o tempo de carregamento da página é importante!
a velocidade do Site tem sido um fator de classificação do Google. A patente de Velocidade do site do Google foi concedida em 4 de fevereiro de 2014 (patente dos EUA 8.645.362). Após esse foco no tempo de carregamento da página de desktop, a velocidade da página móvel tornou-se um fator de classificação mais recentemente, em 2018, como parte da “atualização de Velocidade” do Google.”O principal mecanismo de pesquisa visa concluir sua mudança para a primeira indexação móvel até Março de 2021. Portanto, é mais importante do que nunca prestar muita atenção à velocidade de carregamento da sua página móvel.
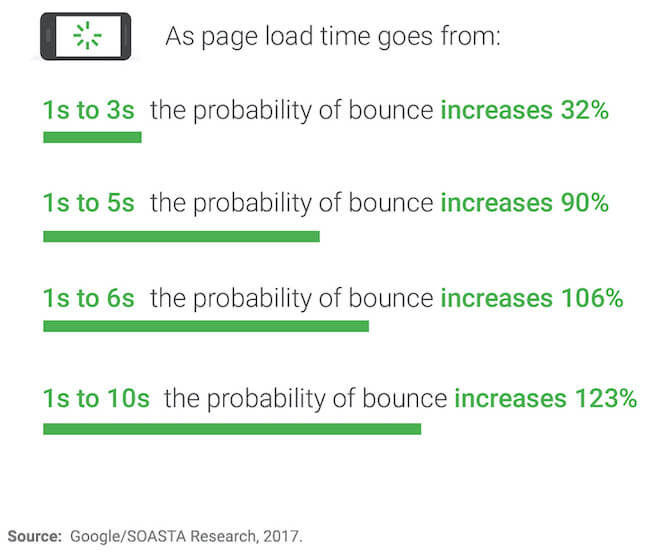
os Sites que carregam rapidamente têm um desempenho melhor em uma variedade de métricas de marketing e SEO, quer você observe os resultados de pesquisa orgânica, o engajamento do site, a taxa de conversão, a taxa de rejeição, o abandono ou a fidelidade.De acordo com uma pesquisa do Google e da Deloitte, melhorar a velocidade de carregamento da página em 0,1 segundos pode aumentar sua taxa de conversão em 8%.
53% de usuários de rejeição após uma espera de 3 segundos em dispositivos móveis
mais Rápido sites têm até 70% de tempo de duração da sessão
Fast websites tem 35% menor, em média, taxas de rejeição
Outro estudo realizado pelo Google, revelou que 53% dos usuários da web abandonar sites com mais do que um atraso de três segundos no celular. Ao comparar sites móveis mais rápidos com sites mais lentos no estudo, os sites mais rápidos resultaram em comprimentos médios de sessão 70% mais longos e taxas de rejeição 35% menores. Os sites móveis mais rápidos ganharam quase o dobro da receita de sites que levaram mais tempo para carregar.

o tempo de carregamento mais rápido da página oferece benefícios sérios quando se trata de melhorar o desempenho do site, incluindo mais visualizações de página, taxas de conversão mais altas e mais receita.
Google Core Web Vitals (CWV)
“Web Vitals” é uma iniciativa do Google que fornece orientação para sinais de qualidade que indicam uma experiência de site “ótima”.
os principais sinais vitais da Web são um subconjunto dos sinais vitais da Web. Cada um dos principais sinais vitais da Web representa um elemento da experiência do Usuário. Cada métrica é mensurável com qualquer página da web ao vivo (“monitoramento real do Usuário”) e impulsiona os resultados centrados no usuário relacionados ao tempo de carregamento da página e à acessibilidade da página. Além disso, o Google afirmou que os principais sinais vitais da Web se tornarão um fator de classificação orgânico ao longo do tempo.

