sidens lastetid betyr noe!
Nettstedshastighet har lenge vært En Google-rangeringsfaktor. Googles nettsted speed patent ble innvilget februar 4, 2014 (US Patent 8,645,362). Etter dette fokuset på lasting av skrivebordssider, ble mobil sidehastighet en rangeringsfaktor nylig, i 2018, som en del Av Googles » Hastighetsoppdatering.»Den ledende søkemotoren tar sikte på å fullføre skiftet til mobile first indexing Innen Mars 2021. Derfor er det viktigere enn noensinne å være oppmerksom på mobilsidens lasthastighet.
Nettsteder som lastes raskt, gir bedre resultater på tvers av en rekke markedsførings-og SEO-beregninger, enten du ser på organiske søkeresultater, nettstedengasjement, konverteringsfrekvens, avvisningsfrekvens, forlatelse eller lojalitet.
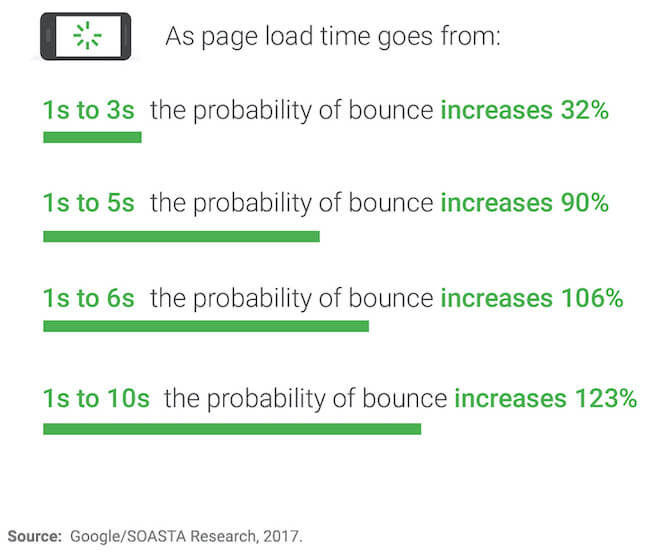
ifølge forskning Fra Google og Deloitte, kan forbedring av sidelastingshastigheten med 0,1 sekunder øke konverteringsfrekvensen med 8%.
53% av brukere sprette etter en 3 sekunders forsinkelse på mobile enheter
Raskere nettsteder har opptil 70% lengre varighet
Raske nettsteder har 35% lavere bounce priser i gjennomsnitt
En Annen Studie fra Google viste at 53% av nettbrukere forlater nettsteder med mer enn tre sekunders forsinkelse på mobil. Når man sammenlignet raskere mobile nettsteder med langsommere nettsteder i studien, resulterte de raskere nettstedene i gjennomsnittlige øktlengder som var 70% lengre og studsfrekvenser som var 35% lavere. De raskere mobilnettstedene tjente nesten dobbelt så mye som nettsteder som tok mer tid å laste.

Raskere lastetid for sider gir alvorlige fordeler når det gjelder å forbedre ytelsen til nettstedet, inkludert flere sidevisninger, høyere konverteringsfrekvenser og mer inntekter.
Google Core Web Vitals (Cwv)
» Web Vitals «er et initiativ Fra Google som gir veiledning for kvalitetssignaler som indikerer en» flott » nettstedopplevelse.
Kjerne Web Vitals er en delmengde Av Web Vitals. Hver Av Kjernen Web Vitals representerer ett element av brukeropplevelsen. Hver beregning er målbar med en hvilken som helst live nettside («Ekte Brukerovervåking») og driver bruker-sentriske resultater relatert til sidelastetid og sidetilgjengelighet. Videre Har Google uttalt At Kjerne Web Vitals vil bli en organisk rangeringsfaktor over tid.

