
Google Webmaster Tools Er en søt pakke Med Google SEO-verktøy som gir data og konfigurasjonskontroll for nettstedet ditt I Google. HVIS DU GJØR NOEN SEO og du ikke finner verdi I GWT, bruker du enten et betalt verktøy som gjenbruker GWT-data, eller du har en uutnyttet gullgruve.
DET er massevis du kan gjøre MED GWT, men det kan ta litt tid å lære å få god avkastning på tiden du bruker med DEN. Til det formål har jeg prøvd mitt beste for å sette sammen en kjøttfull, praktisk samling av praktiske tips om rapportene jeg har funnet mest nyttige.
Generelle Tips
Komme I Gang
Bekreft Hver Versjon Av Nettstedet

Sidemeldinger
Bruk Hjelpefilene
Søk *gammel rapport (pre 5-6-15)
Begrensninger
Kul Innsikt
Hacks
Andre Funksjoner
Adresseendring
Strukturerte Data
Data Highlighter
HTML Forbedringer
>Nettstedkoblinger
Lenker Til Nettstedet Ditt
Mobil Brukervennlighet
indeksstatus
kravlesøkfeil
kravlesøkstatistikk
Hent Som Google
Sitemaps
URL-Parametere
Komme I Gang
hvis Du ikke har konfigurert Google Webmaster Tools ennå, gjør du det i går. Det er veldig enkelt og verdt. Bare gå til www.google.com/webmasters/tools logg På Med Google-kontoen din, og klikk på legg til et nettsted. Deretter får du flere alternativer for å bekrefte at du administrerer nettstedet. Bruk alternativet som er enklest og få det til å skje.
Legg Til Hver Nettstedsversjon
den største feilen jeg ser folk gjør MED GWT, er å ikke legge til hver versjon av hvert nettsted de administrerer. Det er uheldig, fordi det er veldig enkelt å gjøre. Unnlatelse av å legge til hver versjon av hvert nettsted vil resultere i data for bare noen av nettstedet (e) – i beste fall kveler dette innsikt; i verste fall kan dette føre til at du gjør kostbare feil eller forsømmer kritiske problemer.
Selvfølgelig, hvis du har domenet thingamabobs.com et domene som heter whatchamacallits.com, bør du legge til begge rotdomener.
du bør også legge til alle underdomener. Hvis du har underdomenet http://red.thingamabobs.com og underdomenet http://www.thingamabobs.com, legger du til begge. Hvis du bare legger til http://www.thingamabobs.com, er DET ALT GWT vil spore; og det er alle dataene du får.
hvis du har http://thingamabobs.com og http://www.thingamabobs.com, legger du til begge. (Deretter fikse duplikat innhold problemet).
hvis du har https://www.thingamabobs.com og http://www.thingamabobs.com, legger du til begge.
I Utgangspunktet, hvis du kan endre hva som er til venstre for rotdomenet ditt og fortsatt få en live-side når du skriver INN NETTADRESSEN i nettleserfeltet, legger du til det underdomenet. Legg også til eventuelle underkataloger som er rettet mot bestemte land. Google forklarer versjonene du kan legge til her.
Sidemeldinger
Av Og Til vil Google Webmaster Tools varsle deg hvis nettstedet ditt ser ut til å ha et svært viktig problem. Sørg for at du setter opp videresending av meldinger slik at du kan få disse varslene sendt. E-postene kan informere deg om noen problemer med å få tilgang til nettstedet, økninger i gjennomsøkingsfeil, unaturlige koblingsvarsler, malware-varsler og mer.
En advarsel er at det kan være en forsinkelse mellom tiden problemet oppstår og tiden du blir varslet. EN annen advarsel er at DET er mange dårlige problemer GWT vil ikke varsle deg om. Du vil definitivt virkelig betale tankene TIL GWT e-post, men de er bare en ekstra forsvarslinje-ikke en erstatning for andre risikoreduserende tiltak.
Bruk Hjelpefilene
Google har mange ressurser PÅ SEO, og gode utøvere sluke så mye av DET som de kan. Google Webmaster Tools Help Center er en skattekiste.
Pass på at DU bruker GWT med en nysgjerrig tankegang. De fleste rapportene har grenser, advarsler og nyanser. Før du går rushing av å gjøre en stor beslutning, kontroller at dataene er hva du tror det er og betyr hva du tror det betyr. OFTE FØRER GWT-data til viktige, men ubekreftede hypoteser som du må undersøke.
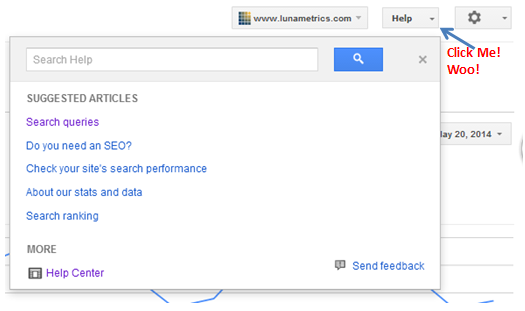
også, hvis du klikker på hjelp-knappen, kan du få en kvalitet, relevant foreslått hjelpeartikkel. Så gjør det ofte. Artiklene er ganske gode til å forklare hva de ulike datatypene i rapporter faktisk er (slik Som Google er villig til å dele).

artiklene er imidlertid ofte tørre og mangler pragmatisk innsikt om hva de skal fokusere på. I tillegg er det veldig lite bilder. (Vi forventes å bare lese ord på interwebs? Kom igjen.)
GWT reports hjelpefiler kan også være litt inkonsekvent. Jeg så gjennom de relaterte hjelpefilene for hver GWT-rapport jeg dekker nedenfor, og jeg har oppført de mest nyttige.
Pass på å klikke på de små spørsmålstegnene en haug også.
Søkerapporter
Forfatterens notat: På 5/6/15 rullet Google offisielt ut en vesentlig forbedret versjon av denne rapporten kalt Search Analytics-Rapporten (i beta). En detaljert hjelpeartikkel om den nye rapporten er her. Vær oppmerksom på at denne delen av denne veiledningen gjelder den gamle rapporten og er utdatert for øyeblikket.
GWT hjelpeartikkel her (for gamle» Søk «rapport)

