Posso tranquillamente dire che ho eseguito il mio fantasy football league come un business legittimo. Ho passato ore a creare fogli di calcolo, documenti e database per costruire questo marchio. Certo, la base di clienti è piccola e di solito è composta da una dozzina di maschi e femmine dorky. Ma il campione è solo buono come la compagnia. Ciò significa che l’azienda deve essere LEGITTIMA.
La vera Fantasy Football League è stata creata nel 2005. commissionato da me e Justin Benline. Ospitiamo diversi campionati all’anno e giocare per una discreta quantità di ‘jellybeans’. Al fine di reclutare e ottenere nuovi proprietari di darci il loro ‘jellybeans’, avevamo bisogno di fare un marchio confutazione. Mi piaceva anche conoscere le mie statistiche di anno in anno (questo è un gioco di numeri nerd a proposito).
Il compito: Abbiamo bisogno di un database
Anche se non stavo facendo una quantità enorme di siti web nei primi anni ’10, ho fatto alcune eccezioni. Una volta che il mio amico Dave mi ha presentato a WordPress, ho iniziato a dilettarmi in PHP. L’approccio migliore per imparare qualcosa di nuovo è trovare un progetto pet e iniziare a giocare. La RFFL sembrava una buona scelta.
Nel 2011, ho realizzato un sito web HTML di base e introdotto alcuni PHP. Ho creato un’intestazione dinamica, un piè di pagina e persino alcuni banner pubblicitari rotanti su una barra laterale. Il sito non era molto complesso, ma conteneva un elenco di proprietari e alcune informazioni di base. L ” aggiornamento del sito anno su anno è stato un lavoro di routine. Fare manualmente la matematica per calcolare i record di vittoria / perdita e dover codificare ogni immagine era un dolore. La mia parte preferita del sito erano i record e le statistiche, ma ha anche causato la maggior parte della frustrazione.
-

La homepage. Non molto, ma ha giocato con alcuni banner PHP. -

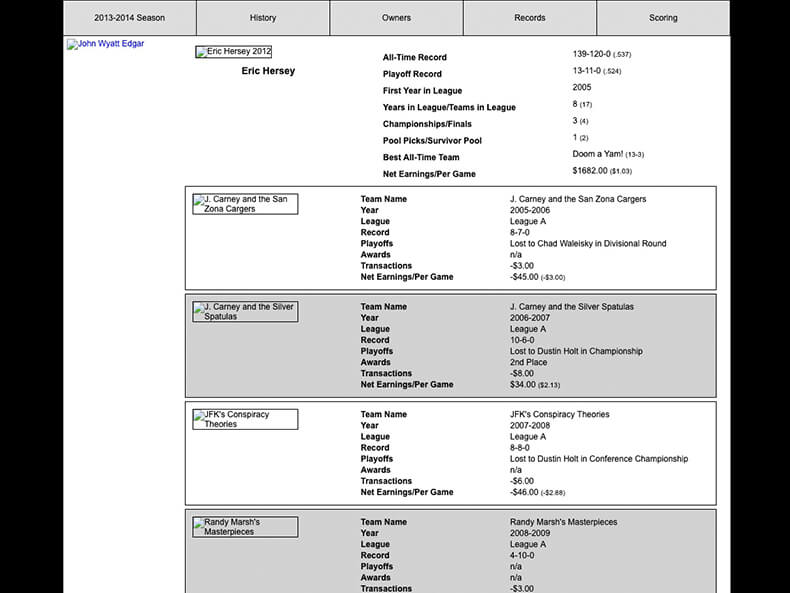
Oltre a quella foto di Rob Brandon, questa era una pagina piuttosto noiosa. -

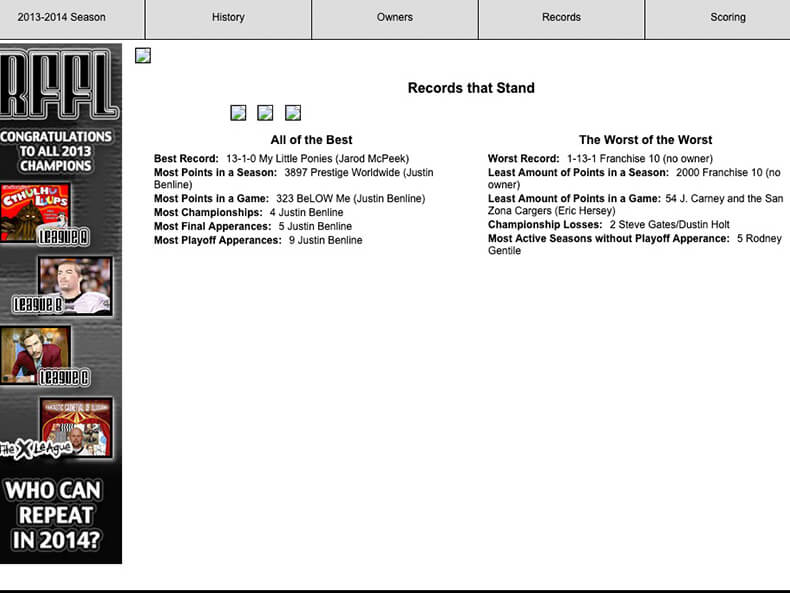
Le immagini sono perse nel tempo, ma la Wayback Machine mostra il lavoro manuale che ho messo in mostra i record. -

