jeg kan trygt si at jeg kjører min fantasy football league som en legitim virksomhet. Jeg har brukt timer på å lage regneark, dokumenter og databaser som bygger dette merket. Gitt, kundebasen er liten og består vanligvis av et dusin dorky menn og kvinner. Men mesteren er bare så god som selskapet. Det betyr at selskapet må VÆRE LEGIT.
Real Fantasy Football League ble opprettet i 2005. bestilt av Meg selv Og Justin Benline. Vi er vert for flere ligaer per år og spiller for en anstendig mengde ‘jellybeans’. For å rekruttere og få nye eiere til å gi oss sine ‘jellybeans’, vi trengte å gjøre en rebuttal branding. Jeg likte også å vite statistikken min fra år til år (dette er et nerdy-tallspill for veien).
Oppgaven: Vi Trenger En Database
Selv om jeg ikke gjorde en enorm mengde nettsteder tidlig på 10-tallet, gjorde jeg noen få unntak. Når Min venn Dave introduserte Meg Til WordPress, begynte jeg å dabble I PHP. Den beste tilnærmingen til å lære noe nytt er å finne et kjæledyrprosjekt og begynne å spille. RFFL virket som et godt valg.
i 2011 laget jeg et grunnleggende HTML-nettsted og introduserte NOEN PHP. Jeg laget en dynamisk topptekst, bunntekst og til og med noen roterende bannerannonser på et sidebar. Området var ikke veldig komplisert, men inneholdt en liste over eiere og noen grunnleggende informasjon. Oppdatering av nettstedet år-over-år var et ork. Manuelt gjør regnestykket for å beregne seier / tap poster og måtte hard-kode hvert bilde var en smerte. Min favoritt del av nettstedet var postene og statistikken, men det forårsaket også mest frustrasjon.
-

hjemmesiden. Ikke mye til det, men spilte med NOEN PHP bannere. -

Foruten det bildet Av Rob Brandon, var dette en ganske kjedelig side. -

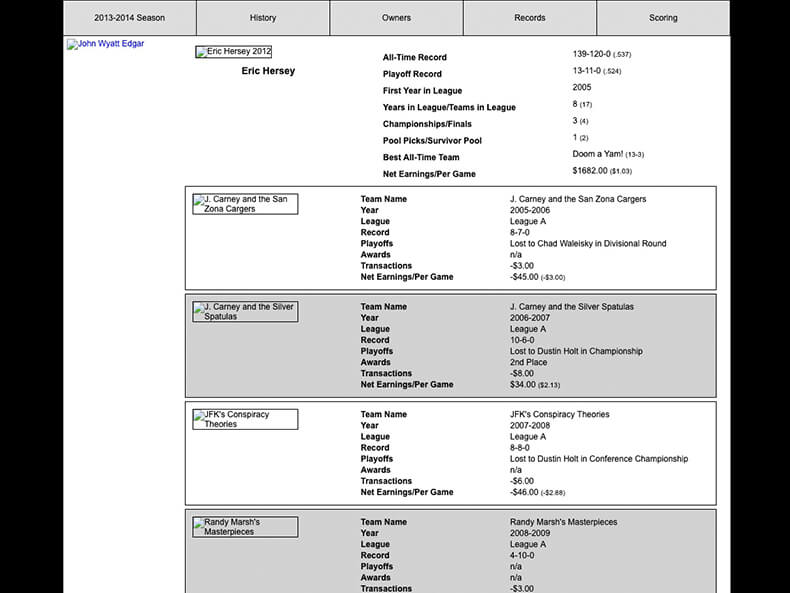
bildene er tapt i tide, men Wayback Machine viser det manuelle arbeidet jeg legger inn i å vise poster. -

