Come identificare un font. Avete mai avuto questo momento di innamorarsi di qualche sito web design assolutamente casuale? Sono le immagini fantastiche, i layout di testo fantastici, la combinazione di colori vincente, ma soprattutto i font eccezionali che ti fanno letteralmente venire voglia di rubarli per il tuo progetto.
I progettisti spesso affrontano la sfida di scoprire quale tipo di carattere è stato utilizzato in una particolare immagine o su un sito web. Guardando attraverso un ” intera collezione di font sperando di trovare una corrispondenza non garantisce alcun successo, per non dire che ci vogliono ore del vostro tempo prezioso. E se il carattere non è nemmeno lì?
Voglio dire, puoi sempre chiedere aiuto a web designer esperti, trovare un forum pertinente o cercare un’altra straordinaria opzione dalla collezione di font TemplateMonster. Per quanto riguarda i forum, preparatevi ad aspettare: forse un giorno, forse diverse settimane.
…Ma cosa succede se non c’è tempo per aspettare?
La buona notizia è, è più facile di quanto si pensi. È possibile cercare un font per immagine utilizzando siti Web speciali. È anche possibile scaricare un’estensione per il browser per una migliore comodità.
Oggi ho selezionato diversi rilevatori di font gratuiti che tu come web designer dovresti conoscere. Selezionare lo strumento di rilevamento dei caratteri è solo il primo passo per caricarlo sul tuo sito web.
Continua a leggere e ti dirò come è fatto!

Passo 1-Trovare i font da immagini utilizzando strumenti come:
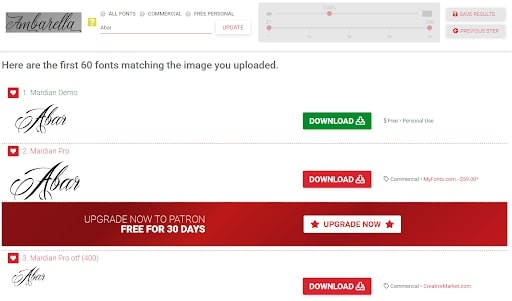
Che tipo di carattere è

“Che tipo di carattere è” è il servizio più popolare per determinare il carattere da una foto o screenshot. Tutto ciò che serve è caricare un’immagine (o specificarne l’URL) e il software mostrerà le opzioni più simili disponibili per l’acquisto su MyFonts. In base a quale Font sono i creatori, i requisiti per l’immagine sono:
- chiaramente il testo orizzontale
- lettera di altezza non inferiore a 100 pixel
- lettere non si toccano
- non più di 50 caratteri in totale
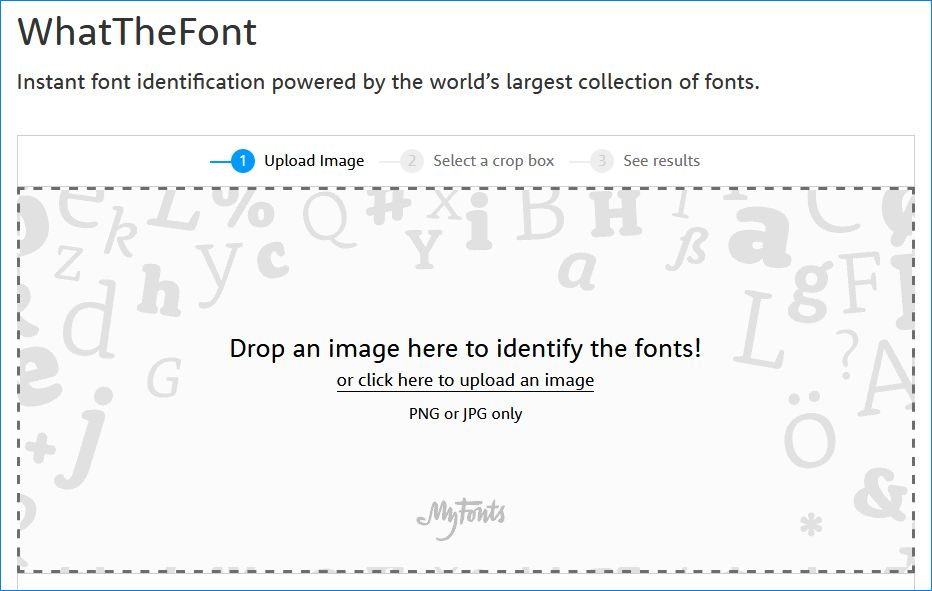
Che tipo di Carattere

