Il tempo di caricamento della pagina conta!
La velocità del sito è stata a lungo un fattore di classifica di Google. Il brevetto di velocità del sito di Google è stato concesso il 4 febbraio 2014 (brevetto USA 8,645,362). A seguito di questo focus sul tempo di caricamento della pagina desktop, la velocità della pagina mobile è diventata un fattore di classifica più recentemente, in 2018, come parte di “Speed Update” di Google.”Il principale motore di ricerca mira a completare il suo passaggio all’indicizzazione mobile first entro marzo 2021. Pertanto, è più importante che mai prestare molta attenzione alla velocità di caricamento della pagina mobile.
I siti che si caricano rapidamente hanno prestazioni migliori in una gamma di metriche di marketing e SEO, sia che tu guardi ai risultati di ricerca organici, al coinvolgimento del sito, al tasso di conversione, alla frequenza di rimbalzo, all’abbandono o alla fedeltà.
Secondo una ricerca di Google e Deloitte, migliorare la velocità di caricamento della pagina di 0,1 secondi può aumentare il tasso di conversione dell ‘ 8%.
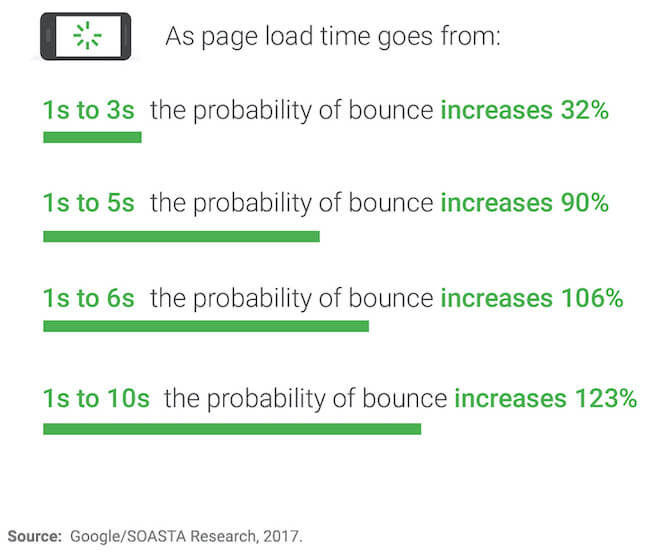
53% di utenti rimbalzo dopo un ritardo di circa 3 secondi su dispositivi mobili
siti più Veloci fino a un 70% in più di durata della sessione
Veloce siti web hanno il 35% di abbassare i tassi di rimbalzo sulla media
un Altro studio da parte di Google ha rivelato che il 53% degli utenti del web abbandonare i siti con più di tre secondi di ritardo sul cellulare. Confrontando siti Web mobili più veloci con siti più lenti nello studio, i siti più veloci hanno prodotto lunghezze medie di sessione del 70% più lunghe e frequenze di rimbalzo inferiori del 35%. I siti mobili più veloci guadagnato quasi il doppio delle entrate dei siti che hanno preso più tempo per caricare.

Il tempo di caricamento della pagina più veloce offre seri vantaggi quando si tratta di migliorare le prestazioni del sito Web, tra cui più visualizzazioni di pagina, tassi di conversione più elevati e maggiori entrate.
Google Core Web Vitals (CWV)
“Web Vitals” è un’iniziativa di Google che fornisce indicazioni per segnali di qualità che indicano una “grande” esperienza del sito.
Core Web Vitals sono un sottoinsieme di Web Vitals. Ciascuno dei vitali Web di base rappresenta un elemento dell’esperienza utente. Ogni metrica è misurabile con qualsiasi pagina Web dal vivo (“Monitoraggio utente reale”) e guida i risultati incentrati sull’utente relativi al tempo di caricamento della pagina e all’accessibilità della pagina. Inoltre, Google ha dichiarato che i parametri vitali del Web di base diventeranno un fattore di classifica organico nel tempo.