disse postene er gamle. Jeg trenger noe bedre enn dette. -

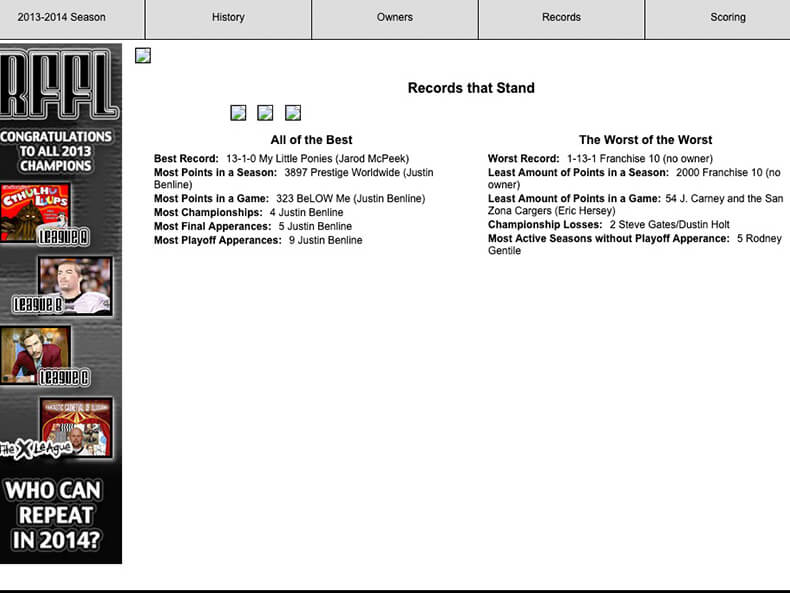
Kommer nærmere mitt ønske om å få statistikk, men fortsatt altfor mye koding.
jeg visste ikke at det var en bedre måte på den tiden. Jeg spilte I WordPress for bloggen min, men skjønte egentlig ikke kraften i en database. På college tok jeg et veldig grunnleggende Tilgangskurs og lærte hvordan databaser fungerer, men trodde aldri at de kjørte internett. Jeg antar at jeg bare antok at alle de store nettstedene ble håndtert av hundrevis av mennesker manuelt å legge til poster.
SQL: Språket I Databaser
rffl-nettstedet var mitt andre offisielle kjæledyrprosjekt og mitt andre dypdykk i databaser. Etter å ha blitt tildelt som en stay-at-home-pappa, jeg tok fordel av min fritid til å lære noe nytt. Mitt første prosjekt var mye prøving og feiling. Min fantasy fotball nettstedet tok mine ferdigheter til et nytt nivå.

Selv om mitt første pet-prosjekt var litt av et rot, lærte jeg prinsippene bak moderne webutvikling.
TØRR-Ikke Gjenta Deg selv. Du bør aldri duplisere kode. Skriv det en gang og finn ut hvordan du tar det inn på siden din. Databaser gjør dette skje. Lære å bruke databaser var noe jeg trengte å mestre.
Ved Hjelp Av Team Treehouse og Lynda.com, jeg fant og lærte SPRÅKET TIL SQL. På dette tidspunktet var jeg også ganske avansert MED PHP. VED Å bruke PHP til å utvikle nettstedet og SQL for å hente data fra en database, har du deg selv en ganske smart nettside. I stedet for å skrive inn lagets navn og statistikk manuelt, kan jeg bare trekke dem fra flere tabeller i en database.
Takk Bootstrap
jeg gjorde mye læring i løpet av årene mine. Ikke bare gjorde jeg stappe i tonnevis av videoer og tutorials PÅ SQL, MySQL, PHP, HTML5, CSS, og generelle web grunnleggende – jeg lærte alt om rammer. Jeg startet med et rammeverk Kalt Foundation og flyttet til Bootstrap. Så dumt som det høres ut, tror jeg jeg foretrukket Bootstrap fordi det ble laget av folkene som eier Twitter.
Hva er Et Rammeverk?
Igjen var jeg ganske naiv. På college nevnte de aldri rammer. Jeg trodde alt var håndlaget og laget fra bunnen av hver gang. Det er ikke tilfelle.
Vår venn Wikipedia forklarer Bootstrap as:
Bootstrap Er en gratis OG åpen KILDEKODE CSS rammeverk rettet mot responsive, mobil-første front-end webutvikling. DEN inneholder CSS-og JavaScript-baserte designmaler for typografi, skjemaer, knapper, navigasjon og andre grensesnittkomponenter.
Wikipedia
I Stedet for å måtte lage alle dine stiler og nett fra bunnen av, Har Bootstrap alt opprettet, og Du endrer bare stilene sine. Snakk om en tidsbesparende!
Rutenett, Fonter og Skript – Oh My!
Bootstrap gir deg alle typer kortkoder for å lage noen av de mer kompliserte elementene. Jeg er ingen veiviser På Javascript, men Ved Hjelp Av Bootstrap tillot meg å enkelt lage karuseller, trekkspill og andre ganske vanlige nettsidefunksjoner.
Vi kunne enkelt ringe inn skrifter Fra Google Fonts, slik at jeg kunne bli mye mer kreativ med typografien enn mine tidligere nettsteder. Vi kan også bruke font ikoner og spare tid på å lage grafikk.
Best av alt, Bootstrap hadde et rutenett allerede laget, slik at Vi kan tilpasse designene våre for å samhandle og tilpasse seg forskjellige skjermstørrelser. Dette gjorde nettstedet automatisk mobilvennlig og ville få En fin støt I Google for å være lydhør.
Siden Bootstrap kommer med noen grunnleggende styling og til og med noen praktiske PSD wireframe-filer, var det på tide å begynne å designe.
Oppdatering Av Merkevaren
rffl-merket ble opprettet ved et uhell i midten av 00-tallet. jeg fant en skrift, skrevet ‘RFFL’, la til noen slag og ytre glød og kalte det en dag. Det var tid for en oppfriskning.
Brukeregenskaper
i mange situasjoner gjør jeg et dypdykk på nettet og trekker ut noen seriøse undersøkelser om det potensielle publikum. I dette tilfellet-jeg har kjent kjernegruppen til dette publikum for det meste av livet mitt.

