Det er enkelt å lage en glidebryter i full bredde hvis WordPress-temaet ditt har en fullbreddeoppsett. Bare å legge en responsiv full bredde glidebryteren til sideinnholdet, vil glidebryteren være full bredde automatisk.
Men Hvis WordPress-temaet har en boksoppsett, er sideinnholdet ikke full bredde, hovedinnpakningen har en maksimal breddegrense og har paddinger rundt den, hvis du legger glidebryteren til sideinnholdet, siden siden ikke er full bredde, er glidebryteren som standard begrenset til siden og vil også bli bokset.
denne opplæringen vil veilede deg hvordan du oppretter En WordPress full bredde glidebryteren selv I En WordPress tema eske layout. Det er 3 trinn i denne opplæringen:
- Trinn 1 – Installer Wonder Slider
- Trinn 2 – Lag en glidebryter i full bredde
- Trinn 3-Publiser glidebryteren
på slutten av denne opplæringen vil vi lage En wordpress full width slider som vist på følgende side: WordPress Full Width Slider.
Vi vil også diskutere hvordan du legger til glidebryteren PHP-koden direkte Til WordPress-temaet ditt hvis det er nødvendig i noen tilfeller.
- Tillegg – Legg glidebryteren PHP – kode Til WordPress tema fil
Trinn 1-Installer Wonder Slider
først må du installere plugin Wonder Slider. Du kan laste Ned Gratisversjonen fra produktets hjemmeside, prøv den, sørg for at den fungerer for deg før du oppgraderer til den kommersielle versjonen.

Trinn 2-Opprett en glidebryter i full bredde
i Wonder Slider, opprett en ny glidebryter, i trinn 3, Valgfane, Glidebryteralternativer, merk av for alternativet «Opprett en responsiv glidebryter» og «Opprett en full nettleserbreddebryter».
Hvis WordPress-sideinnholdet ditt er midt på hele siden, er disse to alternativene gode nok. Men hvis siden har en sidebar eller sidemeny, er sideinnholdet ikke midtjustert, vennligst sjekk også alternativet «Bruk JavaScript for å skape full nettleserbredde».

klikk for å forstørre bildet
for hvordan du bruker Wonder Slider, kan du se YouTube quick start video: hvordan lage En WordPress Slider.
Trinn 3-Publiser glidebryteren
Klikk på knappen «Lagre & Publiser» og publiser glidebryteren. Når du lagrer og publisere glidebryteren, vil plugin vise snarvei og PHP-koden på glidebryteren.
Kopier snarvei og lim den inn På En WordPress side eller innlegg, og du har opprettet Med En WordPress full bredde skyveknapp, selv i en side med eske layout.

klikk for å forstørre bildet
Tillegg – Legg glidebryteren PHP-koden Til WordPress tema fil
i noen tilfeller kan det være lurt å direkte legge glidebryteren Til WordPress tema, for eksempel hvis du ønsker å legge glidebryteren til toppen av siden din, over menyen og overskriften.
vi anbefaler at du sikkerhetskopierer WordPress-nettstedet ditt før du redigerer WordPress theme PHP-filen. Hvis DU ikke er kjent MED PHP-koding, kan DU bryte PHP-koden og WordPress-siden din.
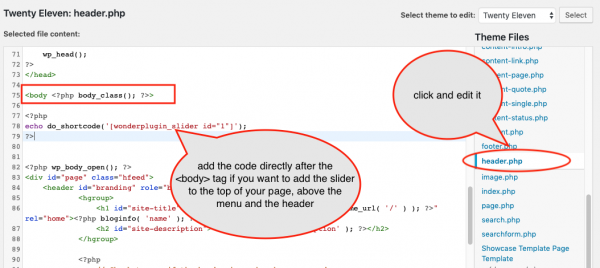
i Din WordPress backend, gå til venstre meny Appearance -> Editor, finn filen header.php på høyre liste, klikk og rediger den.
hvis du vil legge til glidebryteren øverst på siden din, finner du taggen <body>, legg til glidebryteren PHP-kode etter den.
<?php echo do_shortcode(''); ?>

klikk for å forstørre bildet
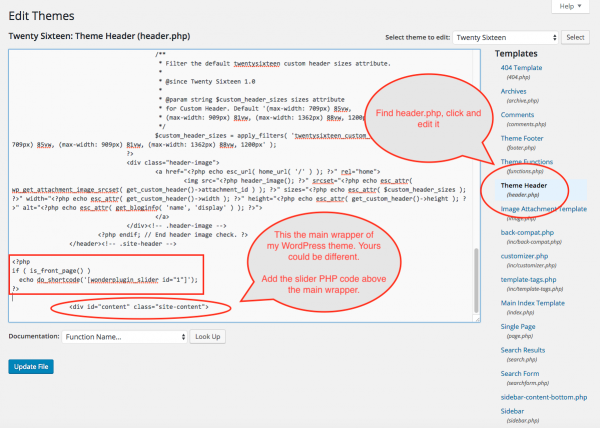
hvis du vil legge til glidebryteren rett over sideinnholdet, finn div på hovedsideinnpakningen i filen, og legg deretter til glidebryteren PHP-koden over den.

klikk for å forstørre bildet
hvis du vil at glidebryteren bare vises på hjemmesiden, kan DU endre PHP-koden til følgende:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
Noen WordPress temaer navn iden til hovedsiden wrapper som hoved, noen temaer navn det som innhold. Så div kan se ut som <div> eller <div>. Det er ingen regel om hvordan du kan nevne det, det er helt avhengig Av WordPress-temaet ditt.
hvis DU ikke er kjent MED HTML, kan det ikke være lett for deg å finne hovedsiden wrapper i filen. Du kan flytte koden rundt og se hvordan den ser ut på den siste siden.
når DU legger TIL PHP-koden, må du ikke legge DEN til mellom EN EKSISTERENDE PHP <?php og ?> – koder i malfilen. Nestede PHP åpne og lukke koder vil bryte PHP.
hvis DU plasserer PHP-koden på feil sted og oppretter nestede PHP <?php og ?> – koder, kan Du bryte WordPress og kanskje ikke få tilgang Til WordPress-dashbordet. Hvis Du har Laget En WordPress-sikkerhetskopi, kan du gjenopprette den. Hvis du ikke har en sikkerhetskopi, kan DU FTP til webserveren, goto mappen wp-content -> themes -> your theme name, finn filen header.php, last den ned, rediger den med en tekstredigerer, DERETTER FTP den tilbake og WordPress vil bli gjenopprettet.