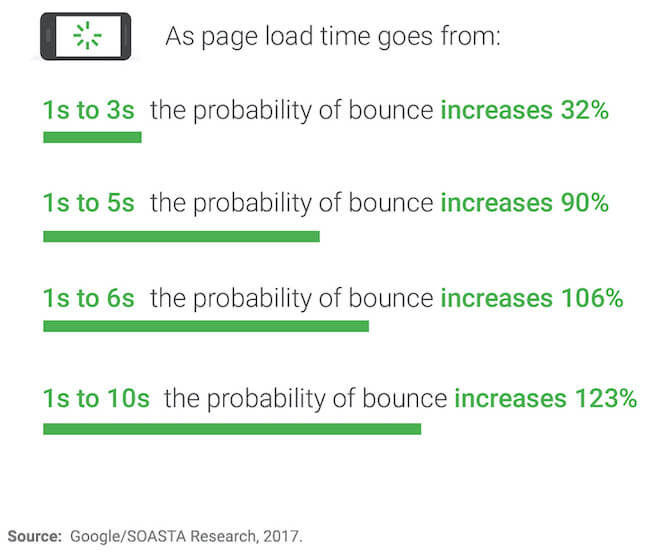
sivun latausajalla on väliä!
Sivuston nopeus on ollut pitkään Googlen ranking-tekijä. Googlen site speed-patentti myönnettiin 4. helmikuuta 2014 (Yhdysvaltain patentti 8 645 362). Tämän jälkeen keskitytään työpöytäsivujen latausaikaan, mobiilisivun nopeudesta tuli ranking-tekijä viime aikoina, vuonna 2018, osana Googlen ”Speed Update.”Johtava hakukone pyrkii saattamaan siirtymisensä mobile first-indeksointiin päätökseen maaliskuuhun 2021 mennessä. Siksi on tärkeämpää kuin koskaan kiinnittää huomiota mobiilisivun latausnopeuteen.
sivustot, jotka latautuvat nopeasti, toimivat paremmin eri markkinointi-ja SEO-mittareilla, tarkastelitpa sitten orgaanisia hakutuloksia, sivuston sitoutumista, muuntokurssia, pomppunopeutta, luopumista tai uskollisuutta.
Googlen ja Deloitten tutkimuksen mukaan sivujen latausnopeuden parantaminen 0,1 sekunnilla voi lisätä muuntokurssia 8%.
53% käyttäjien pomppia jälkeen 3 sekunnin viive mobiililaitteissa
nopeammilla sivustoilla on jopa 70% pidempi istunnon kesto
nopeilla sivustoilla on keskimäärin 35% matalammat pomppuprosentit
toinen Googlen tutkimus paljasti, että 53 prosenttia web-käyttäjistä hylkää sivustot yli kolmen sekunnin viiveellä mobiilissa. Kun tutkimuksessa verrattiin nopeampia mobiilisivustoja hitaampiin sivustoihin, nopeammat sivustot johtivat keskimääräisiin istuntojen pituuksiin, jotka olivat 70% pidempiä, ja pomppuprosentteihin, jotka olivat 35% alhaisempia. Nopeammat mobiilisivustot ansaitsivat lähes kaksinkertaisesti niiden sivustojen tulot, joiden lataamiseen kului enemmän aikaa.

nopeampi sivujen latausaika tarjoaa vakavia etuja, kun on kyse verkkosivuston suorituskyvyn parantamisesta, mukaan lukien enemmän sivunäkymiä, korkeammat muuntokurssit ja enemmän tuloja.
Google Core Web Vitals (CWV)
”Web Vitals” on Googlen aloite, joka tarjoaa ohjeita laatusignaaleille, jotka kertovat ”hienosta” sivustokokemuksesta.
perusverkon Vitaalit ovat Web-Vitaalien osajoukko. Jokainen keskeinen Web Vitals edustaa yksi osa käyttäjäkokemusta. Jokainen mittari on mitattavissa millä tahansa live web-sivulla (”Real User Monitoring”) ja ajaa käyttäjäkeskeisiä tuloksia, jotka liittyvät sivun latausaikaan ja sivun saavutettavuuteen. Lisäksi Google on todennut, että Core Web Vitals tulee orgaaninen ranking tekijä ajan myötä.

