sidladdningstid är viktigt!
webbplatshastighet har länge varit en Google-rankningsfaktor. Googles site speed patent beviljades den 4 februari 2014 (amerikanskt Patent 8 645 362). Efter detta fokus på skrivbordssidans laddningstid blev mobilsidans hastighet en rankningsfaktor nyligen, 2018, som en del av Googles ”Speed Update.”Den ledande sökmotorn syftar till att slutföra sin övergång till mobil första indexering i mars 2021. Därför är det viktigare än någonsin att ägna stor uppmärksamhet åt din mobila sidladdningshastighet.
webbplatser som laddar snabbt presterar bättre inom en rad marknadsförings-och SEO-mätvärden, oavsett om du tittar på organiska sökresultat, webbplatsengagemang, omvandlingsfrekvens, avvisningsfrekvens, övergivande eller lojalitet.
enligt forskning från Google och Deloitte kan förbättrad sidladdningshastighet med 0,1 sekunder öka din omvandlingsfrekvens med 8%.
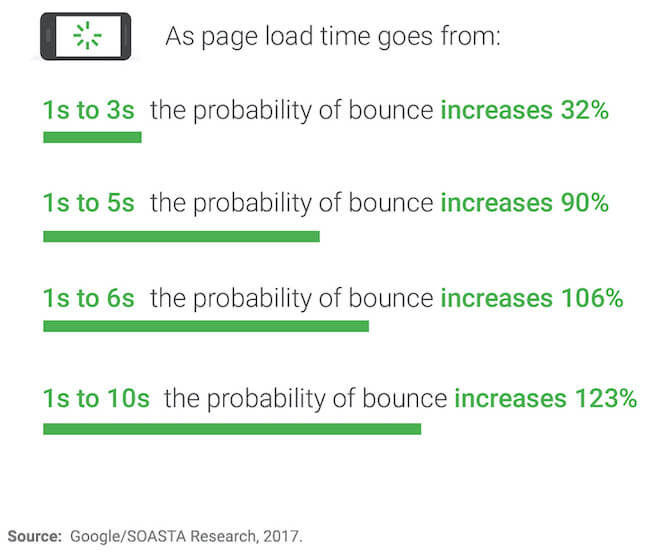
53% användare studsar efter en 3 sekunders fördröjning på mobila enheter
snabbare webbplatser har upp till 70% längre sessionstid
snabba webbplatser har 35% lägre avvisningsfrekvenser i genomsnitt
en annan studie från Google avslöjade att 53% av webbanvändarna överger webbplatser med mer än tre sekunders fördröjning på mobilen. När man jämförde snabbare mobila webbplatser med långsammare webbplatser i studien resulterade de snabbare webbplatserna i genomsnittliga sessionslängder som var 70% längre och avvisningsfrekvenser som var 35% lägre. De snabbare mobila webbplatser tjänade nästan dubbla intäkterna för webbplatser som tog mer tid att ladda.

snabbare sidladdningstid ger allvarliga fördelar när det gäller att förbättra webbplatsens prestanda, inklusive fler sidvisningar, högre omvandlingsfrekvenser och mer intäkter.
Google Core Web Vitals (CWV)
”Web Vitals” är ett initiativ från Google som ger vägledning för kvalitetssignaler som indikerar en ”stor” webbplatsupplevelse.
Core Web Vitals är en delmängd av Web Vitals. Var och en av Core Web Vitals representerar ett element i användarupplevelsen. Varje mätvärde är mätbart med alla levande webbsidor (”Real User Monitoring”) och driver användarcentrerade resultat relaterade till sidladdningstid och sidtillgänglighet. Dessutom har Google sagt att Core Web Vitals kommer att bli en organisk rankningsfaktor över tiden.