Questi record sono antichi. Mi serve qualcosa di meglio di questo. -

Avvicinandomi al mio desiderio di ottenere statistiche, ma ancora troppa codifica.
Non sapevo ci fosse un modo migliore in quel momento. Stavo giocando in WordPress per il mio blog ma non mi sono reso conto della potenza di un database. Al college, ho seguito un corso di accesso molto semplice e ho imparato come funzionano i database, ma non ho mai pensato che stessero eseguendo Internet. Immagino di aver appena assunto che tutti i grandi siti Web fossero gestiti da centinaia di persone che aggiungevano manualmente record.
SQL: Il linguaggio dei database
Il sito web di RFFL è stato il mio secondo progetto pet ufficiale e il mio secondo approfondimento nei database. Dopo essere stato assegnato come un soggiorno-at-home-papà, ho approfittato del mio tempo libero per imparare qualcosa di nuovo. Il mio primo progetto è stato un sacco di tentativi ed errori. Il mio sito di fantacalcio stava prendendo le mie abilità ad un nuovo livello.

Anche se il mio primo pet-progetto è stato un po ‘ un pasticcio, ho imparato i principi dietro lo sviluppo web moderno.
SECCO-Non ripetere te stesso. Non dovresti mai duplicare il codice. Scrivilo una volta e scopri come portarlo nella tua pagina. I database fanno accadere questo. Imparare a usare i database era qualcosa che dovevo padroneggiare.
Con l’aiuto del Team Treehouse e Lynda.com, trovai ed imparai il linguaggio di SQL. A questo punto, ero anche abbastanza avanzato con PHP. Usando PHP per sviluppare il sito Web e SQL per recuperare i dati da un database, hai un sito Web piuttosto intelligente. Invece di digitare manualmente il nome e le statistiche della mia squadra, posso semplicemente estrarli da più tabelle in un database.
Grazie Bootstrap
Ho fatto un sacco di apprendimento durante i miei anni fuori. Non solo ho stipare in tonnellate di video e tutorial su SQL, MySQL, PHP, HTML5, CSS, e fondamenti web generali – Ho imparato tutto su quadri. Ho iniziato con un framework chiamato Foundation e sono passato a Bootstrap. Per quanto stupido possa sembrare, penso di aver preferito Bootstrap perché è stato creato dalle persone che possiedono Twitter.
Che cos’è un Framework?