WhatTheFont è un altro noto risorsa per l’identificazione di tipi di carattere come il suo precedente concorrente. A prima vista, sembra che i passaggi del servizio siano simili, ma in realtà non lo è. Con WhatTheFont, tutto è un po ‘ più complicato: il risultato finale dipende direttamente dalla qualità dell’immagine del font. A proposito, il software non ottimizza automaticamente l’immagine.
E sebbene rispetto a Quale Font sia, questa risorsa ha una collezione di font più debole, hai ancora una maggiore probabilità di successo nel riconoscimento dei font. Dopo tutto, c’è sempre un forum tematico sito web a cui rivolgersi.
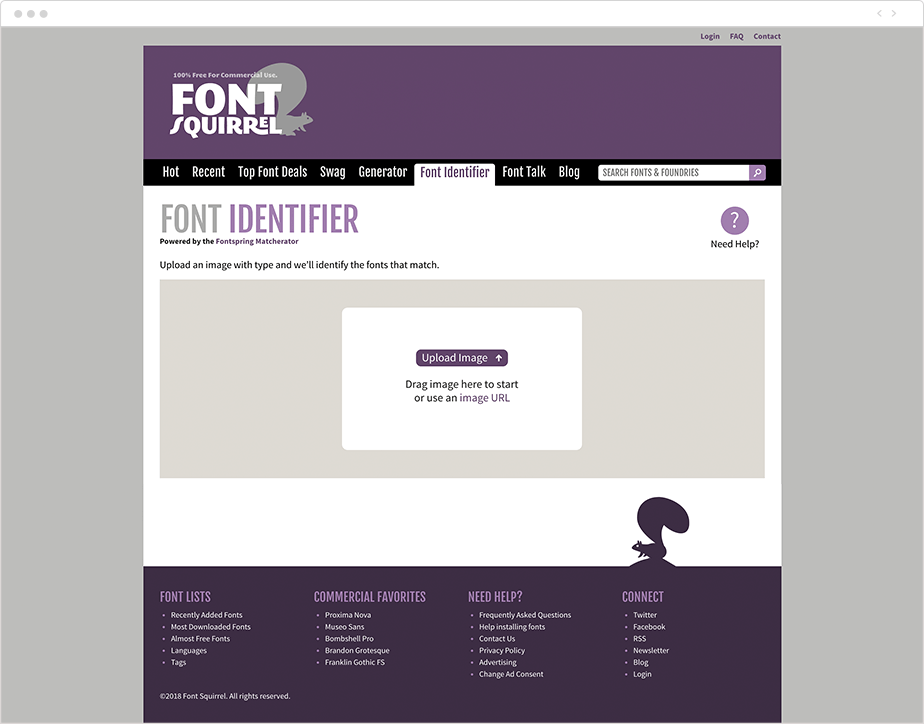
Carattere Scoiattolo