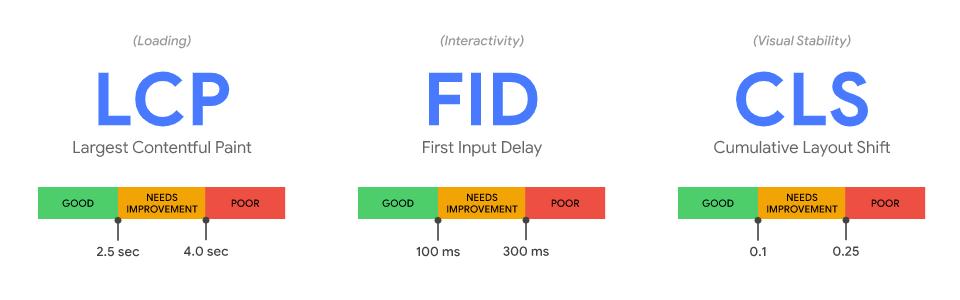
odottaa erityisiä Google Core Web Vitals kehittyä ja muuttua ajan myötä. Tätä kirjoitettaessa Google keskittyy kuitenkin pääasiassa seuraaviin kolmeen käyttäjäkokemusmittariin:
- suurin Contentful Paint (LCP): mittaa lataustehoa, ja sen pitäisi tapahtua 2,5 sekunnin kuluessa siitä, kun sivu alkaa latautua.
- ensimmäinen syöttöviive (Fid): mittaa aikaa interaktiivisuuteen, ja sen tulisi olla alle 100 millisekuntia.
- kumulatiivinen Layout Shift (CLS): Mittaa näkökyvyn vakautta, ja sen pitäisi olla alle 0,1.
jos haluat tutustua täysin Googlen keskeisten Web-Vitaalien taustalla olevaan tutkimukseen ja metodologiaan, lue Googlen artikkeli ”Defining the Core Web Vitals metrics thresholds.”Artikkeli sukeltaa muita tärkeitä sivun nopeus mittareita, kuten Time To First Byte (TTFB) ja First Contentful Paint (FCP), jotka molemmat auttavat tunnistamaan ongelmia hidas palvelimen vasteajat tai renderöinti resursseja.
miten parantaa sivun latausaikaa

