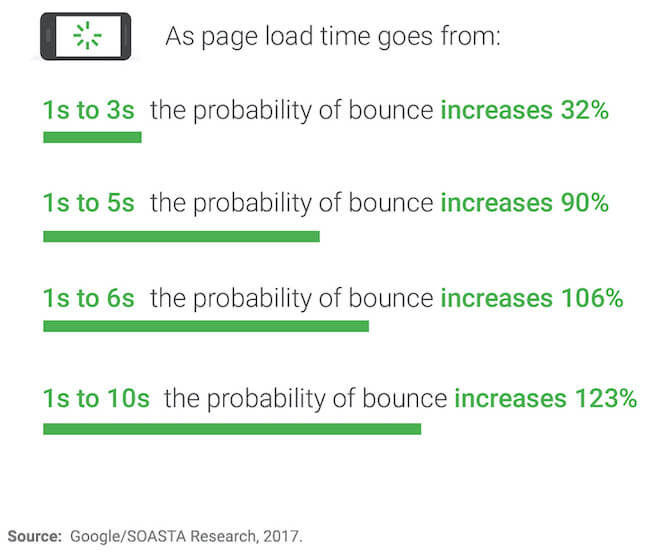
페이지로드 시간 문제!
사이트 속도는 오랫동안 구글 순위 요인이었다. 구글의 사이트 속도 특허는 2014 년 2 월 4 일(미국 특허 8,645,362)에 부여되었다. 바탕 화면 페이지로드 시간이 초점에 따라,모바일 페이지 속도는 구글의”속도 업데이트의 일환으로,2018 년,최근 순위 요인이되었다.”주요 검색 엔진은 2021 년 3 월까지 모바일 첫 번째 인덱싱으로의 전환을 완료하는 것을 목표로합니다. 따라서 모바일 페이지로드 속도에주의를 기울이는 것이 그 어느 때보 다 중요합니다.
유기적 검색 결과,사이트 참여도,전환율,이탈률,포기 또는 충성도 등 다양한 마케팅 및 검색 엔진 최적화 지표에서 빠르게 로드되는 사이트가 더 나은 성능을 발휘합니다.
구글과 딜로이트의 연구에 따르면,페이지 로딩 속도를 0.1 초 개선하면 전환율을 8%높일 수 있다.
53% 사용자의 모바일 장치에서 3 초 지연 후 반송
더 빠른 사이트는 최대 70%더 긴 세션 기간을 갖습니다
빠른 웹 사이트는 평균 35%더 낮은 이탈률을 보입니다.
구글의 또 다른 연구에 따르면 웹 사용자의 53%가 모바일에서 3 초 이상 지연된 사이트를 포기한 것으로 나타났습니다. 이 연구에서 더 빠른 모바일 웹 사이트와 느린 사이트를 비교할 때 더 빠른 사이트는 평균 세션 길이가 70%더 길어지고 이탈률이 35%낮아졌습니다. 빠른 모바일 사이트는로드하는 데 더 많은 시간이 걸린 사이트의 거의 두 배의 수익을 얻었습니다.

더 빠른 페이지 로드 시간은 더 많은 페이지 뷰,더 높은 전환율 및 더 많은 수익을 포함하여 웹 사이트 성능 향상과 관련하여 심각한 이점을 제공합니다.”웹 바이탈”은”훌륭한”사이트 경험을 나타내는 품질 신호에 대한 지침을 제공하는 구글의 이니셔티브입니다.
핵심 웹 바이탈은 웹 바이탈의 하위 집합입니다. 각 핵심 웹 바이탈은 사용자 경험의 한 요소를 나타냅니다. 각 메트릭은 라이브 웹 페이지(“실제 사용자 모니터링”)에서 측정 가능하며 페이지로드 시간 및 페이지 접근성과 관련된 사용자 중심의 결과를 유도합니다. 또한 구글은 핵심 웹 바이탈이 시간이 지남에 따라 유기적 순위 요인이 될 것이라고 밝혔다.2018 년 11 월 1 일(토)~11 월 1 일(일))
특정 구글의 핵심 웹 바이탈이 진화하고 시간이 지남에 따라 변화 할 것으로 예상. 이 글을 쓰는 시점에서,하지만,구글은 주로 다음과 같은 세 가지 사용자 경험 메트릭에 초점을 맞추고있다:
- 최대 만족도 페인트:로딩 성능을 측정하며 페이지가 처음 로딩을 시작할 때 2.5 초 이내에 발생해야 합니다.
- 첫 번째 입력 지연:상호 작용 시간을 측정하며 100 밀리초 미만이어야 합니다.2014 년 10 월 15 일(토): 시각적 안정성을 측정하고 0.1 미만이어야합니다.
당신은 완전히 구글의 핵심 웹 바이탈의 기초 연구와 방법론에 밖으로 괴짜하려는 경우,핵심 웹 바이탈 메트릭 임계 값을 정의 구글의 기사”를 참조하십시오.”이 기사는 느린 서버 응답 시간 또는 렌더링 차단 리소스와 관련된 문제를 식별하는 데 도움이되는 첫 번째 바이트까지의 시간 및 첫 번째 만족 페인트와 같은 다른 중요한 페이지 속도 메트릭에 대해 설명합니다.
페이지로드 시간을 개선하는 방법