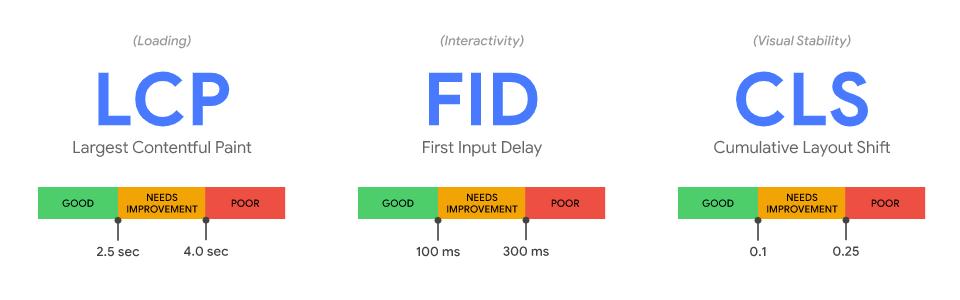
förvänta dig att de specifika Google Core Web-Vitalerna utvecklas och förändras över tiden. När detta skrivs fokuserar Google dock främst på följande tre användarupplevelsevärden:
- största Contentful Paint (LCP): mäter laddningsprestanda och bör ske inom 2,5 sekunder från när sidan först börjar laddas.
- första Ingångsfördröjning (FID): mäter tid till interaktivitet och bör vara mindre än 100 millisekunder.
- kumulativ Layout Skift (CLS): Mäter visuell stabilitet och bör vara mindre än 0,1.
om du vill helt geek ut på forskning och metodik som ligger bakom Googles Core Web Vitals, läs Googles artikel ”definiera Core Web Vitals metrics trösklar.”Artikeln dyker in i andra viktiga sidhastighetsmått som Time to First Byte (TTFB) och First Contentful Paint (FCP) som båda hjälper till att identifiera problem med långsamma serversvarstider eller renderblockerande resurser.
hur man förbättrar sidladdningstiden

ivriga att lära sig att påskynda webbplatsens prestanda men inte säker på var du ska börja? Inga problem, vi har täckt dig. Här är 12 webbplats hastighet optimering spakar för att förbättra webbplatsens prestanda, öka användarupplevelsen, och turboladdade din SEO ranking.
vill du gå utöver sidhastighet? Läs vår ultimata SEO checklista!
konfigurera en snabb infrastruktur eller använd en snabb värd
sidhastighetsoptimering börjar med att ha rätt Infrastruktur. Se till att din webbstack är byggd för hastighet. Värd din webbplats på en dedikerad, högpresterande server. Även när din webbplats har en ren design och optimerad kod kan Delade servrar sakta ner dig. Se till att du använder de senaste versionerna av teknik som används. Och se till att cachning är optimerad.
använd en CDN
vill du veta hur du påskyndar laddningstiden för webbsidor? Förkorta avståndsinformationen måste resa mellan din server och slutanvändaren. Vettigt rätt? Ett enkelt sätt att göra det är att använda en CDN. Ett innehållsleveransnätverk (CDN) är en geografiskt distribuerad grupp av servrar (även känd som POPs). De arbetar tillsammans för att leverera ditt webbinnehåll snabbare. Oavsett om din webbplats använder HTML, JavaScript, stilmallar, bilder eller videor är ett CDN ett utmärkt sätt att öka webbplatsens hastighet.
använd Gzip för filkomprimering
GZip är en form av datakomprimering på serversidan som är till hjälp för att minska sidladdningstiden. Med andra ord, det tar en uppsättning data och gör det mindre för mer strömlinjeformad, effektiv leverans till en användares dator. Gzip-komprimering minskar storleken på dina HTML -, formatmallar och JavaScript-filer. Obs, Det fungerar inte på bilder eller videor, eftersom dessa redan komprimeras separat.
den goda nyheten är att stora CDN har gzip-komprimering aktiverad som standard, så länge du använder en CDN är din webbplats troligen redan täckt.
minska antalet HTTP-förfrågningar
en mycket effektiv metod för att minska sidladdningstiden är minskningen av antalet HTTP-förfrågningar som en sida gör. När någon besöker en webbsida pingar webbläsaren webbservern och begär de filer som utgör innehållet för sidan. När servern svarar med de begärda filerna gör webbläsaren sedan innehållet på sidan. Webbläsaren gör en separat HTTP-begäran för varje fil som innehåller sidans innehåll. Ju fler filer på sidan, desto fler HTTP-förfrågningar, och följaktligen desto längre tid tar din webbsida att ladda.
Minifiera CSS och JavaScript
en annan effektiv sida laddningstid minskning taktik är att minifiera JavaScript och CSS-filer. Minifiering är en process som tar bort alla onödiga tecken, kommentarer och mellanslag i koden och använder kortare variabelnamn och funktionsnamn och därigenom effektiviserar koden. Ju färre byte data i din kod, desto enklare och effektivare är sidladdningsprocessen.
effektivisera din HTML
effektivisera din HTML-kod för att påskynda webbplatsens hastighet. Uppblåst HTML ökar volymen av data som överförs till användare. Det kan också påverka JavaScript-prestanda när du manipulerar DOM. Om du upptäcker att dina HTML-sidor innehåller 5 000 eller 6 000 rader kod före något innehåll på sidan (ja, det händer verkligen, även bland Fortune 500-företag), tittar du på uppblåst HTML.
optimera bilder för snabbare sidladdningstid
Vad är en av de vanligaste synderna på långsamma webbplatser?
bilder! Riktigt, riktigt stora bilder. Vi har sett några webbplatser med bilder över 1 MB och andra över 5 MB. Usch! Gör inte så. Stora bildfiler drastiskt bromsa din målsida hastighet, samtidigt som besökaren väntar (ofta i frustration).
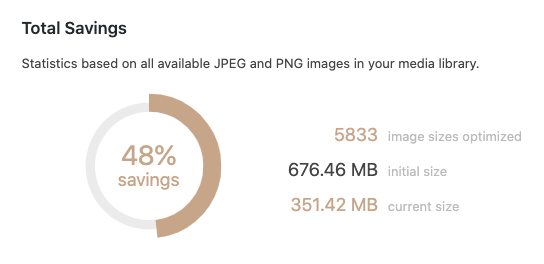
optimera dina bilder, men förstör inte bildkvaliteten. Du vill ha små bildfiler men du vill också undvika en amatörisk webbplats. Det finns massor av bildoptimeringspluggar för WordPress du kan använda. Vi gillar TinyPNG. Vi minskade den totala bildfilstorleken på Terakeet med 48% Med verktyget.