A quanto pare, Font Squirrel funziona esattamente come i precedenti due servizi: si carica un’immagine, ritagliare un font, e il software rileva possibili opzioni di font corrispondenti. Ma c’è qualcosa che rende Font Squirrel unico. In particolare, la possibilità di ruotare le immagini e identificare i font incorporati in una forma non convenzionale. E ‘ uno strumento super utile quando le immagini dispongono di font che non sono collocati nella solita posizione orizzontale, e non troverete questa funzione da nessun’altra parte!
Inoltre, non dimenticate di guardare attraverso le offerte di carattere scoiattolo offerti – alcuni di loro sono davvero “caldo” in modo da non perdere su di loro.
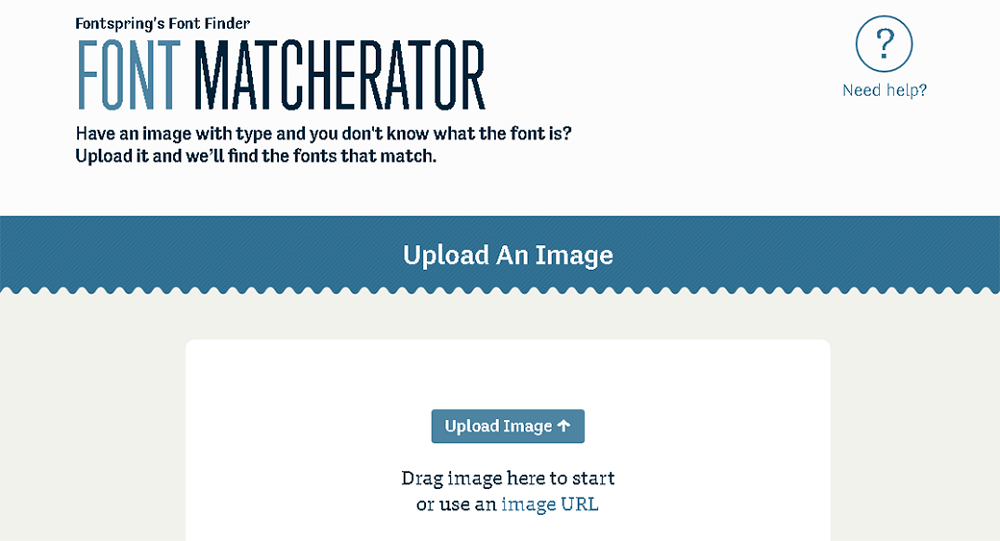
Generatore di fiammiferi

Matcherator è uno strumento di riconoscimento dei caratteri impressionante in termini di facilità d’uso. Il sito ha una comoda funzione drag-and-drop. Ciò significa che è possibile inserire un’immagine del carattere semplicemente trascinandolo sul sito con il mouse. Il programma sarà sicuramente trovare quello che ti serve! Con questo strumento, è possibile riconoscere tutti i tipi di font (con e senza serif) senza alcun costo.
A parte i servizi online di cui sopra, si può considerare l’installazione di una delle estensioni del browser. Quelli ti aiutano a riconoscere il carattere non solo dall’immagine ma anche dall’iscrizione. La parte migliore è che non è necessario aprire una nuova scheda ogni volta che è necessario rilevare un font. Con l’estensione attivata, la procedura è solo questione di alcuni secondi.
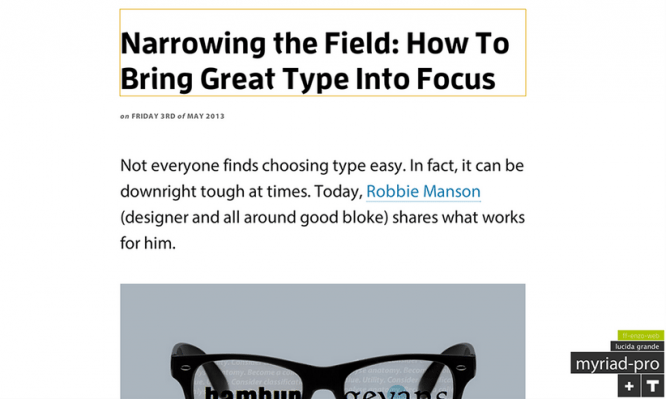
Fontface Ninja
FontFaceNinja è al momento un leader indiscusso. L’estensione non solo ti aiuta a scoprire il titolo del font su un sito web (non dall’immagine), ma ti dà anche la possibilità di provare a scrivere con questo font. Inoltre, ti permette di scaricare il font che hai trovato e che ti è piaciuto!
Oltre alla bellezza e alla praticità di questa estensione, FontFaceNinja ha una sorta di pulsante magico (maschera) che nasconde tutti gli annunci dalla pagina, che ti permette di goderti solo i font. L’estensione è completamente gratuita e funziona con Chrome e Safari.
Tipo campione

