timpul de încărcare a paginii contează!
viteza Site-ului a fost mult timp un factor de clasare Google. Brevetul Google pentru viteza site-ului a fost acordat pe 4 februarie 2014 (brevetul SUA 8.645.362). În urma acestui accent pe timpul de încărcare a paginii desktop, viteza paginii mobile a devenit un factor de clasare mai recent, în 2018, ca parte a „actualizării vitezei” Google.”Principalul motor de căutare își propune să își finalizeze trecerea la indexarea mobile first până în martie 2021. Prin urmare, este mai important ca niciodată să acordați o atenție deosebită vitezei de încărcare a paginii dvs. mobile.
Site-urile care se încarcă rapid au performanțe mai bune într-o serie de valori de marketing și SEO, indiferent dacă te uiți la rezultatele căutării organice, implicarea site-ului, rata de conversie, rata de respingere, abandonul sau loialitatea.
conform cercetărilor efectuate de Google și Deloitte, îmbunătățirea vitezei de încărcare a paginilor cu 0,1 secunde vă poate crește rata de conversie cu 8%.
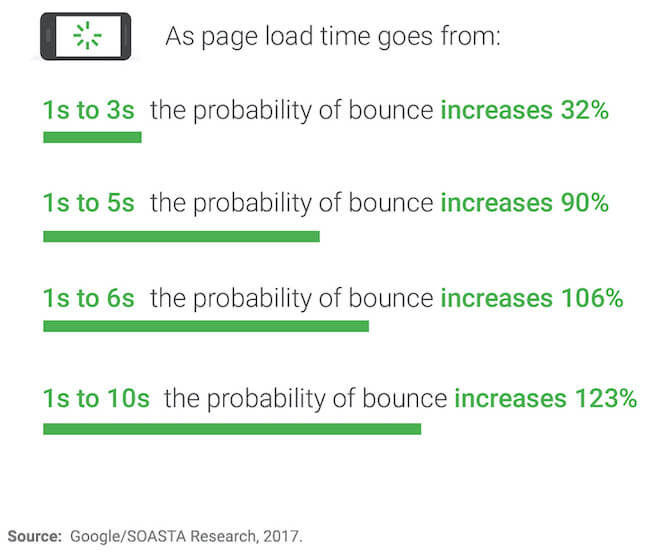
53% de utilizatori sări după o întârziere de 3 secunde pe dispozitivele mobile
site-urile mai rapide au o durată de sesiune cu până la 70% mai lungă
site-urile rapide au rate de respingere cu 35% mai mici în medie
un alt studiu realizat de Google a arătat că 53% dintre utilizatorii web abandonează site-urile cu mai mult de trei secunde întârziere pe mobil. Atunci când s-au comparat site-urile mobile mai rapide cu site-urile mai lente din studiu, site-urile mai rapide au dus la durate medii de sesiune cu 70% mai lungi și rate de respingere cu 35% mai mici. Site-urile mobile mai rapide au câștigat aproape dublu față de veniturile site-urilor care au avut mai mult timp să se încarce.

timpul mai rapid de încărcare a paginii oferă beneficii serioase atunci când vine vorba de îmbunătățirea performanței site-ului web, inclusiv mai multe vizualizări de pagină, rate de conversie mai mari și mai multe venituri.
Google Core Web Vitals (CWV)
„Web Vitals” este o inițiativă a Google care oferă îndrumări pentru semnale de calitate care indică o experiență „excelentă” a site-ului.
semnele vitale web de bază sunt un subset de semne vitale Web. Fiecare dintre semnele vitale web de bază reprezintă un element al experienței utilizatorului. Fiecare metrică este măsurabilă cu orice pagină web live („monitorizarea reală a utilizatorului”) și conduce rezultatele centrate pe utilizator legate de timpul de încărcare a paginii și accesibilitatea paginii. În plus, Google a declarat că semnele vitale de bază ale Web vor deveni un factor de clasificare organică în timp.

