‘Alt et klikk unna’ er hva brukerne søker i denne digitale tidsalder!
dette gir opphav til krav og opprettelse av brukerhåndbøker for webapper som er til betydelig hjelp for ALLE it-utviklere og en kundeservicerepresentant. Her, la oss ta en reise på hvordan du oppretter en brukerhåndbok for et webprogram som vil hjelpe deg med å håndtere og forsegle store fortjenestemarginer i 2021.
Hva er Brukerhåndboken For Web-Applikasjon?
Brukerhåndbøker eller sluttbrukerveiledninger for webapplikasjoner er instruksjonsmaterialene som skal gjøre at brukerne forstår webappen riktig. Det er et viktig dokument som hjelper kundene dine til å komme om bord med appen din raskt.
videre gir det praktiske råd om hvordan du navigerer eller overvinne et problem når de står overfor en. Disse håndbøkene er formelle stykker av skriving med en bestemt struktur. Det er skrevet av en produktdesigner eller teknisk forfatter som de er godt kjent med produktet.
den innledende fasen i å forstå hva en brukerhåndbok er og skape en effektiv en for web apps krever å vite hvem som bruker produktet og deretter fabrikere det ved å holde disse brukerne i tankene. For en problemfri og eksepsjonell brukeropplevelse, gjør innholdet ditt nøyaktig, klart og enkelt å følge.
Hvorfor Lager Dere Brukerveiledning For Web-Applikasjon?
brukerhåndboken for webapplikasjoner er viktig fordi den gir sluttbrukere mulighet til å lære hvordan du bruker webappen, funksjonene og tips og triks for å løse vanlige problemer. Hovedmålet med en slik håndbok er å hjelpe brukerne til effektiv og sikker bruk av produktet. La oss forstå i detalj hvorfor man bør lage en brukerhåndbok for webapps:
- Generere Flere Potensielle Kunder: her, definere produktegenskaper og funksjoner kan være ganske gunstig i å påvirke brukere for å kjøpe nye produkter.
- Ingen Juridiske Bekymringer: denne guiden kan informere brukerne om hvordan du bruker web app trygt og varsle dem om eventuelle overhengende fare for sin vanstyre.
- En Rask Referanse: Denne håndboken kan refereres til som en rask guide av ingeniører og en salgslitteratur for salgsteamet for å hjelpe dem med å samarbeide og finne veien effektivt og raskt.
- Sparer Støttepersonalets Tid Og Reduserer Samtaler: en håndbok som er rik på innhold og komponenter gjør det enkelt for brukerne å finne det de søker etter og løse problemene sine selv. Dette sparer mye tid for kundeserviceteamet, reduserer brukernes spørringer, og forbedrer kundenes tilfredshet.
- Augment Brand ‘ S Image: Slike håndbøker gir brukerne en beriket opplevelse ved å vise dem at du bryr deg om deres krav og få dem til å føle seg verdsatt. Dette i sin tur bidrar til å øke kundelojalitet og lojalitet.
rundt 70% av sluttbrukerne foretrekker å besøke et selskaps nettsted for å få løsninger på sine henvendelser i stedet for å bruke e-post eller telefon.

Villig Til Å Lagre Supportteamets Kostnad & Tid?
CloudTutorial hjelper deg med å redusere billetter med 80% ved å hjelpe teamet ditt med å finne svar på spørsmålene raskt!
