美しいウェブサイトを作成するのに多くの時間を費やしてきたとき、あなたは訪問者が実際に固執し、あなたのコンテンツとの対話に時間を費やしたいですよね? しかし即刻の満足の今日の使用中の世界では、あなたの場所の訪問者の注意をつかむちょうど3秒を持っている。
これは、人があなたのウェブサイトに着陸したときにあなたの最も重要な情報にすぐに注意を引く設計技術を使用することが非常に重要である理 そのような技術の一つは、WordPressのスライドショーです。 のは、WordPressのスライドショーがどのように動作するかを見てみましょうし、どのように簡単にあなたのウェブサイトに追加することができます。
ワードプレスのスライドショーとは何ですか?
WordPressのスライドショーやWordPressのスライダーは、あなたのサイト上の限られたスペースで、より効果的に画像、ビデオやその他のコンテンツを展示することがで あなたのWordPressサイト用のスライダーを作成するために多くのWordPressのスライダープラグインを見つけることができます。
たとえば、ホームページのスライドショーを使用して商品や休日の販売を促進したり(eコマースストアを運営している場合)、”About”ページの小さなスライダーを使用して顧客や顧客の声を表示したりすることができます。 あなたは、単純な画像のスライドショー、フルスクリーンビデオスライドショー、または追加された視覚的な影響のための写真やビデオのミックスと見事なス
ワードプレスのスライドショーを作成するには?
WordPressスライドショーの作成を開始するには、次の手順に従います:
- WordPressサイトにログインし、管理サイドバーのプラグインをクリックします。 ページの上部にある「新規追加」をクリックし、プラグインのディレクトリで「Smart Slider3」を検索します。”
- 今すぐインストールをクリックし、プラグインを有効にします。
- インストールしてアクティブ化すると、サイドバーに新しいメニュー項目が表示されます。 「スマートスライダー」をクリックします。”
スマートスライダー3は、WordPressのウェブサイトのためのスライドショーを作成するための最も人気のあるツールの一つです。 それはあなたがあなた自身のウェブサイトの様式および決め付けることに適するためにカスタマイズできる思いがけない事前調整の設計のトン あなたは、テキスト、見出し、行動を促すボタン、ビデオを追加し、さらにはWordPressの投稿を引き出すことができます。 本当にあなたがWordPressのスライドショーで何ができるかに制限はありません–オプションは無限大です。
なぜWordPressのスライドショーを使用するのですか?
スライドショーは、ウェブ上でユビキタスになっています–そして正当な理由のために。 彼らは設定が簡単で、好きなようにカスタマイズすることができ、小さなスペースで最も重要なコンテンツをより効果的に展示することができます。
デザイナーは、テキスト、画像、ビデオ、およびその他の創造的なデザイン要素を使用して、スライドを通して魅力的な物語を伝えることが容易にな 右に行って、WordPressのスライドショーは、任意のウェブサイトに視覚的なパンチを追加
ここでは、より良いあなたのコンテンツを紹介するためにWordPressのスライドショーをすることができますいくつかの方法があります。
新しいコンテンツの強調表示
webページ上の大量のコンテンツは、初めてサイトを訪問している人にとって圧倒的なものになります。 しかし、WordPressのスライドショーを使用すると、訪問者がより簡単にあなたの重要なメッセージを理解することができ、より多くの管理チャンクにあな
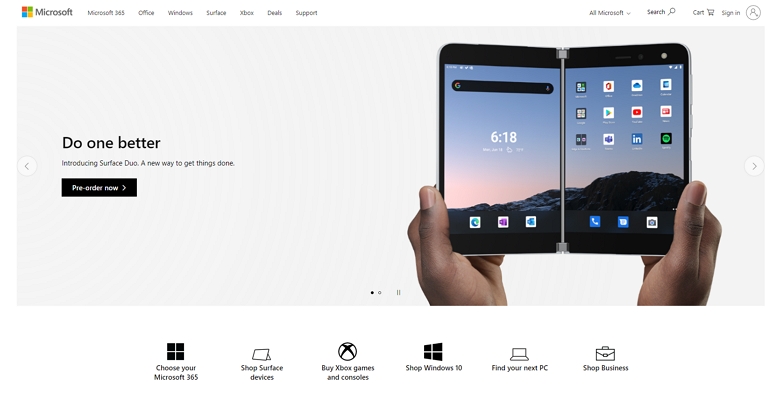
たとえば、マイクロソフトは、最新の製品を紹介するためにホームページの上部にあるスライダーを使用しています。 スライダーは、彼らが更新するのは簡単だ、特にので、新しい、人気のある製品の刻々と変化するラインナップを紹介するのに最適です。

