het is gemakkelijk om een volledige breedte slider te maken als uw WordPress thema heeft een volledige breedte lay-out. Gewoon het toevoegen van een responsieve volledige breedte slider aan de pagina-inhoud, zal de slider automatisch volledige breedte.
maar als het WordPress thema heeft een boxed lay-out, dat is, de pagina-inhoud is niet volledige breedte, de belangrijkste wrapper heeft een maximale breedte limiet en heeft paddings eromheen, als u de slider toe te voegen aan de pagina-inhoud, omdat de pagina is niet volledige breedte, standaard, de slider is beperkt tot de pagina en zal ook worden boxed.
deze tutorial zal u begeleiden hoe u een WordPress volledige breedte slider te maken, zelfs in een WordPress thema van boxed lay-out. Er zijn 3 stappen in deze tutorial:
- Stap 1 – Install Wonder Slider
- Stap 2-Create a full width slider
- Stap 3-Publiceer de slider
aan het einde van deze tutorial, zullen we een WordPress full width slider maken zoals getoond op de volgende pagina: WordPress Full Width Slider.
we zullen ook bespreken hoe u direct de slider PHP code toe te voegen aan uw WordPress thema als het nodig is in sommige gevallen.
- extra – voeg de slider PHP-code toe aan WordPress theme bestand
Stap 1 – Installeer Wonder Slider
installeer eerst de plugin Wonder Slider. U kunt de gratis versie downloaden van de homepage van het product, probeer het, Zorg ervoor dat het werkt voor u alvorens te upgraden naar de commerciële versie.

Stap 2-Maak een schuifregelaar met volledige breedte
in Wonder Slider, Maak een nieuwe schuifregelaar, in Stap 3, tab Opties, schuifregelaar opties, vink de optie aan “Maak een responsieve schuifregelaar” en “maak een schuifregelaar met volledige webbrowserbreedte”.
als de inhoud van uw WordPress-pagina in het midden van de hele pagina staat, dan zijn deze twee opties goed genoeg. Maar als de pagina een zijbalk of zijmenu heeft, is de pagina-inhoud niet in het midden uitgelijnd, vink dan ook de optie aan “gebruik JavaScript om te helpen bij het maken van volledige webbrowserbreedte”.

klik om de afbeelding te vergroten
voor het gebruik van Wonder Slider, zie de YouTube quick start video: Hoe maak je een WordPress Slider.
Stap 3-Publiceer de slider
klik op de knop “Save & Publish” en publiceer de slider. Nadat u opslaan en publiceren van de slider, de plugin zal de shortcode en PHP-code van de slider weer te geven.
kopieer de shortcode en plak deze op een WordPress-pagina of-post en u hebt deze gemaakt met een WordPress-schuifregelaar met volledige breedte, zelfs in een pagina met een box.

klik om de afbeelding te vergroten
extra – voeg de slider PHP code toe aan WordPress theme bestand
in sommige gevallen kunt u de slider direct toevoegen aan uw WordPress thema, bijvoorbeeld als u de slider wilt toevoegen aan de bovenkant van uw pagina, boven het menu en de header.
Wij raden u aan een backup van uw WordPress site voor het bewerken van het WordPress thema PHP-bestand. Als u niet bekend bent met PHP codering, kunt u de PHP-code en uw WordPress site te breken.
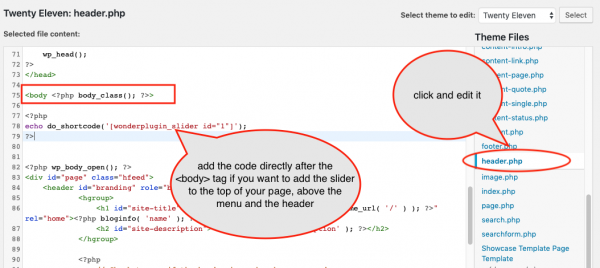
in uw WordPress-backend, ga naar het linkermenu Appearance -> Editor, zoek het bestand header.php in de rechter lijst, klik en bewerk het.
als u de slider aan de bovenkant van uw pagina wilt toevoegen, zoek dan de tag <body>, voeg de slider PHP-code erachter toe.
<?php echo do_shortcode(''); ?>

klik om de afbeelding te vergroten
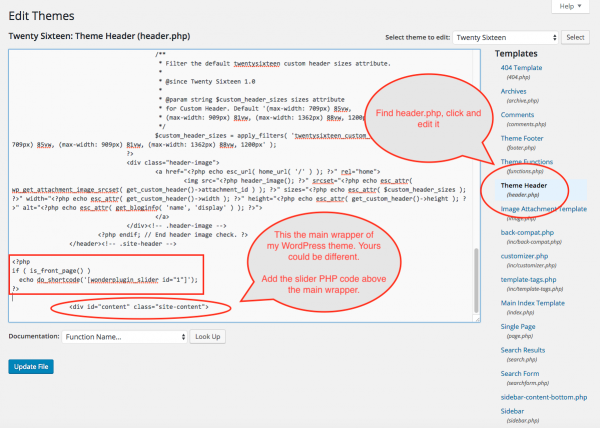
als u de slider net boven de pagina-inhoud wilt toevoegen, vindt u de div van uw hoofdpagina wrapper in het bestand, voeg dan de slider PHP-code erboven toe.

klik om de afbeelding te vergroten
als u wilt dat de slider alleen op de homepage van de website verschijnt, kunt u de PHP-code wijzigen in::
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
sommige WordPress thema ’s de naam van de id van de hoofdpagina wrapper als belangrijkste, sommige thema’ s noemen het als inhoud. De div kan er dus uitzien als <div> of <div>. Er is geen regel over hoe het te noemen, het hangt volledig af van uw WordPress thema.
als u niet bekend bent met HTML, is het misschien niet eenvoudig om de hoofdpagina wrapper in het bestand te vinden. Je zou de code kunnen verplaatsen en zien hoe het eruit ziet in de laatste pagina.
bij het toevoegen van de PHP code, zorg ervoor dat u het niet toevoegt tussen een bestaande PHP <?php en ?> tags in het template bestand. Geneste PHP open en sluit tags zal de PHP breken.
als u de PHP code op een verkeerde plaats plaatst en geneste PHP <?php en ?> tags maakt, kunt u uw WordPress breken en mogelijk geen toegang hebben tot het WordPress dashboard. Als u een WordPress back-up hebt gemaakt, kunt u deze herstellen. Als u geen back-up hebt, kunt U FTP in uw webserver, ga naar de map wp-content -> themes -> your theme name, zoek het header.php bestand, download het, bewerk het met een teksteditor, dan FTP het terug en uw WordPress zal worden hersteld.