veel websites eigenaren gebruiken blog pagina ‘ s of blog posts met hun projecten tegenwoordig, maar niet elke WordPress templates bevatten ze. Waarom is het belangrijk om blogpagina ‘ s te maken? Het antwoord is simpel. Het hebben van een blog pagina die regelmatig wordt gevuld met nieuwe goed geschreven artikelen kunt u de statistieken van uw website te verhogen door het aantrekken van nieuwe lezers.
u kunt een expert worden en de diensten die u op uw website promoot, worden waardevoller. Bovendien kunt u geld verdienen met het schrijven van reclameberichten of links toevoegen aan bestaande. Met verse en relevante blog Het organische verkeer van zoekmachine machines zal beter worden en het zal gemakkelijker zijn om de zoek top te bereiken.
Als u het juiste ontwerp hebt gekozen, maar het heeft geen blogpagina, kunt u het eenvoudig zelf maken. In deze tutorial, zullen we een elementor blog pagina template te maken en die u in staat om te gebruiken met uw komende artikelen zal zijn.
eerste stappen om te beginnen
het eerste wat u moet doen voordat we beginnen is het vinden en installeren van het thema. Als u ontwerp hebt voorbereid, mis deze stap. Als voorbeeld hebben we het Monstroid2 multifunctionele thema gekozen.
Monstroid2 is gebaseerd op Elementor builder, dus we hoeven Elementor plugin niet afzonderlijk te installeren. Maar als het thema dat u hebt gekozen niet Elementor handmatig installeren van WordPress plugins pagina.
het creëren van een blog pagina template
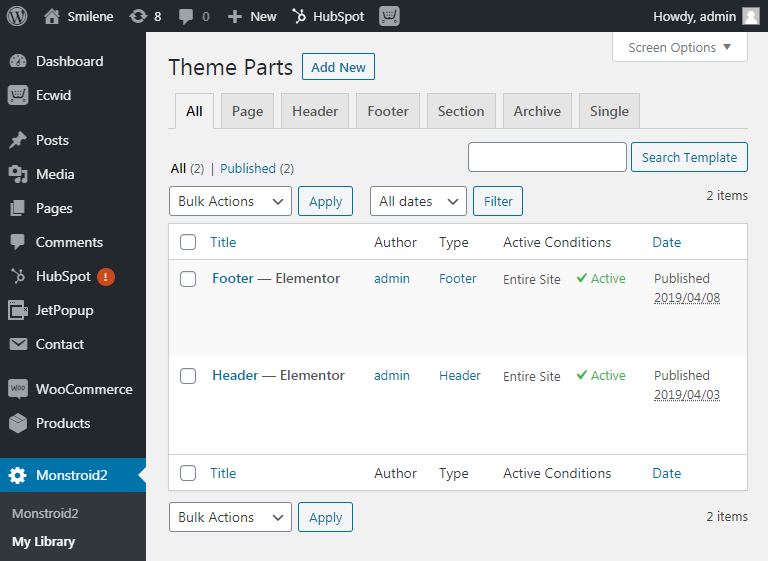
- zodra u het thema hebt geïnstalleerd, vindt u in de linker zijbalk Monstroid2-Library en klik op “Add New”.

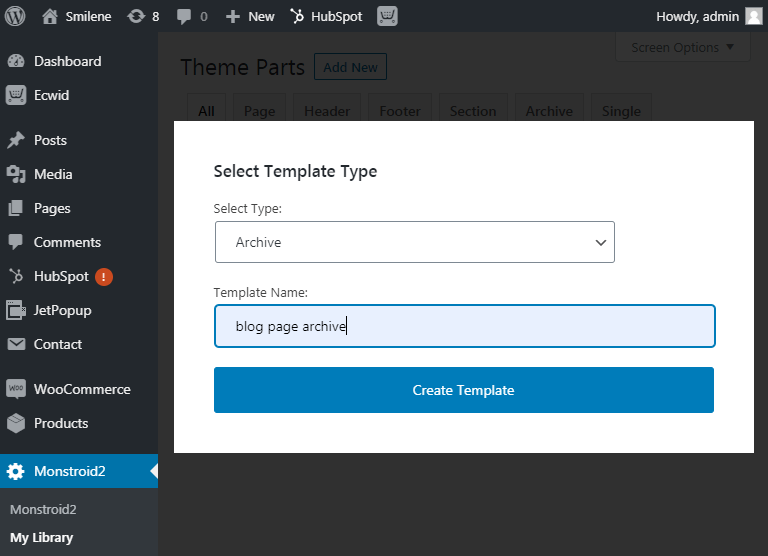
- In de verschenen pop-up moet u het template type te selecteren, in ons geval, het zal zijn “archief”, en voer de naam in het veld Naam. Druk vervolgens op” Create Template ” om het te bewerken.