Selv om jeg kjenner min venns favorittband, fotballag og politiske synspunkter, hadde jeg ingen anelse om hvordan de brukte nettet. Ved hjelp av noen få verktøy var jeg i stand til å bygge en karakter persona og kunne strategisere om funksjonene og utformingen av nettstedet for å hjelpe deres brukeropplevelse.
Flat Design
en felles web og grafisk design trend i starten av dette prosjektet ble kalt flat design.
La Oss spørre Wikipedia igjen-hva er flat design?
Flat design er en stil av grensesnittdesign som vektlegger minimal bruk av stilistiske elementer som gir en illusjon av tre dimensjoner (for eksempel bruk av skygger, graderinger eller teksturer) og er fokusert på en minimalistisk bruk av enkle elementer, typografi og flate farger.
Wikipedia
Flat design er akkurat det jeg gikk for og spilte også veldig bra på de forhåndsbygde elementene I Bootstrap. Jeg ville starte med logoen og stripe bort alle disse slag og gløder.
Typografi Og Skrifttype
Selv om jeg primært vil fokusere på et nettsted, gjør jeg også min rettferdige andel av utskriftsarbeidet. Det var viktig at jeg fant en skrift som jeg kunne bruke på nettet og ha det konsekvent vise på alle datamaskiner. Google Fonts gjorde dette enkelt og fleksibelt. Etter å ha gjort en rekke forsøk og feil, bestemte jeg meg for skriftkombinasjonen Av Oswald og Josefin Sans. Begge skriftene jobbet med ulike vekter, saker og størrelser.
Farge
RFFL jobbet alltid med svart og grått. Den nye stilen vil forbli den samme, men kaste i flere nye nyanser. Jeg ville erstatte mye svart med hvitt mellomrom.
selv om det ikke er super utbredt på hovednettstedet, bruker vi blå, grønn og rød for å betegne våre individuelle ligaer. Disse kommer inn i bildet med mange av statiske annonser og print sikkerhet.
Hva Skjer På Nettstedet
med det generelle utseendet på merkevaren lagt ut, var jeg klar til å begynne å designe. De fleste tror at dette starter med å få ut en penn / papir eller digital kunst program. Niks. Det begynner med innholdet.
Innhold Først
Tidlig bestemte jeg meg For at dette nettstedet ville gjøre følgende:
- Vær en enkel link til vår MyFantasyLeague.com nettsteder
- Gi Eier-Og Laghistorikk
- Vær hjemmet til reglene, forskriftene og scoringen for ligaene
- Beregn Og list alle seier/tap og scoring-poster
- VIS HEAD-TO-HEAD-POSTER
I Tillegg til ikke å kaste bort mer tid på det gamle nettstedet, var den viktigste grunnen til at jeg var spent på å bygge en ny nettstedet var å vise eier head-to-head resultater. Det er ingenting bedre enn søppel-snakker motstanderen på gameday og bruke faktiske data gjør det så mye bedre.
Nettstedet Outline
det er lurt å lage en liste over hver side du vil ha på nettstedet ditt. Du kan opprette strukturen på nettstedet og hvilke sider som skal nestes og hvilke sider som er frittstående. Vanligvis trekker jeg bare ut Et Word-dokument og begynner å notere med en uordnet liste.