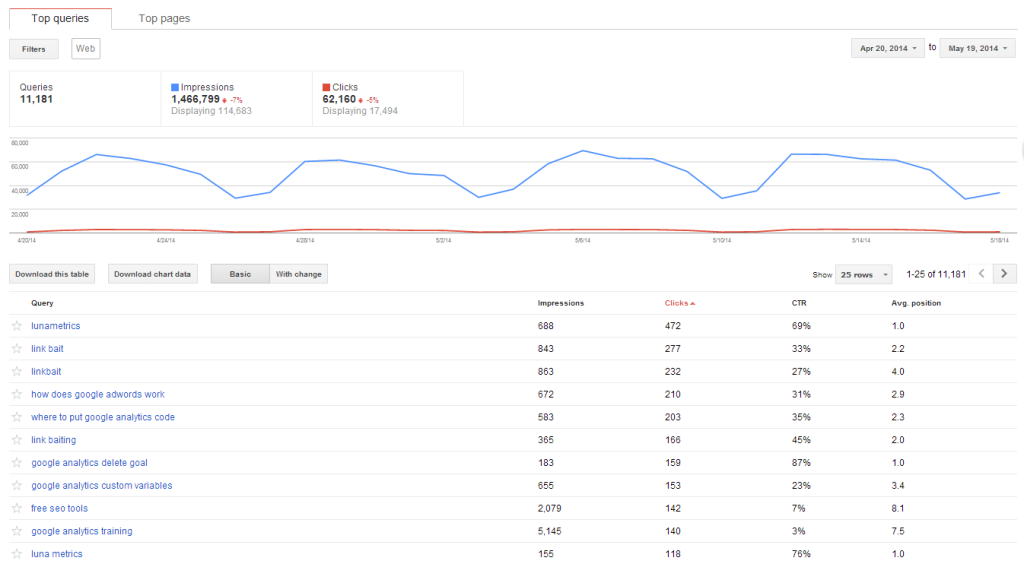
Dette er perlen av «Search Traffic Section» – heck, det er perlen av Alle Google Webmaster Tools, og dataene i denne rapporten kan bli funnet ompakket i mange betalte SEO tools suites. Denne rapporten har noen (ingenting er virkelig omfattende) data på følgende:
- visninger
- klikk
- klikkfrekvens
- rangeringer
disse dataene kan vises mot følgende dimensjoner: 1) søkeord, 2) destinasjonsside og 3) søkeord / destinasjonsside.
du kan deretter filtrere data etter sted (men bare enkelte land) Og google search vertical(vanlig web, bilde, mobil, video eller nyheter). Og du kan laste ned dataene og ha en feltdag.
Søt, ikke Sant? Vel, selvfølgelig er det noen…
Begrensninger Og Advarsler I Søkerapporten
disse dataene har blitt svært populære, da folk må kompensere for manglende data om søkeordytelse på grunn av søkeord (ikke oppgitt) I Google Analytics. Søkedata synes å ha fått mye mer pålitelig også. Og mer spesifikt.
Dessverre, Mens Søk Er en av de viktigste måtene å fylle ut (ikke oppgitt) tomrommet, Er Søkedata langt fra en komplett erstatning for (ikke oppgitt) søkeordene. Hvorfor?
- det finnes ingen målinger for engasjement eller konvertering.
- du har ikke alle rike sekundære dimensjoner som «metroområde» eller «tid på dagen» som I Analytics.
- Ikke alle søkeord vises (ikke engang i nærheten).
- et klikk i denne rapporten er teknisk annerledes enn et besøk (økt) I Google Analytics.
- Historiske data går bare tilbake 3 måneder(en løsning er under).
I Tillegg bør man være oppmerksom på noen advarsler:
- Bildesøk vertikal får mange ganger flere visninger enn nettsøk, på grunn av mange flere oppføringer per side. Analyser ALDRI CTR eller visninger for «Alle» vertikaler samtidig-analyser Alltid Web, Bilde, Mobil eller Video separat.
- jeg har sett tilfeller der flere oppføringer for et enkelt søkeord ser ut til å multiplisere visninger, kjører CTR ned unaturlig (eller for eksempel å ha to helt unike oppføringer for et søkeord kan doble visninger, kutte CTR i halvparten.) Nettstedkoblinger ser ikke ut til å formere visninger skjønt.
- forventet CTR varierer mye avhengig av scenariet, så vær forsiktig med benchmarking.
- Uteliggere. Alle beregningene kan være utsatt for uventede resultater. For tilfeller, Avg. posisjon kan bli massivt påvirket av uvanlig personalisering av resultater. Jeg er også uvitende om det er noen regnskap for flere klikk eller visninger av samme bruker, eller om bots tas i betraktning. Når det er sagt, jo flere klikk et søkeord har, desto mindre trenger du å bekymre deg for avvikere, generelt sett.
Ny Søkerapport i utvikling― Google annonserte 27.januar at De jobber med en ny tidlig alfaversjon av Søk. Hvis du vil være marsvin, kan du be om å forhåndsvise det her.
Kul Innsikt Med Søk
Til Tross for advarslene, er det massevis du kan gjøre med Søk. Selvfølgelig er det veldig godt å vite hvilke søkeord folk Googler for å komme til nettstedet ditt.
og du vet sikkert hvordan du bruker rangeringsdata. FORRESTEN, GWT » avg . posisjon » data har vist seg å være relativt i samsvar med andre ranking-kontroll metoder,.
Nedenfor er noen andre morsomme innsikter.
Ikke-HTML-Sider
jeg finner at mange, om ikke de fleste, webmarkedsførere aldri har sett på søkemotortrafikkdata På Pdf-Filer og andre nedlastinger.
Ut Av boksen Kan Google Analytics bare trekke data på HTML-sider. Vel, en metode (her er mer) for å få mer data på ikke-HTML-sider er Søkerapporten. Og dette er den beste måten å få søkeordnivådata på ikke-HTML-sider. Bare bust ut ctrl + f og se etter filtypen (.pdf, .doc, etc…) I NETTADRESSEN.
Bilde OG VIDEO SEO

Det kan være nyttig å se på web-bare (vanlig) spørringer, bilde-bare spørringer, og video-bare spørringer. Disse dataene kan forklare rare ting Du kan se I Analytics.
for eksempel viste en rask titt på bildeforespørsler hvorfor vi (fortsatt) får mye trafikk av lav kvalitet til et tilfeldig gammelt blogginnlegg om å navngi det da nye office pet.

Hvile I stykke Link Agn
Bilde-og videodata kan også hjelpe deg med å bestemme behovet FOR OG effektiviteten AV SEO for bilder og SEO for video.
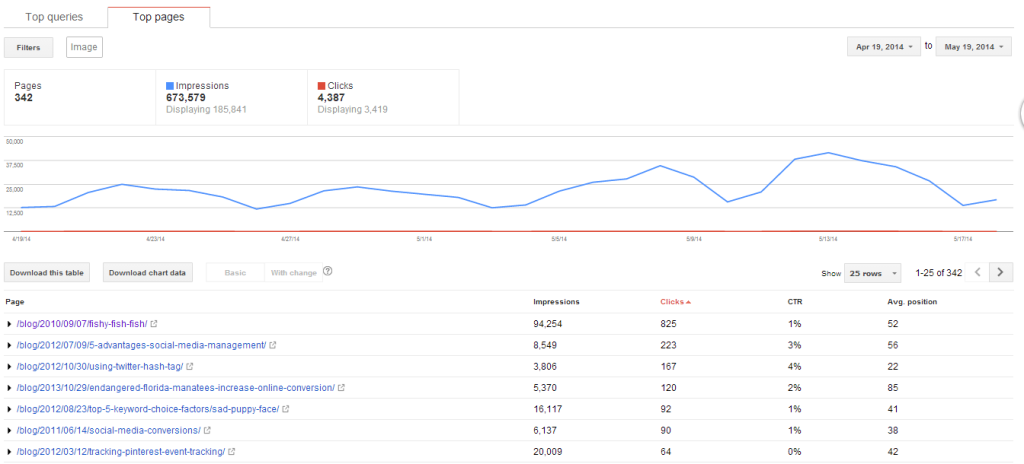
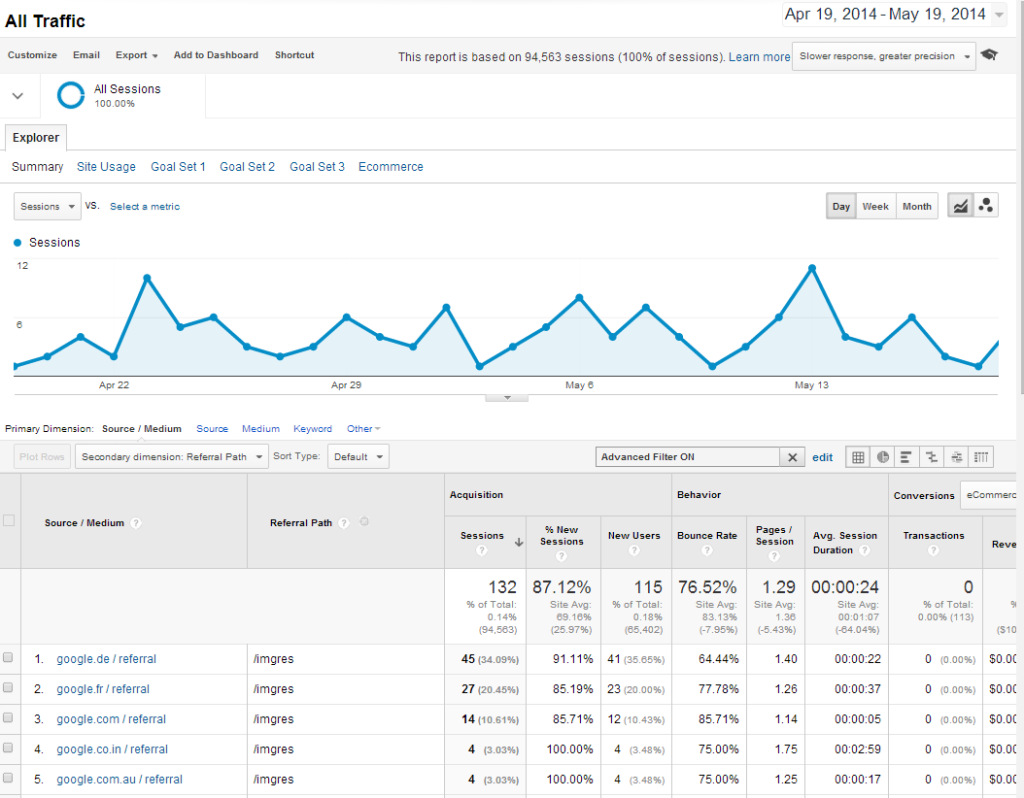
en veldig viktig ting å huske er at klikk ikke er lik besøk-spesielt for bilder. Når du sammenligner GWT-klikk med bilder til besøk av bilde i Analytics, får du helt forskjellige resultater. Bilde klikk vil være waaay mer enn bildebesøk. Nedenfor ser du de 4000 + bildeklikkene som resulterte i bare 132 økter på nettstedet vårt (disse øktene inkluderer ikke besøk til bare bildefil-NETTADRESSEN; dette er bare økter på HTML-sider.)

slik finner Du google-bildetrafikk I Analytics:
- Gå Til Oppkjøp -> All Trafikk.
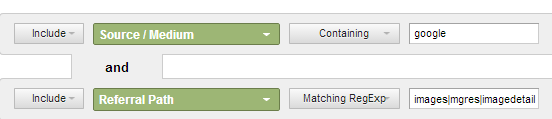
- Sett avansert filter Til Kilde Inneholder Google Og Henvisning Banen Matchende RegExp bilder / mgres / imagedetail.