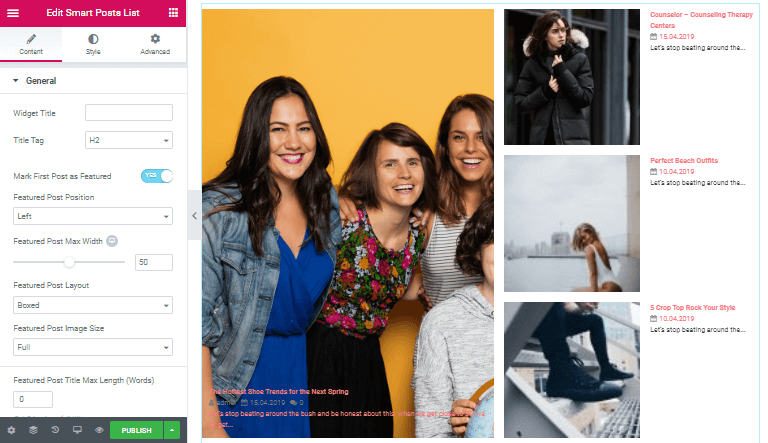
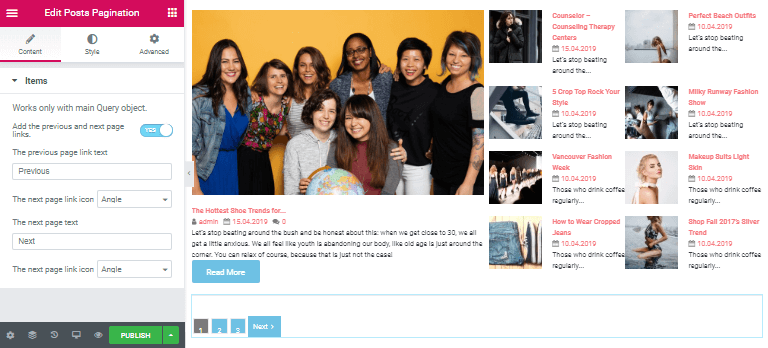
- de Elementor editor wordt geopend en u begint met het maken van een blog pagina sjabloon. In het zoekveld zoeken “Smart Posts List” widget, drag-n-drop het in de noodzakelijke plaats van uw werkruimte om over te gaan tot het aanpassen. Vul de gegevens in de bewerkingsvelden om een pagina te laten lijken op uw smaak.

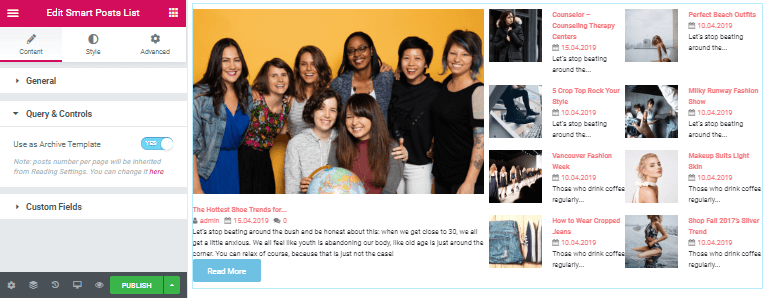
- schakel in de sectie” Query & Controls “de functie” gebruik als Archiefsjabloon ” in.

- om aan uw gebruikers een kans om al uw berichten te lezen moeten we paginering widget toe te voegen. Keer terug naar Elementor widget zoeken en voer in het zoekveld “berichten paginering”. Drag-and-drop de widget onder onze berichten en af te stemmen op uw discretie in de linker zijbalk.

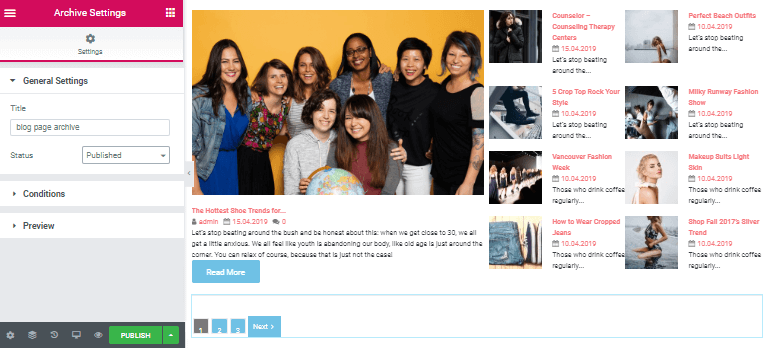
- in” Algemene instellingen “sectie verander de status op “gepubliceerd”.

