o mulțime de proprietari de site-uri web folosesc pagini de blog sau postări de blog cu proiectele lor în zilele noastre, dar nu toate șabloanele WordPress le includ. De ce este important să creați pagini de blog? Răspunsul este simplu. A avea o pagină de blog care este umplută în mod regulat cu noi articole bine scrise vă permite să creșteți statisticile site-ului dvs. web prin atragerea de noi cititori.
puteți deveni un expert și serviciile pe care le promovați pe site-ul dvs. devin mai valoroase. Mai mult, puteți câștiga bani scriind postări publicitare sau adăugați linkuri către cele existente. Cu blog proaspăt și relevant traficul organic de la mașinile motoarelor de căutare va deveni mai bun și va fi mai ușor să atingeți topul căutării.
dacă ați ales cel potrivit design, dar nu are o pagină de blog, o puteți crea pur și simplu de unul singur. În acest tutorial, vom crea un șablon de pagină de blog elementor și pe care îl veți putea folosi cu articolele viitoare.
primii pași pentru a începe
primul lucru pe care ar trebui să-l faceți înainte de a începe este să găsiți și să instalați tema. Dacă ați pregătit designul, pierdeți acest pas. Am ales ca exemplu tema multifuncțională Monstroid2.
Monstroid2 se bazează pe Elementor builder, deci nu avem nevoie pentru a instala Elementor plugin separat. Dar dacă tema pe care ați ales-o nu include Elementor instalați-o manual din pagina pluginurilor WordPress.
crearea unui șablon de pagină blog
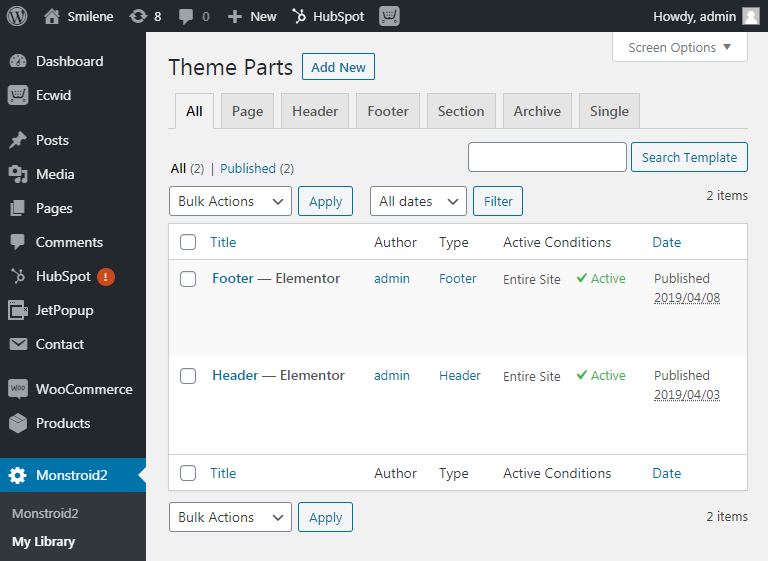
- după ce ați instalat tema, pe bara laterală stânga găsi Monstroid2 – bibliotecă și acolo faceți clic pe „Add New”.

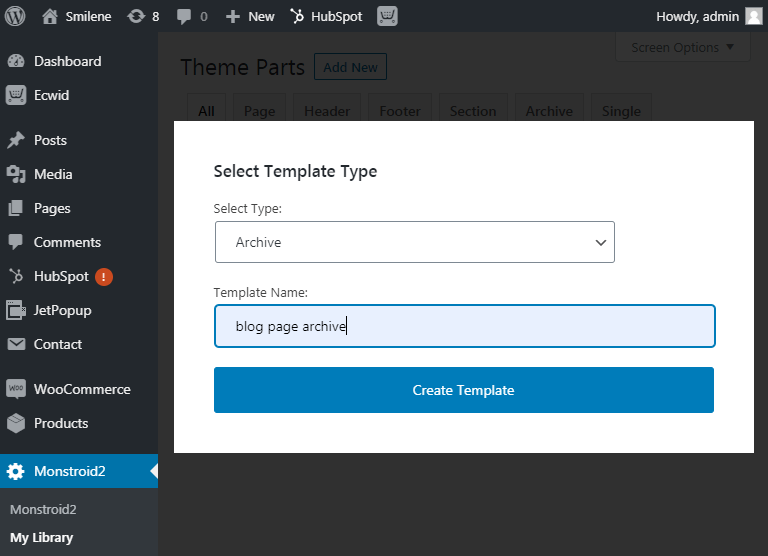
- în fereastra pop-up apărută, ar trebui să selectați tipul șablonului, în cazul nostru, acesta va fi „arhivă” și introduceți numele acestuia în câmpul Nume. Apoi apăsați” creați șablon ” pentru a începe editarea acestuia.

