de laadtijd van pagina ‘ s is belangrijk!
Site snelheid is al lang een Google ranking factor. Google ‘ s site speed patent werd verleend op Februari 4, 2014 (US Patent 8.645.362). Naar aanleiding van deze focus op desktop pagina laadtijd, mobiele pagina snelheid werd een ranking factor meer recent, in 2018, als onderdeel van Google ‘ s “snelheid Update.”De toonaangevende zoekmachine streeft ernaar zijn verschuiving naar mobile first indexing tegen maart 2021 te voltooien. Daarom is het belangrijker dan ooit om veel aandacht te besteden aan uw mobiele pagina laadsnelheid.
Sites die snel laden presteren beter over een scala aan marketing-en SEO-statistieken, of u nu kijkt naar organische zoekresultaten, site betrokkenheid, conversiepercentage, bounce rate, verlating, of loyaliteit.
volgens onderzoek van Google en Deloitte kan het verbeteren van de laadsnelheid van pagina ‘ s met 0,1 seconden uw conversieratio met 8% verhogen.
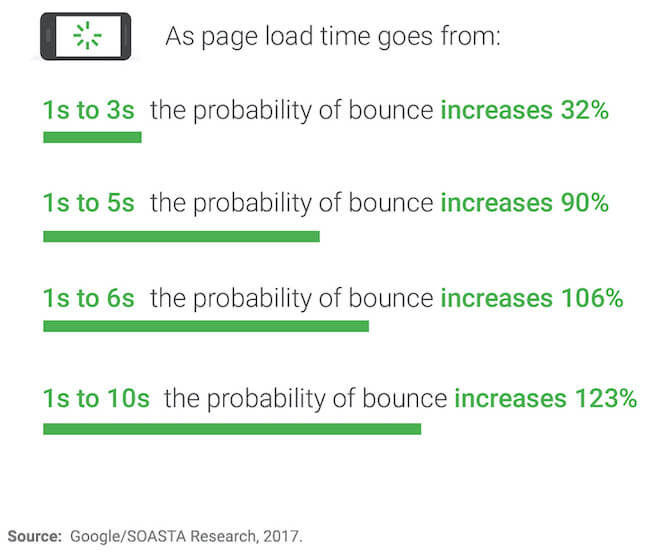
53% gebruikers stuiteren na 3 seconden vertraging op mobiele apparaten
Snellere sites heeft tot een 70% langer dan de duur van sessie
Snelle websites hebben een 35% lagere bounce rates gemiddeld
een Andere studie door Google bleek dat 53% van de webgebruikers verlaten sites met meer dan drie seconden vertraging op mobiel. Bij het vergelijken van snellere mobiele websites met langzamere sites in de studie, de snellere sites resulteerde in gemiddelde sessie lengtes die 70% langer en bounce rates die waren 35% lager. De snellere mobiele sites verdiend bijna het dubbele van de inkomsten van sites die meer tijd kostte om te laden.

snellere paginaladingstijd levert serieuze voordelen op als het gaat om het verbeteren van website-prestaties, waaronder meer paginaweergaven, hogere conversiepercentages en meer inkomsten.
Google Core Web Vitals (CWV)
“Web Vitals” is een initiatief van Google dat richtlijnen geeft voor kwaliteitssignalen die wijzen op een “geweldige” site-ervaring.
vitale functies van het Web zijn een subset van vitale functies van het Web. Elk van de kern Web Vitals vertegenwoordigt een element van de gebruikerservaring. Elke metriek is meetbaar met elke live webpagina (“Real User Monitoring”) en stuurt gebruikersgerichte resultaten met betrekking tot de laadtijd van pagina ’s en de toegankelijkheid van pagina’ s. Bovendien, Google heeft verklaard dat Core web Vitals zal worden een organische ranking factor in de tijd.