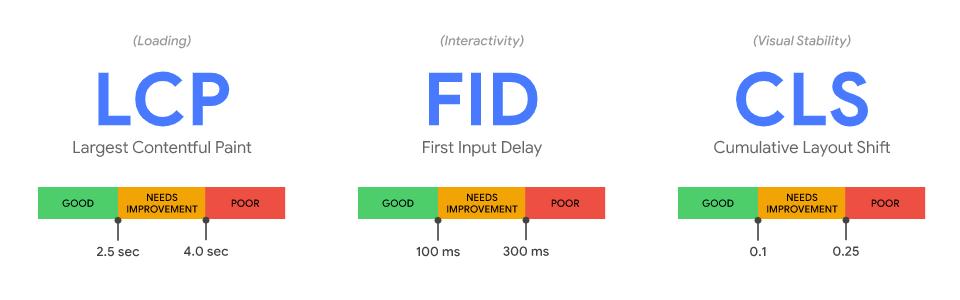
espere que os sinais vitais específicos da web do Google Core evoluam e mudem com o tempo. No momento em que este artigo foi escrito, no entanto, o Google está se concentrando principalmente nas três métricas de experiência do usuário a seguir:
- maior Pintura Contentful (LCP): mede o desempenho de carregamento e deve ocorrer dentro de 2,5 segundos após o início do Carregamento da página.
- primeiro atraso de entrada( FID): mede o tempo para a interatividade e deve ser inferior a 100 milissegundos.
- deslocamento cumulativo de Layout (CLS): Mede a estabilidade visual e deve ser inferior a 0,1.
se você quiser descobrir completamente a pesquisa e a metodologia subjacentes aos principais sinais vitais da web do Google, leia o artigo do Google “definindo os principais limites de métricas do Web Vitals. O artigo mergulha em outras métricas importantes de velocidade de página, Como Time to First Byte (TTFB) e First Contentful Paint (FCP), que ajudam a identificar problemas com tempos de resposta lentos do servidor ou recursos de bloqueio de renderização.
como melhorar o tempo de carregamento da página

Ansioso para aprender como acelerar o desempenho do site, mas não tenho certeza por onde começar? Não se preocupe, nós temos você coberto. Aqui estão 12 Alavancas de otimização de Velocidade do site para melhorar o desempenho do site, Aumentar a experiência do Usuário e turbinar seus rankings de SEO.
quer ir além da velocidade da página? Leia nossa lista de verificação de SEO Final!
Configure uma infraestrutura rápida ou use um host rápido
a otimização da velocidade da Página começa com a infraestrutura certa. Certifique-se de que sua pilha da web foi criada para velocidade. Hospede seu site em um servidor dedicado e de alto desempenho. Mesmo quando seu site tem um design limpo e código otimizado, os servidores compartilhados podem atrasá-lo. Verifique se você está nas versões mais recentes da tecnologia em uso. E garantir que o Cache seja otimizado.
Use um CDN
quer saber como acelerar o tempo de carregamento da página da web? Encurtar a distância que as informações precisam percorrer entre o servidor e o usuário final. Faz sentido, certo? Uma maneira fácil de fazer isso é usar um CDN. Uma rede de entrega de conteúdo (CDN) é um grupo geograficamente distribuído de servidores (também conhecido como POPs). Eles trabalham em conjunto para entregar seu conteúdo da web mais rapidamente. Se o seu site usa HTML, JavaScript, folhas de estilo, imagens ou vídeos, um CDN é uma excelente maneira de aumentar a velocidade do site.
Use Gzip para compactação de arquivos
GZip é uma forma de compactação de dados do lado do servidor que é útil para reduzir o tempo de carregamento da página. Em outras palavras, ele pega um conjunto de dados e o torna menor para uma entrega mais simplificada e eficiente ao computador de um usuário. A compactação Gzip reduz o tamanho de seus arquivos HTML, folhas de estilo e JavaScript. Observe que ele não funciona em imagens ou vídeos, pois eles já estão compactados separadamente.
a boa notícia é que os principais CDNs têm a compactação GZip ativada por padrão, portanto, desde que você esteja usando um CDN, seu site provavelmente já está coberto.
Reduzir o número de solicitações HTTP
Um método altamente eficaz para reduzir o tempo de carregamento da página é a redução do número de solicitações HTTP de uma página faz. Quando alguém visita uma página da web, o navegador Pinha o servidor da web, solicitando os arquivos que compõem o conteúdo da página. Quando o servidor responde com os arquivos solicitados, o navegador renderiza o conteúdo na página. O navegador faz uma solicitação HTTP separada para cada arquivo que compreende o conteúdo da página. Quanto mais arquivos na página, mais solicitações HTTP e, consequentemente, mais tempo sua página da web leva para carregar.
Minify CSS e JavaScript
outra tática eficaz de redução de tempo de carregamento da página é minificar arquivos JavaScript e CSS. Minificação é um processo que elimina todos os caracteres, comentários e espaços desnecessários no código e usa nomes de variáveis e funções mais curtos, simplificando assim o código. Quanto menos bytes de dados em seu código, mais fácil e eficiente será o processo de carregamento da página.
agilize seu HTML
agilize seu código HTML para acelerar a velocidade do site. HTML inchado aumenta o volume de dados que é transferido para os usuários. Também pode afetar o desempenho do JavaScript quando você está manipulando o DOM. Se você achar que suas páginas HTML contêm 5.000 ou 6.000 linhas de código antes de qualquer conteúdo na página (Sim, isso realmente acontece, mesmo entre as empresas da Fortune 500), você está olhando para HTML inchado.
otimize imagens para um tempo de carregamento de página mais rápido
Qual é um dos culpados mais comuns em sites lentos?
imagens! Realmente, imagens realmente grandes. Vimos alguns sites com imagens acima de 1 MB e outros acima de 5 MB. Caramba! Não faças isso. Arquivos de imagem grandes diminuem drasticamente a velocidade da sua página de destino, enquanto também fazem o visitante do site esperar (muitas vezes frustrado).
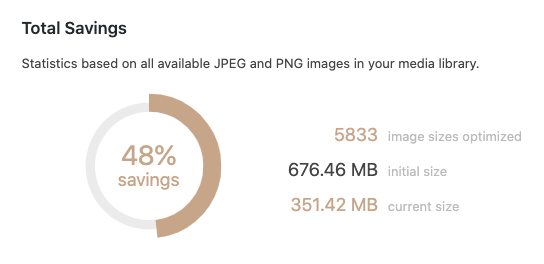
otimize suas imagens, mas não destrua a qualidade da imagem. Você deseja pequenos arquivos de imagem, mas também deseja evitar um site de aparência Amadora. Existem toneladas de plugins de otimização de imagem para WordPress que você pode usar. Nós gostamos de TinyPNG. Reduzimos o tamanho total do arquivo de imagem no Terakeet em 48% com a ferramenta.