innokas oppimaan nopeuttamaan sivuston suorituskykyä, mutta ei varma mistä aloittaa? Ei hätää, me suojaamme sinua. Tässä on 12 sivuston nopeuden optimointi vipuja parantaa sivuston suorituskykyä, parantaa käyttäjäkokemusta, ja turboahdin SEO rankingissa.
Haluatko ylittää sivun nopeuden? Lue lopullinen SEO tarkistuslista!
Määritä nopea infrastruktuuri tai käytä nopeaa isäntää
sivun nopeuden optimointi alkaa siitä, että on oikea infrastruktuuri. Varmista, että web pino on rakennettu nopeutta. Isännöi sivustosi omistettu, tehokas palvelin. Jopa silloin, kun sivustossasi on puhdas muotoilu ja optimoitu koodi, jaetut palvelimet voivat hidastaa sinua. Varmista, että olet uusimmat versiot teknologian käytössä. Ja varmista välimuistin optimointi.
käytä CDN: ää
Haluatko tietää, miten nopeuttaa verkkosivujen latausaikaa? Lyhentää etäisyys tiedot on matkustaa palvelimen ja loppukäyttäjän välillä. Käy järkeen, eikö? Helppo tapa tehdä se on käyttää CDN. Content Delivery Network (CDN) on maantieteellisesti hajautettu palvelinryhmä (tunnetaan myös nimellä POPs). Ne toimivat yhdessä toimittaa web-sisältöä nopeammin. Olipa Sivustosi käyttää HTML, JavaScript, tyylisivut, kuvia, tai videoita, CDN on erinomainen tapa lisätä sivuston nopeutta.
käytä gzipiä tiedostojen pakkaamiseen
GZip on palvelinpuolen tietojen pakkausmuoto, joka auttaa lyhentämään sivun latausaikaa. Toisin sanoen, se vie joukko tietoja ja tekee siitä pienempi virtaviivaisempi, tehokas toimitus käyttäjän tietokoneeseen. Gzip-pakkaus pienentää HTML -, stylesheets-ja JavaScript-tiedostojen kokoa. Huomaa, se ei toimi kuvia tai videoita, koska nämä on jo pakattu erikseen.
hyvä uutinen on, että suurimmilla CDN: llä on gzip-Pakkaus oletusarvoisesti käytössä, joten niin kauan kuin käytät CDN: ää, verkkosivustosi on todennäköisesti jo katettu.
HTTP-pyyntöjen määrän vähentäminen
erittäin tehokas tapa vähentää sivun kuormitus-aikaa on vähentää sivun tekemien HTTP-pyyntöjen määrää. Kun joku vierailee web-sivulla, selain pingaa web-palvelimen ja pyytää tiedostoja, jotka muodostavat sivun sisällön. Kun palvelin vastaa pyydettyihin tiedostoihin, selain muuttaa sivun sisällön. Selain tekee erillisen HTTP-pyynnön jokaiselle tiedostolle, joka sisältää sivun sisällön. Mitä enemmän tiedostoja sivulla, sitä enemmän HTTP-pyyntöjä, ja näin ollen pidempi web-sivun lataus kestää.
Minify CSS ja JavaScript
toinen tehokas sivukuormituksen vähennystaktiikka on JavaScript-ja CSS-tiedostojen minifiointi. Minifikaatio on prosessi, jossa koodista poistetaan kaikki tarpeettomat merkit, kommentit ja välilyönnit ja käytetään lyhyempiä muuttujan ja funktion nimiä, jolloin koodia virtaviivaistetaan. Mitä vähemmän tavua dataa koodissasi, sitä helpompaa ja tehokkaampaa sivun latausprosessi on.
Streamline your HTML
Streamline your HTML code to accelerate site speed. Paisunut HTML lisää käyttäjille siirrettävän datan määrää. Se voi myös vaikuttaa JavaScript suorituskykyä, kun manipuloit DOM. Jos huomaat, että HTML-sivusi sisältävät 5000 tai 6000 riviä koodia ennen sivun sisältöä (Kyllä, tämä todella tapahtuu, jopa Fortune 500-yritysten keskuudessa), kyseessä on paisunut HTML.
optimoi kuvat nopeammaksi sivujen latausajaksi
mikä on yksi yleisimmistä syypäistä hitailla verkkosivustoilla?
kuvia! Todella suuria kuvia. Olemme nähneet joitakin sivustoja kuvia yli 1MB, ja toiset yli 5MB. Hyi! Älä tee noin. Suuret kuvatiedostot hidastavat merkittävästi Aloitussivun nopeutta, samalla kun sivustokävijä joutuu odottamaan (usein turhautuneena).
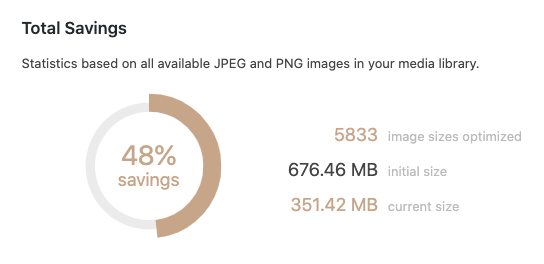
optimoi kuviasi, mutta älä tuhoa kuvanlaatua. Haluat pieniä kuvatiedostoja, mutta haluat myös välttää amatöörimäisen näköistä verkkosivustoa. On tonnia kuvan optimointi plugins WordPress voit käyttää. Tykkäämme Tinypngistä. Pienensimme teraketin kuvatiedoston kokoa 48% työkalun avulla.