AJ Kohn har flere detaljer om sporing av bildesøk I Analytics.
jeg har ikke bekreftet 100%, men JEG er nesten positiv AT GWT teller et klikk på bildet SERP, ikke bare klikk på nettstedet ditt. På et relatert notat reduserte en endring i bildeserpene i 2013 drastisk Google – bildetrafikk for alle.
en annen ting å merke seg er at bildedataene har utrolig høye visninger og lav CTR sammenlignet med de andre vertikalene, så det kan virkelig skje dataene dine hvis Du ser På alle søk.
Mobil vs Web
Mobilbrukere gjør ofte forskjellige typer søk enn ikke-mobil. For eksempel er mobilbrukere mer sannsynlig å være på utkikk etter en bedrift i nærheten av dem. Bruk Søkedataene for å få innsikt i hvordan mobile Og Ikke-mobile Google-brukere søker annerledes for å komme opp på nettstedet ditt.
Et annet spørsmål å stille er » er rangeringer er drastisk forskjellig for samme søkeord på mobil vs ikke-mobil?»Hvis du utelukker at mobilbilde – eller videoresultater ikke forvrenger dataene, er det kanskje mulig at siden din rangerer lavere på mobil. Mens Det er sannsynligvis Dem (Google) Og Ikke deg, sørg for at du ikke gjør noen store mobile SEO feil.
CTR-Analyse
Å Se på klikkfrekvens kan avsløre en rekke muligheter og innsikt.
FOR DET Første VIL CTR-data hjelpe deg med å forstå forholdet mellom rangposisjon og klikk.
Sekund, CTRs kan også hjelpe deg å forstå SERPs for din nisje. OFTE CTR er svært avhengig av eksterne faktorer som konkurranse, antall annonsører, og mengden av spesialiserte resultater(som rike utdrag, lokale karuseller, bilder, etc…). Forstå hvilke søk har en tendens til å ha lavere CTR i din nisje kan bidra til å informere din fremtidige søkeord forskning OG SEO strategi.
FOR Det Tredje KAN CTR hjelpe deg med å fortelle om siden din er hva folk leter etter. For eksempel, vi rangert #1 for «link agn» til tross for at langt dårligere tilbakekobling beregninger til andre artikler om emnet. Det ser ut til at vår rangering ble drevet av AT VÅR CTR var godt over gjennomsnittet. Min teori er at folk Flest Googling «link agn» bare ønsker å vite hva begrepet betyr, og at tittelen på vår side synes å brukerne å være mest sannsynlig å være det enkle svaret.
Fjerde, noen ganger organisk CTR er noe du har noen direkte kontroll over; og du vil finne muligheter til å direkte forbedre Ctr. Under gjennomsnittlig klikk-thrus kan indikere en mulighet til å ansette rike utdrag eller tweak Meta beskrivelser.
EN annen viktig innsikt ER KLIKKFREKVENSEN for søk etter merkevaren din. Selv om det aldri vil være nær 100%, vil du vanligvis få det så høyt som det vil gå. Se om du bør prøve å vinne mer fast eiendom I SERPs.
kombiner ENDELIG CTR-analyse i BÅDE GWT og AdWords for å måle total CTR. Dette kan være til Hjelp I AdWords-beslutninger, for eksempel budgivning.
Benchmarking CTR er nødvendig for de ovennevnte analysene. Du kan se på de varierende resultatene av eksterne studier for en figur i gjennomsnittlig CTR. Hvis du spør meg, er min take-with-a-grain-of-salt go-to «gjennomsnittlig CTR» for #1-posisjonen 30%, men jeg er sikker på at du vil få et dusin svar hvis du spurte et dusin Seo.
du kan også ta gjennomsnittlig CTR for dataene dine. Først eksporterer du søkedataene til Excel. Deretter isolerer du en bøtte med spørringer for en gitt rang (alle spørringer for posisjon 1, for eksempel). Ta deretter gjennomsnittet for bøtte.
en tredje benchmarking metode er bare å merke gjeldende CTR og tar sikte på å forbedre den.
Søkeforespørsler
Integrer GWT i GA
Det Er super enkelt Å Se GWT-Søkedata i Google Analytics (GA). Alt det krever er for admin AV BÅDE GA OG GWT å logge INN GA og, i venstre nav, gå Til Oppkjøp- > Search Engine Optimization- > Destinasjonssider.
Hvis DU aldri har koblet GA og GWT, vil du se en skjerm som sier «Denne rapporten krever Webmaster Tools to be enabled.»Bare klikk på set-up-knappen og følg de enkle instruksjonene.
Men det er grenser.
en begrensning for å koble kontoene er at du bare kan koble EN GWT-konto TIL EN ga-konto, og EN GWT-konto kan bare være for ett underdomene. Så, hvis du har flere underdomener, vil en individuell ga-visning bare vise noen AV GWT-spørringsdataene dine. En annen begrensning er at du ikke kan vise Søkedata ved destinasjonssiden sammen I GA. Disse begrensningene kan overvinnes ved å se dataene direkte i GWT.
Eksporter søkeord etter destinasjonsside
Vise søkeorddata uten destinasjonssidedata er som å ha sjokolade uten mer sjokolade. DESSVERRE LAR GWT deg ikke laste ned søkedataene ved destinasjonssiden uten å klikke på hver destinasjonsside i rapporten.
Vel, Noah har skapt et flott bookmarklet som automatisk vil «klikke» på hver destinasjonsside for å avsløre søkene og deretter laste den ned. Så nå kan du ha dobbel sjokolade. (OMG.)
Automatisk eksport
et problem med Søkerapporten er at den bare går tilbake 90 dager. Det er ikke bra hvis du elsker historiske data som jeg gjør. Den åpenbare løsningen er å eksportere det med jevne mellomrom, men dette er en smerte å stadig gjøre manuelt. Heldigvis kan du automatisere nedlastinger: her er EN PHP-metode og En Python-metode.
ANDRE GWT-Rapporter

GWT hjelp artikkelen her.
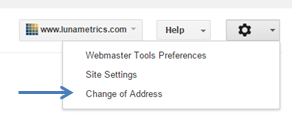
I Motsetning til resten av rapportene som er beskrevet nedenfor, Er Adresseendringsverktøyet ikke plassert i menyen til venstre. Den finnes øverst til høyre. Det er tre viktigste ting å vite:
- hvis du endrer domenenavnet ditt, er det viktig å sende inn en adresseendring her hos Google (På Samme måte For Bing).
- send aldri Inn En Adresseendring med mindre du faktisk endrer domenenavnet for hele nettstedet ditt.
- Følg nøye alle trinnene Google gir Deg På Adresseendringssiden. Googles
(Flere store migrasjonstips her, btw).
Strukturerte Data
GWT hjelpeartikkel her.