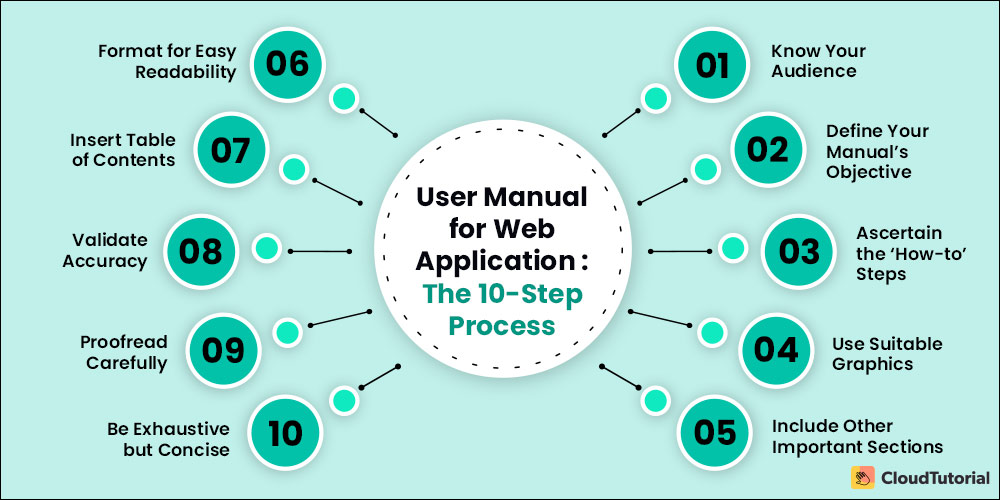
Brukerhåndbok For Webapplikasjon: 10-Trinns Prosess

Å Lage en brukerhåndbok eller manual for en webapp er et stort ansvar, da dette ferdige dokumentet vil bli henvist til av personer som stoler på det for å tilby dem retninger som de kan følge. Dette krever en blanding av tekniske og organisatoriske skriveferdigheter. Følg disse 10 enkle trinnene for å opprette en effektiv webapplikasjonshåndbok:
Trinn 1: Kjenn Ditt Publikum
Halve jobben er gjort hvis du forstår hvem målgruppen din er!
Å Gjenkjenne dem hjelper deg med å finne ut hva slags informasjon, dens dybde og hvordan den skal representeres. Vurder publikums utdanningsnivå ,helse (eventuelle sykdommer, læringsvansker eller funksjonshemninger) og alder for å bestemme den beste metoden for å planlegge opprettelsen av denne veiledningen.
Trinn 2: Definer Manualens Mål
veiledningens beskrivelsesintensjon skal samsvare med publikums krav!
for dette, sørg for at du vet hvilken info en web app guide lesere trenger å gripe og deretter begynne å strukturere den. Det må forklare hva de grunnleggende operative retningslinjer og formålet med web app er. Oppgaveanalyse vil også hjelpe sluttbrukere med å identifisere og organisere tiltakene som trengs for å bruke webappen.
Trinn 3: Fastslå ‘How-To’ Trinn
Utkast til en liste over alle trinnene brukerne trenger for å følge oppgaver som web app manualen forklarer!
når du har laget denne listen, kan du prøve å utføre disse oppgavene selv. Dette vil veilede deg i å avgjøre om listen trenger noen endring eller er tilstrekkelig til å oppfylle formålet. Fortsett å jobbe eller revidere gjennom retningslinjene til de er enkle å antyde som skrevet.
Trinn 4: Bruk Egnet Grafikk
Gjør bruk av elementer som gjør denne håndboken super enkel for brukere å følge og betjene!
Bygg riktige grafer, illustrasjoner og diagrammer for å innlemme i teksten sammen med de tilknyttede trinnene. Dess, plassere dem på en slik måte at brukerne kan tydeligvis se hvilken del av de skriftlige retningslinjer knyttet til hvert bilde.
Trinn 5: Inkluder Andre Viktige Seksjoner
Fokus på å forme andre deler av håndboken for grundig forståelse!
sammen med faktiske instruksjoner, vær oppmerksom på å veve seksjoner som en introduksjon og konklusjon.
- introduksjonsdelen av en brukerhåndbok for en webapp begynner vanligvis med en generell produktoversikt og en takknemlighet til brukerne for å velge produktet.
- konklusjonen avsluttes vanligvis med detaljer og informasjon om garantien, eventuelle ansvarsfraskrivelser som måtte være nødvendig, og kontaktinformasjon til selskapet.
det kan også være nyttig å inneholde en feilsøkingsveiledning og vanlige spørsmål (Faq).
Trinn 6: Format For Enkel Lesbarhet
for å oppnå den høyeste lesbarheten og klarheten, fokuser på formatet på håndboken din!
som omfatter hver bit av info er nødvendig, gjennomtenkt vurdering av formatet er avgjørende for.
Tips for å skrive en enkel å følge og brukervennlig manual:
- Uthev inndelinger ved hjelp av overskrifter og underoverskrifter. Gjør overganger fra en porsjon til en annen på en forenklet måte.
- Skriftstørrelsen skal være minst 10-punkts. Det kan gjøres til en større skriftstørrelse avhengig av målgruppen.
- Foretrekker en passende skrift. Det er vanligvis best å velge Calibri eller Arial skrift.
- Bruk tabeller, grafisk representasjon eller punktlister for å fremheve viktig informasjon.
- Vis trinn i et nummerert listeformat. Dette vil gjøre det enkelt for brukerne å følge instruksjonene som presenteres.
