‘Everything a click away’ is wat gebruikers zoeken in dit digitale tijdperk!
dit geeft aanleiding tot de eis en creatie van gebruikershandleidingen voor webapps die een belangrijke hulp zijn voor elke IT-ontwikkelaar en een vertegenwoordiger van de klantenservice. Hier, laten we een reis over het maken van een gebruikershandleiding voor een webapplicatie die u zal helpen omgaan met en verzegelen overvloedige winstmarges in 2021.
Wat is de gebruikershandleiding voor webapplicatie?
gebruikershandleidingen of eindgebruikershandleidingen voor webapplicaties zijn het instructiemateriaal bedoeld om gebruikers de webapplicatie goed te laten begrijpen. Het is een essentieel document dat uw klanten helpt om snel aan boord te komen met uw app.
Bovendien biedt het bruikbare adviezen over hoe een probleem te navigeren of te overwinnen wanneer zij met een probleem worden geconfronteerd. Deze handleidingen zijn formele stukken van het schrijven met een bepaalde structuur. Het is geschreven door een productontwerper of technische schrijver omdat ze grondig vertrouwd zijn met het product.
de eerste fase in het begrijpen van wat een gebruikershandleiding is en het creëren van een effectieve handleiding voor de web apps vraagt om te weten wie het product gebruikt en het vervolgens te fabriceren door deze gebruikers in gedachten te houden. Voor een probleemloze en uitzonderlijke gebruikerservaring, maak uw inhoud nauwkeurig, duidelijk en eenvoudig te volgen.
Waarom Maakt U Een Gebruikershandleiding Voor Webtoepassingen?
de gebruikershandleiding voor webapplicaties is belangrijk omdat het eindgebruikers de mogelijkheid biedt om te leren hoe ze uw webapplicatie, de functies ervan en tips en trucs kunnen gebruiken om veelvoorkomende problemen op te lossen. Het belangrijkste doel van een dergelijke handleiding is om uw gebruikers te helpen voor een effectief en veilig gebruik van uw product. Laten we in detail begrijpen waarom men een gebruikershandleiding voor web apps moet maken:
- Genereer meer Leads: hier, het definiëren van product functies en functies kan heel nuttig zijn in het beïnvloeden van gebruikers voor het kopen van nieuwe producten.
- geen juridische problemen: deze gids kan gebruikers informeren over hoe ze de web-app veilig kunnen gebruiken en hen waarschuwen voor elk dreigend gevaar van wanbeheer.
- Een Snelle Referentie: Deze handleiding kan worden aangeduid als een snelle gids door ingenieurs en een verkoop literatuur voor het sales team om hen te helpen om samen te werken en hun weg efficiënt en snel te vinden.
- bespaart ondersteunend personeel tijd en vermindert Oproepen: een handleiding die rijk is aan inhoud en componenten maakt het gemakkelijk voor gebruikers om te vinden wat ze zoeken en hun problemen zelf op te lossen. Dit bespaart veel tijd voor uw klantenserviceteam, vermindert vragen van gebruikers en verbetert de tevredenheid van uw klanten.
- Image van het merk Augment: Dergelijke handleidingen geven uw gebruikers een verrijkte ervaring door hen te laten zien dat u de zorg over hun eisen en maken ze zich gewaardeerd voelen. Dit, op zijn beurt, helpt bij het verhogen van klantenbinding en loyaliteit.
ongeveer 70% van de eindgebruikers de voorkeur aan een bezoek aan de site van een bedrijf om oplossingen te krijgen voor hun vragen in plaats van het gebruik van e-mail of telefoon.

wilt u de kosten & tijd besparen voor uw supportteam?
CloudTutorial helpt u om tickets met 80% te verminderen door uw team te helpen snel antwoorden te vinden op de vragen!