rensa upp ditt mediebibliotek
med tiden är det mycket troligt att ditt mediebibliotek har blivit rörigt med gamla bilder eller oanvända bilder. Detta täpper bara upp din webbplats. Rensa ditt mediebibliotek genom att ta bort onödiga bilder och andra mediefiler för snabbare genomsnittliga sidladdningstider.
rensa upp din databas
i likhet med ditt mediebibliotek kan din databas bli uppblåst över tiden med oanvänd information som foton, filer och
Databasoptimering är processen att identifiera och eliminera skräpdata och oanvänt innehåll från din databas. I sin tur hjälper detta din webbhotellsserver att hämta begärd information mer effektivt.
30.2% högre intäkter genom teknisk SEOTerakeet hjälpte en online-återförsäljare att öka yoy organiska intäkter med 30.2% inom 15 veckor.Se hur
ta bort Renderblockerande JavaScript
när dina webbsidor laddas i en webbläsare skickas ett samtal till varje skript, ofta på andra webbadresser. Den köen av skript måste fyllas i och tömmas innan sidan är synlig för användaren. Render-blockerande JavaScript-filer blir ganska vägspärr i dessa köer, eftersom de kan ta tid att ladda, blockerar det primära innehållet på sidan från att återges under denna tid.
som standard laddar webbläsare resurser i den ordning de förekommer i HTML. Ibland, när resurserna kräver mycket datorresurser på användarens enhet, kan de orsaka en väsentlig försening i den visuella återgivningen av sidan. Många av dessa skript är dock inte nödvändiga för att initialt visa webbsidan. I många fall skulle det vara bra för dessa skript att köra efter att sidan har laddats.
Lös problemet genom att ställa in JavaScript som blockerar rendering så att det laddas asynkront eller ta bort oanvända eller oviktiga skript (eller oanvända delar av dina JavaScript-resurser).
använd utgår rubriker
förfaller rubriker hjälper till att minska sidladdningstiden för återkommande besökare till din webbplats. De instruerar webbläsaren att begära en fil från servern, eller att istället dra den från webbläsarens befintliga cache. Detta minskar antalet nedladdningar från servern samt antalet HTTP-förfrågningar för att påskynda webbplatsens laddningstid.
förfaller rubriker minska antalet servernedladdningar för att förbättra sidhastigheten.
moderna webbplatser har ofta dussintals filer per sida. Varje fil lägger till laddningstid, särskilt stora filer. Men dessutom kräver överföring av varje fil en begäran till servern, vilket också lägger till inkrementell tid i processen. Utgår rubriker berätta för webbläsaren hur länge du ska lagra en fil i cachen så att framtida besök på sidan av samma dator kan kringgå nya nedladdningar och HTTP-förfrågningar.
Undvik URL-omdirigeringar
en URL-omdirigering är en instruktion eller metod som automatiskt tar en användare från en URL till en annan. Det finns olika sätt att genomföra en omdirigering. EN 301-omdirigering är den metod som används för att behålla SEO-värdet på vidarebefordringssidan. Men oavsett vilken typ av omdirigering, saktar denna process hastigheten på din sida, eftersom det tar tid att gå från en fil till en annan. Försök därför att undvika eller minimera antalet URL-omdirigeringar när det är möjligt.
8 sida laddningstid testverktyg