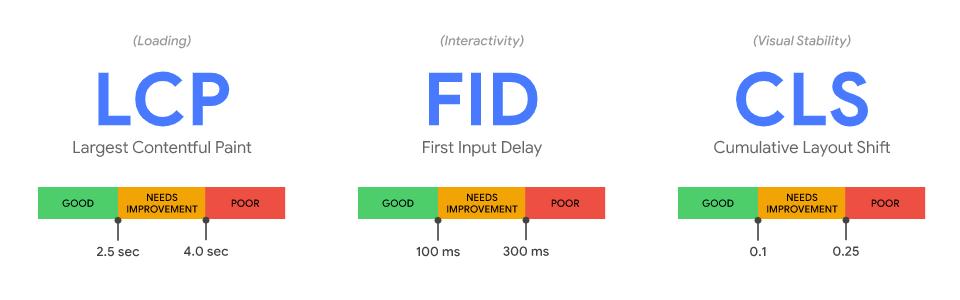
Aspettatevi che gli specifici parametri vitali Web di Google Core si evolvano e cambino nel tempo. Al momento della stesura di questo documento, tuttavia, Google si sta concentrando principalmente sulle seguenti tre metriche di esperienza utente:
- Il più grande Contentful Paint (LCP): misura le prestazioni di caricamento e dovrebbe avvenire entro 2,5 secondi dal primo avvio del caricamento della pagina.
- First Input Delay (FID): misura il tempo di interattività e deve essere inferiore a 100 millisecondi.
- Spostamento di layout cumulativo (CLS): Misure di stabilità visiva, e dovrebbe essere inferiore a 0.1.
Se si vuole completamente geek sulla ricerca e la metodologia alla base di Google Core Web Vitals, leggere l’articolo di Google “Definire le soglie di metriche Core Web Vitals.”L’articolo si tuffa in altre importanti metriche di velocità della pagina come Time to First Byte (TTFB) e First Contentful Paint (FCP) che aiutano entrambi a identificare problemi con tempi di risposta del server lenti o risorse di blocco del rendering.
Come migliorare il tempo di caricamento della pagina

Desiderosi di imparare come accelerare le prestazioni del sito web, ma non sai da dove cominciare? Non preoccuparti, ti abbiamo coperto. Ecco le leve di ottimizzazione della velocità del sito Web 12 per migliorare le prestazioni del sito Web, aumentare l’esperienza utente e turbocomprimere le classifiche SEO.
Vuoi andare oltre la velocità della pagina? Leggi la nostra lista di controllo SEO finale!
Configurare un’infrastruttura veloce o utilizzare un host veloce
L’ottimizzazione della velocità della pagina inizia con l’infrastruttura giusta. Assicurati che il tuo stack web sia costruito per la velocità. Ospita il tuo sito su un server dedicato ad alte prestazioni. Anche quando il tuo sito web ha un design pulito e un codice ottimizzato, i server condivisi possono rallentarti. Assicurati di essere sulle ultime versioni della tecnologia in uso. E assicurarsi che il caching sia ottimizzato.
Utilizzare un CDN
Vuoi sapere come accelerare il tempo di caricamento della pagina web? Abbreviare le informazioni di distanza deve viaggiare tra il server e l’utente finale. Ha senso giusto? Un modo semplice per farlo è usare una CDN. Una Content Delivery Network (CDN) è un gruppo di server geograficamente distribuito (noto anche come POP). Lavorano in tandem per fornire i tuoi contenuti web più rapidamente. Se il tuo sito utilizza HTML, JavaScript, fogli di stile, immagini o video, una CDN è un ottimo modo per aumentare la velocità del sito web.
Usa Gzip per la compressione dei file
GZip è una forma di compressione dei dati lato server che è utile per ridurre il tempo di caricamento della pagina. In altre parole, richiede un insieme di dati e lo rende più piccolo per una consegna più snella ed efficiente al computer di un utente. La compressione Gzip riduce le dimensioni dei file HTML, fogli di stile e JavaScript. Nota, non funziona su immagini o video, in quanto questi sono già compressi separatamente.
La buona notizia è che le principali CDN hanno la compressione GZip abilitata per impostazione predefinita, quindi finché si utilizza una CDN, il sito Web è probabilmente già coperto.
Ridurre il numero di richieste HTTP
Un metodo altamente efficace per ridurre il tempo di caricamento della pagina è la riduzione del numero di richieste HTTP che una pagina effettua. Quando qualcuno visita una pagina Web, il browser esegue il ping al server Web, richiedendo i file che compongono il contenuto della pagina. Quando il server risponde con i file richiesti, il browser esegue il rendering del contenuto della pagina. Il browser effettua una richiesta HTTP separata per ogni file che comprende il contenuto della pagina. Più file sulla pagina, più richieste HTTP e, di conseguenza, più tempo impiega la pagina Web per essere caricata.
Minimizza CSS e JavaScript
Un’altra tattica efficace di riduzione del tempo di caricamento della pagina è quella di minimizzare i file JavaScript e CSS. La minimizzazione è un processo che elimina tutti i caratteri, i commenti e gli spazi non necessari nel codice e utilizza nomi di variabili e funzioni più brevi, semplificando così il codice. Meno byte di dati nel codice, più facile ed efficiente è il processo di caricamento della pagina.
Ottimizza il tuo HTML
Ottimizza il tuo codice HTML per accelerare la velocità del sito. L’HTML gonfio aumenta il volume di dati trasferiti agli utenti. Può anche influire sulle prestazioni di JavaScript quando si manipola il DOM. Se trovi che le tue pagine HTML contengono 5.000 o 6.000 righe di codice prima di qualsiasi contenuto sulla pagina (sì, questo accade davvero, anche tra le aziende Fortune 500), stai guardando HTML gonfio.
Ottimizza le immagini per un tempo di caricamento della pagina più veloce
Qual è uno dei colpevoli più comuni nei siti Web lenti?
Immagini! Immagini davvero, davvero grandi. Abbiamo visto alcuni siti web con immagini su 1MB e altri su 5MB. Accidenti! Non farlo. I file di immagini di grandi dimensioni rallentano drasticamente la velocità della pagina di destinazione, rendendo anche l’attesa del visitatore del sito (spesso frustrato).
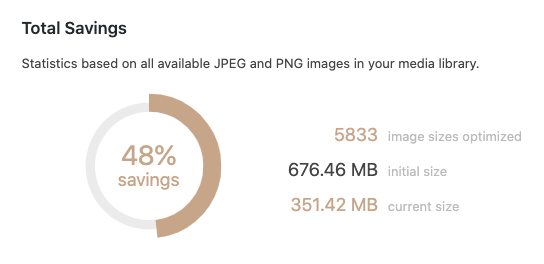
Ottimizza le tue immagini, ma non distruggere la qualità dell’immagine. Vuoi piccoli file di immagine ma vuoi anche evitare un sito Web dall’aspetto amatoriale. Ci sono tonnellate di plugin di ottimizzazione delle immagini per WordPress è possibile utilizzare. Ci piace TinyPNG. Abbiamo ridotto la dimensione totale del file immagine su Terakeet del 48% con lo strumento.