Når jeg hadde alle sidene oppført, var jeg klar til å begynne å skrive. Med litt planlegging skjønte jeg at de fleste sider ikke ville være super detaljerte. For eier sider, en liten bio ville gjøre. Jeg vil kopiere og lime inn reglene over og formatere litt. Det meste av innholdet for sidene ville faktisk være statistikk og trukket inn dynamisk.
var jeg klar til å kode eller designe?
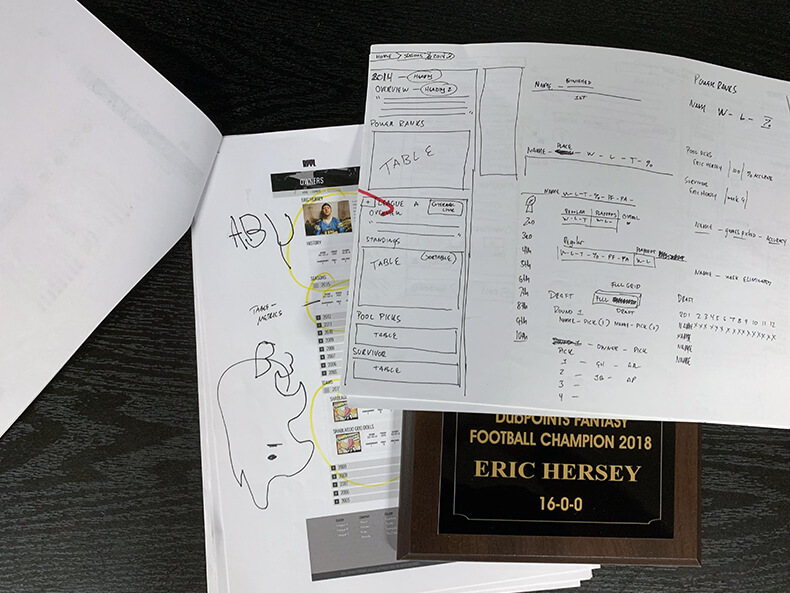
Designe Nettstedet
jeg visste at de tunge løftene ville bli gjort i fremtiden (mastering AV SQL og PHP-koden). Med all den grunnleggende informasjonen som er oppført, kunne jeg trekke ut litt papir og bare tegne bokser og gjøre noen håndtegnede versjoner av nettstedet. Ingenting komplisert, men dette ville være nødvendig for neste trinn.
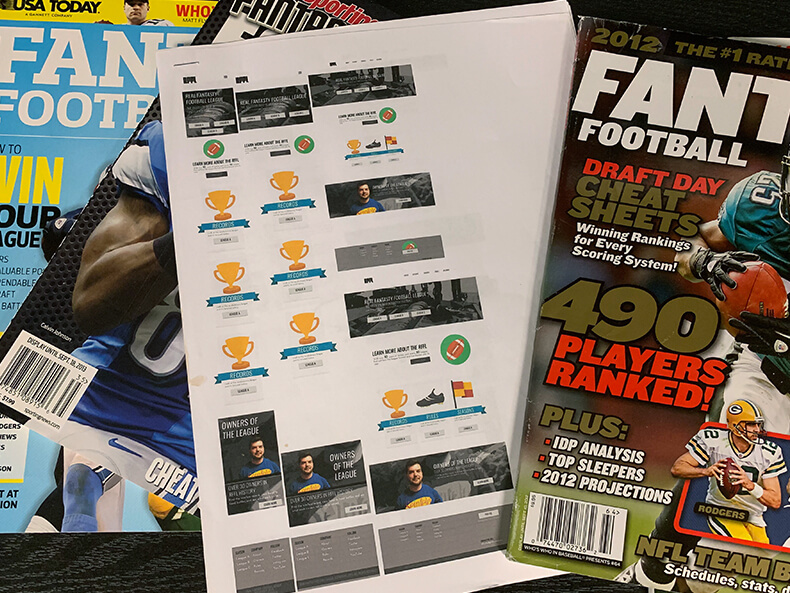
Wireframe
jeg følte meg komfortabel å trekke Ut Photoshop OG Wireframe PSD-filene Fra Bootstrap. I gamle dager ville du bare ha en master wireframe-fil, og du ville designe for skrivebordet. Med en responsiv design formaterte og designet jeg fire versjoner for hver side.
Med Bootstrap har du fire store stoppunkter.
- Xs – Ekstra Liten
- S – Liten
- M – Medium
- L-Stor