Limpe sua biblioteca de mídia
com o tempo, é muito provável que sua biblioteca de mídia esteja cheia de imagens antigas ou imagens não utilizadas. Isso apenas obstrui seu site. Limpe sua biblioteca de mídia excluindo imagens desnecessárias e outros arquivos de mídia para tempos médios de carregamento de página mais rápidos.
Limpe seu banco de dados
semelhante à sua biblioteca de Mídia, seu banco de dados pode ficar inchado com o tempo com informações não utilizadas, como fotos, arquivos e
a otimização do banco de dados é o processo de identificação e Eliminação de dados de lixo e conteúdo não utilizado do seu banco de dados. Por sua vez, isso ajuda seu servidor de hospedagem a buscar informações solicitadas com mais eficiência.
30.A receita 2% maior por meio do Seoterakeet técnico ajudou um varejista on-line a aumentar a receita orgânica YoY em 30,2% em 15 semanas.Veja como
remover JavaScript de bloqueio de renderização
quando suas páginas da web são carregadas em um navegador, uma chamada é enviada para todos os scripts, geralmente em outros URLs. Essa fila de scripts precisa ser concluída e vazia antes que a página fique visível para o usuário. Os arquivos JavaScript de bloqueio de renderização tornam-se um obstáculo nessas filas, pois podem levar tempo para carregar, impedindo que o conteúdo principal da página seja renderizado durante esse período.
por padrão, os navegadores da web carregam recursos na ordem em que ocorrem no HTML. Às vezes, quando os recursos exigem muitos recursos de computação no dispositivo do Usuário, eles podem causar um atraso substancial na renderização visual da página. No entanto, muitos desses scripts não são necessários para visualizar inicialmente a página da web. Em muitos casos, seria bom que esses scripts fossem executados após o carregamento da página.
para resolver esse problema, defina seu JavaScript de bloqueio de renderização para carregar de forma assíncrona ou remover scripts não utilizados ou sem importância (ou partes não utilizadas de seus recursos JavaScript).
o uso expira cabeçalhos
os cabeçalhos Expires ajudam a reduzir o tempo de carregamento da página para retornar visitantes ao seu site. Eles instruem o navegador a solicitar um arquivo do servidor ou, em vez disso, retirá-lo do cache existente do navegador. Isso reduz o número de downloads do servidor, bem como o número de solicitações HTTP para acelerar o tempo de carregamento do site.
os cabeçalhos Expires reduzem o número de downloads do servidor para melhorar a velocidade da página.
os sites modernos geralmente têm dezenas de arquivos por página. Cada arquivo em si adiciona tempo de carregamento, especialmente arquivos grandes. Mas, além disso, transmitir cada arquivo requer uma solicitação ao servidor, o que adiciona tempo incremental no processo também. Expira cabeçalhos diga ao navegador Quanto tempo armazenar um arquivo no cache para que futuras visitas à página pelo mesmo computador possam ignorar novos downloads e solicitações HTTP.
evitar redirecionamentos de URL
um redirecionamento de URL é uma instrução ou método que leva automaticamente um usuário de um URL para outro. Existem diferentes maneiras de implementar um redirecionamento. Um redirecionamento 301 é o método usado para reter o valor de SEO da página de encaminhamento. Mas não importa o tipo de redirecionamento, esse processo diminui a velocidade da sua página, pois leva tempo para ir de um arquivo para outro. Portanto, tente evitar ou minimizar o número de redirecionamentos de URL sempre que possível.
ferramentas de teste de tempo de carregamento de 8 páginas

