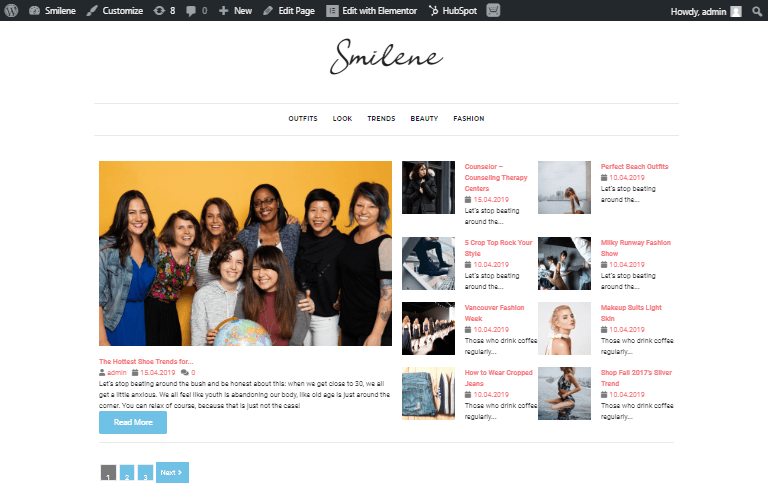
- meidän elementor blog page template on valmis täytettäväksi uusia artikkeleita ja voit tarkastella sitä. Mene ” sivut ”ja klikkaa” näkymä ” nimen alla mallin. Katsotaan, mitä löytyy.

Blogisivujen merkitys
kun olet käynnistänyt elementor blog page template huomioi sisältö. Bloggaaminen auttaa vahvistamaan brändin asemia käyttäjien keskuudessa. Siitä tulee tunnistettavampi ja suositumpi. Koska luettuasi oikeat artikkelit asiakkaat ymmärtävät, että tiedät paljon siitä, mitä myyt tai tarjoat, ja se tarkoittaa, että olet luotettava myyjä.
somemarkkinoinnin voiman lisäksi bloggaaminen on edelleen relevanttia ja tärkeää. Yksinkertainen säännöllisesti päivitettävä blogisivu auttaa sinua parantamaan Googlen riveissä pitkään. Käytä hakusanoja viesteissäsi auttaaksesi hakukoneita löytämään sivustosi.
jos pelkäät myöhästyväsi uudesta postauksestasi, voit kirjoittaa luonnoksia ja ajoittaa ne tarvittaviin päivämääriin. Tämän ominaisuuden avulla voit tehdä säännöllisesti postitse ja älä huoli missaa lähettämistä aikaa. Käytä vinkkejä ja luoda ihanteellinen blogi sivustollesi.