웹 사이트 성능 속도를 높이는 방법을 배우고 싶지만 어디서부터 시작해야할지 확실하지 않습니까? 걱정 마세요,우리는 당신을 덮었습니다. 다음은 12 웹 사이트 속도 최적화 레버는 웹 사이트의 성능을 향상,사용자 경험을 향상,당신의 검색 엔진 최적화 순위를 터보 차저.
페이지 속도를 넘어 가고 싶습니까? 우리의 궁극적 인 검색 엔진 최적화 체크리스트를 읽기!
빠른 인프라를 구성하거나 빠른 호스트 사용
페이지 속도 최적화는 적절한 인프라를 갖는 것으로 시작됩니다. 웹 스택이 속도를 위해 만들어 졌는지 확인하십시오. 전용 고성능 서버에 사이트를 호스팅합니다. 귀하의 웹 사이트가 깨끗한 디자인과 최적화 된 코드가있는 경우에도,공유 서버는 속도가 느려질 수 있습니다. 최신 버전의 기술을 사용하고 있는지 확인하십시오. 그리고 캐싱이 최적화되어 있는지 확인하십시오. 웹 페이지 로딩 시간을 단축하는 방법을 알고 싶으십니까? 서버와 최종 사용자 간에 이동해야 하는 거리 정보를 줄입니다. 말이 맞아? 그것을 하는 쉬운 방법은 캐나다를 사용하기 위한 것이다. 콘텐츠 전송 네트워크는 지리적으로 분산된 서버 그룹입니다. 그들은 당신의 웹 내용을 더 빨리 전달하기 위하여 탠덤에서 작동한다. 웹 사이트 속도를 높일 수 있는 좋은 방법입니다.
파일 압축에 집십 사용
집십은 페이지 로드 시간을 줄이는 데 도움이 되는 서버 쪽 데이터 압축의 한 형태입니다. 즉,데이터 집합을 취하여 사용자의 컴퓨터에 보다 효율적이고 효율적으로 전달하기 위해 데이터를 더 작게 만듭니다. 파일 크기를 줄이려면 파일 크기를 줄이십시오. 참고,이미지 또는 동영상에서 작동 하지 않습니다.,이들은 이미 별도로 압축. 따라서 웹 사이트를 이미 사용하고 있는 한 해당 웹 사이트가 이미 적용되어 있을 가능성이 높습니다.
페이지 로드 시간을 줄이는 매우 효과적인 방법은 페이지가 만드는 웹 사이트 요청 수를 줄이는 것입니다. 누군가가 웹 페이지를 방문하면 브라우저는 웹 서버를 핑하여 페이지의 콘텐츠를 구성하는 파일을 요청합니다. 서버가 요청된 파일로 응답하면 브라우저는 페이지의 콘텐츠를 렌더링합니다. 브라우저는 페이지의 콘텐츠를 포함하는 모든 파일에 대해 별도의
또 다른 효과적인 페이지 로드 시간 단축 전술은 자바스크립트와 자바스크립트 파일을 축소하는 것입니다. 축소는 코드에서 불필요한 문자,주석 및 공백을 모두 제거하고 더 짧은 변수 및 함수 이름을 사용하여 코드를 간소화하는 프로세스입니다. 코드에서 데이터 바이트가 적을수록 페이지 로드 프로세스가 더 쉽고 효율적입니다.사이트 속도를 가속화하기 위해 코드를 간소화합니다. 사용자에게 전송되는 데이터의 양을 늘립니다. 당신이 돔을 조작 할 때 그것은 또한 자바 스크립트 성능에 영향을 미칠 수 있습니다. 당신은 당신의 웹 페이지를 찾을 경우 5,000 또는 6,000 페이지의 콘텐츠 이전에 코드의 라인(예,이 정말 발생,심지어 포춘 500 대 기업 중),당신은 비 대한 웹 페이지를 찾고 있습니다.
더 빠른 페이지 로드 시간을 위해 이미지 최적화
느린 웹 사이트에서 가장 흔한 원인 중 하나는 무엇입니까?
이미지! 정말,정말 큰 이미지. 우리는 5 메가바이트 이상 일부 1 메가바이트 이상의 이미지와 웹 사이트,그리고 다른 사람을 보았다. 이궁! 그러지 마 큰 이미지 파일은 방문 페이지 속도를 크게 늦추고 사이트 방문자를 기다리게합니다(종종 좌절감).
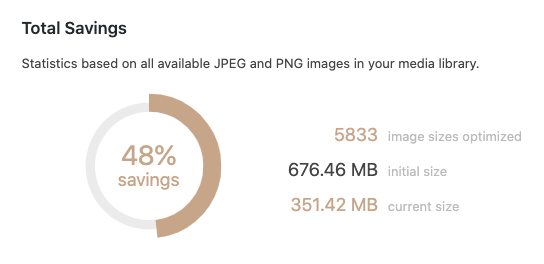
이미지를 최적화하되 이미지 품질은 파괴하지 마십시오. 당신은 작은 이미지 파일을 원하지만 당신은 또한 아마추어 보이는 웹 사이트를 방지 할 수 있습니다. 당신이 사용할 수있는 워드 프레스에 대한 이미지 최적화 플러그인의 톤이있다. 우리는 작은 것을 좋아합니다. 이 도구를 사용하여 테라키트의 전체 이미지 파일 크기를 48%줄였습니다.