alle disse korrelerer direkte med skjermstørrelsen. XS omhandler mobiltelefoner Og l håndtere store stasjonære. Det var viktig at hver side samsvarte med skjermen og var enkel å bruke på telefoner og store skjermer.
Universal Styles Cheatsheet
jeg ville ha flere elementer på nettstedet som ville bli brukt om og om igjen. Knapper ville det samme i hele området. Spesifikke klasser for overskrifter og lenker vil bli stylet på en bestemt måte. Jeg gikk videre og laget et eget Photoshop-dokument for disse stilene. På denne måten kunne jeg bare dra og slippe mappen / laget på Wireframe og alt ville være konsistent.
Mobil-Første Design
Bootstrap er bygget slik at du starter med den mobile versjonen av nettstedet ditt og design. Når du er ferdig med designet på mobilskjermen, går du til neste størrelse opp, og så videre.
Dette var ikke alltid det enkleste å gjøre. I grafisk design vet vi at det å prøve å lage en grafisk ‘større’ ofte skaper rasterisering og fuzziness. DETTE påvirker IKKE SVG-Eller Vektorbilder, men noen ganger er det enklere å designe for det store skrivebordet og flytte deg ned. I denne situasjonen hadde jeg BÅDE XS og l-versjonen på skjermen min og gjorde litt av begge samtidig.
Design I Nettleseren
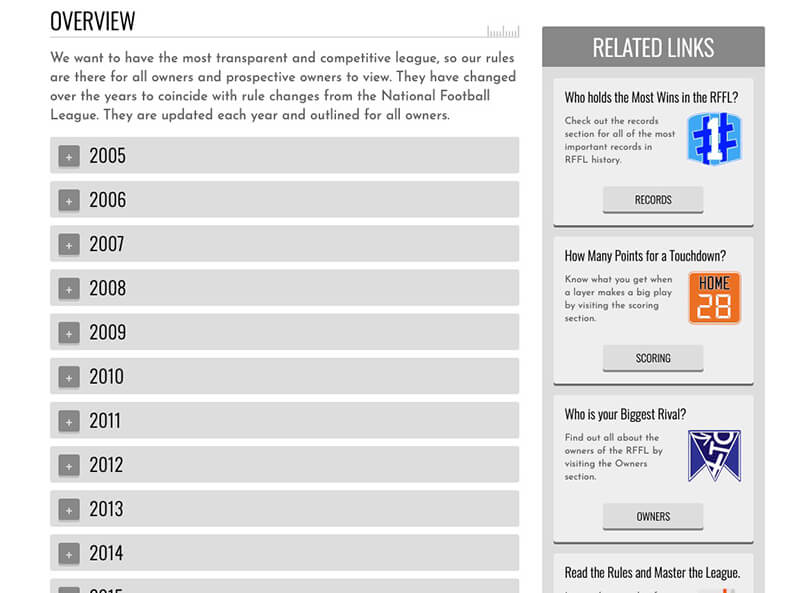
Gitt at det er noen få små skritt i mellom, det neste store trekket tar mock-ups og wireframes til nettet. Side ved side begynte jeg å bygge HTML for å fylle sidene. Jeg ville kopiere innholdet fra Mitt Word-dokument og lage en plassholderside for hver kategori. Jeg så på flere unike sidestrukturer:
- Hjemmeside – helt unik sammenlignet med andre sider
- Eiersliste – trukket inn etter database
- Eiere Enkelt – trukket inn etter database
- Sesonger/Ligaliste – trukket inn etter database
- Sesonger Enkelt – trukket inn etter database
- Poster – trukket inn etter database
- regler – statisk
skjelettet til disse sidene Var Veldig Likt. Jeg startet med en og stylet alle brikkene. Ved hjelp av klasser OG ID-ER sørget jeg for at disse stilene ville være lett tilgjengelige for fremtidig bruk. Mange timer senere hadde jeg rammen stylet og klar til å gå. Alt vi trengte nå var å lage en database og trekke inn informasjonen. Lettere sagt enn gjort.
Database Deep Dive
jeg var en nybegynner da jeg startet dette prosjektet og ble en jævla ekspert på slutten. Jeg var fast bestemt på at jeg ikke ville kutte hjørner eller eliminere noen av funksjonene jeg ønsket. Dette betydde timer, og timer, og timer med arbeid å finne ut hvordan å trekke i nøyaktig informasjon jeg trengte.
De Grunnleggende Reglene For Databaser
med mitt første store databaseprosjekt lærte jeg på den harde måten at du ikke bør gjenta informasjon fra bord til bord. Disse postene kan kobles og sofistikert kode skal brukes til å ringe inn den informasjonen du trenger. Med litt mer trening og mye mer tidstesting lærte jeg noen beste praksis om planlegging.