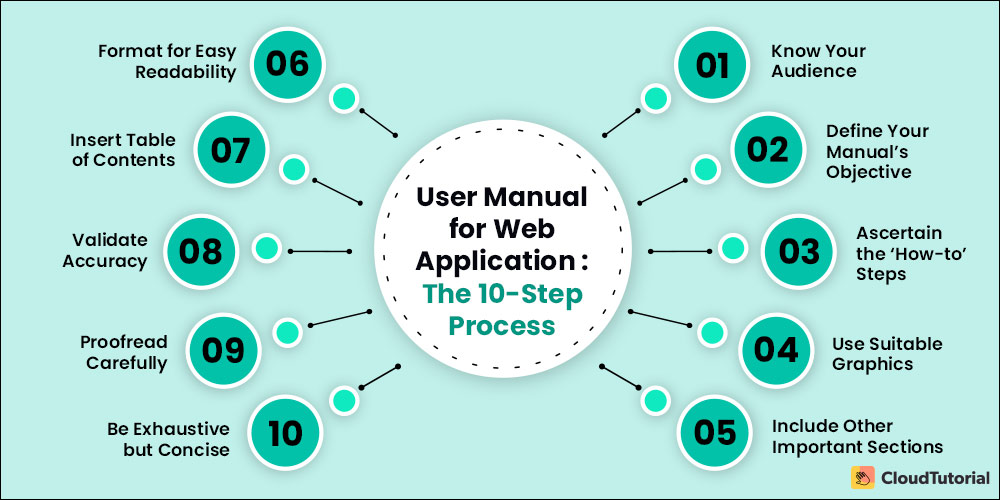
Gebruikershandleiding voor webapplicatie: het 10-stappen proces

het maken van een gebruikershandleiding of handleiding voor een webapplicatie is een enorme verantwoordelijkheid, aangezien dit voltooide document zal worden doorverwezen door personen die erop vertrouwen om hen aanwijzingen te geven die ze kunnen volgen. Dit vereist een mix van technische en organisatorische schrijfvaardigheden. Volg deze 10 eenvoudige stappen om een effectieve handleiding voor webtoepassingen te maken:
Stap 1: Ken uw doelgroep
de helft van het werk is gedaan als u begrijpt wie uw doelgroep is!
het herkennen ervan helpt u te bepalen wat voor soort informatie, de diepte ervan en hoe het moet worden weergegeven. Denk aan het opleidingsniveau van het publiek, de gezondheid (eventuele ziekten, leerstoornissen of handicaps) en de leeftijd om te beslissen over de beste methode om de creatie van deze gids te plannen.
Stap 2: Definieer het doel van uw handleiding
de beschrijving van uw gidsen moet overeenkomen met de vereisten van uw doelgroep!
zorg ervoor dat u weet welke informatie de lezers van een web app guide nodig hebben en begin het te structureren. Het moet uitleggen wat de basis operationele richtlijnen en het doel van uw web app zijn. Ook, taakanalyse zal helpen eindgebruikers te identificeren en te organiseren van de maatregelen die nodig zijn om de web-app te gebruiken.
Stap 3: Controleer de’ How-to ‘ stappen
Maak een lijst van alle stappen die uw gebruikers nodig hebben om taken te volgen die de web app handleiding uitlegt!
na het maken van deze lijst, probeer deze taken zelf uit te voeren. Dit zal u begeleiden bij het bepalen of de lijst een wijziging nodig heeft of voldoende is om het doel te vervullen. Blijf werken of herzien door middel van de richtlijnen totdat ze zijn gemakkelijk te impliceren zoals geschreven.
Stap 4: Gebruik geschikte afbeeldingen
maak gebruik van elementen die deze handleiding super eenvoudig te volgen en te bedienen maken!
bouw de juiste grafieken, illustraties en grafieken om samen met de bijbehorende stappen in de tekst op te nemen. Bovendien, plaats ze op een zodanige manier dat gebruikers duidelijk kunnen zien welk deel van de geschreven richtlijnen met betrekking tot elke afbeelding.
Stap 5: Include Other Important Sections
Focus on shaping other sections of the manual for in-depth understanding!
samen met de eigenlijke instructies, aandacht besteden aan weven secties zoals een inleiding en conclusie.
- het introductiegedeelte van een gebruikershandleiding voor webapps begint normaal gesproken met een algemeen productoverzicht en een boodschap van dankbaarheid aan de gebruikers voor het kiezen van het product.
- de conclusie eindigt gewoonlijk met bijzonderheden en informatie over de garantie, eventuele disclaimers die nodig zouden kunnen zijn, en contactgegevens van het bedrijf.
het kan ook nuttig zijn om een gids voor probleemoplossing en veelgestelde vragen (FAQ ‘ s) te bevatten.
Stap 6: formaat voor eenvoudige leesbaarheid
om de hoogste leesbaarheid en helderheid te bereiken, focus je op het formaat van je handleiding!
omdat het noodzakelijk is om elk stukje informatie op te nemen, is een doordachte beschouwing van het formaat ook van cruciaal belang.
Tips om een eenvoudig te volgen en gebruiksvriendelijke handleiding te schrijven:
- Markeer secties met behulp van koppen en subrubrieken. Maak overgangen van het ene deel naar het andere op een vereenvoudigde manier.
- de lettergrootte moet ten minste 10 punten bedragen. Het kan worden gemaakt om een grotere lettergrootte afhankelijk van uw doelgroep.
- geeft de voorkeur aan een geschikt lettertype. Het is meestal het beste om Calibri of Arial lettertype te selecteren.
- gebruik tabellen, grafische weergave of lijsten met opsommingstekens om vitale informatie te markeren.
- Toon stappen in een genummerde lijst. Dit maakt het gemakkelijk voor gebruikers om de instructies te volgen.
