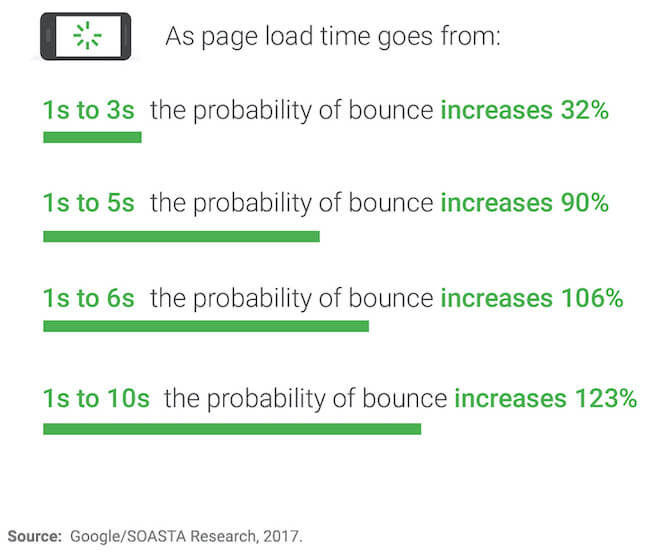
ページの読み込み時間が重要です!
サイトの速度は、長い間、Googleのランキング要因となっています。 Googleのsite speed特許は2014年2月4日に付与された(米国特許8,645,362)。 デスクトップページの読み込み時間に焦点を当てた後、モバイルページの速度は、Googleの”スピードアップデート”の一環として、2018年に、より最近ではランキング「大手検索エンジンは、2021年3月までにモバイルファーストインデックスへの移行を完了することを目指しています。 したがって、モバイルページの読み込み速度に細心の注意を払うことがこれまで以上に重要です。
オーガニック検索結果、サイトエンゲージメント、コンバージョン率、直帰率、放棄、またはロイヤルティを見るかどうかにかかわらず、マーケティングとSEOのメトリクスの範囲で迅速にロードするサイトのパフォーマンスが向上します。
GoogleとDeloitteの調査によると、ページの読み込み速度を0.1秒向上させると、コンバージョン率が8%向上します。
53% ユーザーのモバイルデバイス上で3秒の遅延後にバウンス
より高速なサイトでは、セッション期間が最大70%長くなります
速いウェブサイトに平均の35%のより低い直帰率がある
Googleによる別の調査では、webユーザーの53%がモバイルで三秒以上の遅延でサイトを放棄することが明らかになりました。 調査では、より速いモバイルウェブサイトとより遅いサイトを比較すると、より速いサイトは平均セッションの長さが70%長く、直帰率が35%低かった。 より高速なモバイルサイトは、ロードに時間がかかったサイトのほぼ倍の収入を得ました。

ページの読み込み時間の短縮は、ページビューの増加、コンバージョン率の向上、収益の増加など、ウェブサイトのパフォーマ
Google Core Web Vitals(CWV)
「Web Vitals」は、「優れた」サイト体験を示す品質信号のガイダンスを提供するGoogleによるイニシアチブです。
コアWebバイタルは、Webバイタルのサブセットです。 各コアWebバイタルは、ユーザーエクスペリエンスの1つの要素を表します。 各指標は、任意のライブwebページ(”実際のユーザー監視”)で測定可能であり、ページの読み込み時間とページのアクセシビリティに関連するユーザー中心の結果を なお、Googleは中心網の活力がそのうちに有機性ランキングの要因になることを示した。

