muitos proprietários de sites usam páginas de blog ou postagens de blog com seus projetos hoje em dia, mas nem todos os modelos WordPress os incluem. Por que é importante criar páginas de blog? A resposta é simples. Ter uma página de blog que é regularmente preenchida com novos artigos bem escritos permite aumentar as estatísticas do seu site, atraindo novos leitores.
você pode se tornar um especialista e os serviços que você promove em seu site se tornam mais valiosos. Além disso, você pode ganhar dinheiro escrevendo postagens publicitárias ou adicionar links aos existentes. Com o blog fresco e relevante, o tráfego orgânico das máquinas de mecanismo de pesquisa se tornará melhor e será mais fácil alcançar o topo da pesquisa.
se você escolheu o design certo, mas não tem uma página de blog, você pode simplesmente criá-lo sozinho. Neste tutorial, criaremos um modelo de página do blog elementor e que você poderá usar com seus próximos artigos.
Primeiros passos para começar
A primeira coisa que você deve fazer antes de começar é encontrar e instalar o tema. Se você preparou o design, perca esta etapa. Escolhemos o tema multiuso Monstroid2 como exemplo.
Monstroid2 é baseado no Elementor builder, então não precisamos instalar o plugin Elementor separadamente. Mas se o tema que você escolheu não incluir Elementor, instale-o manualmente na página de plugins do WordPress.
Criando um modelo de página de blog
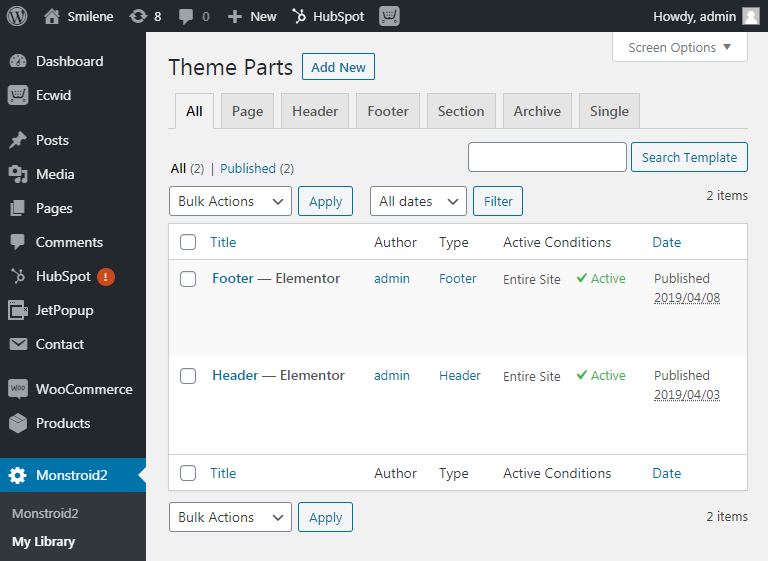
- depois de instalar o tema, na barra lateral esquerda Encontre Monstroid2 – Library e clique em “Adicionar Novo”.

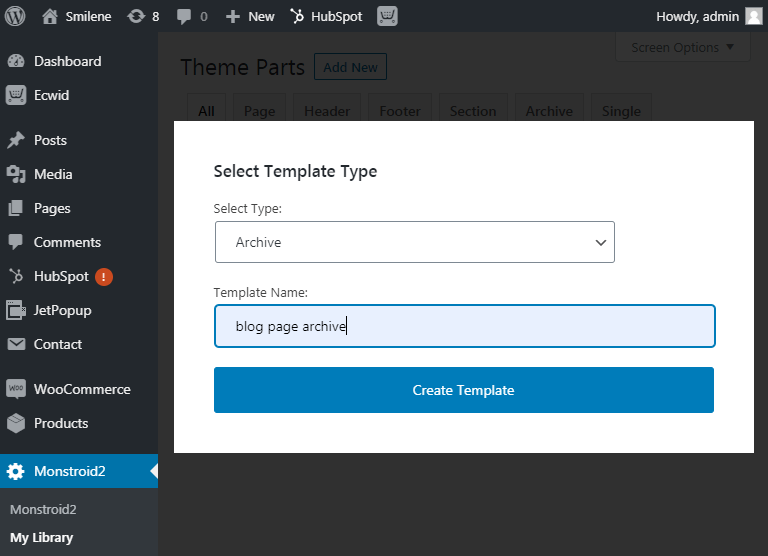
- no pop-up exibido, você deve selecionar o tipo de modelo, no nosso caso, será “arquivo” e digite seu nome no campo Nome. Em seguida, pressione “Criar modelo” para começar a editá-lo.