Trinn 7: Sett Inn Innholdsfortegnelse
for å illustrere et klart arrangement av seksjoner, innlemme en innholdsfortegnelse!
Å Legge til en innholdsfortegnelse er en måte å la brukerne ta et blikk på hva webappmanualen din har. Denne delen vil hjelpe brukerne med å finne løsninger på spørsmålene de leter etter med stor letthet.
Trinn 8: Validere Nøyaktighet
Feilfri web app manualer utstråle overlegen klarhet til brukerne!
manualens instruksjoner må utvilsomt formidle hvordan man følger bestemte prosedyrer for å få maksimalt utbytte av webappen. For dette er en grundig kontroll av klarheten i språket, rekkefølgen av trinnene og terminologiene obligatorisk.
Trinn 9: Korrekturles Nøye
ingen grammatikk og stavefeil i manuell oppretting kan øke din troverdighet!
du kan la en teknisk skribent eller medarbeider korrekturlese og redigere web app-håndboken. Typografiske feil og andre slike feil kan skape forvirring i leserens sinn. I tillegg til dette bør en korrekturleser ta tiltak for å rette opp altfor lange avsnitt, komplisert setningsstruktur, tvetydig eller forvirrende språk og passiv stemme.
Trinn 10: Være Uttømmende,Men Konsis
Velg færre ord for å beskrive mer om web app!
Brukerhåndbøker for webapper må være omfattende. Delene som inngår må være skrevet på et teknisk språk som tar sikte på å gi maksimal materiale eller info konsist. Å gjøre manualen lenger bare ved å fylle ord er ikke foreslått som brukerne har en tendens til å lese korte forklaringer bare.

Opprette Brukerhåndbok For Din Web App Virker Kjedelig?
Velg CloudTutorial å opprette og dele manualer blant brukerne i en zap! Gjør lage brukerhåndbøker problemfri!
Brukerhåndbok For Webapplikasjon: Gratis Maler
med utviklingen av webapps må bedrifter vurdere brukerhåndboken for å angi implementeringen riktig. For dette, velge web app brukerhåndbok maler som inneholder relevante retningslinjer, hjelpe forbrukerne lære og bruke app effektivt.
Her er noen maler som lar deg lage din manual for web apps på et blunk!
Instruksjonshåndbok For Webapp
Retningslinjer for å lage EN brukerhåndbok I MS Word for nettstedet ditt er-forklar gjennom’ how-to ‘ instruksjoner, test disse instruksjonene, gi trinnvise sekvenser, unngå lange avsnitt, sett inn visualer, forklar ikoner, koder og symboler hvor det er nødvendig, skriv i aktiv stemme og bruk nåtid, ikke anta at brukeren har produktkunnskap, og unngå jargong.
du kan skrive programvareguider ved å inkludere-en beskrivelse, visuell tittelside, apt-seksjoner og en innholdsfortegnelse. I hver seksjon legger du til skjermbilder sammen med teksten som vil hjelpe brukerne å forstå og utføre sine oppgaver enkelt.
for at en brukerhåndbok skal være effektiv, beskriv problemet, definer publikum, hold fokus på emnet, bruk en mal, unngå å bruke førsteperson og sjargong, ikke bruk passiv stemme, sett inn bilder og videoer, og vær beskrivende.
Konklusjon
når den beskrives på en strukturert måte med absolutt lesbarhet i tankene, gir en webapp-brukerhåndbok den beste hjelpen til selv de mest utmattende tekniske ærendene.
ved å lære hvordan du oppretter brukerhåndbøker for webapplikasjoner, kan du gi godt utformede håndbøker til brukerne som hjelper dem med å få veiledning før du bruker webappen. Nå, med CLOUDTUTORIAL KB-plattformen, lagre og optimaliser ditt manuelle innhold for å oppnå dine markedsføringsmål.
hvis Du har noen forvirring som Om CloudTutorial hjelper bedriften din med å lage brukerhåndbøker eller ikke, er alt du kan gjøre, å starte EN gratis prøveversjon og oppleve deg selv som hvordan det hjelper bedriften din.
Prøv det ut før du bestemmer deg.
Lag en testartikkel NÅ!
- Opprett artikkel
- Hva er det?
Ved hjelp av dette verktøyet, alt du trenger å gjøre er å legge til din første test artikkelen og se hvordan det ser ut. Nå, du trenger ikke å registrere deg eller logininto CloudTutorial programvare bare for å sjekke hvordan din første artikkelen vises.