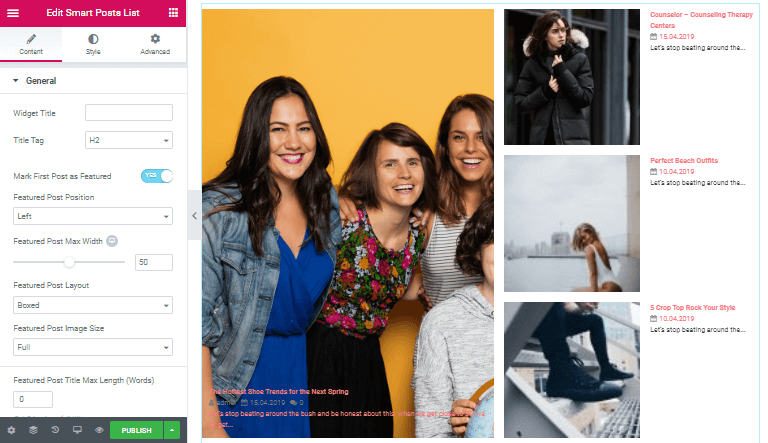
- editorul Elementor se deschide și începeți să creați un șablon de pagină de blog. În câmpul de căutare Găsiți widgetul” Smart Posts List”, trageți-n-plasați-l în locul necesar al spațiului dvs. de lucru pentru a continua personalizarea. Completați datele în câmpurile de editare pentru a face o pagină să arate în funcție de gusturile dvs.

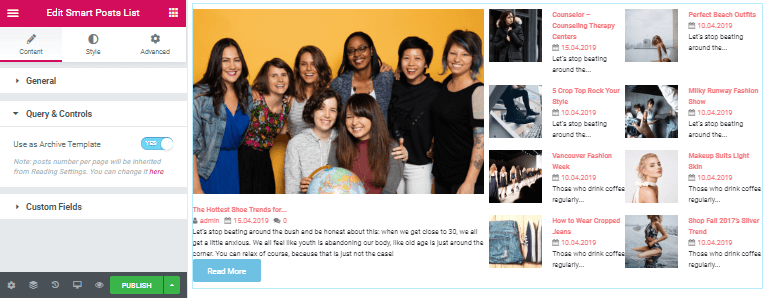
- în secțiunea” Query & Controls”, activați funcția” utilizați ca șablon de arhivă”.

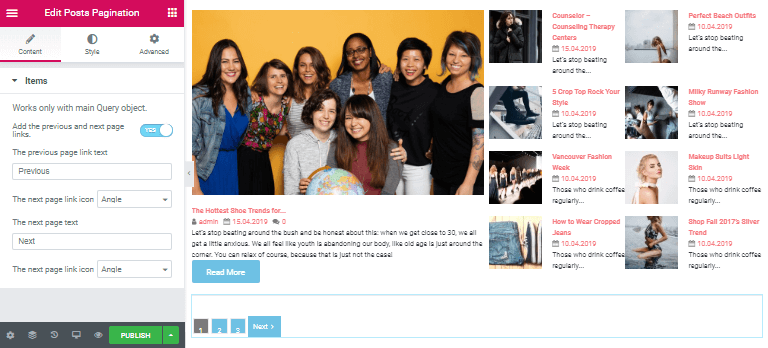
- pentru a ajunge la utilizatorii dvs. o oportunitate de a citi toate mesajele dumneavoastră ar trebui să adăugăm paginare widget. Reveniți la Elementor căutare widget și introduceți în câmpul de căutare „Mesaje paginare”. Drag-and-drop widget-ul sub posturile noastre și acordati-l la discreția dvs. în bara laterală din stânga.

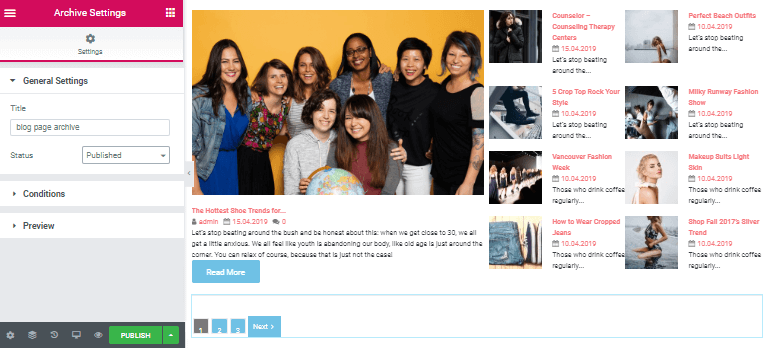
- în secțiunea” Setări generale „schimbați starea pe „publicat”.