Questa è un’altra estensione utile, purtroppo, solo per gli utenti Chrome. Funziona in modo simile all’opzione precedente, anche se il campione di tipo può vantare alcune caratteristiche uniche interessanti. L’opportunità di “giocare con i font” in tempo reale merita un’attenzione particolare. Quando si fa clic sul blocco di testo evidenziato, è possibile modificare la dimensione del carattere, guardare il pangram, inserire il proprio esempio di testo e provare diversi altri trucchi non disponibili con altri servizi.
Accedendo all’account Type Sample su Twitter, puoi creare la tua collezione di font e/o guardare quella di qualcun altro.
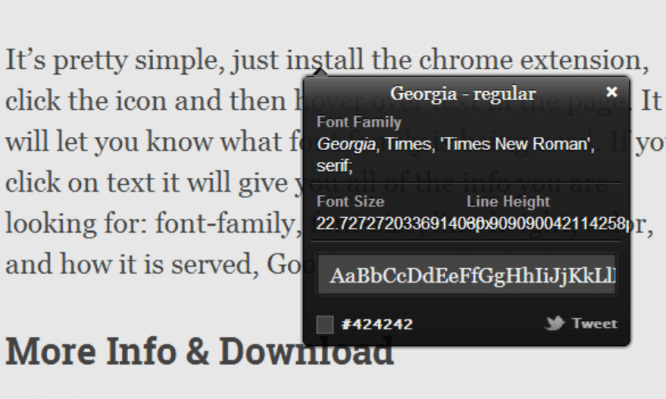
WhatFont

Disponibile sia per Chrome e Firefox, l’estensione WhatFont non sembra un servizio super funzionale a prima vista. Ma la verità è che il servizio fornisce agli utenti molte informazioni sul carattere selezionato. WhatFont consente di definire non solo le piastrelle di carattere, ma anche l’altezza della linea, stile, dimensione, famiglia di font, così come il suo codice colore corrente.
Infine, è possibile visualizzare in anteprima tutte le lettere in stile con questo tipo di carattere e anche scaricare uno, a condizione che è stato sviluppato da Google.
Typ.io

Typ.io è una scelta perfetta per i massimalisti che rifiutano di fare azioni extra o coloro che semplicemente non si preoccupano degli stili dei caratteri e dei codici colore. Dopo aver installato l’estensione, vedrai il pulsante con la lettera “T” nell’angolo inferiore del browser. Se si fa clic su questo pulsante, verranno visualizzati i titoli di tutti i font identificati sulla pagina in una colonna separata. Per scoprire dove si trova il font, basta cliccare sul suo nome.
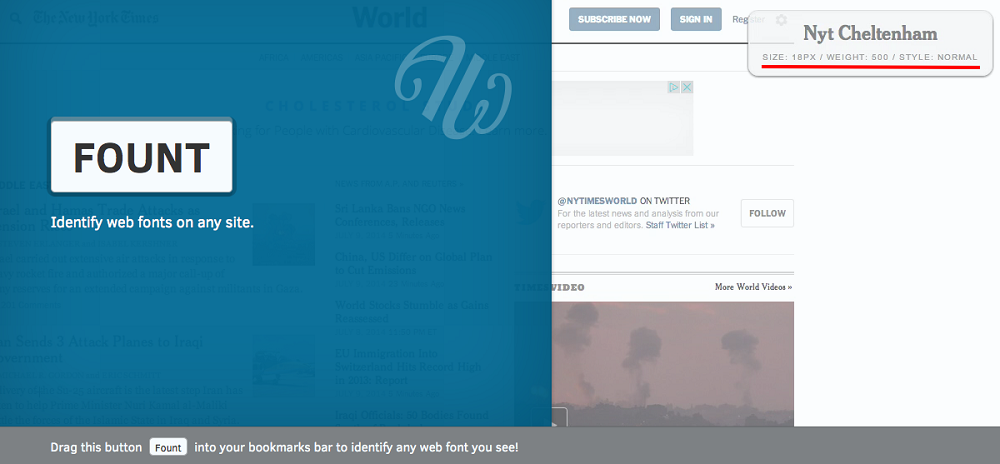
Fonte