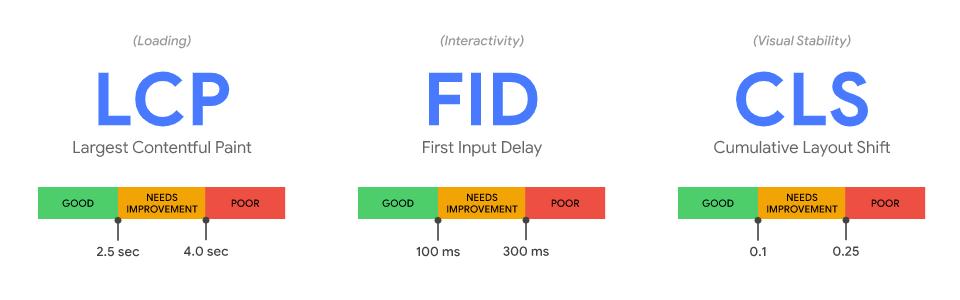
Forvent at De Spesifikke Google Core Web Vitals skal utvikle seg og endres over tid. På tidspunktet For denne skrivingen fokuserer Google hovedsakelig på følgende tre brukeropplevelsesmålinger:
- Største Innholds Paint (Lcp): Måler lasting ytelse, og bør skje innen 2,5 sekunder av når siden først starter lasting.
- First Input Delay (Fid): Måler tid til interaktivitet, og bør være mindre enn 100 millisekunder.
- Kumulativ Layoutskift (CLS): Måler visuell stabilitet, og bør være mindre enn 0,1.
hvis du ønsker å helt geek ut på forskning og metodikk underliggende Googles Kjerne Web Vitals, lese Googles artikkel » Definere Kjernen Web Vitals metrics terskler.»Artikkelen dykker inn i andre viktige sidehastighetsmålinger som Time to First Byte (TTFB) og First Contentful Paint (FCP) som begge bidrar til å identifisere problemer med treg serverresponstid eller gjengivelsesblokkerende ressurser.
hvordan forbedre lastetiden på siden

Ivrig etter å lære hvordan du kan øke hastigheten på nettstedets ytelse, Men ikke sikker på hvor du skal begynne? Ingen bekymringer, vi har det du trenger. Her er 12 nettstedshastighetsoptimaliseringshåndtak for å forbedre nettstedets ytelse, øke brukeropplevelsen og turboladere SEO-rangeringene dine.
Vil du gå utover sidens hastighet? Les Vår Ultimate SEO Sjekkliste!
Konfigurer en rask infrastruktur eller bruk en rask vert
sidehastighetsoptimalisering starter med å ha riktig infrastruktur. Pass på at webstakken din er bygget for fart. Vert nettstedet ditt på en dedikert, høy ytelse server. Selv når nettstedet ditt har en ren design og optimalisert kode, kan delte servere sinke deg. Kontroller at du er på de nyeste versjonene av teknologi i bruk. Og sørg for at caching er optimalisert.
Bruk EN CDN
Vil du vite hvordan du kan øke hastigheten på lasting av nettsider? Forkorte avstanden informasjonen må reise mellom serveren og sluttbrukeren. Gir mening rett? En enkel måte å gjøre det på er å bruke EN CDN. Et Innholdsleveringsnettverk (CDN) er en geografisk distribuert gruppe servere (Også Kjent Som POPs). De jobber sammen for å levere webinnholdet ditt raskere. ENTEN nettstedet ditt bruker HTML, JavaScript, stilark, bilder eller videoer, ER EN CDN en utmerket måte å øke hastigheten på nettstedet.
Bruk Gzip for filkomprimering
GZip Er en form for datakomprimering på serversiden som er nyttig for å redusere lastetiden på siden. Med andre ord, det tar et sett med data og gjør det mindre for mer strømlinjeformet, effektiv levering til en brukers datamaskin. Gzip komprimering reduserer størrelsen PÅ HTML, stilark og JavaScript-filer. Merk at det ikke fungerer på bilder eller videoer, da disse allerede er komprimert separat.
den gode nyheten er at store Cdn-er har gzip-komprimering aktivert som standard, så lenge du bruker EN CDN, er nettstedet ditt sannsynligvis allerede dekket.
Reduser ANTALL HTTP-forespørsler
en svært effektiv metode for å redusere sidens lastetid er reduksjonen av ANTALL HTTP-forespørsler en side lager. Når noen besøker en nettside, pinger nettleseren webserveren og ber om filene som utgjør innholdet for siden. Når serveren svarer med de forespurte filene, gjengir nettleseren innholdet på siden. Nettleseren gjør en egen HTTP-forespørsel for hver fil som omfatter sidens innhold. Jo flere filer på siden, jo FLERE HTTP-forespørsler, og dermed lengre websiden tar å laste.
Minify CSS Og JavaScript
En annen effektiv side lastetid reduksjon taktikk er å minify JavaScript og CSS-filer. Minification er en prosess som fjerner alle unødvendige tegn, kommentarer og mellomrom i koden, og bruker kortere variable og funksjonsnavn, og dermed strømlinjeforme koden. Jo færre byte med data i koden din, jo enklere og mer effektiv siden lasting prosessen.
Effektiviser HTML-koden
Effektiviser HTML-koden for å øke hastigheten på nettstedet. Oppblåst HTML øker volumet av data som overføres til brukere. Det kan også påvirke JavaScript-ytelsen når DU manipulerer DOM. HVIS DU finner UT AT HTML-sidene dine inneholder 5000 eller 6000 linjer med kode før innhold på siden (ja, dette skjer virkelig, selv Blant Fortune 500-selskaper), ser du på oppblåst HTML.
Optimaliser bilder for raskere sidelastetid
Hva er en av de vanligste synderne i sakte nettsteder?
Bilder! Virkelig, virkelig store bilder. Vi har sett noen nettsteder med bilder over 1 MB, og andre over 5 MB. Yikes! Ikke gjør det. Store bildefiler reduserer hastigheten på destinasjonssiden drastisk ,samtidig som besøkende på nettstedet venter (ofte i frustrasjon).
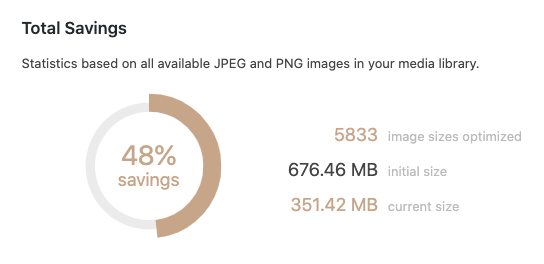
Optimaliser bildene dine, men ikke ødelegg bildekvaliteten. Du vil ha små bildefiler, men du vil også unngå et amatørmessig utseende nettsted. Det er tonnevis av bilde optimalisering plugins For WordPress du kan bruke. Vi liker TinyPNG. Vi reduserte den totale bildefilstørrelsen På Terakeet med 48% med verktøyet.