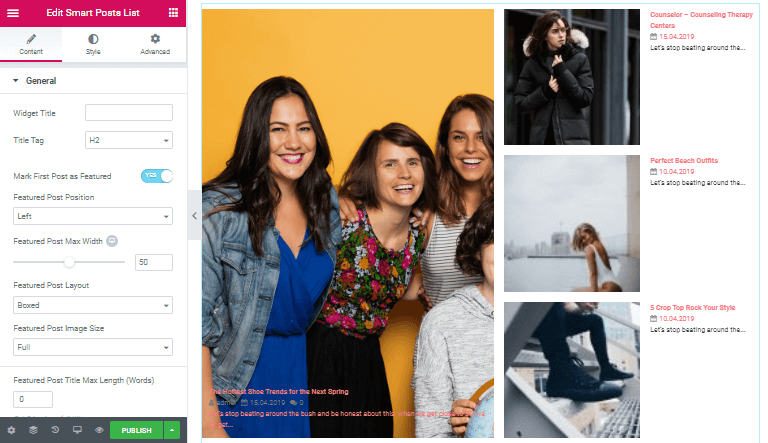
- o editor Elementor é aberto e você começa a criar um modelo de página de blog. No campo de pesquisa, Encontre o widget “lista de Postagens inteligentes”, arraste-n-solte-o no local necessário do seu espaço de trabalho para prosseguir com a personalização. Preencha os dados nos campos de edição para fazer uma página parecer de acordo com seus gostos.

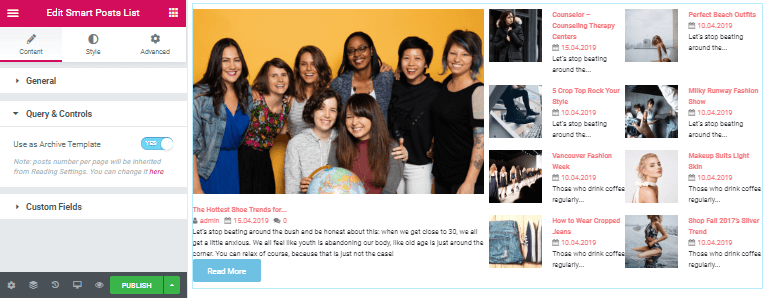
- na seção” consulta & controles”, ative a função” usar como modelo de arquivo”.

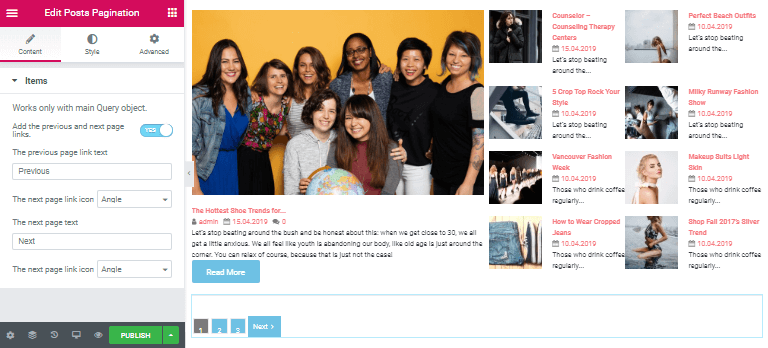
- para chegar a seus usuários uma oportunidade de ler todas as suas mensagens, devemos adicionar widget paginação. Voltar para Elementor widget search e entrar no campo de pesquisa “Posts Pagination”. Arraste e solte o widget em nossas postagens e ajuste-o a seu critério na barra lateral esquerda.

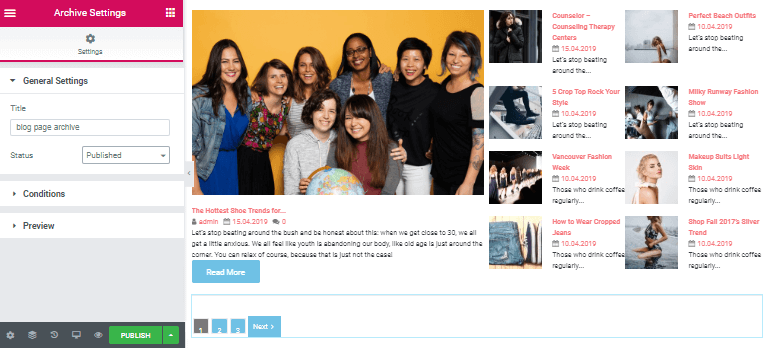
- na seção” Configurações Gerais”, altere o status em “publicado”.

