Lorsque vous avez passé tant de temps à créer un beau site Web, vous voulez que les visiteurs restent et passent du temps à interagir avec votre contenu, n’est-ce pas? Mais dans le monde occupé de la gratification instantanée d’aujourd’hui, vous n’avez que 3 secondes pour attirer l’attention des visiteurs de votre site.
C’est pourquoi il est si important d’utiliser des techniques de conception qui attirent immédiatement l’attention sur vos informations les plus importantes lorsqu’une personne atterrit sur votre site Web. Une de ces techniques est les diaporamas WordPress. Jetons un coup d’œil au fonctionnement des diaporamas WordPress et à la façon dont vous pouvez facilement en ajouter un à votre site Web.
Qu’est-ce qu’un diaporama WordPress?
Un diaporama WordPress ou un curseur WordPress est une fonctionnalité de conception qui vous permet de présenter plus efficacement des images, des vidéos et d’autres contenus dans un espace confiné sur votre site. Vous pouvez trouver de nombreux plugins WordPress slider pour créer des curseurs pour votre site WordPress.
Par exemple, vous pouvez utiliser un diaporama sur votre page d’accueil pour promouvoir les produits et les ventes des fêtes (si vous exploitez une boutique en ligne), ou un curseur plus petit sur votre page « À propos » pour afficher les témoignages de clients ou de clients. Que vous souhaitiez un diaporama d’images simple, un diaporama vidéo en plein écran ou un diaporama époustouflant avec un mélange de photographie et de vidéo pour un impact visuel supplémentaire, les diaporamas WordPress peuvent être personnalisés exactement comme vous le souhaitez.
Comment créer un diaporama WordPress?
Pour commencer à créer votre diaporama WordPress, procédez comme suit:
- Connectez-vous à votre site WordPress et cliquez sur Plugins dans la barre latérale admin. En haut de la page, cliquez sur « Ajouter un nouveau » et recherchez « Smart Slider 3″ dans le répertoire du plugin. »
- Cliquez sur Installer maintenant, puis activez le plugin.
- Une fois installé et activé, un nouvel élément de menu apparaît dans la barre latérale. Cliquez sur « Curseur intelligent. »
Smart Slider 3 est l’un des outils les plus populaires pour créer des diaporamas pour les sites Web WordPress. Il est livré avec des tonnes de superbes designs prédéfinis, que vous pouvez personnaliser en fonction du style et de la marque de votre propre site Web. Vous pouvez ajouter du texte, des titres, des boutons d’appel à l’action, des vidéos et même ajouter des publications WordPress. Il n’y a vraiment pas de limite à ce que vous pouvez faire avec un diaporama WordPress – les options sont infinies.
Pourquoi utiliser des diaporamas WordPress?
Les diaporamas sont devenus omniprésents sur le Web – et pour cause. Ils sont simples à configurer, peuvent être personnalisés comme vous le souhaitez et vous permettent de présenter plus efficacement votre contenu le plus important dans un petit espace.
Les concepteurs les adorent pour leur flexibilité, ce qui facilite la narration d’une histoire fascinante à travers des diapositives, en utilisant du texte, des images, des vidéos et d’autres éléments de conception créatifs. Bien fait, les diaporamas WordPress peuvent ajouter du punch visuel à n’importe quel site Web.
Voici quelques façons de faire des diaporamas WordPress pour mieux mettre en valeur votre contenu.
Mise en évidence du nouveau contenu
De grandes quantités de contenu sur une page Web peuvent être accablantes pour les personnes qui visitent votre site pour la première fois. Mais avec les diaporamas WordPress, vous pouvez afficher votre contenu en plus de blocs de gestion, permettant aux visiteurs de comprendre plus facilement vos messages clés.
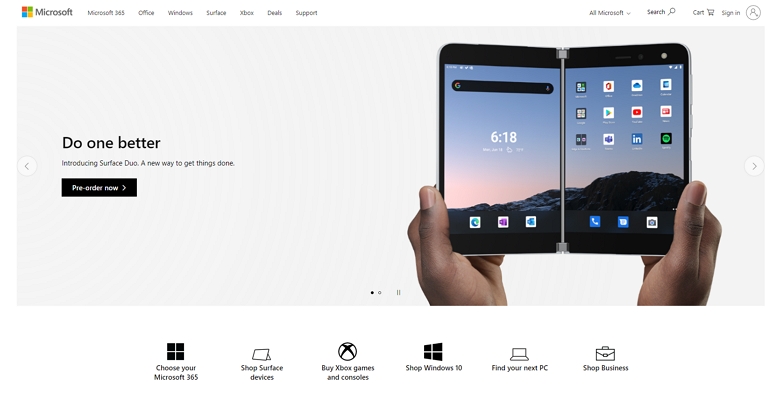
Prenez Microsoft, par exemple, qui utilise un curseur en haut de sa page d’accueil pour présenter ses derniers produits. Les curseurs sont parfaits pour présenter une gamme en constante évolution de produits nouveaux et populaires, en particulier parce qu’ils sont faciles à mettre à jour.