Siivoa mediakirjastosi
ajan myötä on hyvin todennäköistä, että mediakirjastosi on sotkettu vanhoilla kuvilla tai käyttämättömillä kuvilla. Tämä tukkii sivustosi. Siivoa mediakirjastosi poistamalla tarpeettomat kuvat ja muut mediatiedostot nopeampia keskimääräisiä sivun latausaikoja varten.
Siivoa tietokantasi
samalla tavalla kuin mediakirjastosi, tietokantasi voi paisua ajan myötä käyttämättömillä tiedoilla, kuten valokuvilla, tiedostoilla ja
tietokannan optimointi on prosessi, jossa tunnistat ja poistat roskatiedot ja käyttämättömän sisällön tietokannastasi. Tämä puolestaan auttaa web hosting-palvelinta noutamaan pyydetyt tiedot tehokkaammin.
30.2% suuremmat tulot teknisen Suoterakit auttoi online-jälleenmyyjä lisätä yoy orgaaninen tuloja 30,2% sisällä 15 viikkoa.Katso, miten
Poista renderöintiä estävä JavaScript
kun verkkosivusi latautuvat selaimeen, lähetetään kutsu jokaiselle skriptille, usein muille URL-osoitteille. Skriptien jono on täytettävä ja tyhjennettävä ennen kuin sivu näkyy käyttäjälle. Render-esto JavaScript-tiedostoja tullut melkoinen tiesulku nämä jonot, koska ne voivat kestää aikaa ladata, estää ensisijainen sisältö sivulla on renderöity tänä aikana.
oletuksena verkkoselaimet lataavat resursseja siinä järjestyksessä kuin ne esiintyvät HTML: ssä. Joskus, kun resurssit vaativat paljon laskentaresursseja käyttäjän laitteella, ne voivat aiheuttaa huomattavaa viivettä sivun visuaalisessa renderöinnissä. Monet näistä skripteistä eivät kuitenkaan ole välttämättömiä www-sivun katseluun. Monissa tapauksissa, se olisi hienoa, että nämä skriptit suoritetaan sen jälkeen, kun sivu on ladattu.
tämän ongelman ratkaisemiseksi aseta Renderöivä JavaScript lataamaan asynkronisesti tai poista käyttämättömiä tai merkityksettömiä skriptejä (tai käyttämättömiä osia JavaScript-resursseistasi).
käyttö päättyy otsakkeisiin
päättyy otsikot auttaa vähentämään sivun latausaika palata kävijöitä verkkosivuilla. Ne ohjeistavat selainta pyytämään tiedostoa palvelimelta tai sen sijaan vetämään sen selaimen olemassa olevasta välimuistista. Tämä vähentää palvelimelta tapahtuvien latausten määrää sekä HTTP-pyyntöjen määrää verkkosivujen latausajan nopeuttamiseksi.
vanhenee otsikot vähentää palvelinlatausten määrä parantaa sivun nopeutta.
moderneilla verkkosivustoilla on usein kymmeniä tiedostoja sivua kohti. Jokainen tiedosto itsessään lisää latausaikaa, erityisesti suuria tiedostoja. Mutta lisäksi, lähettää jokaisen tiedoston vaatii pyynnön palvelimelle, mikä lisää vähitellen aikaa prosessissa samoin. Vanhenevat otsakkeet kertovat selaimelle, kuinka kauan tiedostoa voi säilyttää välimuistissa, jotta tulevat käynnit samalla tietokoneella voivat ohittaa uudet lataukset ja HTTP-pyynnöt.
Vältä URL-uudelleenohjauksia
URL-uudelleenohjaus on ohje tai menetelmä, joka vie käyttäjän automaattisesti URL-osoitteesta toiseen. On olemassa erilaisia tapoja toteuttaa uudelleenohjaus. 301 uudelleenohjaus on menetelmä, jota käytetään edelleen sivun SEO-arvon säilyttämiseen. Mutta riippumatta uudelleenohjauksen tyypistä, tämä prosessi hidastaa sivun nopeutta, koska se vie aikaa siirtyä tiedostosta toiseen. Siksi, yritä välttää tai minimoida määrä URL uudelleenohjauksia aina kun mahdollista.
8 Page load time testing tools