não que você saiba o básico sobre como otimizar a velocidade do site, você precisará das ferramentas certas.
para testar o tempo de carregamento da página de suas páginas da web, use uma das seguintes ferramentas online gratuitas. Muitas dessas ferramentas de análise do pagespeed também têm versões pagas. No entanto, nossa análise se concentra em suas ofertas gratuitas, onde apenas um URL é necessário.
Pingdom Site de Teste de Velocidade

O Pingdom Site de Teste de Velocidade é um abrangente tempo de carregamento da página ferramenta de teste. Você pode usar a versão gratuita para verificar o tempo de carregamento da página de sete servidores em vários locais ao redor do mundo para examinar sete estados diferentes da solicitação de arquivo de um navegador.
WebPageTest

WebPagetest é uma ferramenta que está em desenvolvimento ativo no GitHub e também está disponível para download, se você gostaria de executar sua própria instância. Você pode testar o tempo de carregamento da página em dezenas de locais ao redor do mundo. Além disso, você pode executar comparações de página vs. página.
o Google PageSpeed Insights

o Google PageSpeed Insights é o Google, a principal ferramenta para marcar uma página da velocidade em dispositivos móveis e desktop, respectivamente. A ferramenta gratuita também fornece uma análise do desempenho da página com base nos principais sinais vitais da web do Google.
Farol

o Farol é uma ferramenta de código aberto usado para auditoria de desempenho página web, a acessibilidade, a progressiva aplicações web, SEO e muito mais. O Google recomenda usar o fluxo de trabalho do Chrome DevTools em vez da extensão do Chrome porque o fluxo de trabalho do DevTools permite testar páginas autenticadas e sites locais.
GTmetrix

GTmetrix usa o Google PageSpeed Insights e YSlow! para avaliar o tempo de carregamento da sua página, com um local de teste em Vancouver, Canadá, usando o Chrome (Desktop). Uma característica única do GTmetrix é a capacidade de comparar o desempenho de uma página com testes anteriores da mesma página.
BrowserStack SpeedLab

BrowserStack SpeedLab é sem igual, entre este conjunto de tempo de carregamento da página, ferramentas de teste, em que ele oferece para os tempos de carga em vários navegadores e dispositivos. Ele mede a velocidade do site na nuvem de dispositivos reais do BrowserStack para melhorar a precisão.
Dotcom-Monitor de Site de Teste de Velocidade

O Dotcom-Monitor de Site de Teste de Velocidade permite que você teste sua página web da velocidade de 25 diferentes locais simultaneamente, ao mesmo tempo, dando-lhe a capacidade para selecionar o navegador. A ferramenta retorna resultados não apenas para uma primeira visita, mas também para uma segunda visita.
as tendências (em alta Site de Teste de Velocidade

as tendências (em alta Site de Teste de Velocidade inclui opções de teste a partir de 11 localidades. Além disso, você pode selecionar o navegador, limitação de largura de banda, tamanho da tela (desktop) e dispositivo (móvel).
SEO Empresarial Para grandes Marcasaprenda a dominar sua categoria de produto ou serviço na pesquisa orgânica.Vamos conversar
a velocidade da página não é uma única métrica. Em vez disso, é uma combinação de vários fatores que quantificam a rapidez com que uma página se parece e se sente com um usuário. Estes incluem:
maior Pintura Contentful (LCP), que mede o desempenho de carregamento, e deve ocorrer dentro de 2,5 segundos de quando a página começa a carregar.
primeiro atraso de entrada (FID), que mede o tempo para a interatividade e deve ser inferior a 100 milissegundos.