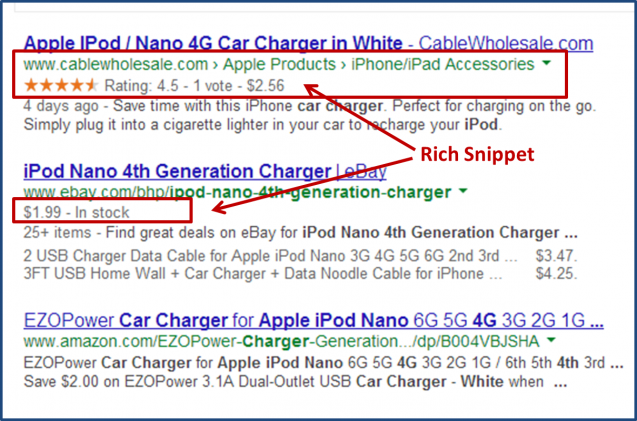
Forhåpentligvis vet du nå hvordan Google bruker schema.org markup for å informere rike utdrag som vises i søkeresultatene som oppskrifter, anmeldelser og mye mer. Og det ved å implementere riktig datamarkering, kan du håpe å utløse dataene på nettstedet ditt for å vise som disse rike utdrag og dramatisk forbedre klikkfrekvensene for en merkbar støt i søketrafikken.

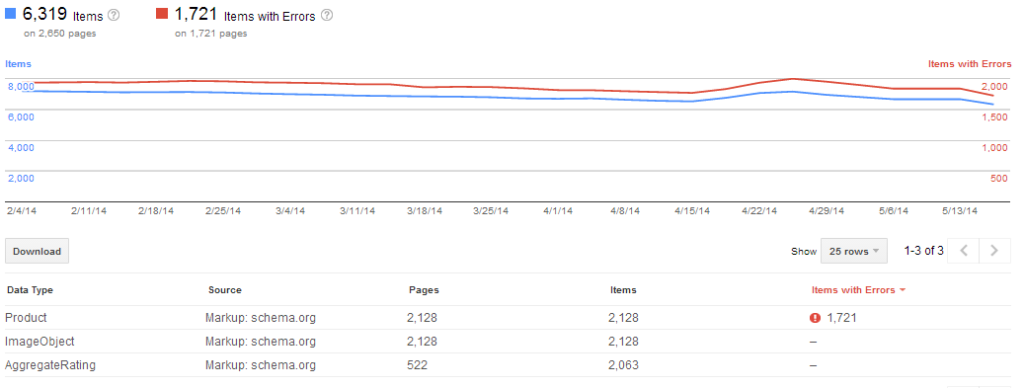
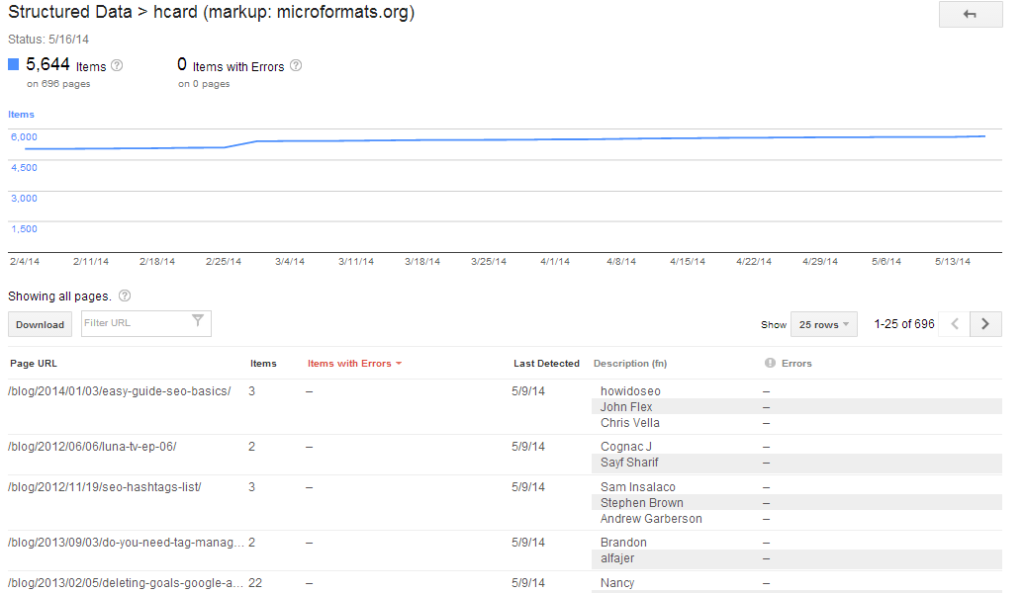
hvis strukturerte data betyr mye for deg, ER GWT Structured data report avgjørende.
ved å se statistikk på strukturerte data for nettstedet ditt som helhet og etter type data, kan Du bekrefte At Google henter strukturerte data.
du kan også få fine detaljer om de enkelte databitene som blir plukket opp og også på feil.

hvis tallene og dataene ikke ser ut til å matche det du håper å forvente, kan du begynne å diagnostisere ved å lete etter feil. Deretter finner du en side som skal utløse en rik utdrag, men er ikke, og test den på GWTS praktiske Dandy Rich Snippets Testverktøy.
Data Highlighter
Utmerkede GWT-hjelpeartikler her. Fin artikkel Av Portent her.
Data Highlighter er et verktøy som i utgangspunktet forteller Google De samme tingene schema.org markering ville. Data Highlighter Er svært brukervennlig og kan brukes til å merke minst 9 typer data, og hver tag tilsvarer schema.org markering (for Eksempel bruker merkepenn For Hendelser tilsvarer i Googles øyne til markering med schema.org/Event).
Jeg har ikke brukt Data Highlighter mye selv. Når det er mulig, foretrekker jeg å få skjema.org markup faktisk kodet på en side HTML, fordi Data Merkepenn er bare sett Av Google, og hjelper Ikke Bing, Yahoo, Og andre søkemotorer. Det er heller ikke så robust som hardkodet schema.org og er kjent for å være litt quirky.
når det er sagt, bør du definitivt gjøre deg kjent med Highlighter støttede datatyper. Hvis hardkodingsskjema ikke er praktisk, ta Data Highlighter for et spinn. Det er en fin måte å vinne rike utdrag med liten innledende innsats uten en utvikler eller plugin.
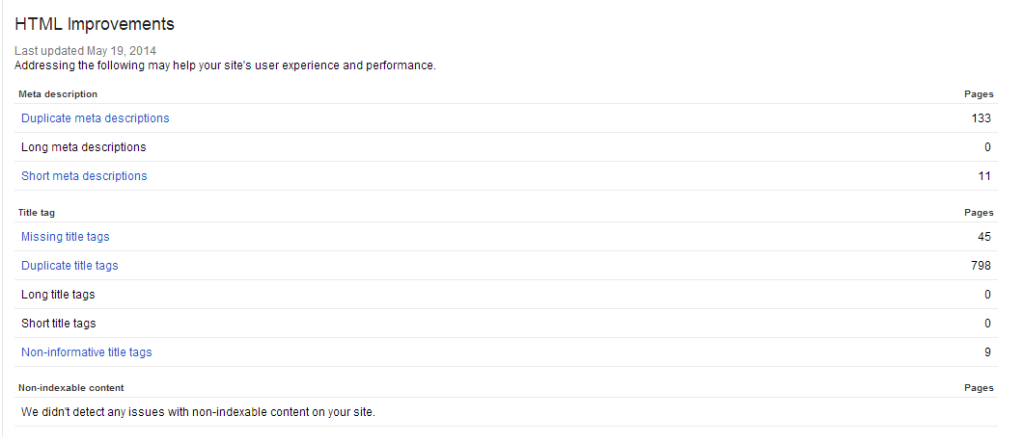
HTML Forbedringer
DELEN html forbedringer kan ikke bare hjelpe deg med å forbedre utseendet PÅ SERP oppføringer, men også hjelpe deg å finne muligheter til å løse søkeord optimalisering og duplikat innhold problemer.

