heeft u ooit een van die geweldige foto ‘ s gehad die u alleen wilde delen of uploaden om erachter te komen dat er een beperking in de bestandsgrootte was? Je grote foto was te groot. Professionele fotografen en ontwerpers weten hoe ze deze barrières moeten omzeilen, maar dit kan voor anderen een nachtmerrie zijn. Gelukkig kunnen sommige eenvoudige en gratis online beeldoptimalisatiediensten de bestandsgrootte van het beeld verminderen zonder in te boeten op kwaliteit.
een deel van het probleem met de bestandsgrootte is dat digitale camera ‘ s op onze telefoons steeds beter worden. Dit betekent dat de afbeelding enorm kan zijn in zowel pixels als Bestandsgrootte (MB). Onlangs wilde een kijker haar foto ‘ s uploaden naar een fotowedstrijd, maar de site beperkte de bestandsgrootte tot 5MB per afbeelding. Ze wilde weten hoe ze de grootte van het fotobestand kon verkleinen zodat ze haar inzendingen kon indienen.
inhoud van het artikel
3 methoden om afbeeldingsgroottes
te verkleinen de meeste problemen hebben meerdere oplossingen. In het herinneren van mijn lezer onderzoek hier zijn drie oplossingen:
- verminder de afbeeldingsafmetingen. Bijvoorbeeld, als de oorspronkelijke afbeelding was 4000px x 2000px je zou kunnen verminderen tot 2000px x 1000px. U wilt waarschijnlijk dezelfde beeldverhouding behouden. Veel afbeeldingsprogramma ‘ s zoals SnagIt of Affinity kunnen de afbeelding herdefiniëren door percentages of aantal pixels.
- foto bijsnijden – dit werkt goed als u niet-relevante objecten hebt die u uit uw afbeelding kunt snijden.
- gebruik een beeldcompressie-routine om extra gegevens te verwijderen, waaronder EXIF-gegevens.
zeker, veel softwarepakketten kunnen de bovenstaande stappen uitvoeren. Echter, ze komen vaak met een steile leercurve of kosten. Als je die route gaat, geef ik veel de voorkeur aan affiniteit foto.
u kunt echter een van de gratis websites voor beeldcompressie gebruiken. De resultaten zullen een veel kleinere Foto Afbeelding Bestand, maar op dezelfde afmetingen. Dit proces is ook handig als u Microsoft Word-bestandsgroottes wilt verminderen.
mijn ideale oplossing
bij het bekijken van deze diensten had ik een aantal vereisten in gedachten.
- kosten – Ik was op zoek naar gratis diensten
- gebruiksgemak
- Privacy en eigendom
- algemene functies
- ruime Bestandsgrootte
- beeldbestandsformaten – ik concentreerde me op JPG
in veel gevallen stond deze informatie op de website. Echter, er waren een aantal diensten die deze problemen niet aan te pakken.
hoe ik
testte ik kocht een stockafbeelding (JPEG) die bij 9629KB werd gewogen om de beeldoptimalisatiediensten te testen. Mijn berekening was gebaseerd op de oorspronkelijke Bestandsgrootte en de resulterende Bestandsgrootte. In sommige gevallen vertoonden onlinediensten verschillende waarden.
dit is ook een herinnering dat u uw gecomprimeerde afbeeldingen niet dezelfde naam moet geven als uw origineel. Houd altijd uw originele foto ‘ s als u wilt om verschillende diensten te testen. Een andere reden is dat sommige bestandsformaten zoals JPG krijgen zeer korrelig wanneer u probeert om ze te vergroten.
 Pin
Pinde oorspronkelijke foto was 4500 px X 3000 px. Zodra ik klaar was met testen, opende ik Snagit en Affinity foto om te zien of ik visuele verschillen tussen de bestanden kon opmerken. Vanuit mijn perspectief zagen de originele en gecomprimeerde beelden er hetzelfde uit. Ik zag geen uitgewassen kleuren. Alle diensten hebben u toelaten om te vergelijken “voor” en “na” beelden.