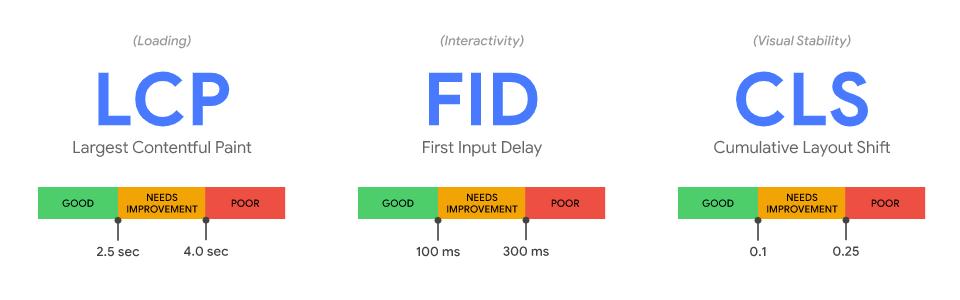
特定のGoogleコアWebバイタルが進化し、時間の経過とともに変化することを期待しています。 ただし、この記事の執筆時点では、Googleは主に次の三つのユーザーエクスペリエンスメトリックに焦点を当てています:
- Largest Contentful Paint(LCP):読み込みパフォーマンスを測定し、ページが最初に読み込みを開始してから2.5秒以内に発生する必要があります。
- 最初の入力遅延(FID):対話までの時間を測定し、100ミリ秒未満にする必要があります。
- 累積レイアウトシフト(CLS): 視覚安定性を測定し、0.1未満にする必要があります。
GoogleのコアWebバイタルの基礎となる研究と方法論を完全にオタクにしたい場合は、Googleの記事”コアWebバイタルメトリクスのしきい値の定義”をお読みくだ この記事では、Time to First Byte(TTFB)やFirst Contentful Paint(FCP)などの他の重要なページ速度指標について説明しています。
ページの読み込み時間を改善する方法

ウェブサイトのパフォーマンスを高速化する方法を学びたいが、どこ 心配はありません、私たちはあなたをカバーしています。 ここにウェブサイトの性能を改善し、ユーザーの経験を後押しし、あなたのSEOのランキングを過給する12のウェブサイトの速度の最適化のレバーはあ
ページの速度を超えて行きたいですか? 私たちの究極のSEOのチェックリストを読む!
高速インフラストラクチャを設定するか、高速ホストを使用する
ページ速度の最適化は、適切なインフラストラクチャを持つことから始ま Webスタックが速度のために構築されていることを確認してください。 専用の高性能サーバーでサイトをホストします。 あなたのウェブサイトは、クリーンなデザインと最適化されたコードを持っている場合でも、共有サーバーはあなたを遅くすることができます。 あなたが使用中の技術の最新バージョンにしていることを確認してください。 キャッシュが最適化されていることを確認します。
CDNを使用する
webページの読み込み時間を高速化する方法を知りたいですか? 情報がサーバーとエンドユーザーの間を移動する必要がある距離を短縮します。 理にかなっていますか? これを行う簡単な方法は、CDNを使用することです。 コンテンツ配信ネットワーク(CDN)は、地理的に分散されたサーバーグループ(Popとも呼ばれます)です。 彼らはあなたのwebコンテンツをより迅速に配信するために連携して動作します。 サイトがHTML、JavaScript、スタイルシート、画像、またはビデオを使用しているかどうかにかかわらず、CDNはウェブサイトの速度を向上させる優れた方法です。
ファイル圧縮にGzipを使用する
GZipは、ページの読み込み時間を短縮するのに役立つサーバー側のデータ圧縮の一形態です。 言い換えれば、一連のデータを取得し、ユーザーのコンピュータへのより合理化された効率的な配信のためにそれを小さくします。 Gzip圧縮により、HTML、スタイルシート、JavaScriptファイルのサイズが縮小されます。 これらはすでに別々に圧縮されているため、画像やビデオでは機能しません。
良いニュースは、主要なCdnではデフォルトでGZip圧縮が有効になっているため、CDNを使用している限り、webサイトはすでにカバーされている可能性が高い
HTTP要求の数を減らす
ページの読み込み時間を短縮するための非常に効果的な方法は、ページが行うHTTP要求の数を減らすことです。 誰かがwebページを訪問すると、ブラウザはwebサーバーにpingを実行し、ページのコンテンツを構成するファイルを要求します。 サーバーが要求されたファイルで応答すると、ブラウザはページ上にコンテンツをレンダリングします。 ブラウザは、ページのコンテンツを構成するすべてのファイルに対して個別のHTTP要求を行います。 ページ上のより多くのファイル、より多くのHTTP要求、およびその結果、webページの読み込みにかかる時間が長くなります。
CssとJavaScriptの縮小
もう1つの効果的なページの読み込み時間を短縮する方法は、JavaScriptとCSSファイルを縮小することです。 縮小は、コード内の不要な文字、コメント、およびスペースをすべて取り除き、より短い変数名と関数名を使用してコードを合理化するプロセスです。 コード内のデータのバイト数が少ないほど、ページの読み込みプロセスがより簡単で効率的になります。
あなたのHTMLを合理化
サイトの速度を加速するためにあなたのHTMLコードを合理化します。 肥大化したHTMLは、ユーザーに転送されるデータの量を増加させます。 また、DOMを操作するときにJavaScriptのパフォーマンスに影響を与える可能性があります。 HTMLページにページ上のコンテンツの前に5,000行または6,000行のコードが含まれていることがわかった場合(はい、これはFortune500企業の間でも実際に発生します)、肥大化したHTMLを見ています。
画像を最適化してページの読み込み時間を短縮
遅いウェブサイトで最も一般的な原因の1つは何ですか?
本当に、本当に大きな画像。 私たちは、1MB以上の画像を持ついくつかのウェブサイトを見てきました,そして、5MB以上の他の人. イク! そんなことしないで 大きな画像ファイルは、ランディングページの速度を大幅に遅くしますが、サイトの訪問者は(しばしば欲求不満で)待たせます。
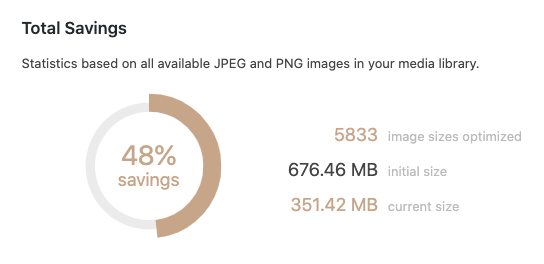
画像を最適化しますが、画質を破壊しないでください。 あなたは小さな画像ファイルをしたいが、あなたはまた、素人のように見えるウェブサイトを避けたいです。 あなたが使用できるWordPress用の画像最適化プラグインのトンがあります。 私たちはTinyPNGが好きです。 このツールを使用して、Terakeet上の画像ファイルの合計サイズを48%削減しました。