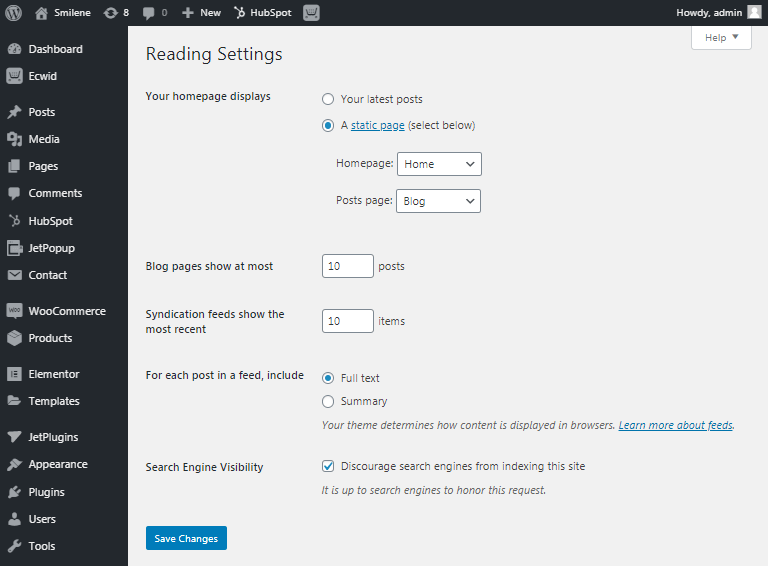
- reveniți la tabloul de bord și deschideți „Setări” – „citire”. Modificați setările existente ca pe captura de ecran de mai jos și apăsați „Salvați modificările”.

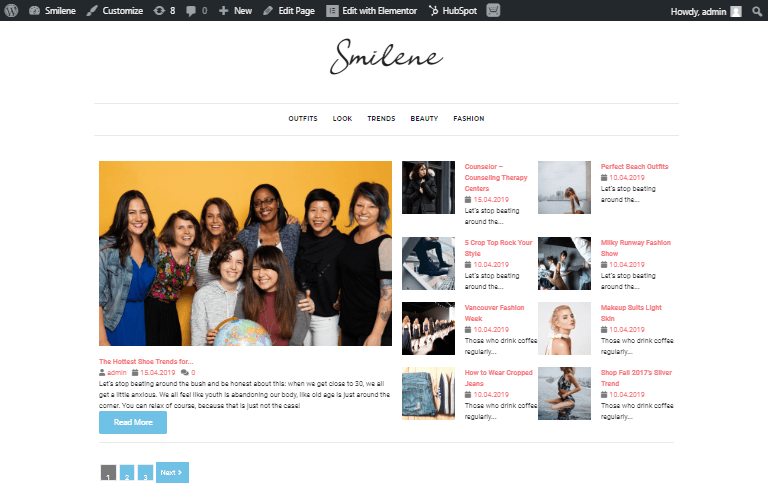
- șablonul nostru de pagină elementor blog este gata să fie completat de articole noi și îl puteți vizualiza. Accesați ” pagini „și faceți clic pe” vizualizare ” sub numele șablonului. Să verificăm ce avem.

importanța paginilor blogului
după ce ați lansat șablonul paginii blogului elementor, luați în considerare conținutul. Blogging – ul vă va ajuta să vă consolidați pozițiile de brand în rândul utilizatorilor. Va deveni mai recunoscut și mai popular. Deoarece după ce ați citit articolele potrivite, clienții vor înțelege că știți multe despre ceea ce vindeți sau oferiți și înseamnă că sunteți un vânzător de încredere.
pe lângă puterea marketingului social media, marketingul blogurilor este încă relevant și important. Pagina simplă de blog actualizată regulat vă va ajuta să îmbunătățiți rândurile Google pentru o perioadă lungă de timp. Utilizați cuvintele cheie din postările dvs. pentru a ajuta mașinile de căutare să vă găsească site-ul web.
dacă vă este frică să pierdeți data necesară pentru noua dvs. postare, puteți scrie schițe și le puteți programa la datele necesare. Această caracteristică vă va permite să faceți o postare obișnuită și nu vă faceți griji să pierdeți timpul de postare. Folosiți sfaturile noastre și creați un blog ideal pentru site-ul dvs. web.
