har du någonsin haft en av de fantastiska bilderna som du ville dela eller ladda upp bara för att ta reda på att det fanns en filstorleksbegränsning? Ditt stora foto var för stort. Professionella fotografer och designers vet hur man tar sig runt dessa hinder, men det kan vara en mardröm för andra. Lyckligtvis kan några enkla och gratis online-bildoptimeringstjänster minska bildfilstorleken utan att offra kvaliteten.
en del av filstorleksproblemet är att digitalkameror på våra telefoner blir bättre. Det betyder att bilden kan vara enorm i både pixlar och Filstorlek (MB). Nyligen ville en tittare ladda upp sina bilder till en fototävling, men webbplatsen begränsade filstorleken till 5 MB per bild. Hon ville veta hur man kan minska fotofilstorleken så att hon kunde skicka in sina poster.
artikel innehåll
3 metoder för att minska bildstorlekar
de flesta problem har flera lösningar. Att komma ihåg min läsares förfrågan här är tre lösningar:
- minska bildens dimensioner. Om originalbilden till exempel var 4000px x 2000px kan du minska den till 2000px x 1000px. Du vill förmodligen behålla samma bildförhållande. Många bildprogram som SnagIt eller Affinity kan omdefiniera bilden med procent eller antal pixlar.
- foto beskärning – det här fungerar bra om du har icke-relevanta objekt som du kan klippa från din bild.
- använd en bildkomprimeringsrutin för att ta bort extra data, inklusive EXIF-data.
visst kan många mjukvarupaket göra ovanstående steg. Men de kommer ofta med en brant inlärningskurva eller kostnad. Om du går den vägen föredrar jag mycket Affinitetsfoto.
du kan dock använda en av de gratis bildkomprimeringswebbplatserna. Resultaten kommer att bli en mycket mindre fotobildfil men i samma dimensioner. Denna process är också användbar om du behöver minska Microsoft Word-filstorlekar.
min idealiska lösning
när jag tittade på dessa tjänster hade jag några krav i åtanke.
- kostnad – jag letade efter gratis tjänster
- användarvänlighet
- sekretess och äganderätt
- övergripande funktioner
- riklig filuppladdning storlek
- bildfilformat – jag koncentrerade mig på JPG
i många fall var denna information på webbplatsen. Det fanns dock vissa tjänster som inte tog upp dessa problem.
hur jag testade
jag köpte en stockbild (JPEG) som vägde in på 9629KB för att testa bildoptimeringstjänsterna. Min matte baserades på den ursprungliga filstorleken och resulterande filstorlek. I vissa fall visade onlinetjänster olika värden.
detta är också en påminnelse om att du inte ska byta namn på dina komprimerade bilder med samma namn som originalet. Håll alltid dina ursprungliga bilder eftersom du kanske vill testa olika tjänster. En annan anledning är att vissa filformat som JPG blir mycket korniga när du försöker förstora dem.
 stift
stiftden ursprungliga bilden var 4500 px X 3000 px. När jag slutade testa öppnade jag Snagit och Affinity Photo för att se om jag kunde märka visuella skillnader mellan filerna. Ur mitt perspektiv såg de ursprungliga och komprimerade bilderna likadana ut. Jag såg inga tvättade färger. Alla tjänster gjorde att du kan jämföra” före ”och” efter ” bilder.
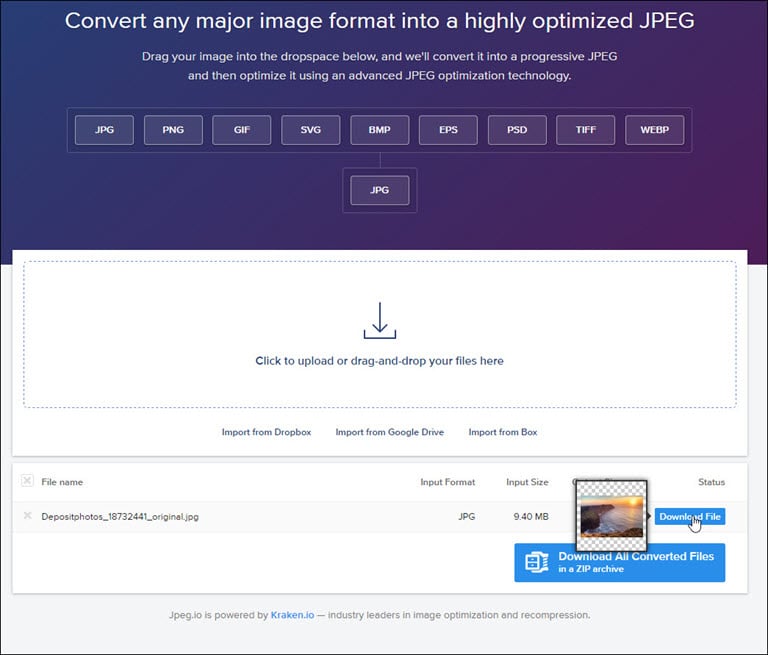
JPEG.IO
 stift
stiftvad jag tyckte om JPEG.IO var den enkla designen. Även om jag fokuserade på JPG-bilder blev jag förvånad över att se många bildfilformat som stöds, inklusive WebP. Det tillät dig också att importera bilder från 3: e parts lagringstjänster som Dropbox, Google Drive och Box. Även om du inte kan se hela bilden tills du laddar ner filen, kunde jag se en miniatyrbild när jag svävade över knappen eller klickade på Hämta fil.