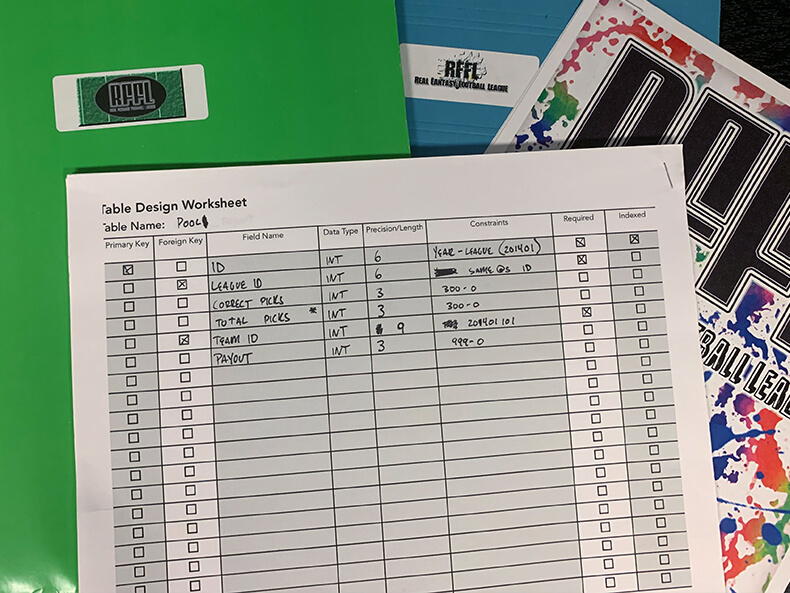
jeg brukte indekskort, post-it-notater og til slutt opprettet et regneark – jeg opprettet en detaljert oversikt over databasen min og alle feltene som skulle gå inn i hver tabell. Dette tillot meg å lett forstå ekteskapet av noen poster og hvordan de ville samhandle.
Database Cheat Sheet I Excel
Ja, du kan skrive alt ut I SQL eller I En Sublime Tekstfil, men det kan ganske skremmende. Gjennom noen få prosjekter opprettet jeg Et Excel-ark som er formatert slik at jeg kan kopiere og lime hele arket rett inn I MySQL. Jeg kan lese dataene fra et regneark og skyve det rett inn. Dette er en absolutt tidsbesparende.
Få Databasen Til Å Fungere
Dette var en utfordring. Jeg ringte ikke bare noen få linjer med kode. Jeg prøvde å ta individuelle fantasy fotball spilldata og bygge ut et nettsted med individuelle eiere vinner, tap, score, inntjening, spill, etc… Det var mye matte og enda mer koding.
jeg brukte nesten en måned eller lenger på dette; jeg frykter å skrive mer om det her vil føre til alvorlige flashbacks.
Illustrator Og Grafikk
Jeg har erfaring Med Adobe Illustrator. På college og videregående skole gjorde jeg mange prosjekter og lærte alle verktøyene. Siden jeg ikke går rundt med å annonsere mine grafiske ferdigheter (mye), blir jeg rusten. Dette var en flott sjanse til å komme tilbake i miksen og lage noen tilpassede grafikk.

Etter et oppfriskningskurs på Lynda.com, bestemte jeg meg for at mine sidefelt trengte litt grafikk. Jeg lærte en ting eller to om SVG og hvordan de kan ha nytte av nettsteder. Legg til en annen ferdighet og litt kunnskap til mitt cv.
Testing Og Lansering
Testing for deg selv er litt enklere enn å teste for en klient. Når du ser et problem, logger du det og du løser det. Også utvikle ditt eget nettsted og lage din egen tema later lite å teste når du har testet som du går.
lanseringen var ganske lik. Med tanke på det gamle RFFL-nettstedet mottok svært lite trafikk, og det var lavsesong, trengte jeg ikke å bekymre meg for mye om nedetid. Med en enkel bryter på en knapp hadde vi et helt nytt nettsted på Internett.
Final Thoughts-Database Hardkodet Nettsted

jeg er ikke sikker på om jeg ville ha gått gjennom kodetimer for å få dette til å skje hvis jeg ikke var så lidenskapelig om sluttresultatet. Med tiden innså jeg at mye av dette kunne gjøres Med WordPress eller backend CMS. Selv om det er fordeler med å ha en håndkodet nettside (sjekk ut hastighetspoeng), er det også negativer – som å bruke måneder på prosjektet. Det er sannsynligvis (det er) løsninger der ute, trekk disse spillpostene I WordPress, jeg tror å lære backend gjorde meg langt bedre I Databaser og SQL.