Ripulire la libreria multimediale
Nel corso del tempo, è molto probabile che la libreria multimediale sia stata ingombra di vecchie immagini o immagini inutilizzate. Questo solo intasa il tuo sito web. Pulisci la tua libreria multimediale eliminando immagini non necessarie e altri file multimediali per tempi di caricamento medi più rapidi della pagina.
Pulisci il tuo database
Simile alla tua libreria multimediale, il tuo database può diventare gonfio nel tempo con informazioni inutilizzate come foto, file e
L’ottimizzazione del database è il processo di identificazione ed eliminazione dei dati spazzatura e dei contenuti inutilizzati dal tuo database. A sua volta, questo aiuta il tuo server di hosting web a recuperare le informazioni richieste in modo più efficiente.
30.2% Maggiori entrate attraverso SEOTerakeet tecnico ha aiutato un rivenditore online Aumentare le entrate organiche YoY del 30,2% entro 15 settimane.Vedere come
Rimuovere JavaScript di blocco del rendering
Quando le pagine Web vengono caricate in un browser, viene inviata una chiamata a ogni script, spesso in altri URL. Quella coda di script deve essere completata e vuota prima che la pagina sia visibile all’utente. I file JavaScript di blocco del rendering diventano piuttosto un ostacolo in queste code, poiché possono richiedere del tempo per essere caricati, bloccando il rendering del contenuto principale della pagina durante questo periodo.
Per impostazione predefinita, i browser Web caricano le risorse nell’ordine in cui si verificano nell’HTML. A volte, quando le risorse richiedono molte risorse di calcolo sul dispositivo dell’utente, possono causare un notevole ritardo nel rendering visivo della pagina. Tuttavia, molti di questi script non sono necessari per la visualizzazione iniziale della pagina web. In molti casi, andrebbe bene che questi script vengano eseguiti dopo che la pagina è stata caricata.
Per risolvere questo problema, impostare il JavaScript di blocco del rendering in modo da caricare in modo asincrono o rimuovere script inutilizzati o non importanti (o parti inutilizzate delle risorse JavaScript).
Usa le intestazioni di scadenza
Le intestazioni Expires aiutano a ridurre il tempo di caricamento della pagina per il ritorno dei visitatori al tuo sito web. Indicano al browser di richiedere un file dal server o di estrarlo dalla cache esistente del browser. Ciò riduce il numero di download dal server e il numero di richieste HTTP per accelerare il tempo di caricamento del sito web.
Le intestazioni scadute riducono il numero di download del server per migliorare la velocità della pagina.
I siti web moderni hanno spesso decine di file per pagina. Ogni file stesso aggiunge tempo di caricamento, in particolare file di grandi dimensioni. Ma in aggiunta, la trasmissione di ogni file richiede una richiesta al server, che aggiunge anche tempo incrementale nel processo. Le intestazioni Expires indicano al browser per quanto tempo archiviare un file nella cache in modo che le visite future alla pagina da parte dello stesso computer possano ignorare i nuovi download e le richieste HTTP.
Evita i reindirizzamenti URL
Un reindirizzamento URL è un’istruzione o un metodo che porta automaticamente un utente da un URL all’altro. Esistono diversi modi per implementare un reindirizzamento. Un reindirizzamento 301 è il metodo utilizzato per mantenere il valore SEO della pagina di inoltro. Ma non importa il tipo di reindirizzamento, questo processo rallenta la velocità della tua pagina, in quanto richiede tempo per passare da un file all’altro. Pertanto, cercare di evitare o ridurre al minimo il numero di reindirizzamenti URL quando possibile.
8 Page load time testing tools

