ウェブサイトの所有者の多くは、今日では、自分のプロジェクトでブログページやブログ記事を使用していますが、すべてのWordPressのテンプレートがそれらを含むわけではありません。 なぜそれはブログのページを作成することが重要ですか? 答えは簡単です。 新しいよい書かれた記事で規則的に満ちているblogのページを持っていることは新しい読者の誘致によってあなたのウェブサイトの統計量を高めるこ
あなたは専門家になることができ、あなたのウェブサイト上で促進するサービスはより貴重になります。 また、広告の投稿を書いてお金を稼ぐか、存在するものへのリンクを追加することができます。 新しく、関連したblogとサーチエンジン機械からの有機性交通はよりよくなり、調査の上を達成することは容易である。
正しいデザインを選んだが、ブログページがない場合は、自分で作成することができます。 このチュートリアルでは、elementorブログページテンプレートを作成し、今後の記事で使用できるようにします。
始めるための最初のステップ
始める前にまずすべきことは、テーマを見つけてインストールすることです。 あなたがデザインを準備している場合は、このステップを逃します。 例としてMonstroid2多目的テーマを選択しました。
Monstroid2はElementor builderに基づいているため、Elementorプラグインを別途インストールする必要はありません。 しかし、選択したテーマにElementorが含まれていない場合は、WordPressのプラグインページから手動でインストールしてください。
ブログページテンプレートの作成
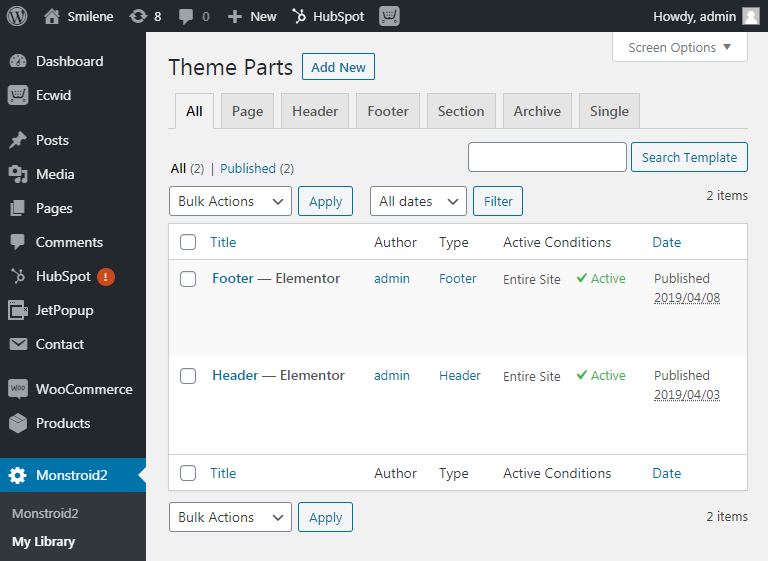
- テーマをインストールしたら、左側のサイドバーにMonstroid2–Libraryを見つけ、そこに”新しい追加”をクリックします。

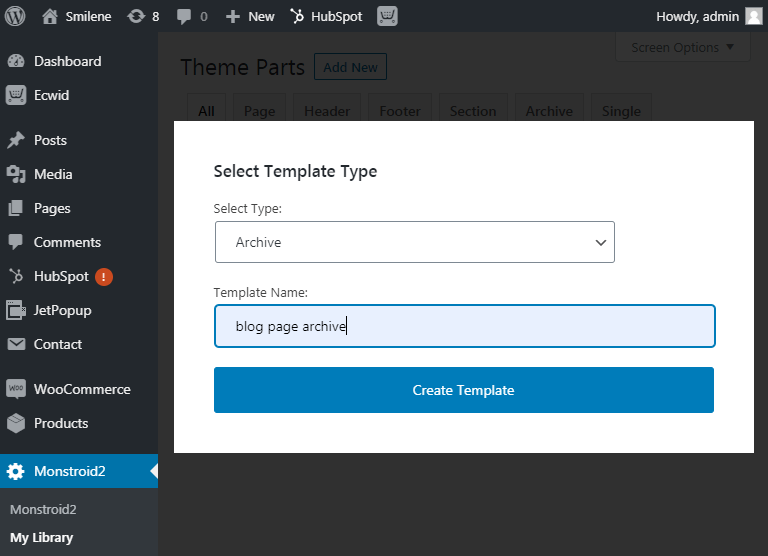
- 私たちの場合は”アーカイブ”になり、名前フィールドにその名前を入力します。 次に、”テンプレートの作成”を押して編集を開始します。