Ancora una volta, ero piuttosto ingenuo. Al college non hanno mai menzionato quadri. Pensavo che tutto fosse fatto a mano e fatto da zero ogni volta. Non e ‘cosi’.
Il nostro amico Wikipedia spiega Bootstrap come:
Bootstrap è un framework CSS gratuito e open-source diretto allo sviluppo Web front-end reattivo e mobile-first. Esso contiene CSS-e modelli di progettazione basati su JavaScript per la tipografia, forme, pulsanti, navigazione e altri componenti di interfaccia.
Wikipedia
Invece di dover creare tutti i tuoi stili e griglie da zero, Bootstrap ha tutto creato e basta modificare i loro stili. Parlare di un risparmio di tempo!
Griglie, font e script – Oh mio!
Bootstrap ti dà tutti i tipi di codici brevi per creare alcuni degli elementi più complicati. Non sono un mago di Javascript, ma l’uso di Bootstrap mi ha permesso di creare facilmente caroselli, fisarmoniche e altre funzioni del sito web piuttosto comuni.
Potremmo facilmente chiamare font da Google Fonts in modo da poter ottenere molto più creativo con la tipografia rispetto ai miei siti precedenti. Possiamo anche usare le icone dei font e risparmiare tempo sulla creazione di grafica.
Meglio di tutti, Bootstrap aveva una griglia già fatto in modo che possiamo personalizzare i nostri disegni di interagire e adattarsi a diverse dimensioni dello schermo. Ciò ha reso il sito automaticamente mobile-friendly e avrebbe ottenuto un bel urto in Google per essere reattivo.
Dal momento che Bootstrap viene fornito con alcuni stili di base e anche alcuni file wireframe PSD a portata di mano, era il momento di iniziare a progettare.
Aggiornamento del marchio
Il marchio RFFL è stato creato per caso a metà degli anni’00. Ho trovato un font, digitato ‘RFFL’, aggiunto alcuni tratti e bagliori esterni e l’ho chiamato un giorno. Era tempo per un aggiornamento.
Caratteristiche utente
In molte situazioni, faccio un’immersione profonda online e faccio alcune ricerche serie sul potenziale pubblico. In questo caso-Ho conosciuto il gruppo principale di questo pubblico per la maggior parte della mia vita.

Anche se conosco le band preferite del mio amico, le squadre di calcio e le opinioni politiche, non avevo idea di come usassero il web. Con l’aiuto di alcuni strumenti, sono stato in grado di costruire un personaggio e in grado di elaborare strategie sulle caratteristiche e il design del sito web per aiutare la loro esperienza utente.
Flat Design
All’inizio di questo progetto, una tendenza comune nel web e nella progettazione grafica si chiamava flat design.
Chiediamo di nuovo a Wikipedia: cos’è il design piatto?
Flat design è uno stile di design dell’interfaccia che enfatizza l’uso minimo di elementi stilistici che danno l’illusione di tre dimensioni (come l’uso di ombre, gradienti o trame) e si concentra su un uso minimalista di elementi semplici, tipografia e colori piatti.
Wikipedia
Il design piatto è esattamente quello che stavo cercando e ha anche giocato molto bene agli elementi predefiniti in Bootstrap. Vorrei iniziare con il logo e togliere tutti quei tratti e bagliori.
Tipografia e font
Anche se mi concentrerei principalmente su un sito web, faccio anche la mia giusta parte di lavoro di stampa. Era importante trovare un font che potessi usare sul web e visualizzarlo costantemente su tutti i computer. Google Fonts ha reso questo facile e flessibile. Dopo aver fatto un sacco di tentativi ed errori, ho deciso la combinazione di caratteri di Oswald e Josefin Sans. Entrambi i font funzionavano con vari pesi, casi e dimensioni.
Colore
La RFFL funzionava sempre con il nero e il grigio. Il nuovo stile sarebbe rimasto lo stesso, ma gettare in diverse nuove tonalità. Vorrei sostituire un sacco di spazio nero con bianco.