Finn tittelkoder og Meta beskrivelser som må løses.
HTML-Forbedringsrapporten vil imidlertid gjøre en god jobb med å flagge sider som ikke samsvarer med følgende anbefalte fremgangsmåter for Tittelkoder og Meta-beskrivelser:
- Har en unik en for hver side.
- ikke gjør det for lenge, eller det vil bli avkortet.
- Vær informativ.
Snuse ut duplikat innhold.
som du sikkert vet, er det generelt en dårlig praksis å ha sider som ikke inneholder innhold som er unikt for den siden. DET første trinnet i å håndtere problemer med duplikatinnhold er å identifisere dem, OG GWT tilbyr en måte å gjøre det på som er for enkelt å ignorere – bare se etter dupliserte Tittelkoder og Meta beskrivelser.
Finn ut hvilke sider som deler Hvilke Tittelkoder, og hvis det er mange dupliserte Titler, last ned dataene slik at du kan leke med Det i Excel. Det er en god sjanse For At Nettadressene er duplikater. Mens det er andre gode måter å finne duplikatinnhold på (som Med Screaming Frog), er denne metodens fordel at Den vil vise deg noe duplikatinnhold Google har indeksert.
Advarsel om ikke-indekserbare innholdsdata
jeg har jobbet på utallige nettsteder som har innhold som ikke ser ut til å være indeksert eller til og med riktig lest av søkemotorer som ikke reflekteres i «ikke-indekserbare innhold» – dataene. Jeg har ingen anelse om hva en side må flagges her (jeg vil gjerne høre innsikt hvis noen vet). JEG ser NESTEN ALLTID GWT si «vi oppdaget ikke noen problemer med ikke-indekserbart innhold» ― selv når det ser ut til at det ville være feil. Så vær forsiktig.
Nettstedkoblinger

Google ditt merke. Nå gjør det på privat surfing. Forutsatt at du har sitelinks, liker du dem? Noen ganger kan nettstedkoblingene koble til sider som konverterer dårlig eller tilbyr suboptimal UX. Hvis du ikke liker en nettstedslink, kan Du redusere Nettstedslinken for å redusere sjansene for at Den vises.
hvis du har mye merkevaretrafikk og en crappy etikett eller to, er dette en stor og enkel seier. Det vanligste big win-scenariet jeg ser er når et nettsted fikk mye trafikk til en side som plutselig har blitt datert (for eksempel et sesongbasert eller ikke-lagerprodukt).
bare sørg for at dette er den riktige tingen å gjøre. Faktor i den mulige virkningen av tilpassing, plassering og enhet på nettstedkoblingene du observerer ― det du ser, er kanskje ikke det alle ser, og det du ikke vil se, kan være noe noen mennesker vil se. Også, hvis det skjer at det store flertallet Av google-trafikk til en side kommer gjennom en nettstedslink (som du kan bestemme ved å analysere siden i Søkene og notere hvor mange klikk som er fra merkede søk), kan du gjette på konvertering og engasjement for nettstedslinken i En google Analytics destinasjonssiderapport filtrert for Bare Google organisk trafikk.
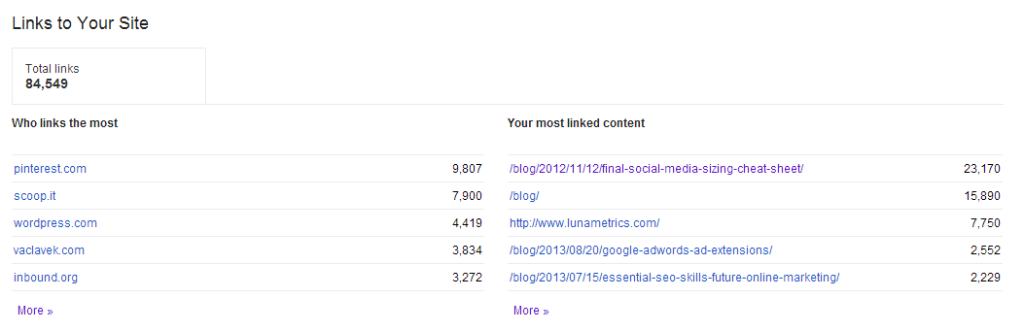
Lenker Til Nettstedet Ditt

Lenker til Nettstedet ditt gir deg data om hvem som lenker til hvilke sider på nettstedet ditt. Siden koblinger forblir Den viktigste komponenten Av Googles algoritme, er det viktig å forstå tilbakekoblinger til nettstedet ditt for å forstå hvordan du kan forbedre rangeringene dine.
jeg bruker Ikke Koblinger til Nettstedet ditt mye i disse dager, fordi betalte linkdataverktøy har mer handlingsbar innsikt. Vi bruker Open Site Explorer Av Moz. ahrefs er et annet link data verktøy. Majestic SEO er et tredje alternativ, og har den største databasen blant premium link verktøy.
HVIS DU ikke har et betalt verktøy, ER GWT veldig verdt tiden din. Du bør også undersøke gratis begrenset versjoner av de tre ovennevnte verktøy. Du bør sjekke ut Inbound Links report Of Bing Webmaster Tools, som jeg tror har høyere grenser for hvor mange koblinger det vil rapportere (eller i det minste dokumentasjon på sine grenser).
hvem lenker mest
ingen kryper på nettet så dypt Som Google gjør. GWT kan ha data på noen koblinger når de andre verktøyene ikke gjør det. NÅR DET er sagt, VISER GWT ikke alltid Alle koblingene Google vet om (jeg er ikke sikker på hva kvantumhetten egentlig er, men du kan kanskje få mer enn 1000 domener hvis du laster ned dataene). Du kan laste ned koblingsdomenene og sjekke om et gitt domene kobler til deg. Dette kan være nyttig hvis du virkelig vil se om et bestemt nettsted lenker til deg, eller hvis du bare vil se hva de andre koblingsverktøyene mangler (vanligvis den skitne underbelly av interwebs).
du kan også merke deg om antallet koblingsdomener vokser fra måned til måned.
dataene fra «last ned flere sample links «eller» download latest links » er veldig støyende; jeg finner at jeg må skrubbe ut koblinger fra samme underdomene i Excel for å få noe ut av det.
ditt mest koblede innhold
det er en god sjanse for at du kan bruke denne rapporten til å finne inngående koblede sider du ikke finner andre steder. Å se hvilke sider som trekker inn flest lenker og hvorfor er min favoritt ting jeg gjør når jeg analyserer link-vinnende strategi. Jeg bruker IKKE GWT for så mye, men det kan hjelpe hvis du har et nettsted som ikke får massevis av tilbakekoblinger og hver liten kobling betyr noe.
hvordan dataene dine er koblet
mens ankertekst ikke er så kritisk for rangeringer som det pleide å være, er det fortsatt verdt å se på nå og da. DESSVERRE VISER GWT-rapporten bare opptil 200 setninger.
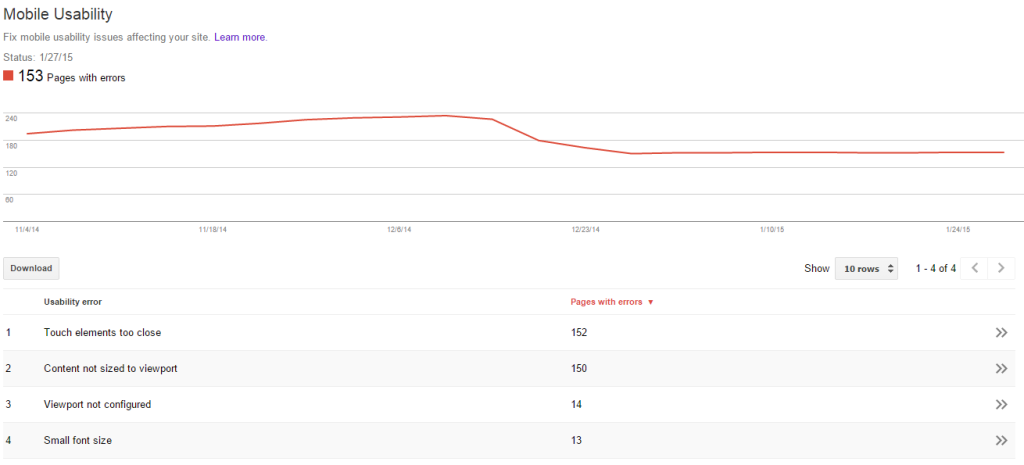
Mobil Brukervennlighet
GWT hjelpeartikkel her.