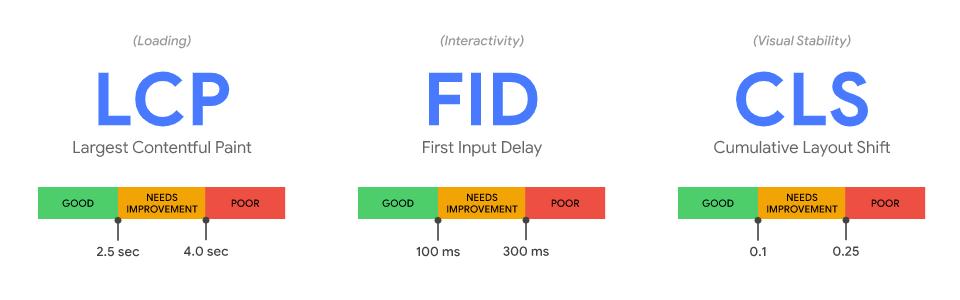
așteptați-vă ca semnele vitale specifice Google Core Web să evolueze și să se schimbe în timp. Totuși, începând cu momentul scrierii acestui articol, Google se concentrează în principal pe următoarele trei valori ale experienței utilizatorilor:
- cea mai mare vopsea de conținut (LCP): măsoară performanța de încărcare și ar trebui să apară în 2,5 secunde de la prima pornire a paginii.
- prima întârziere de intrare (FID): măsoară timpul până la interactivitate și ar trebui să fie mai mic de 100 de milisecunde.
- schimbare de aspect cumulativ (CLS): Măsoară stabilitatea vizuală și ar trebui să fie mai mică de 0,1.
dacă doriți să vă interesați complet de cercetarea și metodologia care stau la baza semnelor vitale web de bază ale Google, citiți articolul Google „definirea pragurilor de măsurare a semnelor vitale web de bază.”Articolul se scufundă în alte valori importante ale vitezei paginii, cum ar fi Time to First Byte (TTFB) și First Contentful Paint (FCP), care ajută la identificarea problemelor cu timpi de răspuns lent ai serverului sau resurse de blocare a randării.
cum să îmbunătățiți timpul de încărcare a paginii

Dornici să învețe cum să accelereze performanța site-ului web, dar nu sunt sigur de unde să încep? Nu vă faceți griji, ne-am luat te-a acoperit. Iată 12 pârghii de optimizare a vitezei site-ului web pentru a îmbunătăți performanța site-ului web, pentru a spori experiența utilizatorului și pentru a vă turbocompresiona clasamentul SEO.
vrei să depășești viteza paginii? Citiți lista noastră de verificare SEO finală!
configurați o infrastructură rapidă sau utilizați o gazdă rapidă
optimizarea vitezei paginii începe cu a avea infrastructura potrivită. Asigurați-vă că stiva dvs. web este construită pentru viteză. Găzduiți site-ul dvs. pe un server dedicat, de înaltă performanță. Chiar și atunci când site-ul dvs. web are un design curat și un cod optimizat, serverele partajate vă pot încetini. Asigurați-vă că utilizați cele mai recente versiuni ale tehnologiei utilizate. Și asigurați-vă că cache-ul este optimizat.
utilizați un CDN
doriți să știți cum să accelerați timpul de încărcare a paginii web? Scurtați distanța pe care trebuie să o parcurgeți între serverul dvs. și utilizatorul final. Are sens, nu? O modalitate ușoară de a face acest lucru este de a utiliza un CDN. O rețea de livrare de conținut (CDN) este un grup de servere distribuite geografic (cunoscut și sub numele de pop). Ei lucrează în tandem pentru a livra conținutul dvs. web mai rapid. Indiferent dacă site-ul dvs. utilizează HTML, JavaScript, foi de stil, imagini sau videoclipuri, un CDN este o modalitate excelentă de a crește viteza site-ului web.
utilizați Gzip pentru comprimarea fișierelor
GZip este o formă de compresie a datelor pe partea de server care este utilă în reducerea timpului de încărcare a paginii. Cu alte cuvinte, este nevoie de un set de date și îl face mai mic pentru o livrare mai eficientă și mai eficientă către computerul unui utilizator. Compresie Gzip reduce dimensiunea HTML, foi de stil, și fișiere JavaScript. Rețineți că nu funcționează pe imagini sau videoclipuri, deoarece acestea sunt deja comprimate separat.
vestea bună este că CDN-urile majore au compresia GZip activată în mod implicit, atât timp cât utilizați un CDN, site-ul dvs. web este cel mai probabil deja acoperit.
reducerea numărului de solicitări HTTP
o metodă foarte eficientă pentru reducerea timpului de încărcare a paginii este reducerea numărului de solicitări HTTP pe care le face o pagină. Când cineva vizitează o pagină web, browserul face ping pe serverul web, solicitând fișierele care alcătuiesc conținutul paginii. Când serverul răspunde cu fișierele solicitate, browserul redă apoi conținutul paginii. Browserul face o cerere HTTP separată pentru fiecare fișier care conține conținutul paginii. Cu cât sunt mai multe fișiere pe pagină, cu atât sunt mai multe solicitări HTTP și, în consecință, cu cât pagina dvs. web durează mai mult să se încarce.
Minify CSS și JavaScript
o altă tactică eficientă de reducere a timpului de încărcare a paginii este minimizarea fișierelor JavaScript și CSS. Minimizarea este un proces care elimină toate caracterele, comentariile și spațiile inutile din cod și folosește nume de variabile și funcții mai scurte, eficientizând astfel Codul. Cu cât sunt mai puțini octeți de date din codul dvs., cu atât procesul de încărcare a paginii este mai ușor și mai eficient.
eficientizați codul HTML
eficientizați codul HTML pentru a accelera viteza site-ului. HTML umflat crește volumul de date care este transferat utilizatorilor. De asemenea, poate afecta performanța JavaScript atunci când manipulați DOM. Dacă descoperiți că paginile dvs. HTML conțin 5.000 sau 6.000 de linii de cod înainte de orice conținut de pe pagină (Da, acest lucru se întâmplă cu adevărat, chiar și în rândul companiilor Fortune 500), vă uitați la HTML umflat.
optimizați imaginile pentru un timp mai rapid de încărcare a paginii
care este unul dintre cei mai comuni vinovați în site-urile web lente?
imagini! Imagini foarte mari. Am văzut câteva site-uri web cu imagini de peste 1 MB, iar altele de peste 5 MB. Yikes! Nu face asta. Fișierele mari de imagine încetinesc drastic viteza paginii de destinație, făcând în același timp vizitatorul site-ului să aștepte (adesea frustrat).
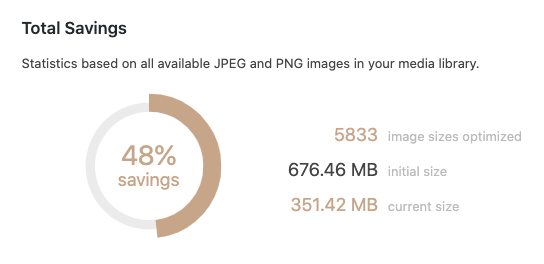
Optimizați-vă imaginile, dar nu distrugeți calitatea imaginii. Doriți fișiere de imagine mici, dar doriți, de asemenea, să evitați un site cu aspect amator. Există o mulțime de pluginuri de optimizare a imaginilor pentru WordPress pe care le puteți utiliza. Ne place TinyPNG. Am redus dimensiunea totală a fișierului de imagine pe Terakeet cu 48% cu instrumentul.