inte att du vet grunderna om hur du optimerar webbplatshastighet, du behöver rätt verktyg.
för att testa sidladdningstiden för dina webbsidor, använd ett av följande gratis onlineverktyg. Många av dessa PageSpeed-analysverktyg har också betalda versioner. Men vår granskning centrerar på deras gratis erbjudanden där endast en URL krävs.
Pingdom webbplats hastighetstest

Pingdom webbplats Speed Test är ett omfattande testverktyg för sidladdningstid. Du kan använda den fria versionen för att kontrollera sidan laddningstid från sju servrar på olika platser runt om i världen för att undersöka sju olika tillstånd är en webbläsares fil begäran.
WebPageTest

WebPagetest är ett verktyg som är under aktiv utveckling på GitHub och är också tillgängligt för nedladdning om du vill köra din egen instans. Du kan testa sidladdningstid från dussintals platser runt om i världen. Dessutom kan du köra sidjämförelser mot sidjämförelser.
Google PageSpeed Insights

Google PageSpeed Insights är Googles huvudverktyg för att göra en sidas hastighet på mobila enheter respektive skrivbord. Det kostnadsfria verktyget ger också en uppdelning av sidprestanda baserat på Googles Kärnvitaler.
Lighthouse

Lighthouse är ett verktyg med öppen källkod som används för att granska webbsidans prestanda, tillgänglighet, progressiva webbappar, SEO och mer. Google rekommenderar att du använder Chrome DevTools-arbetsflödet snarare än Chrome-tillägget eftersom DevTools-arbetsflödet låter dig testa autentiserade sidor och lokala webbplatser.
GTmetrix

GTmetrix använder Google PageSpeed Insights och YSlow! för att bedöma din sidladdningstid, med en testplats i Vancouver, Kanada med Chrome (Desktop). En unik egenskap hos GTmetrix är möjligheten att jämföra en sidas prestanda mot tidigare tester av samma sida.
BrowserStack SpeedLab

BrowserStack SpeedLab är unik bland denna uppsättning sida laddningstid testverktyg, eftersom det ger laddningstider över flera webbläsare och enheter. Den mäter webbplatshastighet på Browserstacks verkliga Enhetsmoln för att förbättra noggrannheten.
Dotcom-övervaka webbplats hastighetstest

den Dotcom-Monitor webbplats hastighet Test kan du testa din webbsida hastighet från 25 olika platser samtidigt, samtidigt som du ger Dig möjlighet att välja webbläsare. Verktyget returnerar resultat för inte bara ett första besök, men också ett andra besök.
Uptrends gratis webbplats hastighetstest

Uptrends gratis webbplats Speed Test innehåller testalternativ från 11 platser. Dessutom kan du välja webbläsare, bandbreddsgasning, skärmstorlek (skrivbord) och enhet (mobil).
Enterprise SEO för stora Varumärkelär dig att dominera din produkt-eller tjänstekategori i organisk sökning.Låt oss prata
webbplatser bör laddas på under två sekunder enligt Google.
hälften av alla mobilanvändare väntar bara tre sekunder innan de överger en webbplats.
sidhastighet är inte ett enda mått. Istället är det en kombination av flera faktorer som kvantifierar hur snabbt en sida ser ut och känns för en användare. Dessa inkluderar:
största Contentful Paint (LCP), som mäter laddningsprestanda, och bör ske inom 2,5 sekunder från när sidan först börjar laddas.
första Ingångsfördröjning (FID), som mäter tid till interaktivitet och bör vara mindre än 100 millisekunder.