Sebbene non super prevalenti sul sito web principale, usiamo blu, verde e rosso per indicare i nostri campionati individuali. Questi entrano in gioco con molti degli annunci statici e stampa collaterali.
Cosa succede sul sito
Con l’aspetto generale del marchio, ero pronto per iniziare a progettare. La maggior parte potrebbe pensare che questo inizia con uscire una penna/carta o programma di arte digitale. No. Inizia con il contenuto.
Contenuto Prima
Presto ho deciso che questo sito potrebbe fare nel seguente modo:
- Essere un facile collegamento al nostro MyFantasyLeague.com siti web
- Fornire il Proprietario della Squadra e di Storia
- Essere la casa di leggi, regolamenti, e il punteggio per i campionati
- Calcolare un elenco di tutte vincita/perdita e il punteggio record
- MOSTRA un testa A TESTA RECORD
Oltre al fatto di non voler perdere altro tempo sul vecchio sito, la ragione principale che mi stimolava l’idea di costruire un nuovo sito per visualizzare proprietario testa a testa risultato. Non c’è niente di meglio che trash-parlare il tuo avversario su gameday e utilizzando i dati effettivi rende molto meglio.
The Website Outline
È buona norma creare un elenco di ogni pagina che desideri sul tuo sito web. È possibile creare la struttura del sito web e quali pagine devono essere nidificate e quali pagine sono indipendenti. Di solito, estraggo un documento Word e inizio a elencare con un elenco non ordinato.

Una volta che ho avuto tutte le pagine elencate, ero pronto per iniziare a scrivere. Con un po ‘ di pianificazione, ho pensato che la maggior parte delle pagine non sarebbe stata super dettagliata. Per le pagine del proprietario, un po ‘ di bio farebbe. Vorrei copiare e incollare le regole e formattare un po’. La maggior parte del contenuto per le pagine sarebbe in realtà statistiche e tirato in modo dinamico.
Ero pronto a codificare o progettare?
Progettare il sito Web
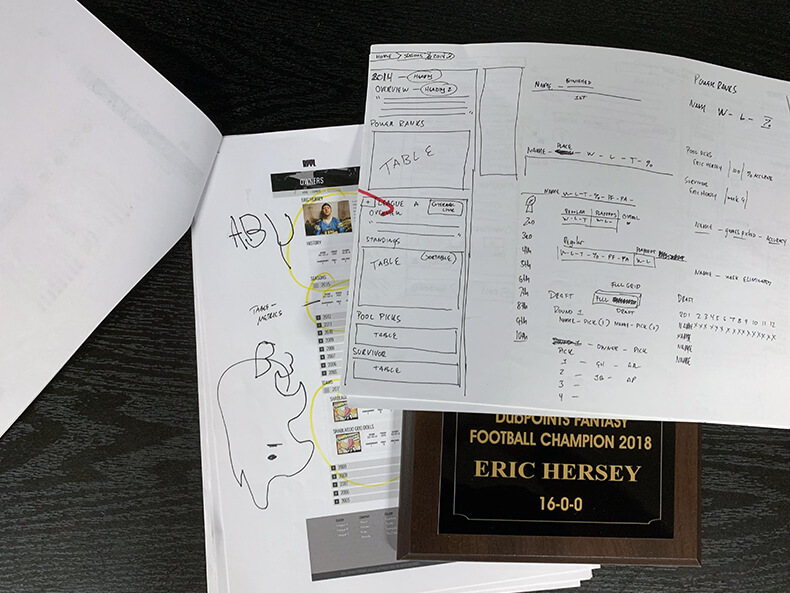
Sapevo che il lavoro pesante sarebbe stato fatto in futuro (padroneggiare il codice SQL e PHP). Con tutte le informazioni di base elencate, potrei estrarre un po ‘ di carta e disegnare scatole e fare alcune versioni disegnate a mano del sito. Niente di complesso, ma questo sarebbe necessario per il passo successivo.
