amikor annyi időt töltöttél egy gyönyörű weboldal létrehozásával, azt akarod, hogy a látogatók valóban ragaszkodjanak és időt töltsenek a tartalmaddal való interakcióval, igaz? De a mai forgalmas világban az azonnali kielégülés, megvan csak 3 másodperc, hogy megragad a látogatók figyelmét.
ezért olyan fontos olyan tervezési technikákat alkalmazni, amelyek azonnal felhívják a figyelmet a legfontosabb információkra, amikor egy személy landol a webhelyén. Az egyik ilyen technika a WordPress diavetítések. Vessünk egy pillantást arra, hogyan működnek a WordPress diavetítések, és hogyan lehet egyszerűen hozzáadni egyet a webhelyéhez.
mi az a WordPress diavetítés?
a WordPress slideshow vagy a WordPress slider egy olyan tervezési funkció, amely lehetővé teszi a képek, videók és egyéb tartalmak hatékonyabb bemutatását a webhelyén lévő zárt térben. Számos WordPress csúszka bővítményt találhat csúszkák létrehozásához a WordPress webhelyéhez.
például diavetítést használhat a kezdőlapján a termékek és az ünnepi eladások népszerűsítésére (ha e-kereskedelmi boltot működtet), vagy egy kisebb csúszkát a “Névjegy” oldalon az ügyfelek vagy az ügyfelek ajánlásainak megjelenítéséhez. Akár egy egyszerű diavetítést, egy teljes képernyős videó diavetítést, akár egy lenyűgöző diavetítést szeretne fényképezés és videó keverékével a hozzáadott vizuális hatás érdekében, a WordPress diavetítései pontosan úgy testreszabhatók, ahogy tetszik.
Hogyan hozzunk létre egy WordPress slideshow?
a WordPress diavetítés létrehozásának megkezdéséhez kövesse az alábbi lépéseket:
- jelentkezzen be a WordPress webhelyére, majd kattintson a gombra Plugins az admin oldalsávon. Az oldal tetején kattintson az “Új hozzáadása” elemre, majd keresse meg a plugin könyvtárát a “Smart Slider 3″ kifejezésre.”
- kattintson a Telepítés most elemre, majd aktiválja a bővítményt.
- a telepítés és aktiválás után egy új menüpont jelenik meg az oldalsávon. Kattintson Az ” Intelligens Csúszka.”
a Smart Slider 3 az egyik legnépszerűbb eszköz diavetítések készítéséhez a WordPress webhelyek számára. Rengeteg lenyűgöző előre beállított tervvel érkezik, amelyeket testreszabhat a saját webhelyének stílusához és márkájához. Hozzáadhat szöveget, fejléceket, cselekvésre ösztönző gombokat, videót, sőt behúzhatja a WordPress bejegyzéseit is. Valójában nincs korlátozás arra, hogy mit tehet egy WordPress diavetítéssel – a lehetőségek végtelenek.
Miért Érdemes WordPress Diavetítéseket Használni?
a diavetítések mindenütt jelen vannak az interneten – és jó okkal. Ezek egyszerűen beállíthatók, testreszabhatók, ahogy tetszik, és lehetővé teszik a legfontosabb tartalom hatékonyabb bemutatását egy kis helyen.
a tervezők szeretik őket a rugalmasságuk miatt, így könnyű elmesélni egy lenyűgöző történetet diákon keresztül, szöveg, képek, videók és egyéb kreatív design elemek felhasználásával. Jól kész, a WordPress diavetítések vizuális ütést adhatnak bármely webhelyhez.
Íme néhány módszer a WordPress diavetítésekre, hogy jobban bemutassa tartalmát.
új tartalom kiemelése
a weboldalon található nagy mennyiségű tartalom elsöprő lehet azok számára, akik először látogatják meg webhelyét. A WordPress diavetítésekkel azonban tartalmát több kezelési darabban jelenítheti meg, lehetővé téve a látogatók számára, hogy könnyebben megértsék a legfontosabb üzeneteket.
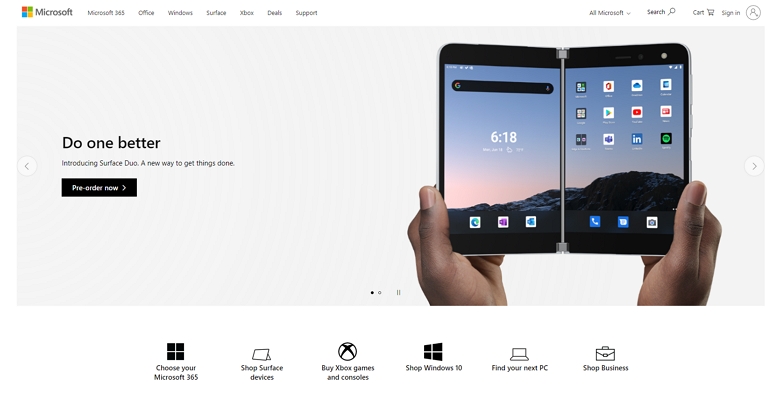
Vegyük például a Microsoftot, amely a kezdőlap tetején található csúszkával mutatja be legújabb termékeit. A csúszkák kiválóan alkalmasak az új és népszerű termékek folyamatosan változó kínálatának bemutatására, különösen azért, mert könnyen frissíthetők.