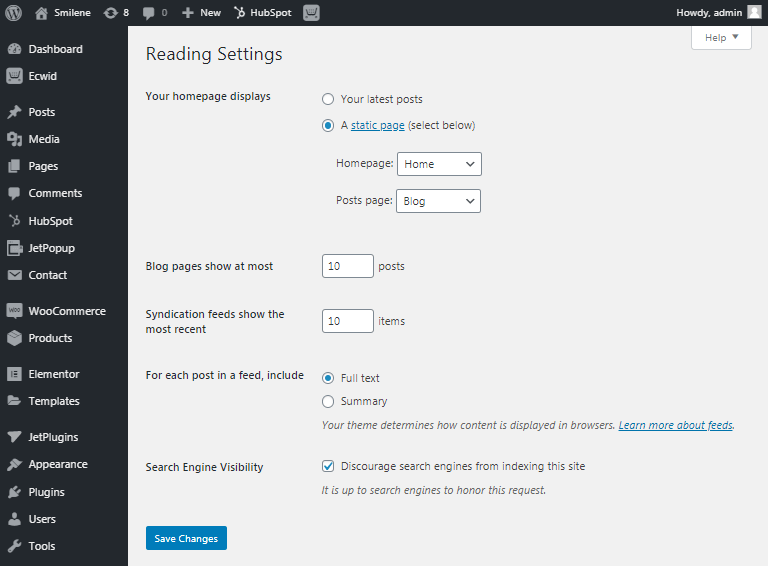
- volte para o painel e abra “Configurações” – “leitura”. Altere as configurações existentes, como em nossa captura de tela abaixo e pressione “Salvar alterações”.

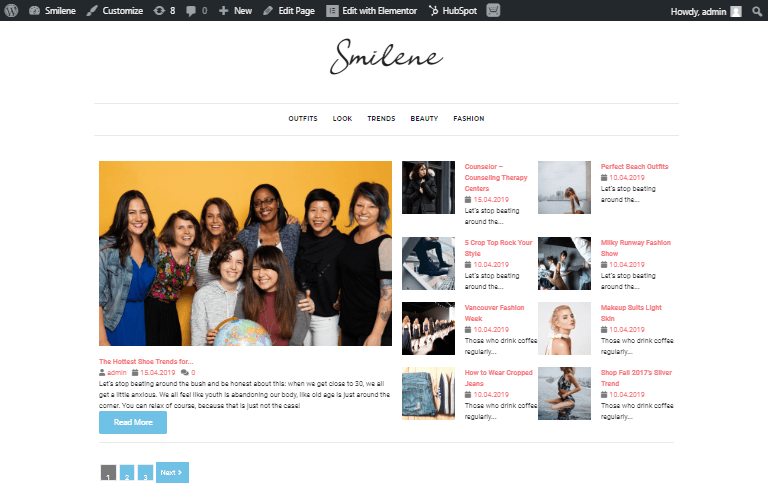
- nosso modelo de página do blog elementor está pronto para ser preenchido por novos artigos e você pode visualizá-lo. Vá para as ” páginas “e clique em” Visualizar ” sob o nome do seu modelo. Vamos verificar o que temos.

importância das páginas do blog
depois de lançar seu modelo de página do blog elementor, considere o conteúdo. Blogging irá ajudá-lo a fortalecer suas posições de marca entre os usuários. Ele se tornará mais reconhecível e popular. Porque depois de ler os artigos certos, os clientes entenderão que você sabe muito sobre o que vende ou oferece e isso significa que você é um vendedor confiável.Além do poder do marketing de mídia social, o marketing de blogs ainda é relevante e importante. A simples página de blog atualizada regularmente ajudará você a melhorar as classificações do Google por um longo período. Use as palavras-chave em suas postagens para ajudar as máquinas de pesquisa a encontrar seu site.
se você tem medo de perder a data necessária para sua nova postagem, pode escrever rascunhos e agendá-los nas datas necessárias. Esse recurso permitirá que você faça uma postagem regular e não se preocupe em perder o tempo de postagem. Use nossas dicas e crie um blog ideal para o seu site.