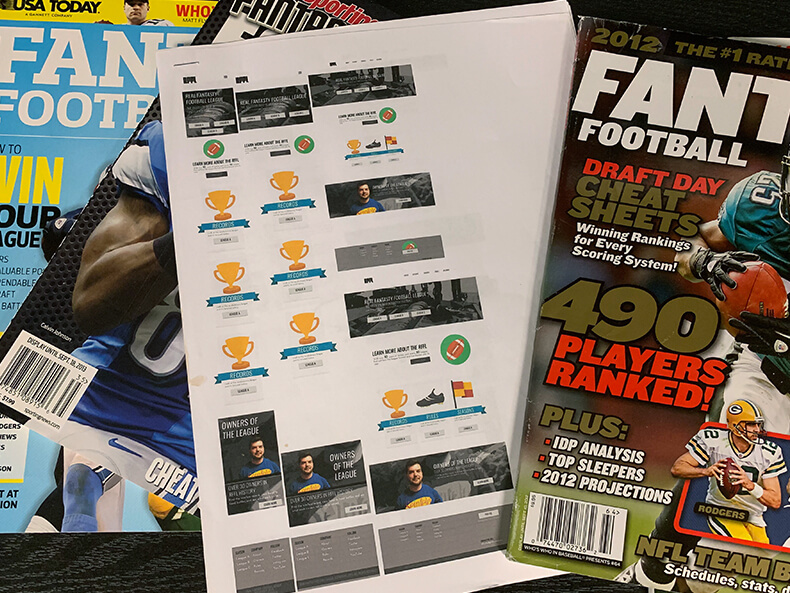
Wireframe
Mi sono sentito a mio agio a estrarre Photoshop e i file PSD Wireframe da Bootstrap. Ai vecchi tempi, avresti solo un file wireframe master e progetteresti per il desktop. Con un design reattivo, stavo formattando e progettando quattro versioni per ogni pagina.
Con Bootstrap hai quattro punti di interruzione principali.
- XS – Extra Piccolo
- S-Piccolo
- M-Medio
- L-Grande

Tutti questi sono direttamente correlati alle dimensioni dello schermo. XS si occupa di telefoni cellulari e L gestire grandi desktop. Era importante che ogni pagina fosse conforme allo schermo ed era facile da usare su telefoni e schermi di grandi dimensioni.
Universal Styles Cheatsheet
Avrei diversi elementi sul sito Web che sarebbero stati utilizzati più e più volte. Pulsanti sarebbe lo stesso in tutto il sito. Le classi specifiche per intestazioni e collegamenti sarebbero disegnate in un certo modo. Sono andato avanti e ho creato un documento Photoshop separato per questi stili. In questo modo, potrei semplicemente trascinare e rilasciare la cartella/livello sul Wireframe e tutto sarebbe coerente.
Mobile-First Design
Bootstrap è costruito in modo da iniziare con la versione mobile del tuo sito e il design. Una volta terminato il disegno sullo schermo mobile, si passa alla dimensione successiva e così via.
Questo non è sempre stato il più facile da fare. Nella progettazione grafica, sappiamo che cercare di rendere una grafica “più grande” spesso crea rasterizzazione e sfocatura. Ciò non influisce sulle immagini SVG o vettoriali, ma a volte è più facile progettare per il desktop di grandi dimensioni e spostarsi verso il basso. In questa situazione, ho avuto sia la versione XS che la versione L sul mio schermo e ho fatto un po ‘ di entrambi allo stesso tempo.