curățați biblioteca media
în timp, este foarte probabil ca biblioteca media să fi fost aglomerată cu imagini vechi sau imagini neutilizate. Acest lucru doar blocheaza site-ul dvs. Curățați biblioteca media ștergând imagini inutile și alte fișiere media pentru o durată medie mai rapidă de încărcare a paginii.
curățați baza de date
Similar cu biblioteca media, baza de date poate deveni umflat în timp cu informații neutilizate, cum ar fi fotografii, fișiere și
optimizarea bazei de date este procesul de identificare și eliminarea datelor de gunoi și conținutul neutilizat din Baza de date. La rândul său, acest lucru vă ajută serverul de găzduire web să aducă informațiile solicitate mai eficient.
30.Veniturile mai mari cu 2% prin SEOTerakeet tehnic au ajutat un Retailer Online să crească veniturile organice cu 30,2% în decurs de 15 săptămâni.Vedeți cum
eliminați blocarea randării JavaScript
când paginile dvs. web se încarcă într-un browser, un apel este trimis la fiecare script, adesea la alte adrese URL. Această coadă de scripturi trebuie completată și goală înainte ca pagina să fie vizibilă pentru utilizator. Render – blocarea fișierelor JavaScript devine destul de un blocaj în aceste cozi, deoarece acestea pot lua timp pentru a încărca, blocarea conținutul principal de pe pagina de a fi prestate în acest timp.
în mod implicit, browserele web încarcă resursele în ordinea în care apar în HTML. Uneori, când resursele necesită o mulțime de resurse de calcul pe dispozitivul utilizatorului, acestea pot provoca o întârziere substanțială în redarea vizuală a paginii. Cu toate acestea, multe dintre aceste Scripturi nu sunt necesare pentru vizualizarea inițială a paginii web. În multe cazuri, ar fi bine ca aceste scripturi să ruleze după încărcarea paginii.
pentru a rezolva această problemă, setați JavaScript-ul de blocare a randării să se încarce asincron sau să elimine scripturile neutilizate sau neimportante (sau porțiuni neutilizate din resursele JavaScript).
utilizare expiră anteturi
expira anteturile ajuta la reducerea timpului de încărcare a paginii pentru returnarea vizitatorilor pe site-ul dvs. web. Ei instruiesc browserul să solicite un fișier de pe server sau să îl tragă în schimb din memoria cache existentă a browserului. Acest lucru reduce numărul de descărcări de pe server, precum și numărul de solicitări HTTP pentru a accelera timpul de încărcare a site-ului web.
expiră anteturile reduce numărul de descărcări de server pentru a îmbunătăți viteza paginii.
site-urile moderne au adesea zeci de fișiere pe pagină. Fiecare fișier în sine adaugă timp de încărcare, în special fișiere mari. Dar, în plus, transmiterea fiecărui fișier necesită o solicitare către server, care adaugă timp incremental și în proces. Expiră anteturile spuneți browserului cât timp să stocați un fișier în memoria cache, astfel încât vizitele viitoare la pagină de către același computer să poată ocoli noi descărcări și solicitări HTTP.
evitați redirecționările URL
o redirecționare URL este o instrucțiune sau o metodă care duce automat un utilizator de la o adresă URL la alta. Există diferite modalități de a implementa o redirecționare. O redirecționare 301 este metoda utilizată pentru a păstra valoarea SEO a paginii de redirecționare. Dar indiferent de tipul de redirecționare, acest proces încetinește viteza paginii dvs., deoarece este nevoie de timp pentru a trece de la un fișier la altul. Prin urmare, încercați să evitați sau să minimizați numărul de redirecționări URL ori de câte ori este posibil.
8 instrumente de testare a timpului de încărcare a paginii

