Utilizza questa guida per imparare come aggiungere immagini al tuo sito dal tuo computer, da un altro sito Web o dalla tua libreria multimediale utilizzando l’editor classico. Se si utilizza l’editor di blocchi, consultare la guida ai blocchi di immagini. Quale editor sto usando?
Nota: Le istruzioni di questa guida si riferiscono all’Editor Classico. Se si utilizza l’editor di blocchi di WordPress, si prega di consultare questa guida.
Sommario
Inserisci un’immagine dal tuo computer
- Posiziona il cursore dove vuoi che appaia l’immagine.
- Trascina l’immagine dal computer all’editor.

Sommario
Inserisci un’immagine dal Web
Questo metodo non caricherà necessariamente il documento/file nella Libreria multimediale del tuo sito. I file da un sito esterno verranno caricati e il link dell’immagine verrà aggiornato. Se il file è ospitato altrove e non viene caricato automaticamente nella libreria multimediale, l’immagine non funzionerà più sul tuo blog se viene eliminata da quel sito.
- Posiziona il cursore dove desideri che appaia l’immagine e fai clic sul pulsante Aggiungi supporto.

- Scegliere Inserisci da URL e incollare l’URL del file prima di fare clic su Inserisci nella pagina.
Sommario
Inserire un’immagine dalla Libreria multimediale
- Posizionare il cursore dove si desidera che l’immagine appaia e fare clic sul pulsante Aggiungi supporto che si trova direttamente sopra l’editor.

- Individuare l’immagine che si desidera inserire e selezionarla. Sarete in grado di navigare tra immagini, documenti, video e file audio. Si noti che le ultime due opzioni sono disponibili solo con WordPress.com Premium e piani aziendali.

Per saperne di più su queste impostazioni, visita la nostra guida qui.
Sommario
Allineamento immagine
Quando inserisci immagini nei tuoi post e nelle tue pagine, puoi avere il tuo testo intorno a loro. Basta fare clic sull’immagine inserita per selezionarla, quindi scegliere l’allineamento desiderato.

Side by Side
Se si desidera vedere le immagini appaiono fianco a fianco sulla stessa linea, mettere le immagini uno accanto all’altro e dare loro sia l’allineamento a sinistra oa destra.
Assicurati che le immagini siano abbastanza piccole da adattarsi entrambe a una riga, inclusi bordi e margini. In caso contrario, una delle immagini verrà urtata alla riga successiva. Se ciò accade, è possibile ridimensionare le immagini in modo che possano adattarsi fianco a fianco.

No Text Wrapping
Se non si desidera che il testo avvolga l’immagine, è possibile rimuovere l’allineamento sinistro o destro dalle immagini. Fare clic sull’immagine e selezionare l’opzione Nessun allineamento. Il testo smetterà quindi di avvolgere l’immagine.

Sommario
Modifica delle immagini inserite
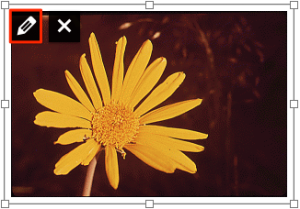
Quando si crea un post/pagina dalla dashboard di amministrazione di WP, è possibile modificare le immagini inserite in modo che scorrano con i contenuti in modo accattivante. È possibile accedere a queste impostazioni selezionando l’immagine con cui si desidera lavorare e facendo clic sull’icona della matita.

Scopri di più sui modi in cui puoi modificare le tue immagini!
Sommario
Risoluzione dei problemi
Se hai problemi a caricare le immagini, consulta i nostri suggerimenti per la risoluzione dei problemi. Si consiglia inoltre di provare alcuni suggerimenti per la risoluzione dei problemi elencati nella pagina Problemi del browser.
Le immagini devono essere salvate in modalità RGB, e vedrete i migliori risultati se si utilizza il profilo colore sRGB e il formato .png. Le gif animate non verranno visualizzate a meno che non siano visualizzate al 100% a grandezza naturale.
Versatile, piani e prezzi
-
Gratis
Migliore per gli studenti
-
Personale
Migliore per hobbisti
-
Premium
Migliore per i liberi professionisti
-
Business
Migliore per le piccole imprese
Scegliere un piano