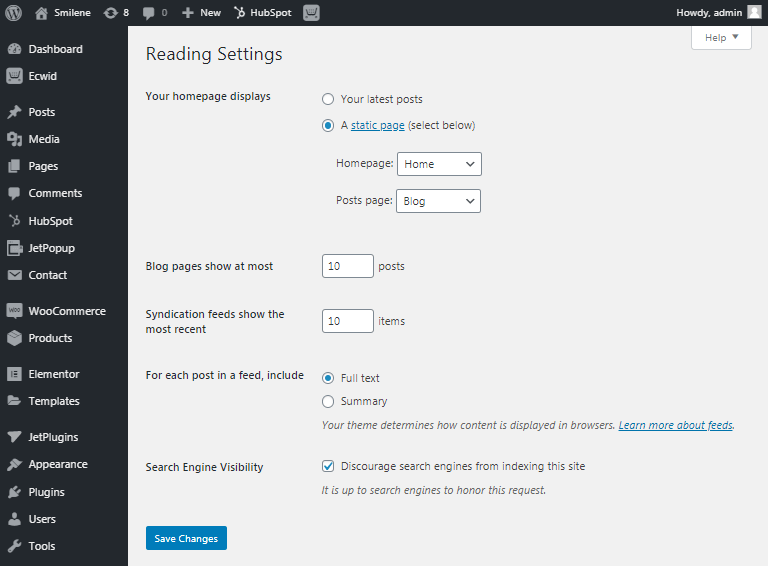
- keer terug naar het Dashboard en er open “Instellingen” – “lezen”. Wijzig de bestaande instellingen zoals op onze screenshot hieronder en druk op “Wijzigingen opslaan”.

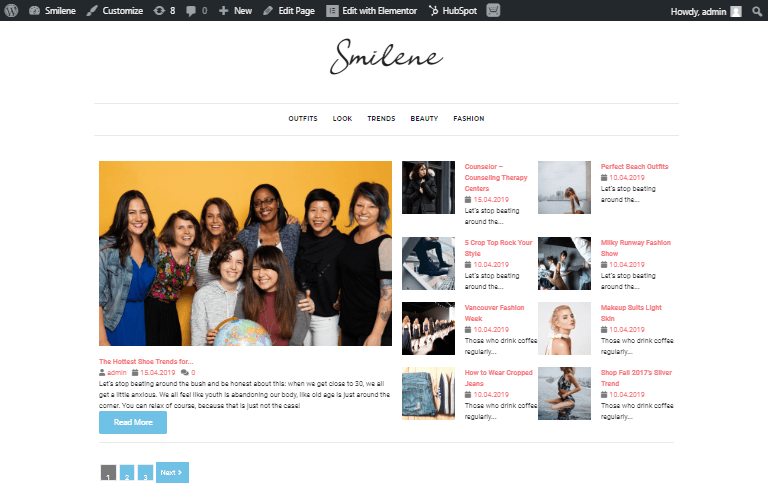
- onze elementor blog pagina template is klaar om te worden gevuld met nieuwe artikelen en u kunt het bekijken. Ga naar de ” Pages “en klik op” View ” onder de naam van uw sjabloon. Laten we kijken wat we hebben.

belang van blogpagina ‘ s
nadat u uw elementor blog paginasjabloon hebt gelanceerd, houdt u rekening met de inhoud. Bloggen zal u helpen om uw merk posities onder de gebruikers te versterken. Het zal herkenbaarder en populairder worden. Want na het lezen van de juiste artikelen zullen de klanten begrijpen dat je veel weet over wat je verkoopt of aanbiedt en het betekent dat je een betrouwbare verkoper bent.
naast de kracht van social media marketing, is blogging marketing nog steeds relevant en belangrijk. De eenvoudige regelmatig bijgewerkte blog pagina zal u helpen om de Google rangen voor een lange periode te verbeteren. Gebruik de zoekwoorden in uw berichten om te helpen zoeken machines vinden van uw website.
als u bang bent om de benodigde datum voor uw nieuwe post te missen, kunt u Concepten schrijven en deze plannen op de benodigde data. Deze functie zal u toelaten om een regelmatige post te maken en maak je geen zorgen om de posting tijd missen. Gebruik onze tips en maak een ideale blog voor uw website.