mobilåret er ikke lenger neste år. Som du kanskje har hørt i 2014, overstiger mobil internett-bruk det for skrivebordet i Usa, og mobil er den mest populære formen for alle medier over hele verden.
i januar 2015 ble Det rapportert At Google har sendt mange advarsler om mobilbrukbarhet til webmastere; den artikkelen noterte også de mange tegnene en ny mobilrangeringsalgoritme er innkommende (telle meg blant bandwagon-rytterne som føler at mobil UX vil være en rangeringsfaktor). Sikkert, Google har gjort en seriøs innsats for å kommunisere mobile SEO beste praksis.
alt dette understreker viktigheten Av Den nye Mobile Usability report, Som Google annonserte i slutten av oktober 2014. Den viser følgende mobile UX-problemer (lenker går Til Googles tilknyttede opplyst om beste praksis):
- Flash-innhold
- små fonter
- viewport med fast bredde (visningsporten er en metakode som forteller nettlesere hvordan man skal størrelse en side)
- manglende viewport
- innhold som ikke er dimensjonert til viewport
- klikkbare koblinger/knapper for nært
rapporten viser Nettadresser som inneholder en gitt feil. Listen ser ikke ut til å være omfattende-det vil si at ikke ALLE NETTADRESSER er rapportert ― men det bør være mer enn nok rapporterte feil for diagnostikk.
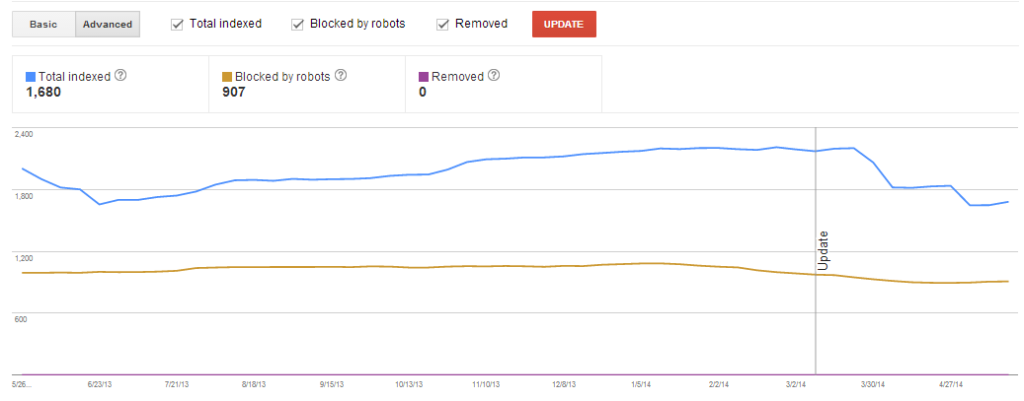
Indeksstatus
GWT hjelpeartikkel her.

Indeks bloat er en av de vanligste problemene Seo håndtere. Når Google har måten flere sider indeksert så fortjener å være organisk destinasjonssider, påfølgende spredning av link juice og begrenset gjennomgang budsjett kan ha en betydelig innvirkning PÅ SEO trafikk.
det motsatte av indeksoppblåsning er når sider som skal indekseres ikke indekseres, og dette er et like viktig problem. Det er ingen mangel på horrorhistorier om et nettsteds organiske trafikk som dør fordi indeksering ble blokkert via et problem med noe som roboter.txt, Meta robots, rel=canonical, eller nofollow attributter. Ofte, når disse problemene er i sine tidlige stadier, er virkningen på trafikken ennå ikke tydelig.
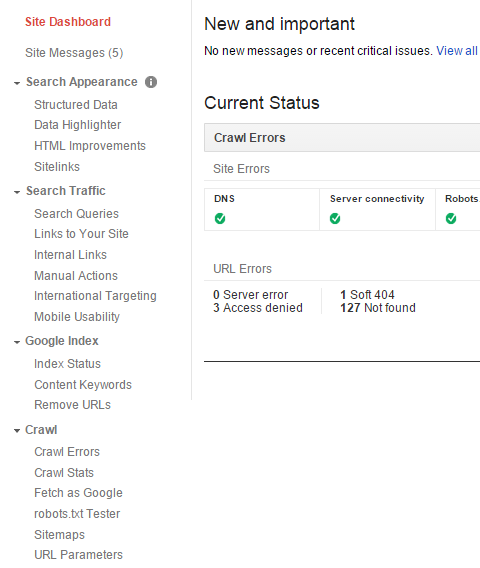
Sjekk Statusrapporten For Avansert Indeks og undersøk totalt antall sider indeksert, antall sider fjernet og antall sider blokkert av roboter.txt. Hvis noen tall har flyttet på en måte du ikke ville forvente, undersøke umiddelbart.
les dette for mer informasjon om kravlesøk og indekseringsberegninger.
Gjennomsøkingsfeil
GWT hjelpeartikkel her. (lenker til artikler om bestemte typer feil til høyre)
404s

En 404 ER HTTP-statuskoden For Siden ikke funnet. Denne feilen oppstår når det ikke er noen side for DEN forespurte NETTADRESSEN. Verktøy for nettredaktører rapporterer 404-feil når googles edderkopp gjennomsøker en lenke til EN URL som ikke har noen faktisk side knyttet til den. Vanlige årsaker til 404s inkluderer skrivefeil i destinasjonsadressen til en kobling og unnlatelse av å omdirigere URL-ADRESSEN til en side som ble flyttet eller slettet. Begge årsakene til 404s kan være skadelig for både brukeropplevelsen og SEO bestrebelser.
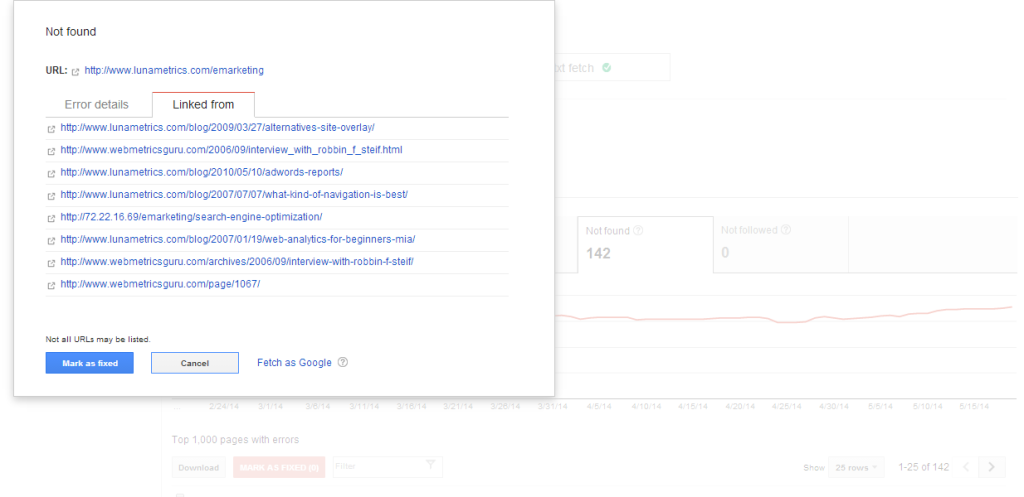
Merk at MANGE GWT 404s er utdaterte, «falske alarmer», eller utløst av dårlige lenker fra ubetydelige sider ingen besøker. Disse kan ikke representere noen vesentlig ulempe for brukerne eller svinn av link juice, men mange 404s vil være problematisk. Klikk PÅ NETTADRESSEN for å se nettstedets kobling hvis du mistenker at 404 kan være et problem.
Løs problem 404s ved 301 omdirigere til den aktuelle siden, ved å endre destinasjonsadressen TIL den innkommende lenken, eller ved å gjenopprette innhold til 404, avhengig av hva som er mest praktisk og mest fordelaktig for brukerne.
Merk at hvis du bruker «MERK SOM FAST» – knappen, vil du ha mer oppdaterte data.
dette innlegget forklarer riktig perspektiv på 404s. MENS GWT-rapporten er super nyttig for trender og er et flott datapunkt, ser jeg ofte på noen andre datapunkter som Google Analytic for å handle på 404s (se #9 I SEO-Målefeil Del 3: Gjennomsøking og Indeksering Beregninger).
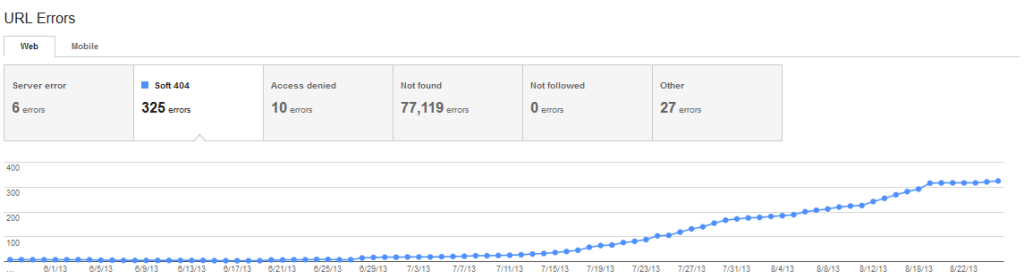
Myke 404s og Andre Kravlesøk Feil