Galeries de photos
Les diaporamas WordPress sont parfaits pour les galeries de photos. Que vous ayez deux images ou 10, un diaporama vous permet d’afficher toutes vos images en séquence. C’est un excellent moyen de permettre aux visiteurs du site de faire défiler les images à leur rythme. Vous pouvez également activer la lecture automatique du curseur pour que vos images changent automatiquement de diapositives sans intervention de l’utilisateur.
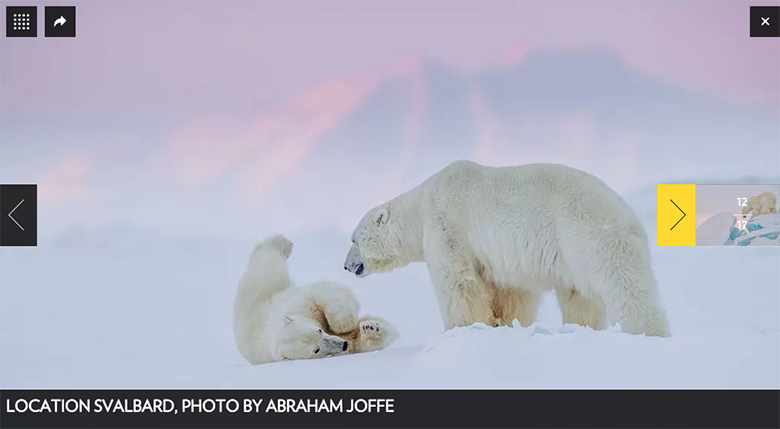
Découvrez comment National Geographic utilise les diaporamas dans le cadre de son flux de site pour afficher des photos soumises du monde entier, en l’occurrence de l’Arctique.

Portefeuilles en ligne
Parce que les diaporamas WordPress sont adaptés à la présentation de contenu visuel, ils sont souvent utilisés par les créatifs, les photographes, les designers et les artistes pour afficher le travail dans leurs portefeuilles en ligne. Dans ce cas, les diaporamas permettent aux clients potentiels de faire défiler facilement le travail visuel d’une personne.
Ecommerce
Les diaporamas sont idéaux pour présenter des produits dans une boutique en ligne, que vous souhaitiez mettre en valeur de nouvelles gammes de produits, des articles en solde ou des offres spéciales des Fêtes. Mais ce qui est vraiment génial avec les diaporamas WordPress, c’est qu’ils permettent aux clients sur des appareils plus petits comme les téléphones mobiles de faire défiler facilement le contenu mobile.
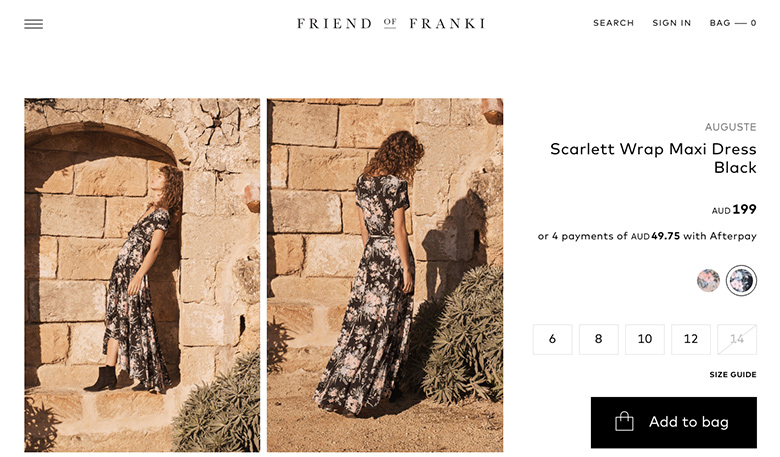
Par exemple, Friend of Franki, un site WooCommerce, affiche des images en haute résolution de ses vêtements sur la version de bureau de son site. Mais lorsque vous passez à une tablette d’appareils mobiles, les images sont affichées sous forme de diaporamas WordPress.