Not that you know the basics about how to optimize website speed, you ’ ll need the right tools.
voit testata verkkosivujesi sivujen latausaikaa jollakin seuraavista ilmaisista verkkotyökaluista. Monet näistä pagespeed analytics-työkaluista ovat myös maksullisia versioita. Arvostelumme keskittyy kuitenkin heidän ilmaisiin tarjouksiinsa, joissa vaaditaan vain URL-osoite.
Pingdom verkkosivun nopeustesti

Pingdom-sivuston nopeustesti on kattava sivukuormituksen Testausväline. Voit käyttää ilmainen versio tarkistaa sivun latausaika seitsemältä palvelimelta eri paikoissa ympäri maailmaa tutkia seitsemän eri valtion selaimen tiedostopyynnön.
WebPageTest

WebPagetest on työkalu, jota kehitetään aktiivisesti GitHubissa ja joka on myös ladattavissa, jos haluat suorittaa oman instanssisi. Voit testata sivujen latausaikaa kymmeniltä paikkakunnilta ympäri maailmaa. Plus, voit suorittaa sivu vs. sivun vertailut.
Google PageSpeed Insights

Google PageSpeed Insights on Googlen tärkein työkalu pisteytys sivun nopeus mobiililaitteissa ja työpöydällä vastaavasti. Ilmainen työkalu tarjoaa myös erittelyn sivun suorituskykyä perustuu Googlen Core Web Vitals.
majakka

Lighthouse on avoimen lähdekoodin työkalu, jota käytetään verkkosivujen suorituskyvyn, saavutettavuuden, progressiivisten verkkosovellusten, SEO: n ja muiden tarkastamiseen. Google suosittelee Chrome DevTools-työnkulun käyttöä Chrome-laajennuksen sijaan, koska DevTools-työnkulun avulla voit testata todennettuja sivuja ja paikallisia sivustoja.
GTmetrix

GTmetrix käyttää Google PageSpeed Insightsia ja YSlow ’ ta! voit arvioida sivusi latausaikaa, testauspaikalla Vancouverissa, Kanadassa Chromen (Desktop) avulla. Yksi Gtmetrixin ainutlaatuinen ominaisuus on kyky verrata sivun suorituskykyä saman sivun aikaisempiin testeihin.
BrowserStack SpeedLab

BrowserStack SpeedLab on ainutlaatuinen tässä joukko sivun latausaika testaus työkaluja, koska se tarjoaa latausajat eri selaimissa ja laitteissa. Se mittaa sivuston nopeutta Browserstackin Real Device Cloudissa tarkkuuden parantamiseksi.
Dotcom-Monitor Website Speed Test

Dotcom-Monitor-sivuston nopeustestin avulla voit testata verkkosivusi nopeutta 25 eri paikasta samanaikaisesti, samalla kun voit valita selaimen. Työkalu palauttaa tuloksia paitsi ensimmäisen vierailun, mutta myös toisen vierailun.
Uptrends ilmainen Verkkosivusto nopeustesti

Uptrends ilmainen Verkkosivusto nopeustesti sisältää testausvaihtoehtoja 11 paikkakunnalta. Lisäksi voit valita selaimen, kaistanleveyden rajoittamisen, näytön koon (työpöytä) ja laitteen (mobiili).
Enterprise SEO suurille BrandsLearn hallita tuotteen tai palvelun luokan orgaaninen haku.Puhutaan.
verkkosivujen pitäisi Googlen mukaan latautua alle kahdessa sekunnissa.
puolet kaikista mobiilikäyttäjistä odottaa vain kolme sekuntia ennen kuin he hylkäävät verkkosivuston.
Sivunopeus ei ole yksi metri. Sen sijaan se on yhdistelmä useita tekijöitä, jotka määrällisesti kuinka nopeasti sivu näyttää ja tuntuu käyttäjälle. Näitä ovat:
suurin Sisältömaali (LCP), joka mittaa lataustehoa ja jonka pitäisi tapahtua 2,5 sekunnin kuluessa siitä, kun sivu alkaa latautua.
ensimmäinen syöttöviive (Fid), joka mittaa aikaa interaktiivisuuteen, ja sen tulisi olla alle 100 millisekuntia.