メディアライブラリをクリーンアップ
時間の経過とともに、メディアライブラリが古い画像や未使用の画像で乱雑になっている可能性が非常に高くなります。 これはちょうどあなたのウェブサイトを詰まらせる。 不要な画像やその他のメディアファイルを削除して、メディアライブラリをクリーンアップして、平均ページの読み込み時間を短縮します。
データベースのクリーンアップ
メディアライブラリと同様に、データベースは写真、ファイルなどの未使用の情報で時間の経過とともに肥大化する可能性があります。
データベースの最適化は、データベースからゴミデータや未使用のコンテンツを識別して排除するプロセスです。 順番に、これはあなたのwebホスティングサーバーが要求された情報をより効率的に取得するのに役立ちます。
30.技術的なSEOTerakeetによる2%の収益の増加は、オンライン小売業者が30.2週間以内に前年同期比の有機収益を15%増加させるのを助けました。
remove render-blocking JavaScript
webページがブラウザでロードされると、すべてのスクリプト、多くの場合は他のUrlに呼び出しが送信されます。 そのスクリプトのキューは、ページがユーザーに表示される前に完了して空にする必要があります。 レンダリングをブロックするJavaScriptファイルは、ロードに時間がかかり、ページ上の主要コンテンツがこの時間にレンダリングされないようにするため、これらのキューではかなりの障害になります。
デフォルトでは、webブラウザはHTMLで発生する順序でリソースを読み込みます。 リソースがユーザーのデバイス上で多くのコンピューティングリソースを必要とする場合、ページの視覚的なレンダリングに大幅な遅延が発生することがあ ただし、これらのスクリプトの多くは、最初にwebページを表示するために必要ではありません。 多くの場合、ページが読み込まれた後にこれらのスクリプトが実行されても問題ありません。
この問題を解決するには、render-blocking JavaScriptを非同期にロードするか、未使用または重要でないスクリプト(またはJavaScriptリソースの未使用部分)を削除するように設定し
Expiresヘッダーを使用する
Expiresヘッダーは、訪問者をwebサイトに戻すためのページの読み込み時間を短縮するのに役立ちます。 彼らは、サーバーからファイルを要求するか、代わりにブラウザの既存のキャッシュからファイルをプルするようにブラウザに指示します。 これにより、webサイトの読み込み時間を短縮するために、サーバーからのダウンロード数とHTTP要求の数が削減されます。
Expiresヘッダーは、ページの速度を向上させるためにサーバーのダウンロード数を削減します。
現代のウェブサイトは、多くの場合、ページあたりのファイルの数十を持っています。 各ファイル自体は、ロード時間、特に大きなファイルを追加します。 しかし、さらに、各ファイルを送信するにはサーバーへの要求が必要であり、プロセスにも増分時間が追加されます。 Expiresヘッダーは、同じコンピュータによるページへの将来の訪問が新しいダウンロードとHTTP要求をバイパスできるように、キャッシュにファイルを保存する
URLリダイレクトの回避
URLリダイレクトは、あるURLから別のURLに自動的にユーザーを連れて行く命令または方法です。 リダイレクトを実装するには、さまざまな方法があります。 301リダイレクトは、転送ページのSEO値を保持するために使用される方法です。 しかし、リダイレクトの種類に関係なく、このプロセスは、あるファイルから別のファイルに移動するのに時間がかかるため、ページの速度が遅くなりま したがって、可能な限りURLリダイレクトの数を避けるか、最小限に抑えるようにしてくださ
8ページの読み込み時間テストツール