フォトギャラリー
WordPressのスライドショーは、フォトギャラリーに最適です。 あなたは二つの画像または10を持っているかどうか、スライドショーを使用すると、順番にあなたの画像のすべてを表示することができます。 サイト訪問者が自分の時間に画像をスクロールできるようにするのに最適な方法です。 また、スライダーの自動再生を有効にして、ユーザーの介入なしに画像が自動的にスライドを変更することもできます。
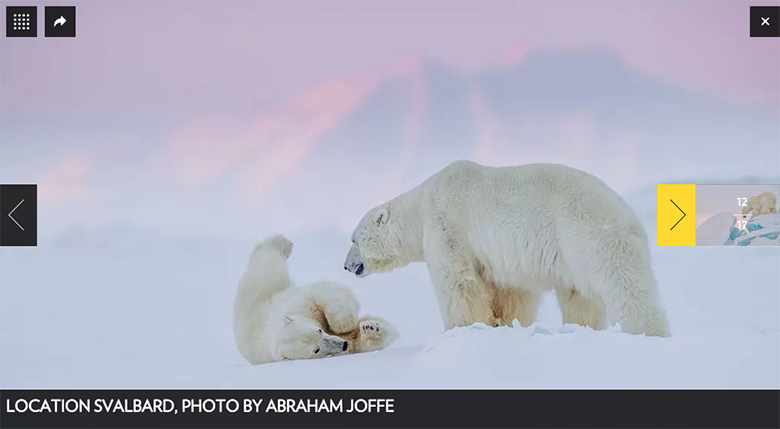
ナショナルジオグラフィックがサイトフィードの一部としてスライドショーを使用して、世界中、この場合は北極から提出された写真を表示する方法を確認してください。

オンラインポートフォリオ
WordPressのスライドショーは、視覚的なコンテンツを展示するのに適しているため、クリ この例では、スライドショーは、潜在的な顧客が簡単に人の視覚的な仕事をスクロールすることができます。
Eコマース
スライドショーは、新製品ライン、販売アイテム、または休日のスペシャルを強調したいかどうか、オンラインストアで製品を紹介するのに しかし、WordPressのスライドショーについて本当に素晴らしいのは、彼らが携帯電話のような小さなデバイス上の顧客が簡単にモバイルコンテンツをスク
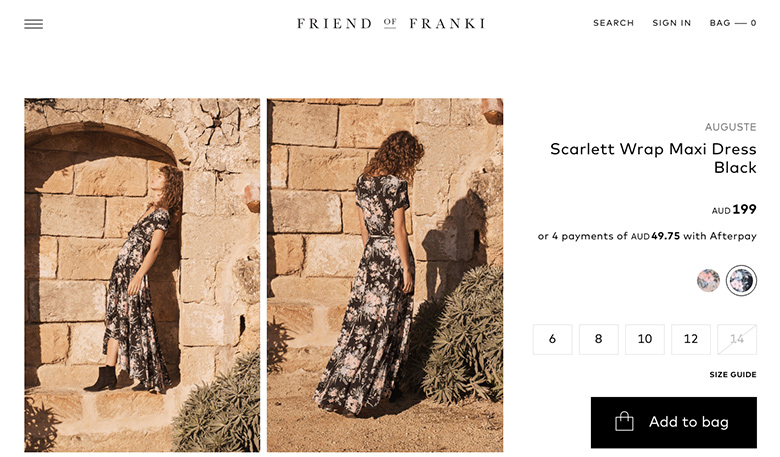
例えば、WooCommerceサイトであるFriend of Frankiは、デスクトップ版のサイト全体にその服の高解像度画像を表示します。 しかし、モバイルデバイスのタブレットに切り替えると、画像はWordPressのスライドショーとして表示されます。