미디어 라이브러리 정리
시간이 지남에 따라 미디어 라이브러리가 오래된 이미지나 사용하지 않는 이미지로 어수선해 졌을 가능성이 큽니다. 이것은 단지 귀하의 웹사이트를 나 막 신. 더 빠른 평균 페이지로드 시간을 위해 불필요한 이미지 및 기타 미디어 파일을 삭제하여 미디어 라이브러리를 정리하십시오.
데이터베이스 정리
미디어 라이브러리와 마찬가지로,데이터베이스는 사진,파일 및
와 같은 사용되지 않는 정보로 시간이 지남에 따라 부풀어 오를 수 있습니다 데이터베이스 최적화는 데이터베이스에서 가비지 데이터와 사용되지 않는 콘텐츠를 식별하고 제거하는 프로세스입니다. 차례차례로,이것은 당신의 웹 호스팅 서버가 요구한 정보를 능률적으로 가져올 것을 돕는다.
30.기술 서테라키트를 통한 2%의 수익 증가는 온라인 소매 업체가 15 주 이내에 전년 동기 대비 유기농 수익을 30.2%증가시키는 데 도움이되었습니다.웹 페이지가 브라우저에서 로드될 때 호출이 모든 스크립트로 전송됩니다. 해당 스크립트 큐를 완료하고 페이지가 사용자에게 표시되기 전에 비워야 합니다. 렌더링 차단 자바스크립트 파일은 이 대기열에서 로드하는 데 시간이 걸릴 수 있으므로 이 시간 동안 페이지의 기본 콘텐츠가 렌더링되는 것을 차단합니다.
기본적으로 웹 브라우저는 리소스를 순서대로 로드합니다. 때로는 리소스가 사용자 장치에 많은 컴퓨팅 리소스를 필요로 할 때 페이지의 시각적 렌더링에 상당한 지연을 일으킬 수 있습니다. 그러나 이러한 스크립트의 대부분은 처음에 웹 페이지를 볼 필요가 없습니다. 대부분의 경우 페이지가 로드된 후 이러한 스크립트를 실행하는 것이 좋습니다.
이 문제를 해결하려면 렌더링 차단 자바스크립트를 비동기적으로 로드하거나 사용하지 않거나 중요하지 않은 스크립트(또는 자바스크립트 리소스의 사용되지 않는 부분)를 제거하도록 설정합니다.
만료 헤더 사용
만료 헤더는 웹 사이트에 방문자를 반환하기위한 페이지로드 시간을 줄이는 데 도움이됩니다. 그들은 서버에서 파일을 요청하거나 대신 브라우저의 기존 캐시에서 끌어 브라우저에 지시합니다. 이렇게 하면 서버로부터의 다운로드 횟수와 웹 사이트 로드 시간을 단축할 수 있는 요청 횟수가 줄어듭니다.
만료 헤더는 페이지 속도를 향상시키기 위해 서버 다운로드 수를 줄입니다.
현대 웹 사이트에는 종종 페이지 당 수십 개의 파일이 있습니다. 각 파일 자체는로드 시간,특히 큰 파일을 추가합니다. 그러나 또한 각 파일을 전송하려면 서버에 대한 요청이 필요하며,이 과정에서 증분 시간이 추가됩니다. 만료 헤더는 캐시에서 파일을 저장할 시간을 브라우저에 알려주므로 나중에 동일한 컴퓨터에서 페이지를 방문하면 새 다운로드 및
페이지 리디렉션 방지
페이지 리디렉션은 사용자를 한 페이지에서 다른 페이지로 자동으로 이동시키는 명령 또는 방법입니다. 리디렉션을 구현하는 방법에는 여러 가지가 있습니다. 301 리디렉션은 전달 페이지의 검색 엔진 최적화 값을 유지하는 데 사용되는 방법입니다. 그러나 상관없이 리디렉션의 유형,이 과정은 페이지의 속도 속도가 느려집니다,그것은 한 파일에서 다른 파일로 이동하는 데 시간이 걸립니다. 따라서 가능한 경우 리디렉션 횟수를 최소화하거나 피하십시오.
8 페이지 로드 시간 테스트 도구