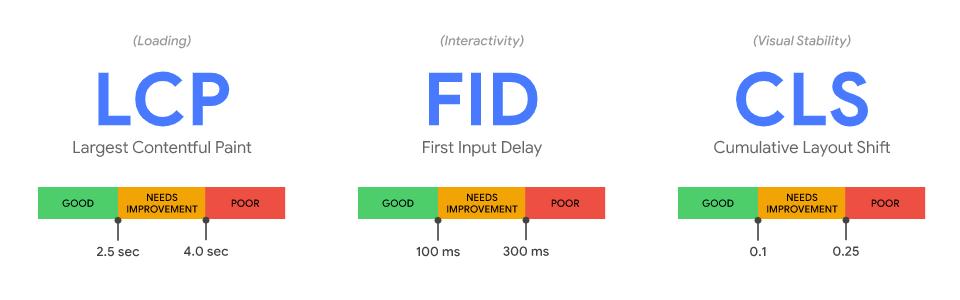
verwacht dat de specifieke Google Core web Vitals in de loop van de tijd zullen evolueren en veranderen. Vanaf het moment van dit schrijven, hoewel, Google is vooral gericht op de volgende drie user experience metrics:
- grootste Contentful Paint (LCP): meet laadprestaties en moet plaatsvinden binnen 2,5 seconden nadat de pagina voor het eerst begint te laden.
- eerste invoervertraging (fid): meet de tijd tot interactiviteit en moet minder dan 100 milliseconden bedragen.
- cumulatieve lay-Outverschuiving (CLS): Meet visuele stabiliteit, en moet kleiner zijn dan 0,1.
als u volledig wilt geek op het onderzoek en de methodologie die ten grondslag ligt aan Google ’s Core web Vitals, Lees Google’ s Artikel “Defining the Core Web Vitals metrics thresholds.”Het artikel duikt in andere belangrijke pagina snelheid metrics zoals Time To First Byte (TTFB) en First Contentful Paint (FCP) die beide helpen bij het identificeren van problemen met trage server responstijden of render-blokkerende middelen.
hoe de laadtijd van pagina ‘ s te verbeteren

Geen zorgen, we hebben je gedekt. Hier zijn 12 website speed optimization hefbomen om website prestaties te verbeteren, boost user experience, en turbocharge uw SEO rankings.
wilt u verder gaan dan paginasnelheid? Lees onze ultieme seo Checklist!
Configureer een snelle infrastructuur of gebruik een snelle host
optimalisatie van de paginasnelheid begint met het hebben van de juiste infrastructuur. Zorg ervoor dat uw web stack is gebouwd voor snelheid. Host uw site op een dedicated, high-performance server. Zelfs wanneer uw website een strak ontwerp en geoptimaliseerde code heeft, kunnen gedeelde servers u vertragen. Zorg ervoor dat u op de nieuwste versies van de technologie in gebruik. En zorg ervoor dat caching geoptimaliseerd wordt.
CDN
wilt u weten hoe u de laadtijd van webpagina ‘ s kunt versnellen? Verkort de afstand die informatie moet afleggen tussen uw server en de eindgebruiker. Klinkt logisch toch? Een eenvoudige manier om dat te doen is om een CDN te gebruiken. Een Content Delivery Network (CDN) is een geografisch gedistribueerde groep servers (ook bekend als POPs). Ze werken samen om uw webinhoud sneller te leveren. Of uw site maakt gebruik van HTML, JavaScript, stylesheets, afbeeldingen of video ‘ s, een CDN is een uitstekende manier om de snelheid van de website te verhogen.
gebruik Gzip voor bestandscompressie
GZip is een vorm van datacompressie aan de server die nuttig is om de laadtijd van pagina ‘ s te verkorten. Met andere woorden, het neemt een set van gegevens en maakt het kleiner voor meer gestroomlijnde, efficiënte levering aan de computer van een gebruiker. Gzip compressie vermindert de grootte van uw HTML, stylesheets, en JavaScript-bestanden. Let op, het werkt niet op afbeeldingen of video ‘ s, omdat deze al afzonderlijk zijn gecomprimeerd.
het goede nieuws is dat grote CDN ‘ s standaard gzip-compressie hebben ingeschakeld, dus zolang u een CDN gebruikt, is uw website waarschijnlijk al gedekt.
het aantal HTTP-verzoeken verminderen
een zeer effectieve methode om de laadtijd van pagina ‘ s te verkorten is de vermindering van het aantal HTTP-verzoeken dat een pagina doet. Wanneer iemand een webpagina bezoekt, pingt de browser de webserver en vraagt hij om de bestanden die de inhoud van de pagina vormen. Wanneer de server reageert met de gevraagde bestanden, maakt de browser vervolgens de inhoud op de pagina. De browser maakt een aparte HTTP-aanvraag voor elk bestand dat de inhoud van de pagina bevat. Hoe meer bestanden op de pagina, hoe meer HTTP-verzoeken, en dus hoe langer uw webpagina duurt om te laden.
Minify CSS en JavaScript
een andere effectieve methode voor het verminderen van de laadtijd van pagina ‘ s is het minifyeren van JavaScript-en CSS-bestanden. Minification is een proces dat alle onnodige tekens, opmerkingen en spaties in de code verwijdert en kortere variabele-en functienamen gebruikt, waardoor de code wordt gestroomlijnd. Hoe minder bytes aan gegevens in uw code, hoe eenvoudiger en efficiënter het laden van de pagina.
Stroomlijn uw HTML
Stroomlijn uw HTML-code om de snelheid van de site te versnellen. Opgeblazen HTML verhoogt de hoeveelheid gegevens die wordt overgedragen aan gebruikers. Het kan ook invloed hebben op JavaScript prestaties wanneer u het manipuleren van de DOM. Als u vindt dat uw HTML-pagina ‘ s bevatten 5.000 of 6.000 regels code voorafgaand aan enige inhoud op de pagina (Ja, dit gebeurt echt, zelfs onder Fortune 500 bedrijven), je kijkt naar opgeblazen HTML.
optimaliseer afbeeldingen voor een snellere laadtijd van pagina ‘ s
Wat is een van de meest voorkomende boosdoeners in trage websites?
afbeeldingen! Echt, echt grote beelden. We hebben een aantal websites gezien met afbeeldingen van meer dan 1MB, en anderen van meer dan 5MB. Jakkes! Doe dat niet. Grote beeldbestanden drastisch vertragen uw landing page snelheid, terwijl ook het maken van de bezoeker van de site te wachten (vaak in frustratie).
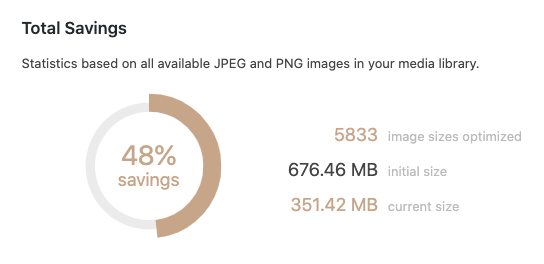
Optimaliseer uw afbeeldingen, maar vernietig de beeldkwaliteit niet. Je wilt kleine beeldbestanden, maar je wilt ook een amateuristisch uitziende website vermijden. Er zijn tal van afbeelding optimalisatie plugins voor WordPress die u kunt gebruiken. We houden van TinyPNG. We hebben de totale afbeeldingsgrootte op Terakeet met 48% verminderd met de tool.