nu că știți elementele de bază despre cum să optimizați viteza site-ului web, veți avea nevoie de instrumentele potrivite.
pentru a testa timpul de încărcare a paginilor web, utilizați unul dintre următoarele instrumente online gratuite. Multe dintre aceste instrumente de analiză pagespeed au, de asemenea, versiuni plătite. Cu toate acestea, revizuirea noastră se concentrează pe ofertele lor gratuite, unde este necesară doar o adresă URL.
testul de viteză al site-ului Pingdom

testul de viteză al site-ului Pingdom este un instrument cuprinzător de testare a timpului de încărcare a paginii. Puteți utiliza versiunea gratuită pentru a verifica timpul de încărcare a paginii de la șapte servere din diferite locații din întreaga lume pentru a examina șapte stări diferite ale cererii de fișiere a browserului.
WebPageTest

WebPagetest este un instrument care este în curs de dezvoltare activă pe GitHub și este, de asemenea, disponibil pentru descărcare dacă doriți să rulați propria instanță. Puteți testa timpul de încărcare a paginii din zeci de locații din întreaga lume. În plus, puteți rula comparații pagină vs.pagină.
Google PageSpeed Insights

Google PageSpeed Insights este principalul instrument Google pentru notarea vitezei unei pagini pe dispozitive mobile și, respectiv, pe desktop. Instrumentul gratuit oferă, de asemenea, o defalcare a performanței paginii pe baza semnelor vitale web de bază Google.
Farul

Lighthouse este un instrument open-source folosit pentru a audita performanța paginii web, accesibilitatea, aplicațiile web progresive, SEO și multe altele. Google recomandă utilizarea fluxului de lucru Chrome DevTools mai degrabă decât Extensia Chrome, deoarece fluxul de lucru DevTools vă permite să testați paginile autentificate și site-urile locale.
GTmetrix

GTmetrix utilizează Google PageSpeed Insights și YSlow! pentru a evalua timpul de încărcare a paginii, cu o locație de testare în Vancouver, Canada, folosind Chrome (Desktop). O caracteristică unică a GTmetrix este capacitatea de a compara performanța unei pagini cu testele anterioare ale aceleiași pagini.
BrowserStack SpeedLab

BrowserStack SpeedLab este unic printre acest set de instrumente de testare a timpului de încărcare a paginii, prin faptul că oferă timpi de încărcare pe mai multe browsere și dispozitive. Măsoară viteza site-ului web pe cloud-ul real al dispozitivului BrowserStack pentru a îmbunătăți precizia.
Dotcom-monitorizați testul de viteză al site-ului web

testul de viteză a site-ului Dotcom-Monitor vă permite să testați viteza paginii dvs. web din 25 de locații diferite simultan, oferindu-vă în același timp posibilitatea de a selecta browserul. Instrumentul returnează rezultatele nu numai pentru o primă vizită, ci și pentru o a doua vizită.
Uptrends site-ul gratuit Viteza de testare

Uptrends Free Website Speed Test include opțiuni de testare din 11 locații. În plus, puteți selecta browserul, limitarea lățimii de bandă, dimensiunea ecranului (desktop) și dispozitivul (mobil).
Enterprise SEO pentru mărci Mariînvață să domini categoria de produse sau servicii în căutarea organică.Să vorbim
Site-urile web ar trebui să se încarce în mai puțin de două secunde, conform Google.
jumătate dintre utilizatorii de telefonie mobilă vor aștepta doar trei secunde înainte de a abandona un site web.
viteza paginii nu este o singură valoare. În schimb, este o combinație de mai mulți factori care cuantifică cât de repede arată și se simte o pagină pentru un utilizator. Acestea includ:
cea mai mare vopsea de conținut (LCP), care măsoară performanța de încărcare și ar trebui să apară în 2,5 secunde de la prima pornire a paginii.
prima întârziere de intrare (FID), care măsoară timpul până la interactivitate și ar trebui să fie mai mică de 100 de milisecunde.