kun olet viettänyt niin paljon aikaa luoda kaunis sivusto, haluat kävijöitä todella pysyä ja viettää aikaa vuorovaikutuksessa sisältöä, eikö? Mutta nykypäivän kiireisessä maailmassa välittömän tyydytyksen, sinulla on vain 3 sekuntia napata sivuston kävijöiden huomiota.
siksi on niin tärkeää käyttää suunnittelutekniikoita, jotka kiinnittävät välittömästi huomiota tärkeimpiin tietoihisi, kun henkilö laskeutuu verkkosivustollesi. Yksi tällainen tekniikka on WordPress kuvaesityksiä. Katsotaanpa katsomaan miten WordPress diaesityksiä työtä ja miten voit helposti lisätä yhden sivuston.
mikä on WordPress-diaesitys?
WordPress diaesitys tai WordPress slider on suunnitteluominaisuus, jonka avulla voit esitellä kuvia, videoita ja muuta sisältöä tehokkaammin suljetussa tilassa sivustossasi. Löydät monia WordPress liukusäädintä plugins luoda liukusäätimiä WordPress sivuston.
esimerkiksi, saatat käyttää diaesitystä kotisivullasi mainostaaksesi tuotteita ja lomamyyntiä (jos käytät verkkokauppaa), tai pienempää liukusäädintä ”tietoja” – sivullasi näyttääksesi asiakkaan tai asiakkaan suosittelut. Haluatko yksinkertainen kuvaesitys, fullscreen video diaesitys, tai upea diaesitys sekoitus Valokuvaus ja video lisätty visuaalinen vaikutus, WordPress diaesityksiä voidaan räätälöidä miten haluat.
miten luoda WordPress diaesitys?
Aloita WordPress-diaesityksen luominen noudattamalla näitä ohjeita:
- kirjaudu WordPress-sivustollesi ja napsauta liitännäisiä admin-sivupalkissa. Yläreunassa sivun, klikkaa ” Lisää uusi ”ja etsi plugin hakemistoon” Smart Slider 3.”
- Napsauta Asenna nyt ja aktivoi liitännäinen.
- kun se on asennettu ja aktivoitu, sivupalkkiin ilmestyy uusi valikkokohta. Napsauta ” Smart Slider.”
Smart Slider 3 on yksi suosituimmista työkaluista luoda kuvaesityksiä WordPress sivustoja. Sen mukana tonnia upeita valmiiksi malleja, joita voit muokata sopivaksi oman sivuston tyyli ja brändäys. Voit lisätä tekstiä, otsikoita, call-to-action-painikkeita, videota ja jopa vetää WordPress-viestejä. Ei todellakaan ole mitään rajaa, mitä voit tehdä WordPress diaesitys-vaihtoehdot ovat rajattomat.
Miksi Käyttää WordPress-Kuvaesityksiä?
kuvaesityksiä on tullut kaikkialla verkossa-ja hyvästä syystä. Ne ovat yksinkertaisia perustaa, voidaan räätälöidä miten haluat, ja voit esitellä tärkein sisältö tehokkaammin pienessä tilassa.
suunnittelijat rakastavat niitä joustavuutensa vuoksi, jolloin on helppo kertoa vakuuttava tarina diakuvien, tekstin, kuvien, videon ja muiden luovan suunnittelun elementtien avulla. Tehty oikein, WordPress kuvaesityksiä voi lisätä visuaalinen booli tahansa verkkosivuilla.
tässä on vain muutamia tapoja, joilla voit esitellä sisältöäsi paremmin WordPress-kuvaesityksillä.
uuden sisällön korostaminen
suuri määrä sisältöä verkkosivulla voi olla ylivoimaista ihmisille, jotka vierailevat sivustossasi ensimmäistä kertaa. Mutta WordPress kuvaesityksiä, voit näyttää sisältöä enemmän hallinta palikoita, jolloin kävijät helpommin ymmärtää keskeiset viestit.
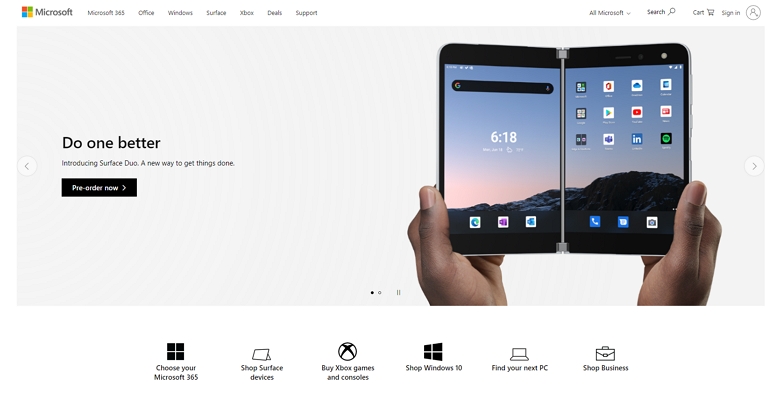
otetaan esimerkiksi Microsoft, joka käyttää kotisivunsa yläosassa olevaa liukusäädintä esittelemään uusimpia tuotteitaan. Liukusäätimet ovat loistava esitellä alati muuttuva kokoonpano uusia ja suosittuja tuotteita, varsinkin koska ne on helppo päivittää.