Rydd opp i mediebiblioteket
over tid er det svært sannsynlig at mediebiblioteket ditt har blitt rotete med gamle bilder eller ubrukte bilder. Dette tetter bare opp nettstedet ditt. Rydd opp mediebiblioteket ved å slette unødvendige bilder og andre mediefiler for raskere gjennomsnittlig sidelastetider.
Rydd opp i databasen
i Likhet med mediebiblioteket ditt, kan databasen din bli oppblåst over tid med ubrukt informasjon som bilder, filer og
Databaseoptimalisering er prosessen med å identifisere og eliminere søppeldata og ubrukt innhold fra databasen. I sin tur hjelper dette web hosting server for å hente forespurt informasjon mer effektivt.
30.2% Høyere Inntekter Gjennom Technical SEOTerakeet Hjalp En Nettbutikk Med Å Øke YoY Organiske Inntekter med 30.2% innen 15 uker.Se Hvordan
Fjern gjengivelsesblokkerende JavaScript
når nettsidene dine lastes inn i en nettleser, sendes et anrop til hvert skript, ofte på andre Nettadresser. At køen av skript må være ferdig og tom før siden er synlig for brukeren. Render-blokkering JavaScript-filer blir litt av en veisperring i disse køene, som de kan ta tid å laste, blokkerer det primære innholdet på siden blir gjengitt i løpet av denne tiden.
som standard laster nettlesere ressurser i den rekkefølgen DE forekommer I HTML. Noen ganger, når ressursene krever mange databehandlingsressurser på brukerens enhet, kan de forårsake en betydelig forsinkelse i den visuelle gjengivelsen av siden. Imidlertid er mange av disse skriptene ikke nødvendige for å først se på nettsiden. I mange tilfeller ville det være fint for disse skriptene å kjøre etter at siden er lastet inn.
du kan løse dette problemet ved å angi at javascript for gjengivelsesblokkering skal lastes asynkront eller fjerne ubrukte eller uviktige skript(eller ubrukte deler av JavaScript-ressursene).
Bruk Utløper Overskrifter
Utløper Overskrifter bidra til å redusere siden lastetiden for returnerende besøkende til nettstedet ditt. De instruerer nettleseren til å be om en fil fra serveren, eller i stedet trekke den fra nettleserens eksisterende cache. Dette reduserer antall nedlastinger fra serveren, samt ANTALL HTTP-forespørsler for å øke hastigheten på nettstedets lastetid.
Utløper Overskrifter reduser antall servernedlastinger for å forbedre sidehastigheten.
Moderne nettsteder har ofte dusinvis av filer per side. Hver fil selv legger lastetid, spesielt store filer. Men i tillegg, overføring av hver fil krever en forespørsel til serveren, som legger inkrementell tid i prosessen også. Utløper Overskrifter fortelle leseren hvor lenge du skal lagre en fil i hurtigbufferen, slik at fremtidige besøk til siden av samme datamaskin kan omgå nye nedlastinger og HTTP-forespørsler.
Unngå URL-omdirigeringer
EN URL-omdirigering er en instruksjon eller metode som automatisk tar en bruker fra EN URL til en ANNEN. Det er forskjellige måter å implementere en omdirigering på. En 301-omdirigering er metoden som brukes til å beholde SEO-verdien på videresendingssiden. Men uansett hvilken type omdirigering, reduserer denne prosessen hastigheten på siden din, da det tar tid å gå fra en fil til en annen. Prøv derfor å unngå eller minimere antall URL-omdirigeringer når det er mulig.
8-Siders lastetidstestverktøy