vad jag ogillade var att det fanns väldigt lite information om webbplatsen och tjänsten. Jag kunde se en ensam popup-dialogruta, som berättade den tjänst som används Kraken.io proprietär teknik.
Kraken.IO är känd för bildkomprimering och verktyg. Jag har använt sina betalda tjänster tidigare med stor framgång för att optimera bilder för den här webbplatsen. Från domänregistreringen trodde jag att samma företag kunde äga JPEG.IO. men jag fick aldrig svar på min e-postförfrågan.
tjänsten minskade bilden från 9,6 mb ner till 3,56 mb (37% av originalet). Versionen såg lika bra ut som originalet.
slutlig Bildstorlek: 3561 KB / 37% av originalet.
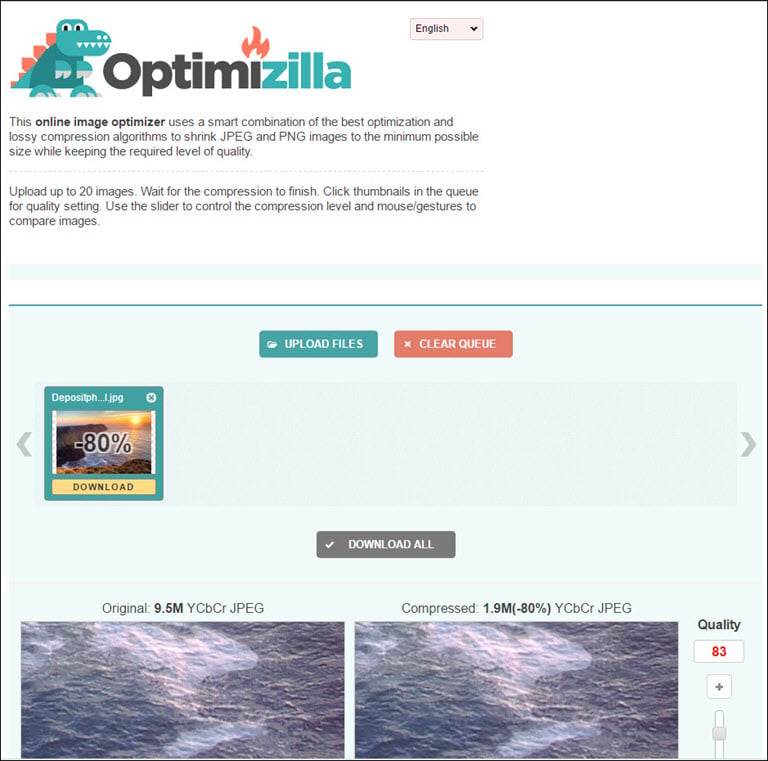
OPTIMIZILLA
 Pin
PinOptmizilla verkade inte som polerad, men jag lärde mig att den är funktionsrik. De anger tydligt att JPG – eller PNG-filerna du laddar upp kommer att raderas om 1 timme. Två saker stod ut. Den första var att de erbjuder 14 andra språkalternativ än engelska, vilket jag tyckte var en fin touch.
de tillät mig också att använda en skjutreglage för att justera bildkvaliteten. Det här är något du kan se i skrivbordsprogramvara. Jag såg inte den här funktionen som erbjuds med de andra webbapplikationerna.
utmatningsexemplen på före-och efterbilderna var inte lika stora som andra tjänster och innehåller en insats. Jag gissar när den första miniatyrbilden laddas, den använder mitten av din bild. Du kan klicka på bilden och hitta en viktigare del av fotot för jämförelse.
tjänsten minskade filstorleken mest och minskade den till 20,1% av originalstorleken. Som med de andra tjänsterna såg den komprimerade bilden bra ut för mig.
slutlig Bildstorlek: 1931 KB / 20% av originalet.