お客様の声
スライダーは、画像やビデオのためだけではありません–彼らはあまりにも、言葉を通信するための素晴らしいビジュアルデバイスです。 WordPressのスライドショーの非常に普及した使用は顧客および顧客のtestimonialsを表示するためである。 スライドショーを使用して、あなたのホームページのセクションまたはあなたの場所の他のどのページでも多数のtestimonialsを表示できます。 さらに、自動再生を有効にすると、スライドショーは、あなたの社会的証拠に潜在的なクライアントや顧客の目を引くための目を引く方法を提供します。
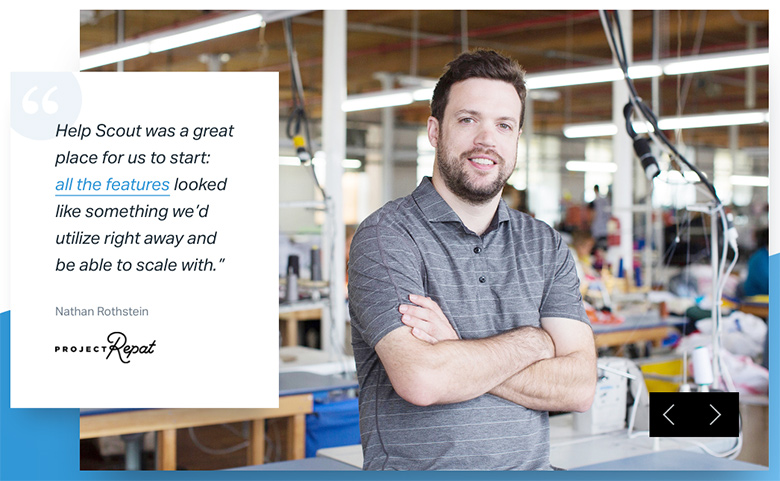
ここでは、ヘルプスカウトは、肯定的な証言を披露し、うまくいけば、潜在的な顧客の目をキャッチするためにスライドショーを使用しています。

あなたのウェブサイトにWordPressのスライドショーを追加する方法
あなたのサイトにWordPressのスライドショーを追加する最も簡単な方法は、スマートスライ 600,000以上のアクティブなインストールと585輝く5つ星のレビューで、それはWordPressのための最も人気のあるスライダープラグインの一つです。
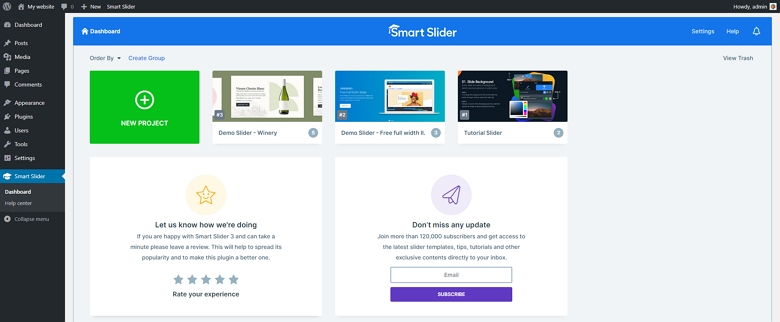
まず、Smart Slider3をインストールする必要があります。 次のようなSmart Slider3ダッシュボードが表示されます:

スライドショーのビジョンがあれば、最初からスライドショーを作成するのは簡単です。 また、あなたのウェブサイトに合わせてカスタマイズすることができます事前に設計されたWordPressのスライドショーをインポートすることができます。 新しいスライダーを作成するには、緑色の新しいプロジェクトをクリックし、新しい画像をアップロードして開始します。