Fount è un ottimo plugin per identificare i font sui siti web utilizzati da molti web designer professionisti. Per farlo funzionare, è necessario aggiungere un sito ai segnalibri e fare clic su di esso. Il cursore diventerà una croce, quindi quando fai clic sul carattere, vedrai una finestra con il titolo, le dimensioni in pixel, il peso e lo stile. Per disattivare la modalità Sorgente, premere nuovamente. L’estensione funziona con browser come Safari, Chrome, Firefox e IE8 +.
Passo 2-Visualizzare in anteprima il carattere.
Ora che molto probabilmente hai trovato QUEL font straordinario che hai visto da qualche altra parte, devi scoprire se questo font corrisponderà allo stile del tuo sito web. “Non saprai mai se non provi” – potresti averlo già pensato e saresti stato corretto al 100%. Ma scaricare ogni singolo font amato sul tuo sito sarà uno spreco di denaro, giusto?
La buona notizia è, se sei un utente Chrome, è possibile ottenere un’anteprima di qualsiasi tipo di carattere. L’estensione Google Font Previewer ti consente di testarli su un sito Web senza entrare nella modalità di modifica. È inoltre possibile’ stella ‘ i font in anteprima più e contrassegnarli come preferiti nella vostra applicazione.
Step 3 – Carica il font personalizzato sul tuo sito web
Quindi, hai scelto il font giusto che hai cercato per così tanto tempo e ora è il momento di implementarne uno sul tuo design del sito web. L’approccio più comune per aggiungere un font personalizzato a un sito web è utilizzando la regola FontFace CSS.
- Scarica il font in un formato rilevante (.ttf o .otf)
- Creare un WebFont Kit per il cross-browsing utilizzando i Webfont Generatore
- Caricare questo kit per il tuo sito web tramite FTP o file manager
- Aggiorna il tuo file CSS
- Utilizzare il tipo di carattere personalizzato nel tuo CSS dichiarazioni
Se si dispone di un WordPress sito basato su le cose possono ottenere ancora più facile con una tipografia plugin – non avrete bisogno di pasticciare con il codice più. Oppure si può scegliere di aggiungere quei font al tema manualmente utilizzando le funzioni.file php.
Luminoso calligrafia

Se cerchi un font moderno e liscio, allora questo è quello che ti serve. Include splendidi personaggi in stile neon. È perfetto per progettare loghi, pacchetti o altro materiale promozionale. Si otterrà un set di 81 PSD (4000×4000 px) e file PNG (2000×2000 px). Puoi facilmente combinare lettere separate per creare la parola necessaria. Inoltre, queste lettere sono facili da personalizzare: puoi cambiare il loro colore. Inoltre è dotato di un carattere Golden Bush (file OTF e TTF, che puoi facilmente installare e utilizzare). E ‘ dotato di una texture di sfondo scuro. Nel complesso, è un attraente set di lettere in stile neon calligrafia. come identificare un carattere
Gusto ambrato

