Gebruik deze handleiding om te leren hoe u afbeeldingen kunt toevoegen aan uw site vanaf uw computer, een andere website of uw mediabibliotheek met behulp van de classic editor. Als u de blokbewerker gebruikt, raadpleeg dan de Afbeeldingsblokgids. Welke editor gebruik ik?
opmerking: de instructies in deze gids verwijzen naar de klassieke Editor. Als u gebruik maakt van de WordPress block editor, zie dan deze handleiding.
inhoudsopgave
een afbeelding van uw Computer invoegen
- plaats uw cursor waar u wilt dat uw afbeelding wordt weergegeven.
- Sleep uw afbeelding van uw computer naar de editor.

inhoudsopgave
een afbeelding van het Web invoegen
deze methode zal niet noodzakelijk het document/Bestand uploaden naar de mediabibliotheek van uw site. Bestanden van een externe site zullen worden geüpload en uw afbeelding link zal worden bijgewerkt. Als het bestand elders wordt gehost en niet automatisch wordt geüpload naar uw mediabibliotheek, zal de afbeelding niet meer werken op uw blog als het wordt verwijderd van die site.
- Plaats uw cursor waar u de afbeelding wilt laten verschijnen en klik op de knop media toevoegen.

- kies Invoegen van URL en plak de URL van het bestand voordat u op Invoegen in pagina klikt.
inhoudsopgave
een afbeelding uit uw mediabibliotheek invoegen
- plaats uw cursor waar u de afbeelding wilt laten verschijnen en klik op de knop Media toevoegen die direct boven uw editor staat.

- Zoek de afbeelding die u wilt invoegen en selecteer deze. U zult in staat zijn om te navigeren tussen afbeeldingen, documenten, video ‘ s en audiobestanden. Merk op dat de laatste twee opties zijn alleen beschikbaar met de WordPress.com Premium-en businessplannen.

voor meer informatie over deze instellingen, bezoek onze gids hier.
inhoudsopgave
Afbeeldingsuitlijning
bij het invoegen van afbeeldingen in uw berichten en pagina ‘ s, kunt u uw tekst er omheen laten wikkelen. Klik op de ingevoegde afbeelding om deze te selecteren en kies vervolgens de gewenste uitlijning.

naast elkaar
als u afbeeldingen naast elkaar op dezelfde lijn wilt zien verschijnen, plaatst u de afbeeldingen naast elkaar en geeft u ze zowel links als rechts uitlijning.
zorg ervoor dat de afbeeldingen klein genoeg zijn dat ze beide op één regel passen, inclusief randen en marges. Anders zal een van de afbeeldingen naar de volgende regel worden gestoten. Als dit gebeurt, kunt u de grootte van de afbeeldingen, zodat ze naast elkaar kunnen passen.

geen Tekstafbreking
Als u niet wilt dat de tekst om uw afbeelding heen loopt, kunt u de uitlijning links of rechts uit uw afbeeldingen verwijderen. Klik op de afbeelding en selecteer de optie geen uitlijning. De tekst stopt dan met het omwikkelen van je afbeelding.

inhoudsopgave
uw ingevoegde afbeeldingen bewerken
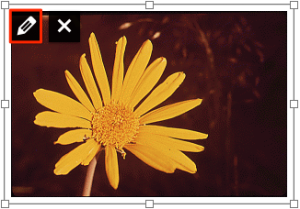
bij het aanmaken van een bericht/pagina vanuit het wp-beheerdersdashboard kunt u ingevoegde afbeeldingen bewerken zodat deze op een aantrekkelijke manier met uw inhoud meegroeien. U kunt deze instellingen openen door de afbeelding te selecteren waarmee u wilt werken en op het potloodpictogram te klikken.

meer informatie over de manieren waarop u uw afbeeldingen kunt bewerken!
inhoudsopgave
probleemoplossing
als u problemen ondervindt bij het uploaden van afbeeldingen, raadpleeg dan onze tips voor probleemoplossing. U kunt ook proberen een aantal problemen oplossen tips vermeld op de Browser Problemen pagina.
afbeeldingen moeten worden opgeslagen in RGB-modus, en u zult de beste resultaten zien als u het sRGB-kleurprofiel en het .png – formaat gebruikt. Geanimeerde GIF ‘ s worden niet weergegeven, tenzij ze worden weergegeven op 100% volledige grootte.
Veelzijdige plannen en prijzen
-
Gratis
het Beste voor studenten
-
Persoonlijke
het Beste voor hobbyisten
-
Premium
Beste voor freelancers
-
Business
het Beste voor kleine bedrijven
Kies een plan