È facile creare un cursore a tutta larghezza se il tema WordPress ha un layout a tutta larghezza. Basta aggiungere un cursore a larghezza intera reattivo al contenuto della pagina, il cursore sarà automaticamente a larghezza intera.
Ma se il tema WordPress ha un layout in scatola, cioè il contenuto della pagina non è a tutta larghezza, il wrapper principale ha un limite massimo di larghezza e ha delle imbottiture attorno ad esso, se aggiungi il cursore al contenuto della pagina, poiché la pagina non è a tutta larghezza, per impostazione predefinita, il cursore è limitato alla pagina
Questo tutorial vi guiderà come creare un cursore WordPress larghezza completa anche in un tema WordPress di layout boxed. Ci sono 3 passaggi in questo tutorial:
- Passo 1 – Installa Wonder Slider
- Passo 2 – Crea un cursore a tutta larghezza
- Passo 3 – Pubblica il cursore
Alla fine di questo tutorial, creeremo un cursore a tutta larghezza di WordPress come dimostrato nella seguente pagina: WordPress Full Width Slider.
Discuteremo anche come aggiungere direttamente il codice PHP slider al tuo tema WordPress se è richiesto in alcuni casi.
- Aggiuntivo – Aggiungere il codice PHP slider al file tema WordPress
Passo 1 – Installare Wonder Slider
Prima si prega di installare il plugin Wonder Slider. È possibile scaricare la versione gratuita dalla home page del prodotto, provarlo, assicurarsi che funziona per voi prima di aggiornare alla versione commerciale.

Fase 2-Creare un cursore a larghezza intera
In Wonder Slider, creare un nuovo cursore, nel passaggio 3, scheda Opzioni, Opzioni cursore, selezionare l’opzione “Crea un cursore reattivo” e “Crea un cursore larghezza browser web completo”.
Se il contenuto della tua pagina WordPress è al centro dell’intera pagina, allora queste due opzioni sono abbastanza buone. Ma se la pagina ha una barra laterale o un menu laterale, il contenuto della pagina non è allineato al centro, controlla anche l’opzione “Usa JavaScript per aiutare a creare la larghezza completa del browser Web”.

clicca per ingrandire l’immagine
Per come utilizzare Wonder Slider, si prega di visualizzare il video di avvio rapido di YouTube: Come creare un cursore WordPress.
Passo 3-Pubblicare il cursore
Fare clic sul pulsante “Salva & Pubblica” e pubblicare il cursore. Dopo aver salvato e pubblicato il cursore, il plugin visualizzerà lo shortcode e il codice PHP del cursore.
Copia lo shortcode e incollalo in una pagina o post di WordPress e hai creato con un cursore WordPress full width, anche in una pagina di layout in scatola.

clicca per ingrandire l’immagine
Aggiuntivo – Aggiungi il codice PHP slider al file del tema WordPress
In alcuni casi, potresti voler aggiungere direttamente il cursore al tuo tema WordPress, ad esempio, se vuoi aggiungere il cursore nella parte superiore della tua pagina, sopra il menu e l’intestazione.
Ti consigliamo vivamente di eseguire il backup del tuo sito WordPress prima di modificare il file PHP del tema WordPress. Se non si ha familiarità con la codifica PHP, si può rompere il codice PHP e il tuo sito WordPress.
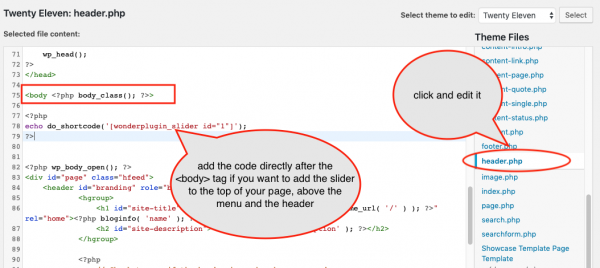
Nel backend di WordPress, vai al menu a sinistraAppearance -> Editor, trova il file header.php nell’elenco a destra, fai clic e modificalo.
Se vuoi aggiungere il cursore nella parte superiore della tua pagina, trova il tag <body>, aggiungi il codice PHP del cursore dopo di esso.
<?php echo do_shortcode(''); ?>

clicca per ingrandire l’immagine
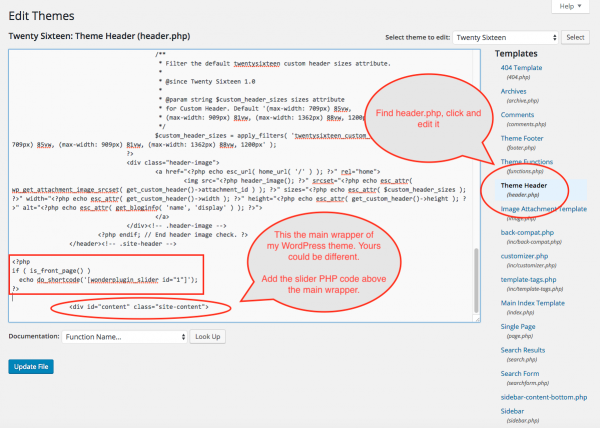
Se vuoi aggiungere il cursore appena sopra il contenuto della pagina, trova il div del tuo wrapper della pagina principale nel file, quindi aggiungi il codice PHP slider sopra di esso.

clicca per ingrandire l’immagine
Se vuoi che il cursore venga visualizzato solo sulla home page del sito web, puoi cambiare il codice PHP in seguente:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
Alcuni temi WordPress denominano l’ID del wrapper della pagina principale come principale, alcuni temi lo chiamano come contenuto. Quindi il div potrebbe apparire come <div> o <div>. Non esiste una regola su come nominarlo, dipende totalmente dal tuo tema WordPress.
Se non hai familiarità con l’HTML, potrebbe non essere facile per te trovare il wrapper della pagina principale nel file. Potresti spostare il codice e vedere come appare nella pagina finale.
Quando aggiungi il codice PHP, assicurati di non aggiungerlo tra i tag PHP <?php e ?> esistenti nel file modello. I tag di apertura e chiusura PHP nidificati interromperanno il PHP.
Se inserisci il codice PHP in un posto sbagliato e crei tag PHP nidificati <?php e ?>, potresti rompere il tuo WordPress e potresti non essere in grado di accedere al dashboard di WordPress. Se hai fatto un backup di WordPress, puoi ripristinarlo. Se non si dispone di un backup, è possibile FTP nel server web, goto la cartella wp-content -> themes -> your theme name, trova il file header.php, scaricalo, modificalo con un editor di testo, quindi eseguilo su FTP e il tuo WordPress verrà ripristinato.