Ecco un bel font in stile vintage. È perfetto se vuoi promuovere qualcosa. È ottimo da usare quando si progetta un logo, un menu o un volantino. Il carattere vintage può anche rendere il tuo design lussuoso, specialmente se usi un bel motivo. Si presenta come file di font OTF e TTF: puoi facilmente installarli e usarli. Questo tipo di carattere viene fornito con un file EPS. E ‘ dotato di uno sfondo modello senza soluzione di continuità. Nel complesso, questo tipo di carattere viene fornito con tutto il necessario per creare qualcosa di impressionante. Si prega di notare che questo file include solo caratteri latini.
Carattere fumante

Questo è un altro font dall’aspetto vintage che può rendere il tuo design sorprendente. È facile da personalizzare. Ha file separati per il carattere e l’effetto volume strutturato, in modo da poter facilmente cambiare il colore. Pertanto, hai alcune opzioni di personalizzazione. Si presenta come file OTF, TTF e WOFF. Pertanto, puoi facilmente installarlo e usarlo. Tutti i personaggi utilizzano il formato EPS 10. È fantastico quando vuoi ottenere il look vintage quando progetti qualcosa. Può essere perfetto quando si crea un logo o un’immagine per il tuo sito web. Si otterrà anche un poster bonus.
Lacci delle scarpe

Se hai bisogno di un bel font in stile scrittura a mano, questo è quello che ti serve. Questo tipo di carattere ha due versioni: con l’effetto “lacci delle scarpe” e senza di esso. L’effetto” laccio ” aggiunge una texture speciale che aggiunge alcune sezioni trasparenti. Può rendere il tuo design più interessante. La versione pulita non ha quell’effetto, ma sembra ancora incredibile e pulita. Viene fornito con 8 swash, legature e si alterna in modo da poter rendere il vostro disegno più complesso e interessante. Si presenta come file OTF e TTF, quindi puoi facilmente installarlo e usarlo. Contiene solo caratteri latini. Come identificare un font?
Etichetta Whisky

Questa è un’opzione perfetta quando cerchi un font in stile classico. Può essere ottimo da usare quando si progetta un pacchetto, un’etichetta o un logo. Renderà il tuo design di alta classe e lussuoso. Questo tipo di carattere è disponibile in file OTF e WOFF, in modo da poter facilmente installare e utilizzare. È dotato di quattro file EPS 10 che dimostrano come può essere utilizzato. I file vettoriali includono cornici decorative, nastri e texture grunge. Il carattere include numeri e punteggiatura. Se cerchi il font, questo può far risaltare il tuo design-prendi questo adesso. Come identificare un font?
Agress

Ecco un font moderno e aggressivo che può rendere il tuo design accattivante. Questo tipo di carattere in stile graffiti è perfetto quando vuoi rendere il tuo design non standard e impegnativo. È pulito e ben progettato. Questo tipo di carattere viene fornito come file OTF e TTF che possono essere facilmente installati e utilizzati. Viene fornito con immagini astratte bonus-sei 6000×6000 file PSD e JPG. È un font multilingue, quindi non hai limiti. Tutti i personaggi sembrano dinamici, quindi rendono il design più interessante e complesso. Pertanto, se vuoi creare qualcosa a cui le persone presteranno la loro attenzione, questo tipo di carattere è quello che ti serve. Come identificare un font?
All’interno della scatola

Sei stanco di tutti quei font dall’aspetto standard? Se lo sei, allora questo font è per te. Sembra incredibile e renderà il tuo design concettuale e vivido. Questo tipo di carattere ha 2 stili. Include ampi personaggi che sembrano moderni e concettuali. Ci sono anche personaggi sottili che sembrano molto eleganti e puliti. Si presenta come file OTF e TTF. Sono facili da usare. Inoltre, è dotato di file di pattern. I modelli possono essere personalizzati per ottenere l’aspetto che ti serve. Include solo caratteri latini. Questo tipo di carattere può essere grande per rendere il vostro disegno un po ‘ futuristico. come identificare un font
Pin Up Font