404s får mye oppmerksomhet, men det er andre gjennomsøkingsfeil som kan påvirke brukeropplevelsen og SEO. For eksempel 403s, 500s og 503s er alle ikke-crawlable. Andre» ikke fulgt » Nettadresser som omdirigere looper kan ikke gjennomsøkes. Google Webmaster Tools rapporterer om alle disse.
Myke 404s er en BRUKEROPPLEVELSE OG SEO-problem, OG GWT kan være den beste måten å finne dem ikke-manuelt (selv om noen kanskje ikke er myke 404s).
GWT rapporterer imidlertid Ikke om gjennomsøkingsproblemer som feilplasserte meta robots-koder eller 302 omdirigeringer.
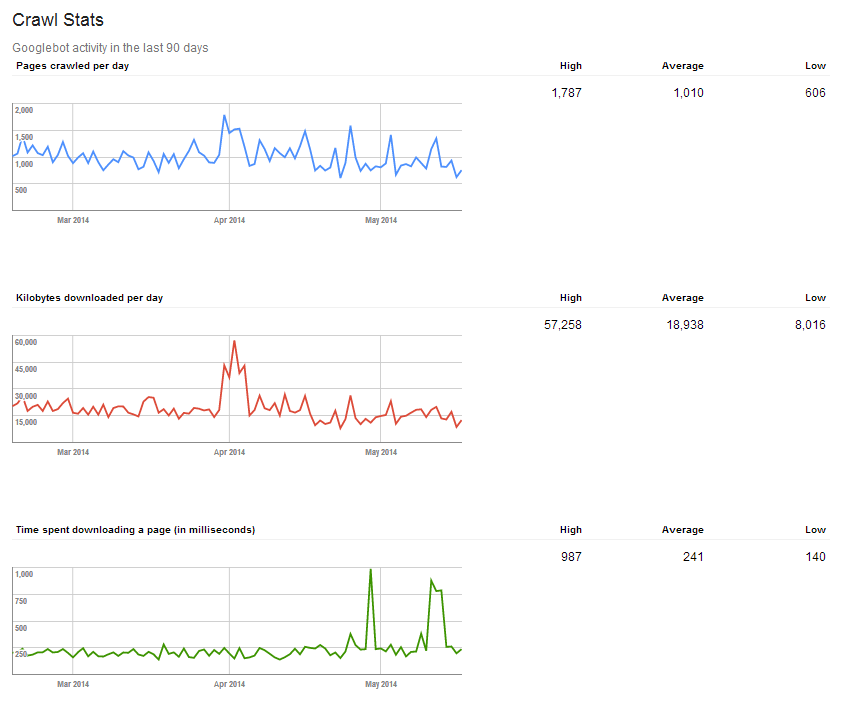
Gjennomgå Statistikk

dataene i Gjennomsøkingsstatistikken er kanskje ikke like rike som serverloggfildata, men det er bedre enn å ikke se på noen edderkoppaktivitetsrapporter i det hele tatt.
Crawl Stats har ganske flyktige grafer, men ser etter store, rare pigger og forskjellige trender. For Eksempel Kan Gjennomsøkingsstatistikk fortelle deg:
- hvis du har økning i # sider som kravlesøkes budsjett-hvis sider som kravlesøkes går opp, men kilobyte lastet ned ikke,
- hvis sidelastetider suger kravlesøk budsjett – tid brukt på å laste ned en side går opp og # sider som kravlesøkes går ned, eller
- hvis kravlesøksbudsjettet øker/reduseres ― kilobyte lastet ned per dag vil trend, og sider som kravlesøkes vil trolig følge.
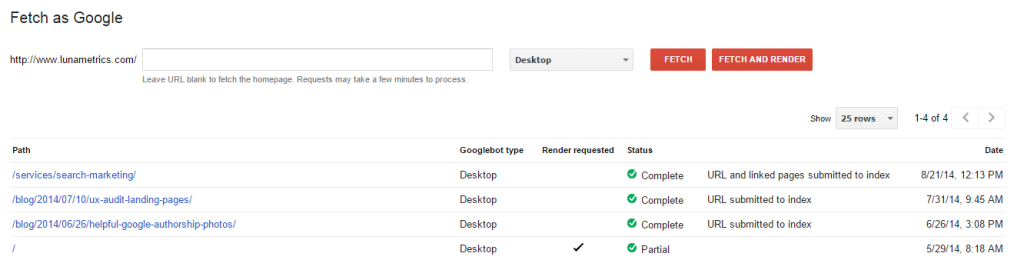
Hent Som Google
GWT hjelpeartikler her.

Sørg For At Google kan lese siden din
Til oktober 2014 brukte jeg Ikke Hente Som Google nesten like Mye som jeg burde. Da Forklarte Googles Pierre Meg På PubCon at verktøy som seo-browser.com viste ikke pålitelig hva Google kan se med totalt noyaktig.
etter min mening er det lurt å gjette noen Hente Som Google-resultater, da jeg ikke føler at det alltid maler hele bildet PÅ SEO-lesbarhet, men jeg ville absolutt ikke revidere et nettsted uten Å Hente Som Google.
Hent som Google er et viktig verktøy for Å sikre at sidene dine ER SEO-vennlige (eller I Det Minste Google-vennlige). Jeg anbefaler at du ber om A Hente og Gjengi pa hver mal du har og hver kritisk SEO-destinasjonsside.
hvis en sides status ikke er «fullført», må du analysere siden for Å se om alt viktig innhold Er Google-lesbart. Google har en liste Over Hver Hente & Gjengi status og dens beskrivelse her.

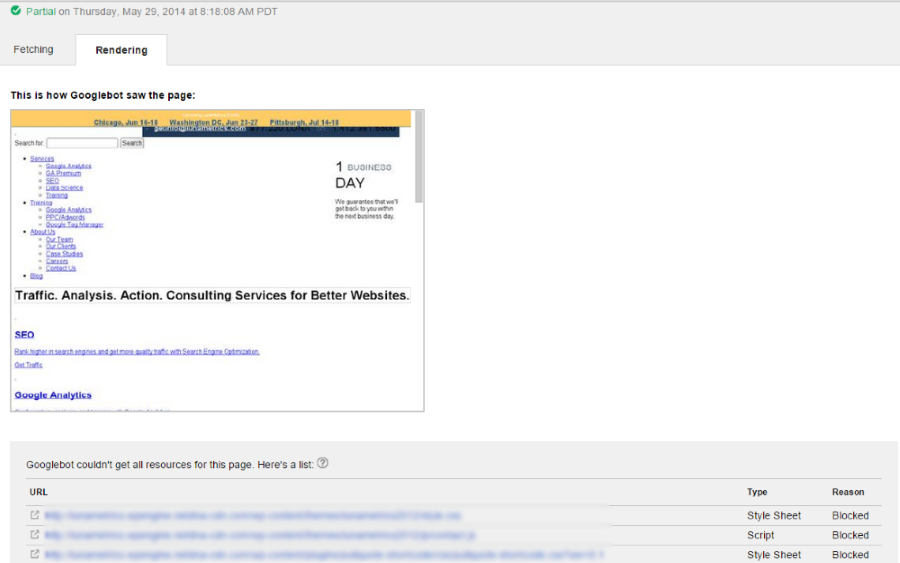
Delvis Gjengivelse
skjermbildet over viser en side som Ikke Kunne fordøyes av Google på grunn Av roboter.txt-fil blokkerer flere skript. Bruke Hente Som Google på mange nettsteder som viste meg hvor ofte dette skjer. (Forresten, Pierre Far fortalte også konferansedeltakere at den største SEO-feilen han ser, ved et uhell blokkerer Google fra å gjennomsøke hele nettstedet ditt.)
GWTS roboter.txt tester kan brukes til å se om EN URI er blokkert av roboter.txt. Men jeg foretrekker disse robotene.txt tester, fordi du kan analysere flere Nettadresser.
Send Inn Nettadresser for indeksering