uw mediabibliotheek opschonen
na verloop van tijd is het zeer waarschijnlijk dat uw mediabibliotheek vol zat met oude of ongebruikte afbeeldingen. Dit verstopt gewoon je website. Ruim uw mediabibliotheek op door onnodige afbeeldingen en andere mediabestanden te verwijderen voor snellere gemiddelde laadtijden van pagina ‘ s.
uw database opschonen
net als uw mediabibliotheek kan uw database na verloop van tijd opgeblazen worden met ongebruikte informatie zoals foto ‘ s, bestanden en
Databaseoptimalisatie is het proces van het identificeren en verwijderen van vuilnisgegevens en ongebruikte inhoud uit uw database. Op zijn beurt, dit helpt uw web hosting server om gevraagde informatie efficiënter te halen.
30.2% hogere omzet door Technical SEOTerakeet hielp een Online Retailer verhogen YoY organische omzet met 30,2% binnen 15 weken.Zie hoe
renderblokkerende JavaScript
verwijdert wanneer uw webpagina ’s in een browser worden geladen, wordt een aanroep naar elk script verzonden, vaak op andere URL’ s. Die wachtrij van scripts moet worden voltooid en leeg voordat de pagina zichtbaar is voor de gebruiker. Render-blokkeren JavaScript-bestanden worden nogal een wegblokkade in deze wachtrijen, omdat ze tijd kunnen nemen om te laden, het blokkeren van de primaire inhoud op de pagina wordt weergegeven gedurende deze tijd.
standaard laden webbrowsers bronnen in de volgorde waarin ze voorkomen in de HTML. Soms, wanneer de middelen vereisen veel rekenmiddelen op het apparaat van de gebruiker, kunnen ze een aanzienlijke vertraging in de visuele weergave van de pagina veroorzaken. Veel van deze scripts zijn echter niet nodig om de webpagina in eerste instantie te bekijken. In veel gevallen zou het prima zijn voor deze scripts om te draaien nadat de pagina is geladen.
om dit probleem op te lossen, stelt u uw renderblokkerende JavaScript in om asynchroon te laden of verwijdert u ongebruikte of onbelangrijke scripts (of ongebruikte delen van uw JavaScript-bronnen).
gebruik verloopt Headers
Expires Headers helpen om de laadtijd van de pagina te verkorten voor terugkerende bezoekers naar uw website. Ze instrueren de browser om een bestand aan te vragen van de server, of in plaats daarvan te trekken uit de bestaande cache van de browser. Dit vermindert het aantal downloads van de server en het aantal HTTP-verzoeken om de laadtijd van de website te versnellen.
verlaagt het aantal serverdownloads om de paginasnelheid te verbeteren.
moderne websites hebben vaak tientallen bestanden per pagina. Elk bestand zelf voegt laadtijd, vooral grote bestanden. Maar bovendien, het verzenden van elk bestand vereist een verzoek aan de server, die voegt incrementele tijd in het proces ook. Verloopt Headers vertellen de browser Hoe lang een bestand in de cache moet worden opgeslagen, zodat toekomstige bezoeken aan de pagina door dezelfde computer Nieuwe downloads en HTTP-verzoeken kunnen omzeilen.
URL-omleidingen vermijden
een URL-omleiding is een instructie of methode die automatisch een gebruiker van de ene URL naar de andere brengt. Er zijn verschillende manieren om een redirect te implementeren. Een 301 redirect is de methode die wordt gebruikt om de SEO-waarde van de doorstuurpagina te behouden. Maar het maakt niet uit het type van redirect, dit proces vertraagt de snelheid van uw pagina, als het duurt tijd om van het ene bestand naar het andere. Daarom, proberen te voorkomen of te minimaliseren van het aantal URL-omleidingen indien mogelijk.
8 tools voor het laden van pagina ‘ s