Non che tu conosca le basi su come ottimizzare la velocità del sito web, avrai bisogno degli strumenti giusti.
Per testare il tempo di caricamento delle pagine web, utilizzare uno dei seguenti strumenti online gratuiti. Molti di questi strumenti di analisi pagespeed hanno anche versioni a pagamento. Tuttavia, la nostra recensione si concentra sulle loro offerte gratuite in cui è richiesto solo un URL.
Test di velocità del sito Web Pingdom

Il test di velocità del sito Web Pingdom è uno strumento completo di test del tempo di caricamento della pagina. È possibile utilizzare la versione gratuita per controllare il tempo di caricamento della pagina da sette server in varie località in tutto il mondo per esaminare sette diversi stati di richiesta di file di un browser.
WebPageTest

WebPagetest è uno strumento che è in fase di sviluppo su GitHub ed è anche disponibile per il download se si desidera eseguire la propria istanza. È possibile testare il tempo di caricamento della pagina da decine di luoghi in tutto il mondo. Inoltre, puoi eseguire confronti tra pagina e pagina.
Google PageSpeed Insights

Google PageSpeed Insights di Google è lo strumento principale per la valutazione di una pagina di velocità su dispositivi mobili e desktop, rispettivamente. Lo strumento gratuito fornisce anche una ripartizione delle prestazioni della pagina in base alle funzioni vitali Web di base di Google.
Faro

Lighthouse è uno strumento open-source utilizzato per controllare le prestazioni delle pagine web, accessibilità, applicazioni web progressive, SEO e altro ancora. Google consiglia di utilizzare il flusso di lavoro Chrome DevTools piuttosto che l’estensione Chrome perché il flusso di lavoro DevTools consente di testare le pagine autenticate e siti locali.
GTmetrix

GTmetrix utilizza Google PageSpeed Insights e YSlow! per valutare il tempo di caricamento della pagina, con una posizione di test a Vancouver, Canada utilizzando Chrome (Desktop). Una caratteristica unica di GTmetrix è la possibilità di confrontare le prestazioni di una pagina con test precedenti della stessa pagina.
BrowserStack SpeedLab

BrowserStack SpeedLab è unico tra questo insieme di tempo di caricamento della pagina strumenti di test, che prevede tempi di caricamento diversi browser e dispositivi. Misura la velocità del sito Web sul cloud reale del dispositivo di BrowserStack per migliorare la precisione.
Dotcom-Monitor Sito web Test di Velocità

Il Dotcom-Monitor Website Speed Test consente di verificare la propria pagina web della velocità da 25 postazioni contemporaneamente, dando la possibilità di selezionare il browser. Lo strumento restituisce i risultati non solo per una prima visita, ma anche per una seconda visita.
Uptrends Free Website Speed Test

Uptrends Free Website Speed Test include opzioni di test da 11 posizioni. Inoltre, è possibile selezionare il browser, la limitazione della larghezza di banda, le dimensioni dello schermo (desktop) e il dispositivo (mobile).
Enterprise SEO per grandi marchiimpara a dominare la tua categoria di prodotto o servizio nella ricerca organica.Parliamo
I siti Web dovrebbero essere caricati in meno di due secondi secondo Google.
La metà di tutti gli utenti mobili attenderà solo tre secondi prima di abbandonare un sito web.
La velocità della pagina non è una singola metrica. Invece, è una combinazione di diversi fattori che quantificano la velocità con cui una pagina appare e si sente a un utente. Questi includono:
Il più grande Contentful Paint (LCP), che misura le prestazioni di caricamento e dovrebbe avvenire entro 2,5 secondi dal primo avvio del caricamento della pagina.
First Input Delay (FID), che misura il tempo di interattività e dovrebbe essere inferiore a 100 millisecondi.