COMPRESSOR.IO
 stift
stiftCompressor.IO är ett personligt projekt av front-end utvecklare Stephane Lyver och använder öppen källkod som OptiPNG, JPEGOptim, etc. Tjänsten gjorde ett imponerande jobb vid bildkomprimering. Det resulterande fotot reducerades till 24% av den ursprungliga storleken. Enligt webbplatsen är det möjligt att få en 90% filreduktion. Det kan optimera JPEG, PNG, SVG, GIF och WebP.
tjänsten tillåter 3 alternativ för komprimering: Lossy, Lossless och Custom. Om du borrar ner i det anpassade alternativet ser du ytterligare alternativ som att ändra storlek på bilden och Finjustera bildkvaliteten. Dessa alternativ är dock inte tillgängliga i gratisversionen.
slutlig Bildstorlek: 1326 KB / 13,7% av originalet.
Squoosh
Squoosh är en ny spelare på blocket från Google Chrome Labs. Gilla Compressor.IO, den innehåller många bildfilformat, inklusive vissa betaversioner. Det är den enda tjänsten jag har sett som hanterar det nyare AVIF-formatet.
liksom de andra tjänsterna börjar processen genom att ladda upp din fil. Det ursprungliga passet konverteras med samma filformat. Du kan dock göra ytterligare ändringar med andra filformat. Med ett JPEG XL (Beta) – alternativ kunde jag få den bästa komprimeringen, vilket var 4% effektivare än standardpasset.
det som också är tilltalande är alternativen som visas efter första passet. Du kan också minska antalet färger via en Minska palett alternativ och även ändra storlek. De enda nackdelarna jag såg var att det inte finns någon hjälp, och jag stötte på bearbetningsfel med AVIF. (Uppdatering: 6/13/21 – vid en ny uppdatering kunde jag konvertera till AVIF. Den konverterade bildstorleken reducerades till 717 KB.
tjänsten ser också ut för utvecklare och låter dig kopiera NPX-kommandon eller klona repo från GitHub. Du kan installera installera en stationär app om du föredrar det.
 stift
stiftslutlig Bildstorlek: 1495 KB / 15,5% av originalet.
flera vinnare
jag tror att alla dessa tjänster gjorde vad de hävdade, och jag skulle känna mig bekväm med att använda någon av dem. Om jag var tvungen att ge en utgångspunkt skulle jag välja Squoosh. Jag tror att det ger de flesta alternativ, vilket kan vara praktiskt om du behöver finjustera dina inställningar.
det är också intressant att notera att när jag först genomförde detta bildkomprimeringstest i 2017 kom Compressor Io in på 2,135 KB och är nu den smalaste filstorleken.
 Pin
Pinett objekt att komma ihåg är att dessa filstorleksminskningsresultat kan variera beroende på bilden. Jag använde bara 1 bild i detta test och inte en uppsättning som innehåller olika färger, storlekar och upplösningar. Som ordspråket säger, ” Din körsträcka kan skilja sig.”
nyare bildfilformat
medan .JPG – bildfilen är allestädes närvarande, den blir gammal och företag försöker förbättra den. Om du blick på skärmdumpen ovan, Du kan se .AVIF-format minskade bildfilstorleken mest. Men för få webbläsare eller program stöder det just nu. Du kan använda tjänster som CanIUse.com för att se vilka webbläsare som stöder det.
medan AVIF-formatet fortfarande är ett sätt, är WebP-formatet ett bra alternativ. Jag fokuserade inte på det eftersom ett av kraven från min läsare uppgav att filen behövde vara en JPG. WebP-formatet används över hela webben. I själva verket, om din webbläsare stöder filformatet, Cloudflare kan tjäna dig detta filformat. Det är inte lika effektivt som AVIF, men det stöds väl förutom äldre versioner av Safari. Det är värt en titt.
- så här sveper du Text runt en bild i Word
- så här lägger du till ett vattenstämpel i Word
- så här speglar Du Text i Word
- Hur konverterar du Word till HTML