Stap 7: inhoudsopgave
om een duidelijke indeling van de secties te illustreren, een inhoudsopgave invoegen!
het toevoegen van een inhoudsopgave is een manier om gebruikers een blik te laten werpen op wat uw web app handleiding bezit. Deze sectie zal gebruikers helpen vinden oplossingen voor de vragen die ze zoeken met veel gemak.
Stap 8: Valideer nauwkeurigheid
foutloze handleidingen voor webapplicaties stralen ultieme helderheid uit naar de gebruikers!
de instructies van de handleiding moeten ongetwijfeld aangeven hoe specifieke procedures moeten worden gevolgd om maximaal voordeel te halen uit de web-app. Hiervoor is een grondige controle van de duidelijkheid van de taal, volgorde van de stappen en terminologieën verplicht.
stap 9: zorgvuldig proeflezen
geen grammatica-en spelfouten in handmatige creatie kunnen uw geloofwaardigheid vergroten!
u kunt een technische schrijver of medewerker de handleiding van de web-app laten proeflezen en bewerken. Typografische fouten en dergelijke fouten kunnen verwarring in de geest van de lezer te creëren. Daarnaast moet een corrector maatregelen nemen om te lange alinea ‘ s, ingewikkelde zinsstructuur, dubbelzinnige of verwarrende taal en passieve stem te corrigeren.
stap 10: Wees uitputtend maar beknopt
kies minder woorden om meer over de web-app te beschrijven!
gebruikershandleidingen voor webapps moeten uitgebreid zijn. De secties moeten worden geschreven in een technische taal die gericht is op het geven van maximaal materiaal of informatie beknopt. Het maken van de handleiding langer alleen door het vullen van woorden wordt niet voorgesteld als de gebruikers de neiging om te lezen korte uitleg alleen.

het maken van Gebruikershandleiding voor uw Web-App lijkt vervelend?
kies CloudTutorial om handleidingen te maken en te delen onder uw gebruikers in een zap! Maak het maken van handleidingen probleemloos!
Gebruikershandleiding voor webapplicatie: gratis sjablonen
bij de ontwikkeling van webapps moeten bedrijven rekening houden met de gebruikershandleiding om de implementatie ervan correct te vermelden. Kies hiervoor sjablonen voor web app – gebruikershandleidingen die relevante richtlijnen bevatten, zodat consumenten de app efficiënt kunnen leren en gebruiken.
hier zijn enkele sjablonen waarmee u uw handleiding voor web apps in een oogwenk kunt maken!
instructiehandleiding voor Web-App
richtlijnen voor het maken van een gebruikershandleiding in MS Word voor uw website zijn – uitleggen door middel van ‘how-to’ instructies, test deze instructies, bieden stap-voor-stap sequenties, vermijden lange alinea ‘ s, invoegen visuals, uitleggen pictogrammen, codes, en symbolen waar nodig, schrijven in actieve stem en gebruik tegenwoordige tijd, ga er niet van uit dat de gebruiker de productkennis heeft, en vermijd jargon.
u kunt softwarehandleidingen schrijven door een beschrijving, een visuele titelpagina, apt – secties en een inhoudsopgave op te nemen. Voeg in elke sectie schermafbeeldingen toe samen met de tekst die gebruikers zal helpen hun taken gemakkelijk te begrijpen en uit te voeren.
om een gebruikershandleiding effectief te laten zijn, moet u het probleem beschrijven, uw doelgroep definiëren, gefocust blijven op het onderwerp, een sjabloon gebruiken, voorkomen dat first person en jargon worden gebruikt, geen passieve stem gebruiken, foto ’s en video’ s invoegen en beschrijvend zijn.
conclusie
wanneer het op een gestructureerde manier wordt beschreven met absolute leesbaarheid in het achterhoofd, biedt een gebruikershandleiding voor webapps de beste hulp voor zelfs de meest vermoeiende technische boodschappen.
door te leren hoe u gebruikershandleidingen voor webapplicaties kunt maken, kunt u goed vervaardigde handleidingen aan uw gebruikers geven die hen helpen advies te krijgen voordat u uw webapplicatie gebruikt. Nu, met de CloudTutorial KB platform, opslaan en optimaliseren van uw handmatige inhoud om uw marketing doelen te bereiken.
als u enige verwarring hebt, zoals of CloudTutorial uw bedrijf helpt bij het maken van gebruikershandleidingen of niet, dan kunt u alleen een gratis proefperiode starten en zelf ervaren hoe het uw bedrijf helpt.
probeer het uit voordat je beslist.
Maak nu een testartikel aan!
- artikel
- Wat is het?
met behulp van deze tool, alles wat je hoeft te doen is het toevoegen van uw eerste test artikel en zien hoe het eruit ziet. Nu, je hoeft niet aan te melden of inloggen in CloudTutorial software gewoon om te controleren hoe uw eerste artikel verschijnt.