Témoignages
Les curseurs ne sont pas seulement pour les images et les vidéos – ils sont également un excellent dispositif visuel pour communiquer des mots. Une utilisation extrêmement populaire des diaporamas WordPress est d’afficher les témoignages de clients et de clients. À l’aide d’un diaporama, vous pouvez afficher plusieurs témoignages dans une section de votre page d’accueil ou de toute autre page de votre site. De plus, avec la lecture automatique activée, les diaporamas offrent un moyen accrocheur d’attirer l’attention d’un client potentiel ou d’un client sur votre preuve sociale.
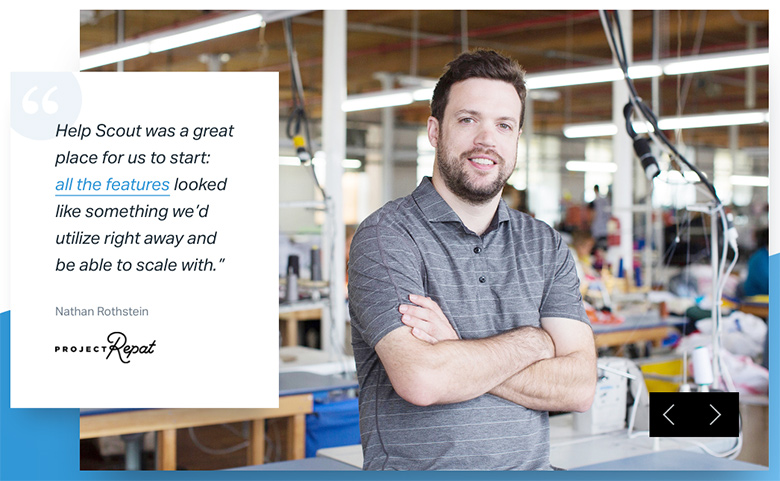
Ici, Help Scout utilise un diaporama pour montrer des témoignages positifs et, espérons-le, attirer l’attention de clients potentiels.

Comment ajouter des diaporamas WordPress à votre site Web
Le moyen le plus simple d’ajouter un diaporama WordPress à votre site est avec Smart Slider 3. Avec plus de 600 000 installations actives et 585 critiques 5 étoiles éclatantes, c’est l’un des plugins de curseur les plus populaires pour WordPress.
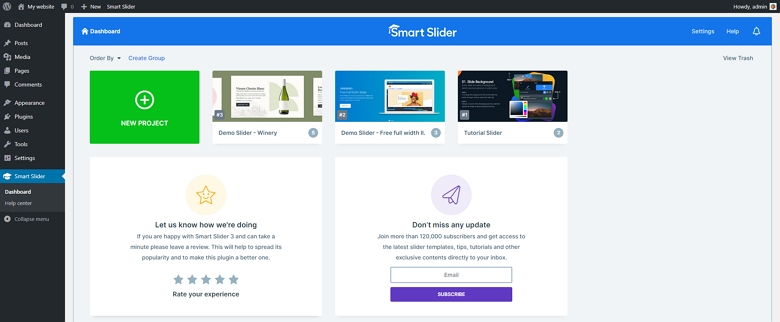
Tout d’abord, vous devez installer Smart Slider 3. Vous devriez voir le tableau de bord Smart Slider 3, qui ressemble à ceci:

Si vous avez une vision pour votre diaporama, il est facile d’en créer un à partir de zéro. Vous pouvez également importer un diaporama WordPress pré-conçu, que vous pouvez personnaliser en fonction de votre site Web. Pour créer un nouveau curseur, cliquez sur le nouveau projet vert et téléchargez une nouvelle image pour commencer.