Ikke at du vet det grunnleggende om hvordan du optimaliserer nettstedshastigheten, du trenger de riktige verktøyene.
for å teste sidens lastetid på nettsidene dine, bruk ett av følgende gratis online verktøy. Mange av disse analyseverktøyene for pagespeed har også betalte versjoner. Men vår gjennomgang sentre på deres gratis tilbud der bare EN URL er nødvendig.
Pingdom Nettsted Hastighetstest

Pingdom Website Speed Test Er en omfattende side lastetid testverktøy. Du kan bruke gratisversjonen for å sjekke siden lastetid fra syv servere på forskjellige steder rundt om i verden for å undersøke syv forskjellige statlige av en nettlesers filanmodning.
WebPageTest

WebPagetest Er et verktøy som er under aktiv utvikling På GitHub og er også tilgjengelig for nedlasting hvis du ønsker å kjøre din egen forekomst. Du kan teste siden lastetid fra dusinvis av steder rundt om i verden. I tillegg kan du kjøre side vs side sammenligninger.
Google PageSpeed Insights

Google PageSpeed Insights Er googles viktigste verktøy for å oppnå en sides hastighet på henholdsvis mobile enheter og skrivebord. Det gratis verktøyet gir også en oversikt over sidens ytelse basert På Googles Kjerne Web Vitals.
Fyrtårn

Lighthouse Er en åpen kildekode-verktøy som brukes til å revidere nettside ytelse, tilgjengelighet, progressive web apps, SEO OG mer. Google anbefaler At Du bruker Chrome DevTools-arbeidsflyten i stedet for Chrome-Utvidelsen fordi devtools-arbeidsflyten lar deg teste godkjente sider og lokale nettsteder.
GTmetrix

GTmetrix bruker Google PageSpeed Insights og YSlow! for å vurdere lastetiden for siden din, med en testplassering i Vancouver, Canada Ved Hjelp Av Chrome (Skrivebord). En unik funksjon I GTmetrix er muligheten til å sammenligne en sides ytelse mot tidligere tester av samme side.
BrowserStack SpeedLab

BrowserStack SpeedLab er unik blant dette settet med side lastetid testverktøy, ved at det gir lastetider på tvers av flere nettlesere og enheter. Den måler nettstedet hastighet På Browserstacks Ekte Enhet Sky for å forbedre nøyaktigheten.
Dotcom-Monitor Nettsted Hastighetstest

Den Dotcom-Monitor Website Speed Test lar deg teste din webside hastighet fra 25 forskjellige steder samtidig, samtidig som det gir deg muligheten til å velge nettleseren. Verktøyet returnerer resultater for ikke bare et første besøk, men også et andre besøk.
Uptrends Gratis Nettsted Hastighetstest

Uptrends Gratis Nettsted Speed Test inkluderer testing alternativer fra 11 steder. I tillegg kan du velge nettleser, båndbredde struping, skjermstørrelse( desktop), og enhet (mobil).
Enterprise SEO for Store Merkerlær Å Dominere Produkt-Eller Tjenestekategorien din I Organisk Søk.La Oss Snakke
Nettsteder skal lastes på under to sekunder ifølge Google.
Halvparten av alle mobilbrukere vil bare vente tre sekunder før de forlater et nettsted.
sidehastighet er ikke en enkelt beregning. I stedet er det en kombinasjon av flere faktorer som kvantifiserer hvor fort en side ser ut og føles for en bruker. Disse inkluderer:
Største Innholds Paint (LCP), som måler lasting ytelse, og bør skje innen 2,5 sekunder av når siden først starter lasting.
First Input Delay (FID), som måler tid til interaktivitet, og bør være mindre enn 100 millisekunder.