あなたはウェブサイトの速度を最適化する方法につい
webページのページ読み込み時間をテストするには、次の無料のオンラインツールのいずれかを使用します。 これらのpagespeed分析ツールの多くには、有料版もあります。 しかし、私たちのレビューは、URLのみが必要な無料の製品を中心にしています。
Pingdomウェブサイト速度テスト

Pingdom Webサイトの速度テストは、包括的なページの読み込み時間テストツールです。 あなたは、ブラウザのファイル要求の七つの異なる状態のを調べるために、世界中の様々な場所に七つのサーバーからページの読み込み時間を確認するた
WebPageTest

WebPagetestはGitHubで活発に開発中のツールで、独自のインスタンスを実行したい場合はダウンロードも可能です。 あなたは、世界中の場所の数十からページの読み込み時間をテストすることができます。 さらに、ページとページの比較を実行できます。
Google PageSpeedインサイト

Google PageSpeed Insightsは、それぞれモバイルデバイスとデスクトップ上のページの速度をスコアリングするためのGoogleの主なツールです。 無料のツールはまた、GoogleのコアWebバイタルに基づいてページのパフォーマンスの内訳を提供します。
灯台

Lighthouseは、webページのパフォーマンス、アクセシビリティ、進歩的なwebアプリ、SEOなどを監査するために使用されるオープンソースのツールです。 Googleでは、Chrome拡張機能ではなくChrome DevToolsワークフローを使用することをお勧めします。
GTmetrix

GTmetrixは、Google PageSpeed InsightsとYSlowを使用しています! Chrome(デスクトップ)を使用して、カナダのバンクーバーにテスト場所を使用して、ページの読み込み時間を評価します。 GTmetrixのユニークな機能の一つは、同じページの以前のテストに対してページのパフォーマンスを比較する機能です。
ブラウザスタックスピードラボ

BrowserStack SpeedLabは、複数のブラウザやデバイス間でロード時間を提供するという点で、この一連のページロード時間テストツールの中でユニークです。 これは、精度を向上させるために、BrowserStackの実際のデバイスクラウド上のウェブサイトの速度を測定します。
ドットコム-モニターのウェブサイトの速度テスト

ドットコムモニターウェブサイトの速度テストはまた、あなたのブラウザを選択する機能を与えながら、同時に25の異なる場所からwebページの速度をテス このツールは、最初の訪問だけでなく、2回目の訪問の結果も返します。
Uptrends無料ウェブサイトの速度テスト

Uptrends無料のウェブサイトの速度テストは、11の場所からのテストオプションが含まれています。 さらに、ブラウザ、帯域幅調整、画面サイズ(デスクトップ)、およびデバイス(モバイル)を選択できます。
大規模なブランドのためのエンタープライズSEO有機検索であなたの製品やサービスのカテゴリを支配するために学びます。話そう
ウェブサイトは、Googleによると、二秒以内にロードする必要があります。
すべてのモバイルユーザーの半分は、ウェブサイトを放棄する前に三秒だけ待つでしょう。
ページ速度は単一の指標ではありません。 代わりに、ページがユーザーにどのくらいの速さで表示され、どのくらいの速さで表示されるかを定量化するいくつかの要因の組み合わせです。 これらは次のとおりです:
largest Contentful Paint(LCP)は、読み込みパフォーマンスを測定し、ページが最初に読み込みを開始してから2.5秒以内に発生する必要があります。
最初の入力遅延(FID)は、対話までの時間を測定し、100ミリ秒未満にする必要があります。