Se sei un artista, che crea Pin Up illustrazioni allora questo tipo di carattere è esattamente ciò che è necessario avere. Si abbina perfettamente alle illustrazioni in stile Pin-Up di fama mondiale. Esso comprende due stili di carattere, in modo da poter scegliere quello che ti piace di più. Si presenta come formati OTF e WOFF, in modo che possano essere facilmente installati. È dotato di diversi swash che puoi utilizzare per rendere il tuo design più interessante e dinamico. La cosa bella è che questo tipo di carattere è dotato di un Pin-Up ragazza illustrazione! Tieni presente che include solo lettere. come identificare un font
Megawatt

Questo bel carattere calligrafico moderno renderà il tuo design potente. Questo è fantastico se hai bisogno di progettare un logo, un poster, un’immagine accattivante, ecc. Combina lo stile della scrittura a mano con alcuni angoli acuti. Questa combinazione rende questo tipo di carattere così potente. Include alcune legature. Si presenta come file OTF e TTF. Come bonus, otterrai un rendering 3D di alta qualità di un amplificatore per chitarra (la risoluzione di questo file PSD è 6000×4000 px. È un font multilingue (include caratteri dell’Europa occidentale). Nel complesso, se vuoi che il tuo design sia rock, allora questo font è quello di cui hai bisogno. come identificare un font
Agostino

Ecco un moderno carattere di script elegante. È super pulito e liscio, quindi è perfetto per rendere elegante il design. Questo tipo di carattere è ottimo quando si progettano inviti, biglietti da visita, menu, volantini, poster, ecc. Ha varie caratteristiche, come set stilistici, alternative stilistiche, alternative contestuali, legature, ecc. Viene fornito con swashes, quindi puoi aggiungere tocchi speciali al tuo design e renderlo complesso. E ‘ fornito come file OTF e TTF-si può facilmente installare e utilizzare. Ha molti glifi. Tutti i personaggi sono codificati PUA – è possibile accedervi senza utilizzare software aggiuntivo. È multilingue, quindi non hai limiti. È molto pulito e renderà il tuo design impressionante. come identificare un font
Fine della riga…
Come identificare un font? A volte il modo migliore per trovare il font giusto è cercare bellissimi esempi e collezioni di font online. La cosa peggiore per i grafici è vedere un bel font e non sapere come si chiama. Ma ora che hai nove modi per identificare i font, sarete in grado di scoprire i loro nomi in appena un paio di minuti!o forse anche più veloce!
PS Forse, conosci alcuni altri buoni strumenti di rilevamento dei caratteri che non ho menzionato. Fatemi sapere nella sezione commenti!
Suggerimenti UI per gli appassionati di Web Design
Facendo clic sul pulsante accetti l’Informativa sulla privacy e i Termini e condizioni.
FAQ
Puoi diventare un autore e iniziare a vendere font, font icon e altri tipi di grafica su TemplateMonster. Sono accettati sia articoli esclusivi che non esclusivi. Guadagnerai una commissione del 65% dalla vendita di entrambi i tipi.
Sta a te decidere quali caratteri tipografici vorresti vendere. Nel marketplace, accettiamo font appartenenti ai 4 gruppi di base: quelli con serif, quelli senza serif, script e stili decorativi.
I seguenti caratteri tipografici sono ampiamente utilizzati nei materiali promozionali e di marketing nell’anno in corso. Check them out:
Font distorti.
Serif retrò.
Serif eleganti e senza tempo.
Caratteri di visualizzazione Alpine.
Characterful humanist sans serifs.
Tipo cinetico.
Leggi anche
TOP 100 Font gratuiti per i progettisti
60 Gratis & Font Bold Premium per titoli forti
10 Tipografia Tendenze di attenersi a nel 2020
10 Applicazioni Top Font per i tossicodipendenti tipografia o come uscire dal labirinto infinito Font