웹 사이트 속도를 최적화하는 방법에 대한 기본 사항을 알지 못한다면 올바른 도구가 필요합니다.
웹 페이지의 페이지 로드 시간을 테스트하려면 다음 무료 온라인 도구 중 하나를 사용하십시오. 이러한 페이지 속도 분석 도구 중 상당수에는 유료 버전도 있습니다. 그러나,우리의 검토는 그들의 무료 오퍼링에 센터만 필요 합니다.
핑덤 웹 사이트 속도 테스트

핑덤 웹 사이트 속도 테스트는 포괄적 인 페이지로드 시간 테스트 도구입니다. 당신은 일곱 가지 상태의 브라우저의 파일 요청을 검사하기 위해 전 세계 여러 위치에 일곱 서버에서 페이지로드 시간을 확인하기 위해 무료 버전을 사용할 수 있습니다.
웹페이지테스트

당신이 당신의 자신의 인스턴스를 실행하려는 경우에도 다운로드 할 수 있습니다. 전 세계 수십 개의 위치에서 페이지 로드 시간을 테스트할 수 있습니다. 또한 페이지 대 페이지 비교를 실행할 수 있습니다.
구글 페이지 속도 인사이트

구글 페이지 속도 인사이트는 각각 모바일 기기와 바탕 화면에 페이지의 속도를 득점 구글의 주요 도구입니다. 무료 도구는 구글의 핵심 웹 바이탈을 기반으로 페이지 성능의 고장을 제공합니다.
등대

등대는 웹 페이지의 성능,접근성,진보적 인 웹 애플리케이션,검색 엔진 최적화 등을 감사하는 데 사용되는 오픈 소스 도구입니다. 개발자 도구 워크플로를 사용하면 인증된 페이지와 로컬 사이트를 테스트할 수 있으므로 크롬 확장 프로그램이 아닌 크롬 개발 도구 워크플로를 사용하는 것이 좋습니다.
지티메트릭스

구글 페이지 속도 인사이트와 이스 로우를 사용합니다! 페이지로드 시간을 평가하기 위해,밴쿠버에서 테스트 위치,크롬을 사용하여 캐나다(바탕 화면). 한 페이지의 성능을 동일한 페이지의 이전 테스트와 비교할 수 있습니다.
브라우저스택 스피드랩

브라우저 스택 스피드 랩은 여러 브라우저 및 장치에서로드 시간을 제공한다는 점에서 페이지로드 시간 테스트 도구 세트 중에서 고유합니다. 그것은 정확성을 향상시키기 위해 브라우저 스택의 실제 장치 클라우드에 웹 사이트 속도를 측정.
닷컴-모니터 웹 사이트 속도 테스트

닷컴-모니터 웹 사이트 속도 테스트는 또한 당신에게 브라우저를 선택할 수있는 기능을 제공하면서 동시에 25 다른 위치에서 웹 페이지의 속도를 테스트 할 수 있습니다. 이 도구는 첫 번째 방문뿐만 아니라 두 번째 방문에 대한 결과를 반환합니다.
업 트렌드 무료 웹 사이트 속도 테스트

트렌드 무료 웹 사이트 속도 테스트에는 11 개 지역의 테스트 옵션이 포함되어 있습니다. 또한 브라우저,대역폭 조절,화면 크기(데스크톱)및 장치(모바일)를 선택할 수 있습니다.
대형 브랜드 용 엔터프라이즈 검색 엔진 최적화유기적 검색에서 제품 또는 서비스 범주를 지배하는 법을 배웁니다.의 이야기하자
웹 사이트는 구글에 따라 2 초 미만에로드해야합니다.
모든 모바일 사용자의 절반은 웹 사이트를 포기하기 전에 3 초만 기다릴 것입니다.
페이지 속도는 단일 메트릭이 아닙니다. 대신,페이지가 사용자에게 얼마나 빨리 보이고 느끼는지 정량화하는 몇 가지 요소의 조합입니다. 여기에는 다음이 포함됩니다:
로드 성능을 측정하며 페이지가 처음 로드되기 시작한 후 2.5 초 이내에 발생해야 하는 최대 만족도 페인트입니다.
첫 번째 입력 지연은 상호 작용 시간을 측정하며 100 밀리초 미만이어야 합니다.