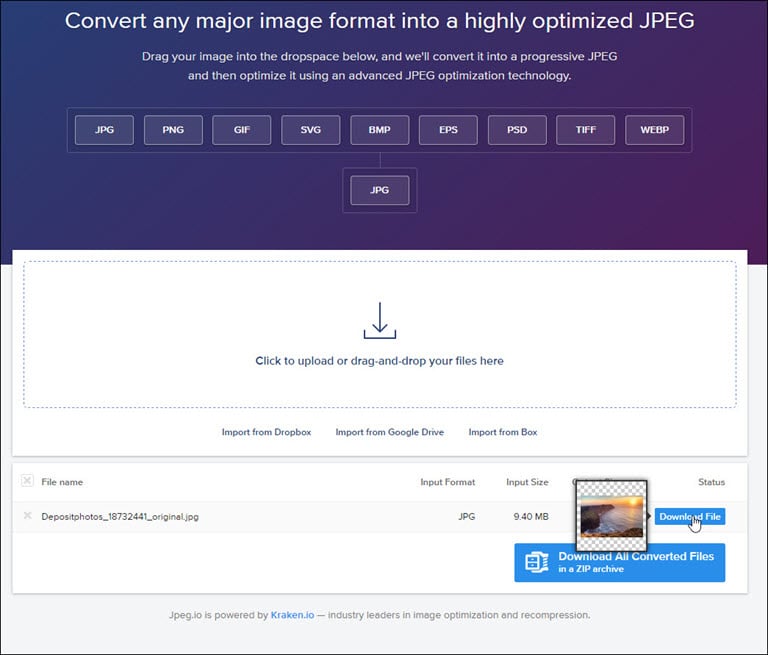
JPEG.IO
 Pin
Pinwat ik leuk vond JPEG.IO was het eenvoudige ontwerp. Hoewel ik me richtte op JPG-afbeeldingen, was ik verrast om veel ondersteunde afbeeldingsbestandsindelingen te zien, waaronder WebP. Het stond je ook toe om afbeeldingen te importeren van 3rd party storage services zoals Dropbox, Google Drive en Box. Hoewel je niet kunt zien de volledige afbeelding totdat u het bestand te downloaden, kon ik een miniatuurafbeelding te zien toen ik zweefde over de knop of geklikt Download bestand.
wat ik niet leuk vond was dat er zeer weinig informatie was over de site en service. Ik kon een eenzame pop-up dialoogvenster te zien, die vertelde me de dienst gebruikt Kraken.io gepatenteerde technologie.
Kraken.IO is bekend voor beeldcompressie en tools. Ik heb hun betaalde diensten in het verleden met groot succes gebruikt om afbeeldingen voor deze website te optimaliseren. Van de domeinregistratie, ik dacht dat hetzelfde bedrijf zou kunnen bezitten JPEG.IO. echter, Ik heb nooit een reactie op mijn e-mail onderzoek.
de service verminderde het beeld van 9,6 mb naar 3,56 mb (37% van het origineel). De versie zag er net zo goed uit als het origineel.
uiteindelijke afbeeldingsgrootte: 3561 KB / 37% van het origineel.
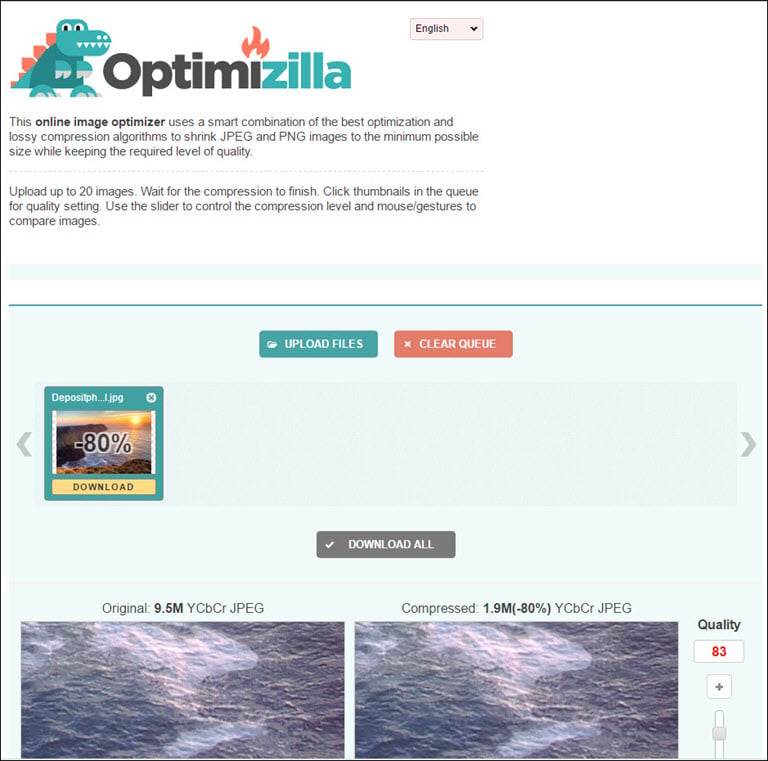
OPTIMIZILLA
 Pin
PinOptmizilla leek niet zo gepolijst, maar ik leerde dat het veel functies heeft. Ze geven duidelijk de JPG of PNG-bestanden die u uploadt zal verwijderen in 1 uur. Twee items vielen op. De eerste was dat ze bieden 14 verschillende taalopties anders dan Engels, die ik dacht dat was een leuke touch.
ze stonden me ook toe om een slider te gebruiken om de beeldkwaliteit aan te passen. Dit is iets wat je zou kunnen zien in desktop software. Ik zag deze functie niet aangeboden met de andere webapplicaties.
de uitvoervoorbeelden van de voor en na images waren niet zo groot als andere services en bevatten een inzet. Ik denk dat als de eerste miniatuur wordt geladen, het het midden van je afbeelding gebruikt. U kunt op de afbeelding klikken en een belangrijker deel van de foto vinden voor vergelijking.
de service verminderde de bestandsgrootte het meest, waardoor het daalde tot 20,1% van de oorspronkelijke grootte. Net als bij de andere diensten, de gecomprimeerde afbeelding zag er prima voor mij.
uiteindelijke afbeeldingsgrootte: 1931 KB / 20% van het origineel.