kuvagalleriat
WordPress-diaesitykset sopivat täydellisesti kuvagallerioihin. Onko sinulla kaksi kuvaa tai 10, diaesitys avulla voit näyttää kaikki kuvat järjestyksessä. Se on loistava tapa antaa sivuston kävijöiden selata kuvia omalla ajallaan. Vaihtoehtoisesti, voit ottaa liukusäädintä autoplay niin Kuvia automaattisesti muuttaa dioja ilman käyttäjän toimenpiteitä.
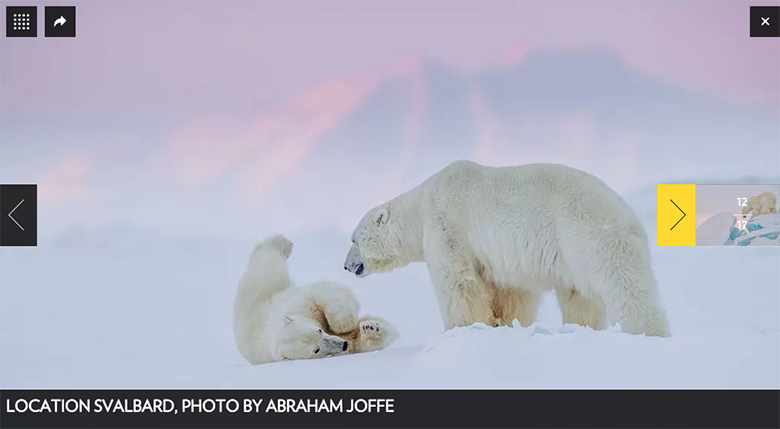
Katso, miten National Geographic käyttää kuvaesityksiä sivustonsa syötteenä näyttääkseen eri puolilta maailmaa, tässä tapauksessa arktiselta alueelta, lähetettyjä valokuvia.

Online-portfoliot
koska WordPress-kuvaesitykset soveltuvat visuaalisen sisällön esittelyyn, luojat, valokuvaajat, suunnittelijat ja taiteilijat käyttävät niitä usein näyttääkseen teoksia Online-portfolioissaan. Tässä tapauksessa diaesitysten avulla potentiaaliset asiakkaat voivat helposti selata henkilön visuaalista työtä.
verkkokauppa
diaesitykset ovat ihanteellisia tuotteiden esittelyyn verkkokaupassa, halusitpa sitten tuoda esiin uusia tuotesarjoja, myyntituotteita tai lomatarjouksia. Mutta mikä on todella hienoa WordPress diaesityksiä on, että ne mahdollistavat asiakkaiden pienemmissä laitteissa, kuten matkapuhelimissa helposti selata mobiilisisältöä.
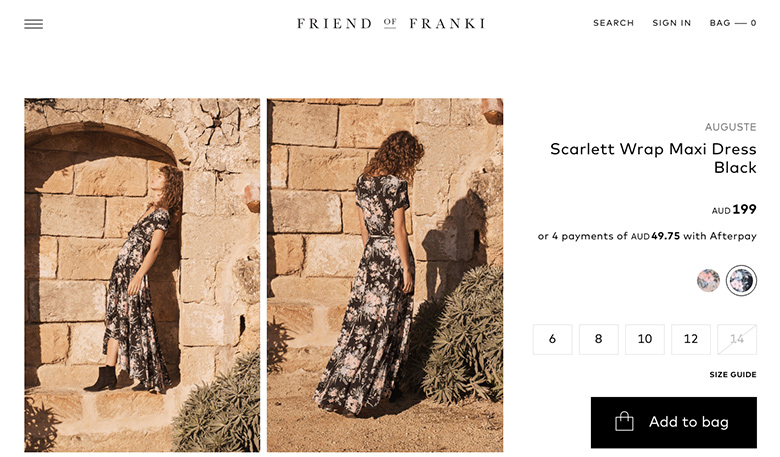
esimerkiksi WooCommerce-sivusto Friend of Franki näyttää korkearesoluutioisia kuvia vaatteistaan sivustonsa työpöytäversiossa. Mutta kun siirryt tablet mobiililaitteiden, kuvat näkyvät WordPress kuvaesityksiä.