Progettare nel Browser
Certo ci sono alcuni piccoli passi nel mezzo, la prossima grande mossa sta prendendo i modelli e i wireframe sul web. Pagina per pagina, ho iniziato a costruire l’HTML per riempire le pagine. Vorrei copiare il contenuto dal mio documento Word e creare una pagina segnaposto per ogni “categoria”. Stavo guardando diverse strutture di pagine uniche:
- Homepage – completamente unico rispetto ad altre pagine
- Elenco dei Proprietari – estratta dal database
- Proprietari Singolo estratta dal database
- Stagioni/Lega – Lista estratta dal database
- Stagioni Singolo estratta dal database
- Record – estratta da database
- Regole – static
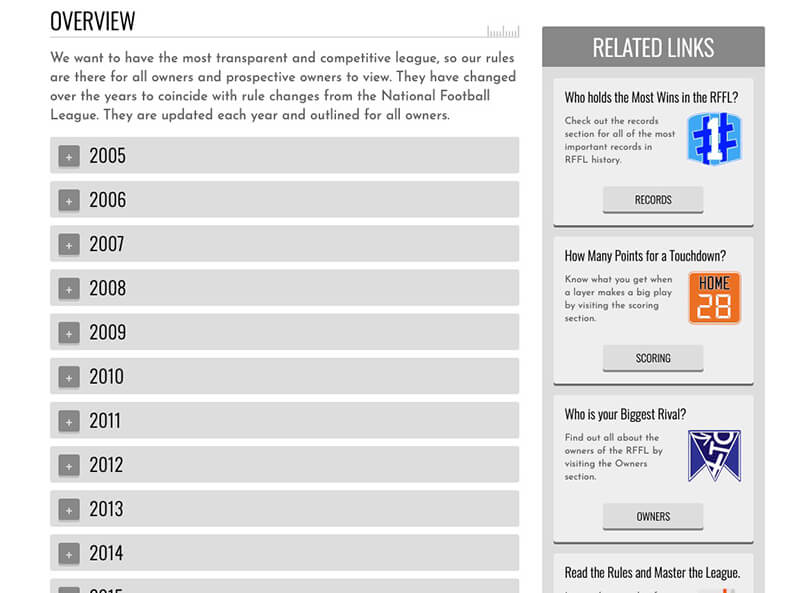
Lo scheletro di queste pagine è stata molto simile. Ho iniziato con uno e in stile tutti i pezzi. Usando classi e ID, mi sono assicurato che questi stili fossero facilmente accessibili per un uso futuro. Molte ore dopo, ho avuto il quadro in stile e pronto ad andare. Tutto quello di cui avevamo bisogno ora era creare un database e inserire le informazioni. Più facile a dirsi che a farsi.
Database Deep Dive
Ero un novizio quando ho iniziato questo progetto e sono diventato un dannato esperto alla fine. Ero determinato che non avrei tagliato gli angoli o eliminare nessuna delle caratteristiche che volevo. Questo significava ore, ore e ore di lavoro per capire come estrarre le informazioni esatte di cui avevo bisogno.
Le regole di base dei database
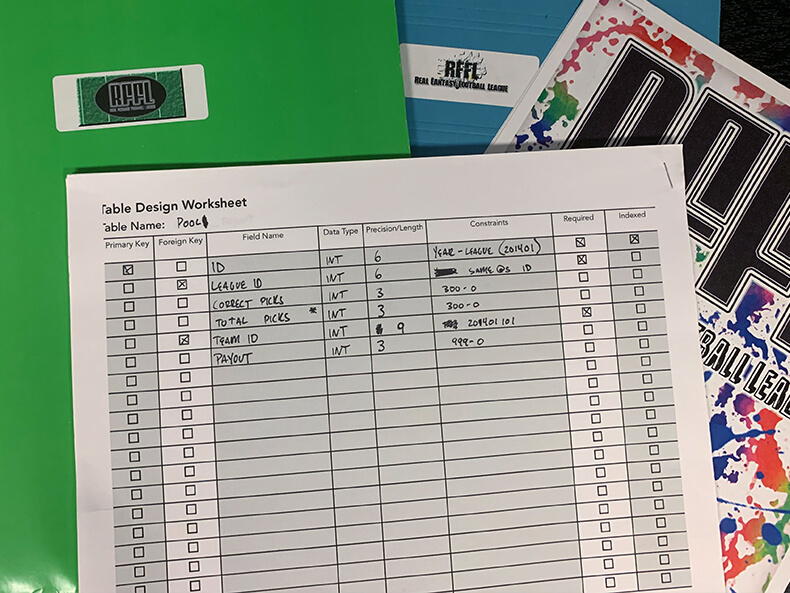
Con il mio primo grande progetto di database, ho imparato nel modo più duro che non dovresti ripetere le informazioni da una tabella all’altra. Questi record possono essere collegati e codice sofisticato deve essere utilizzato per chiamare le informazioni necessarie. Con un po ‘ più di formazione e molto più tempo di test, ho imparato alcune best practice sulla pianificazione.