COMPRESSOR.IO
 Pin
PinCompressor.IO is een persoonlijk project van front-end ontwikkelaar Stephane Lyver en maakt gebruik van open-source software zoals OptiPNG, JPEGOptim, enz. De service deed een indrukwekkend werk bij beeldcompressie. De resulterende foto werd teruggebracht tot 24% van de oorspronkelijke grootte. Volgens de site, is het mogelijk om een 90% file reductie te krijgen. Het kan JPEG, PNG, SVG, GIF en WebP optimaliseren.
de service biedt 3 opties voor compressie: Lossy, Lossless en Custom. Als u naar beneden in de aangepaste optie, zie je extra opties zoals het formaat van de afbeelding en fine-tuning van de beeldkwaliteit. Echter, deze opties zijn niet beschikbaar op de gratis versie.
uiteindelijke afbeeldingsgrootte: 1326 KB / 13,7% van het origineel.
Squoosh
Squoosh is een nieuwe speler op het blok van Google Chrome Labs. Zoals Compressor.IO, het bevat veel beeldbestandsindelingen, waaronder een aantal beta-versies. Het is de enige service die ik heb gezien dat de nieuwere AVIF-formaat behandelt.
net als de andere diensten begint het proces met het uploaden van uw bestand. De eerste pas zal converteren met behulp van hetzelfde bestandsformaat. U kunt echter extra bewerkingen uitvoeren met andere bestandsformaten. Met behulp van een JPEG XL (Beta) optie, kon ik de beste compressie, die was 4% efficiënter dan de standaard pass.
wat ook aantrekkelijk is, zijn de opties die worden weergegeven na de eerste pass. U kunt ook het aantal kleuren verminderen via een Reduce palet optie en zelfs het formaat wijzigen. De enige nadelen die ik zag waren dat er geen hulp, en ik ondervonden verwerkingsfouten met AVIF. (Update: 6/13/21 – op een recente update, Ik was in staat om te converteren naar AVIF. De geconverteerde afbeeldingsgrootte werd teruggebracht tot 717kb.
de service kijkt ook uit naar ontwikkelaars en stelt je in staat om NPX commando ‘ s te kopiëren of de repo van GitHub te klonen. U kunt installeren installeer een desktop-app Als u dat wilt.
 Pin
Pinuiteindelijke afbeeldingsgrootte: 1495 KB / 15,5% van het origineel.
meerdere winnaars
ik denk dat al deze diensten deden wat ze beweerden, en ik zou me comfortabel voelen om een van hen te gebruiken. Als ik een uitgangspunt moest geven, zou ik kiezen voor Squoosh. Ik denk dat het biedt de meeste opties, die handig zou kunnen zijn als je nodig hebt om te fine-tunen van uw instellingen.
het is ook interessant om op te merken dat toen ik deze beeldcompressie test voor het eerst uitvoerde in 2017, Compressor IO kwam in op 2,135 KB en is nu de magerste Bestandsgrootte.
 Pin
Pineen item om te onthouden is dat deze Bestandsgrootte reductie resultaten kunnen variëren op basis van de afbeelding. Ik heb maar 1 afbeelding gebruikt in deze test en geen set met verschillende kleuren, maten en resoluties. Zoals het gezegde gaat, ” uw kilometerstand kan verschillen.”
nieuwere afbeeldingsbestandsindelingen
terwijl de .JPG image bestand is alomtegenwoordig, het wordt Oud, en bedrijven proberen te verbeteren op het. Als u een blik op de screenshot hierboven, kunt u de te zien .AVIF-formaat verminderde de bestandsgrootte van de foto het meest. Echter, te weinig browsers of softwareprogramma ‘ s ondersteunen het op dit moment. U kunt gebruik maken van diensten zoals CanIUse.com om te zien welke browsers het ondersteunen.
hoewel het AVIF-formaat nog ver weg is, is het WebP-formaat een goede optie. Ik heb me niet concentreren op het omdat een van de eisen van mijn lezer verklaarde dat het bestand nodig is om een JPG te zijn. Het WebP-formaat wordt overal op het web gebruikt. In feite, als uw browser ondersteunt het bestandsformaat, Cloudflare kan dienen u dit bestandsformaat. Het is niet zo efficiënt als AVIF, maar het wordt goed ondersteund, behalve voor oudere versies van Safari. Het is het bekijken waard.
- hoe tekst om een afbeelding in Word
- hoe een watermerk in Word
- hoe tekst in Word
- Hoe Word naar HTML