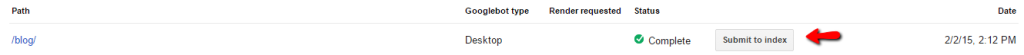
Den andre bruken Av Hent som Google er å fortelle Google at Du vil at De skal gjennomsøke EN NETTADRESSE og inkludere den i sin indeks Over Nettadresser som er kvalifisert for inkludering i søkemotorresultatsider.
Når Du trykker På «Send til indeks», Gir Google deg muligheten Til å be Den om å gjennomsøke bare siden som er sendt inn eller den siden og alle koblingene på den siden.
Hent Som Google er ikke en erstatning for beste praksis for gjennomsøkingsvennlighet (som gode roboter.txt, minimal duplikat innhold, ping plugins, Sitemaps, og god intern linking.)
Men Fetch bør ofte brukes for nettstedet oppgraderinger, URL migreringer, bryte viktige nyheter, og lansere grupper av nytt innhold.
Merk at å trykke «Send til indeks» garanterer ikke AT EN URL vil bli indeksert, men hjelper med å få innhold i Serpene raskere.
Områdekart

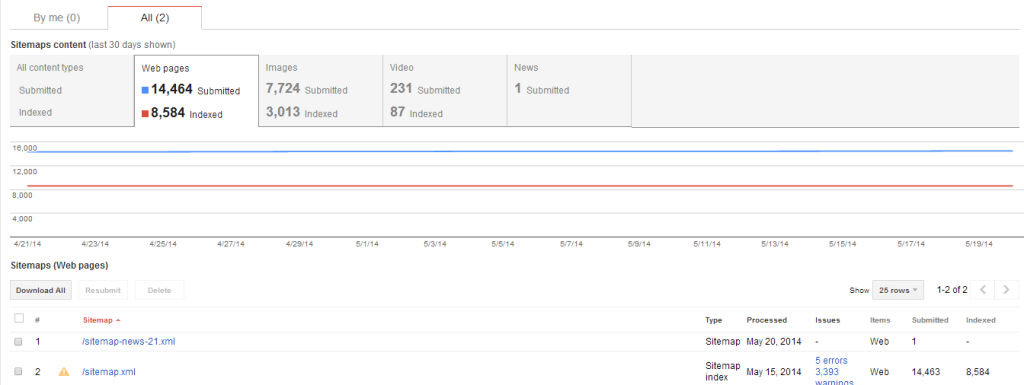
Dette er Typen Sitemap tall du ser inn.
ET XML Sitemap (er) er en mulighet Til å fortelle Google og de andre søkemotorene hvilke sider på nettstedet ditt du vil bli gjennomsøkt og indeksert. For store områder eller områder med ofte oppdatert innhold, Er En Sitemap ganske viktig. Søkemotorene garanterer ikke At Det vil overholde Sitemap, men anekdotiske bevis har vist gang på gang at XML Sitemaps bidra til å øke sjansen sidene blir funnet og funnet raskt (spesielt hvis Sitemap er up-to-date og «ren»).
Sitemaps kan bli vanskelig — spesielt når du har et stort nettsted eller når du bruker spesielle Sitemaps for bilder, video, nyheter, mobil eller kildekode. For å sikre at du gjør Sitemaps rett og få mest mulig ut av dem, alltid sende dem MED GWT Sitemap-funksjonen.
det anbefales at Du alltid validerer Sitemaps før du går live. Og hvilken bedre måte å validere enn Gjennom øynene Til Google? Bare klikk på den store røde» Legg Til/Test » – knappen og test bort.
Når Du har sendt inn et gyldig sitemap Til Google, bør Du imidlertid ikke ignorere Det.

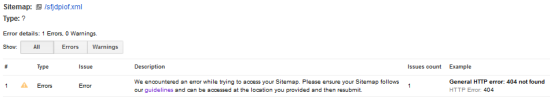
Sjekk inn regelmessig for å se om det er noen feil eller advarsler. Ofte vil en sitemap-feil avsløre et større problem med nettstedet ditt. Her er listen over mulige Sitemap-feil.
i tillegg må du være oppmerksom på antall Nettadresser (eller bilder, videoer, etc..) indeksert versus antall Nettadresser eller elementer sendt. Det er ikke uvanlig for det å være et avvik her, MEN EN AV DINE SEO mål er å få søkemotorer å indeksere alt du vil indeksert.
den vanskelige delen er å se hvilke sider som ikke er indeksert (faktisk kan dette emnet garantere sin egen artikkel), men dette kan være mulig med google site search og Analytics destinasjonssiderapporter. Det er svært tidkrevende manuelt, men kan automatiseres med tekniske hacks.
hvis sidene som ikke er indeksert er viktige for deg, er det noen ting du kan gjøre for å forbedre indekseringen. Du kan for eksempel legge til eller justere koder i Områdekart: < prioritet > – taggen forteller søkemotoren hvor viktig EN NETTADRESSE er ,og <changefreq > – taggen angir hvor ofte siden oppdateres (for eksempel med koblinger til nye sider). Også, uindekserte sider kan være et rødt flagg at disse sidene mangler inngående linker eller mangler innhold oppfattes av motorer å være unik.
På et relatert notat skrev jeg om å bygge Sitemaps her.
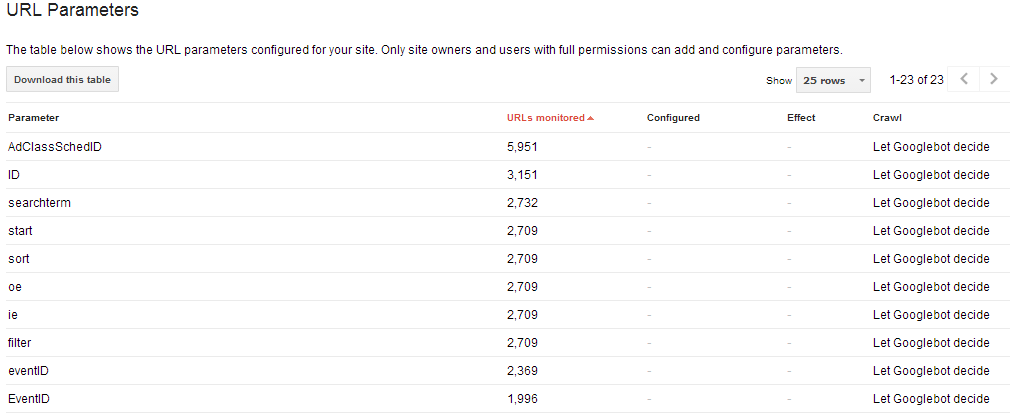
URL-Parametere
GWT hjelpeartikkel her.

Når du først går inn i denne rapporten, ser du en døråpningsside som sier «Bruk denne funksjonen bare hvis du er sikker på hvordan parametere fungerer. Feilaktig utelukkelse Av Nettadresser kan føre til at mange sider forsvinner fra søk.»Vær oppmerksom på advarselen og ikke endre parameterinnstillingene med mindre du vet hva du gjør.
Men selv om du ikke gjør det, er det noen nyttige data her.
Når JEG GJØR EN SEO-revisjon, liker jeg å se på de mest brukte parametrene, se h0w nettstedet bruker dem, se om de er knyttet til un-informative URL-navn, og se om noen forårsaker duplikatinnhold eller er en stor dra på gjennomsøkingsbudsjett. Ikke bekymre deg for utm-parametere, som er relatert Til Google Analytics og godt forstått Av Google.
En måte å finne Nettadressene med parameteren er Å Google «inurl:?yourparameter= site:yoursite.com». Dette vil gi deg en indikasjon på hvilke parametere som blir indeksert. Den andre metoden er å se etter parametrene i resultatene av et nettstedskryp.
denne analysen kan føre til at du identifiserer Ikke-kanoniske Nettadresser. Du kan også konfigurere parametrene I GWT, men dette bør vanligvis bare være et plaster i stedet for en permanent løsning, og (som nevnt) bør alltid gjøres med stor forsiktighet.
Sluttnoter
denne veiledningen ble sist oppdatert 9.februar 2015. Guiden ble opprinnelig publisert I Mars 2014. Seksjoner med bemerkelsesverdige oppdateringer siden da inkluderer Lenker til Nettstedet ditt og Søk. Nye seksjoner inkluderer Endring Av Adresse, Mobil Brukervennlighet og Hente Som Google.
jeg håper Virkelig Denne Webmaster tools guide er nyttig for deg. GWT er virkelig utrolig kraftig og underutnyttet. Mine favorittrapporter Er Indeksstatus,Sitemaps, Hente Som Google, og-selvfølgelig – Søk. Hva er ditt?