fotógalériák
a WordPress diavetítések tökéletesek a fotógalériákhoz. Akár két kép, akár 10, a diavetítés lehetővé teszi az összes kép egymás utáni megjelenítését. Ez egy nagyszerű módja annak, hogy a webhely látogatói a saját idejükben görgethessék a képeket. Alternatív megoldásként engedélyezheti a csúszkát automatikus lejátszás így a képek automatikusan megváltoztatják a diákat felhasználói beavatkozás nélkül.
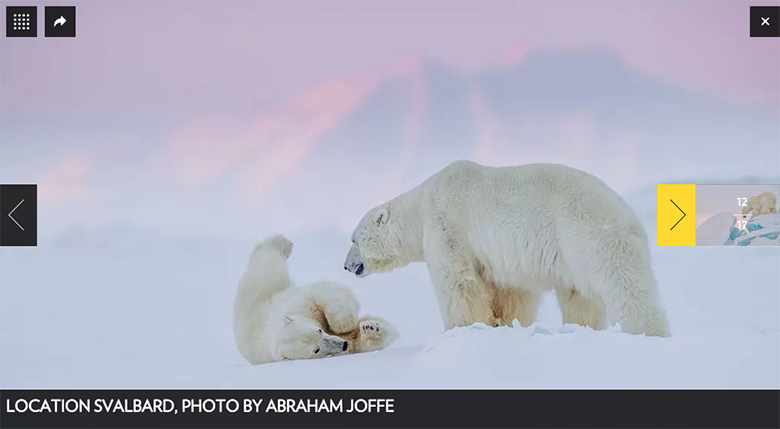
nézze meg, hogy a National Geographic hogyan használja a diavetítéseket a webhely hírcsatornájának részeként a világ minden tájáról, jelen esetben az Északi-sarkról benyújtott fényképezett képek megjelenítéséhez.

Online portfóliók
mivel a WordPress diavetítések alkalmasak vizuális tartalmak bemutatására, gyakran használják őket kreatívok, fotósok, tervezők és művészek, hogy megjelenítsék munkájukat online portfólióikban. Ebben az esetben a diavetítések lehetővé teszik a potenciális ügyfelek számára, hogy könnyedén görgethessék az ember vizuális munkáját.
e-kereskedelem
a diavetítések ideálisak a termékek online áruházban történő bemutatásához, függetlenül attól, hogy új termékcsaládokat, eladási tételeket vagy ünnepi akciókat szeretne kiemelni. De ami igazán nagyszerű a WordPress diavetítésekben, az az, hogy lehetővé teszik a kisebb eszközökön, például a mobiltelefonokon lévő ügyfelek számára, hogy könnyen görgethessék a mobil tartalmat.
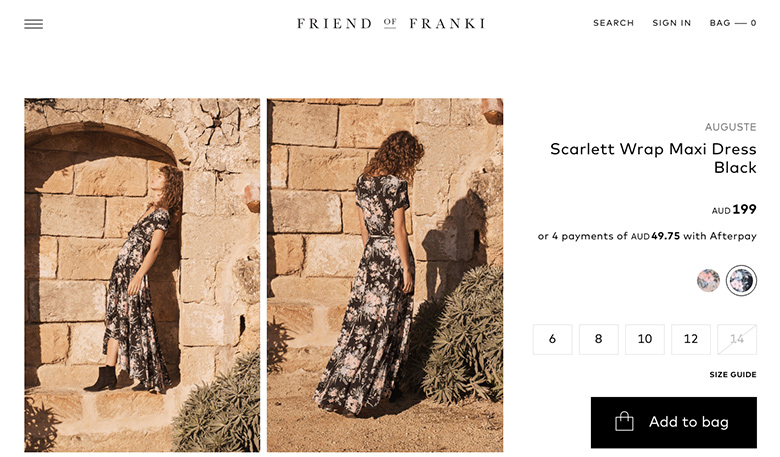
például a Friend of Franki, a WooCommerce webhely nagy felbontású képeket jelenít meg ruházatáról a webhely asztali verziójában. De amikor mobil eszközök táblagépére vált, a képek WordPress diavetítésként jelennek meg.