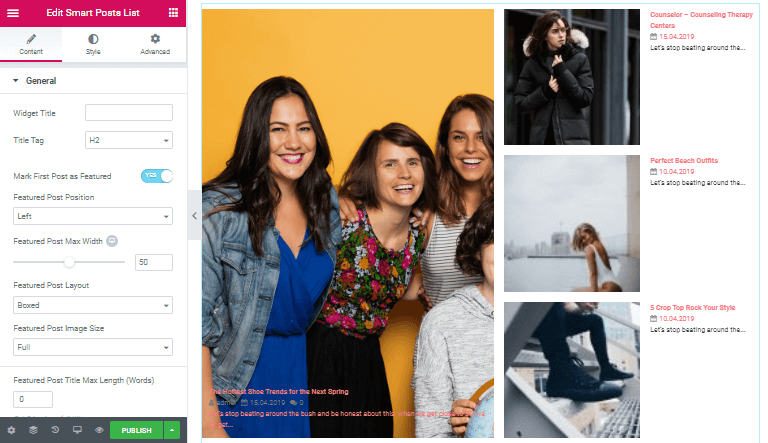
- Elementorエディタが開き、ブログページテンプレートの作成を開始します。 検索フィールドで”スマート投稿リスト”ウィジェットを検索し、作業スペースの必要な場所にドラッグ-n-ドロップしてカスタマイズに進みます。 編集フィールドにデータを入力して、好みに応じてページを表示します。

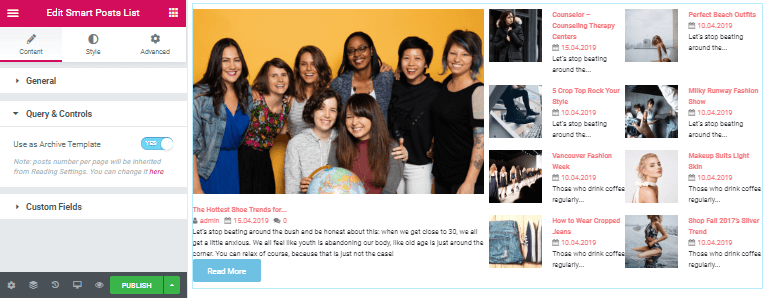
- “クエリ&コントロール”セクションで、”アーカイブテンプレートとして使用”機能をオンにします。

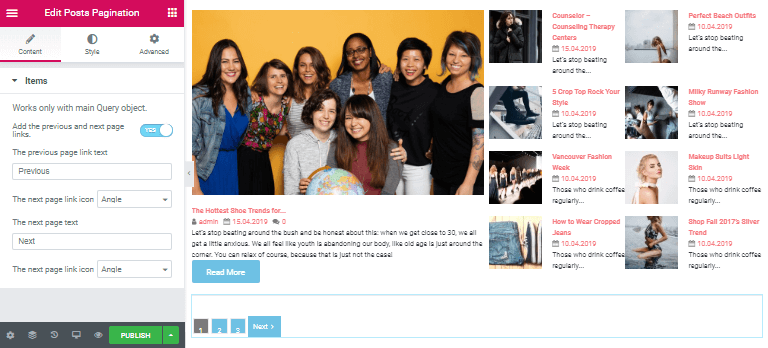
- あなたのユーザーにすべてのあなたの記事を読む機会を得るために、我々はページネーションウィジェットを追加する必要があります。 Elementorウィジェット検索に戻り、検索フィールド”投稿ページネーション”に入力します。 私たちの投稿の下にウィジェットをドラッグアンドドロップし、左のサイドバーにあなたの裁量でそれを調整します。