Ho usato le schede indice, le note post-it e infine ho creato un foglio di calcolo – ho creato uno schema dettagliato del mio database e di tutti i campi che sarebbero andati in ogni tabella. Questo mi ha permesso di capire facilmente il matrimonio di alcuni record e come avrebbero interagito.
Cheat Sheet del database in Excel
Sì, è possibile digitare tutto in SQL o in un file di testo Sublime, ma ciò può essere piuttosto scoraggiante. Attraverso alcuni progetti, ho creato un foglio Excel formattato in modo da poter copiare e incollare l’intero foglio direttamente in MySQL. Posso leggere i dati da un foglio di calcolo e inserirli. Questo è un risparmio di tempo assoluto.
Far funzionare il database
Questa è stata una sfida. Non stavo solo chiamando in poche righe di codice. Stavo cercando di prendere i singoli dati di gioco di fantacalcio e costruire un sito web con singoli proprietari vittorie, perdite, punteggi, guadagni, giochi, ecc was Era un sacco di matematica e ancora più codifica.
Ho trascorso quasi un mese o più su questo; Temo che scrivere di più su di esso qui causerà gravi flashback.
Illustrator e Grafica
Ho esperienza in Adobe Illustrator. Al college e al liceo, ho fatto un sacco di progetti e imparato tutti gli strumenti. Dal momento che non vado in giro a pubblicizzare le mie abilità grafiche (molto), divento arrugginito. Questa è stata una grande occasione per tornare nel mix e fare alcune grafiche personalizzate.

Dopo un corso di aggiornamento su Lynda.com, decisi che le mie barre laterali avevano bisogno di alcuni grafici. Ho imparato una cosa o due su SVG e su come possono beneficiare i siti web. Aggiungi un’altra abilità e alcune conoscenze al mio curriculum.
Testare e lanciare
Testare per te stesso è un po ‘ più semplice del test per un client. Quando vedi un problema, lo registri e lo risolvi. Anche lo sviluppo del proprio sito e fare il proprio tema lascia poco per testare quando sono stati test, come si va.
Il lancio era piuttosto simile. Considerando che il vecchio sito RFFL stava ricevendo pochissimo traffico ed era fuori stagione, non dovevo preoccuparmi molto dei tempi di inattività. Con un semplice interruttore di un pulsante, abbiamo avuto un nuovo sito su Internet.
Considerazioni finali – Database Hard-Coded Sito Web

Non sono sicuro di aver passato le ore di codice per farlo accadere se non fossi così appassionato del risultato finale. Col tempo, mi sono reso conto che molto di questo potrebbe essere fatto con WordPress o backend CMS. Anche se ci sono vantaggi ad avere un sito web codificato a mano (controlla il punteggio di velocità), ci sono anche negativi – come spendere mesi sul progetto. Probabilmente ci sono (ci sono) soluzioni là fuori che tirano questi record di gioco in WordPress, penso che imparare il backend mi abbia reso molto meglio nei database e SQL.