Testimonials
a Sliderek nem csak képek és videók számára készültek, hanem nagyszerű vizuális eszköz a szavak kommunikálására is. A WordPress diavetítések rendkívül népszerű használata az ügyfelek és az ügyfelek ajánlásainak megjelenítésére szolgál. Diavetítés segítségével több ajánlást is megjeleníthet a kezdőlapjának egy részében vagy a webhely bármely más oldalán. Ráadásul, ha engedélyezve van az automatikus lejátszás, a diavetítések szemet gyönyörködtető módot kínálnak arra, hogy felhívják a potenciális ügyfél vagy ügyfél figyelmét a társadalmi bizonyítékokra.
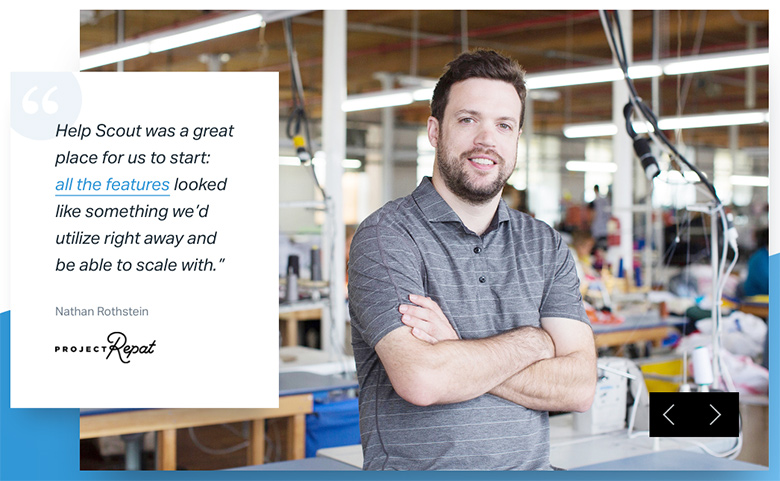
itt a Help Scout diavetítést használ, hogy megmutassa a pozitív véleményeket, és remélhetőleg felhívja a potenciális ügyfelek figyelmét.

Hogyan adjunk WordPress diavetítések a honlapon
a legegyszerűbb módja annak, hogy adjunk egy WordPress diavetítés a webhely Smart Slider 3. Több mint 600 000 aktív telepítéssel és 585 izzó 5 csillagos értékeléssel ez az egyik legnépszerűbb slider plugin a WordPress számára.
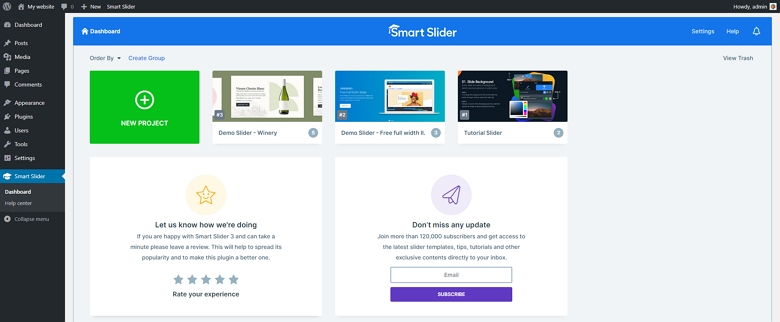
először telepítenie kell a Smart Slider 3 alkalmazást. Látnia kell a Smart Slider 3 irányítópultot, amely így néz ki:

ha van egy elképzelés a diavetítés, ez könnyű létrehozni egy a semmiből. Alternatív megoldásként importálhat egy előre megtervezett WordPress diavetítést, amelyet testreszabhat a webhelyének megfelelően. Új csúszka létrehozásához kattintson a zöld új projektre, majd az induláshoz töltsön fel egy új képet.