suosittelut
liukusäätimet eivät ole vain kuvia ja videoita varten – ne ovat loistava visuaalinen laite myös sanojen välittämiseen. Erittäin suosittu käyttö WordPress kuvaesityksiä on näyttää asiakkaan ja asiakkaan suosittelut. Käyttämällä diaesitys, voit näyttää useita suosittelut osa etusivun tai muun sivun sivustossasi. Plus, kanssa autoplay käytössä, diaesitykset tarjoavat katseenvangitsija tapa piirtää potentiaalisen asiakkaan tai asiakkaan silmään sosiaalinen todiste.
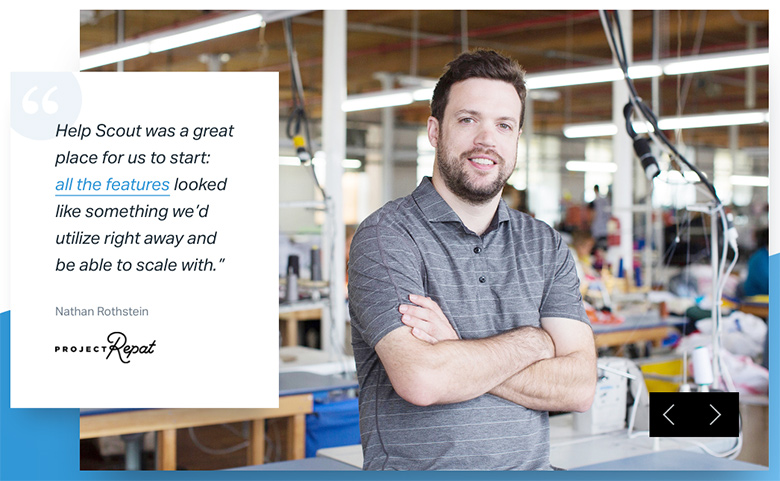
täällä Help Scout käyttää diaesitystä näyttääkseen positiivisia suositteluja ja toivottavasti kiinnittääkseen potentiaalisten asiakkaiden huomion.

miten lisätä WordPress-diaesityksiä sivustoosi
helpoin tapa lisätä WordPress-diaesitys sivustoosi on Smart Slider 3. Yli 600,000 active installs ja 585 hehkuva 5 tähden arvostelut, se on yksi suosituimmista liukusäädintä plugins WordPress.
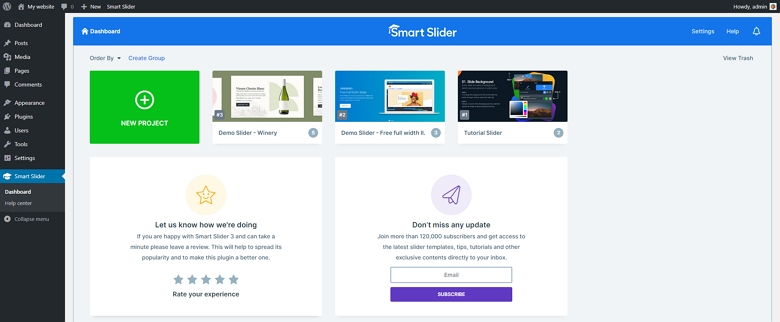
ensin kannattaa asentaa Smart Slider 3. Sinun pitäisi nähdä Smart Slider 3 kojelauta, joka näyttää tältä:

jos sinulla on visio diaesityksellesi, se on helppo luoda tyhjästä. Vaihtoehtoisesti, voit tuoda ennalta suunniteltu WordPress diaesitys, jonka voit muokata sopivaksi verkkosivuilla. Jos haluat rakentaa uuden liukusäätimen, napsauta vihreää uutta projektia ja lataa uusi kuva aloittaaksesi.