niet dat u de basiskennis van het optimaliseren van websitesnelheid kent, hebt u de juiste tools nodig.
om de laadtijd van uw webpagina ‘ s te testen, gebruikt u een van de volgende gratis online tools. Veel van deze PageSpeed analytics tools hebben ook betaalde versies. Echter, onze beoordeling centreert op hun gratis aanbod waar alleen een URL is vereist.
snelheidstest van Pingdom

De Pingdom Website Speed Test is een uitgebreide pagina load time testing tool. U kunt de gratis versie gebruiken om de laadtijd van de pagina te controleren van zeven servers op verschillende locaties over de hele wereld om zeven verschillende staten van het bestand verzoek van een browser te onderzoeken.
WebPageTest

WebPagetest is een tool die in actieve ontwikkeling op GitHub en is ook beschikbaar voor download Als u wilt uw eigen instantie draaien. U kunt de laadtijd van pagina ‘ s testen vanaf tientallen locaties over de hele wereld. Plus, u kunt pagina vs. pagina vergelijkingen uitvoeren.
Google PageSpeed Insights

Google PageSpeed Insights, Google ‘ s belangrijkste instrument voor het scoren van een pagina snelheid op mobiele apparaten en desktop respectievelijk. De gratis tool biedt ook een uitsplitsing van de pagina prestaties op basis van Google ‘ s Core web Vitals.
Vuurtoren

Lighthouse is een open-source tool die wordt gebruikt om de prestaties van webpagina ‘ s, toegankelijkheid, progressieve web apps, SEO en meer te controleren. Google raadt aan om de Chrome DevTools-workflow te gebruiken in plaats van de Chrome-extensie, omdat u met de DevTools-workflow geverifieerde pagina ‘ s en lokale sites kunt testen.
GTmetrix

GTmetrix maakt gebruik van Google PageSpeed Insights en YSlow! om uw pagina laadtijd te beoordelen, met een testlocatie in Vancouver, Canada met behulp van Chrome (Desktop). Een unieke eigenschap van GTmetrix is de mogelijkheid om de prestaties van een pagina te vergelijken met eerdere tests van dezelfde pagina.
BrowserStack SpeedLab

BrowserStack SpeedLab is uniek bij deze set van laadtijd van pagina ‘ s te testen gereedschap, in tijden van de belasting over meerdere browsers en apparaten. Het meet website snelheid op BrowserStack ‘ s Real Device Cloud om de nauwkeurigheid te verbeteren.
Dotcom-Monitor Website Speed Test

De Dotcom-Monitor Website Speed Test kunt u testen uw web pagina is snelheid van 25 verschillende locaties tegelijkertijd, terwijl u tevens de mogelijkheid om de browser te selecteren. De tool geeft resultaten voor niet alleen een eerste bezoek, maar ook een tweede bezoek.
Uptrends gratis website snelheidstest

Uptrends Gratis Website Speed Test bevat testopties vanaf 11 locaties. Daarnaast kunt u de browser, bandbreedtebeperking, schermgrootte (desktop) en apparaat (mobiel) selecteren.
Enterprise SEO voor grote merken leren om uw product of dienst Categorie domineren in organisch zoeken.Laten we praten.
Websites moeten laden in minder dan twee seconden volgens Google.
de helft van alle mobiele gebruikers wacht slechts drie seconden voordat ze een website verlaten.
paginasnelheid is geen enkele metriek. In plaats daarvan is het een combinatie van verschillende factoren die kwantificeren hoe snel een pagina eruit ziet en voelt voor een gebruiker. Deze omvatten:
grootste Contentful Paint (LCP), die de laadprestaties meet, en moet plaatsvinden binnen 2,5 seconden nadat de pagina voor het eerst begint te laden.
eerste invoervertraging (fid), die de tijd tot interactiviteit meet en minder dan 100 milliseconden moet bedragen.