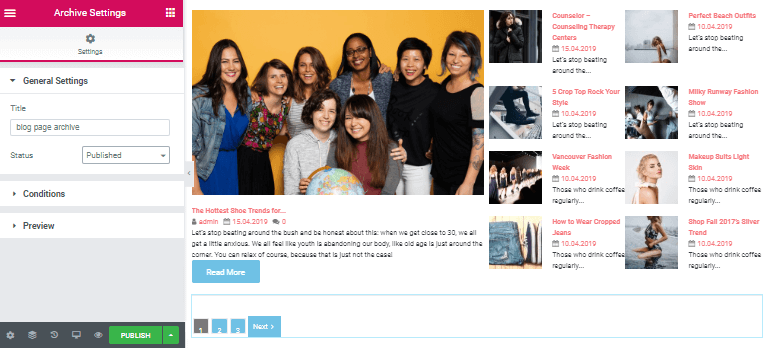
- “一般設定”セクションでは、”公開”のステータスを変更します。

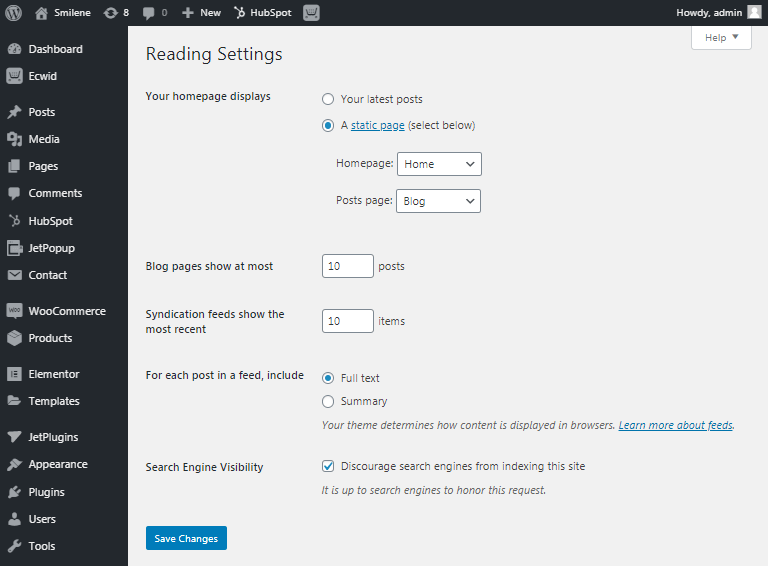
- ダッシュボードに戻り、そこに”設定”–”読書”を開きます。 下のスクリーンショットのように既存の設定を変更し、”変更を保存”を押します。

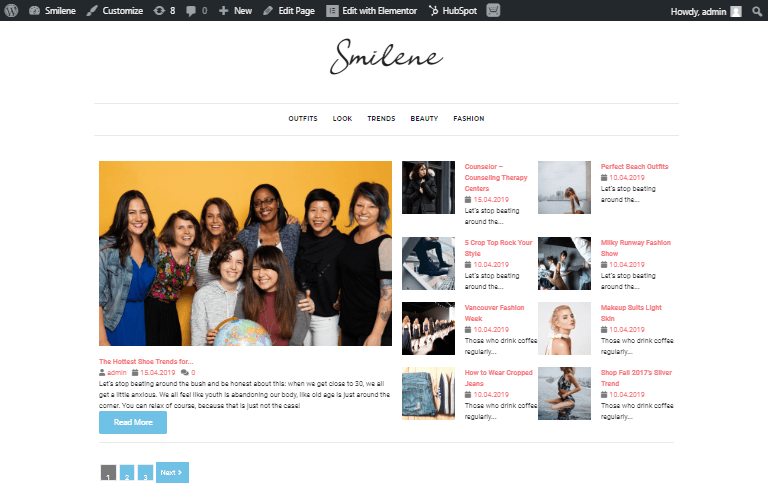
- 私たちのelementorブログページテンプレートは、新しい記事でいっぱいにする準備ができており、あなたはそれを表示することができます。 “ページ”に移動し、テンプレートの名前の下にある”表示”をクリックします。 何があったか調べよう

ブログページの重要性
elementorブログページテンプレートを起動した後、コンテンツを考慮してください。 ブログは、ユーザーの間であなたのブランドの位置を強化するのに役立ちます。 それはより認識しやすくなり、一般的になります。 右の記事を読んだ後、顧客はあなたが販売または提供するものについて多くのことを知っていることを理解するので、それはあなたが信頼できるセ
ソーシャルメディアマーケティングの力に加えて、ブログマーケティングは依然として関連性があり重要です。 簡単な規則的な更新済blogのページは長期のためのGoogleのランクを改良するのを助ける。 検索マシンがあなたのウェブサイトを見つけるのを助けるためにあなたの記事のキーワードを使用します。
新しい投稿に必要な日付を逃すことを恐れている場合は、下書きを書いて、必要な日付にスケジュールすることができます。 この機能を使用すると、通常の投稿を行うことができますし、投稿時間を逃すことを心配しないでください。 私達の先端を使用し、あなたのウェブサイトのための理想的なblogを作成しなさい。
