WordPressテーマに全幅レイアウトがある場合、全幅スライダーを作成するのは簡単です。 ページコンテンツに応答全幅スライダーを追加するだけで、スライダーは自動的に全幅になります。
しかし、WordPressのテーマが箱入りレイアウトを持っている場合、つまり、ページの内容は全幅ではなく、メインラッパーには最大幅の制限があり、その周りにパディングがあります。
このチュートリアルでは、箱入りレイアウトのWordPressのテーマであっても、WordPressの全幅スライダーを作成する方法をご案内します。 このチュートリアルには3つのステップがあります:
- ステップ1-Wonder Sliderをインストールする
- ステップ2-全幅スライダーを作成する
- ステップ3-スライダーを公開する
このチュートリアルの最後に、次のページに示すように、WordPressの全幅スライダーを作成します。WordPressの全幅スライダー。
それはいくつかのケースで必要だ場合、我々はまた、直接あなたのWordPressのテーマにスライダー PHPコードを追加する方法について説明します。
- 追加-wordpressのテーマファイルにスライダー PHPコードを追加
ステップ1-ワンダースライダーをインストール
まず、プラグインのワンダースライダーをインストー あなたは、製品のホームページから無料版をダウンロードし、それを試して、それが商用版にアップグレードする前にあなたのために働くことを確認す

ステップ2-全幅スライダーを作成する
ワンダースライダーでは、新しいスライダーを作成し、ステップ3、オプションタブ、スライダーオプションで、”応答性のス
WordPressページのコンテンツがページ全体の中央にある場合、これらの2つのオプションで十分です。 ただし、ページにサイドバーやサイドメニューがある場合、ページのコンテンツが中央揃えされていない場合は、”JavaScriptを使用してwebブラウザの幅を完全に作成

画像をクリックして拡大
Wonderスライダーの使い方については、YouTubeのクイックスタートビデオをご覧ください。
ステップ3-スライダーを公開
“保存&公開”ボタンをクリックし、スライダーを公開します。 スライダーを保存して公開すると、プラグインにスライダーのショートコードとPHPコードが表示されます。
ショートコードをコピーし、WordPressのページやポストに貼り付けると、あなたも箱入りレイアウトのページで、WordPressの全幅スライダーで作成しました。

画像を拡大するにはクリック
追加-WordPressのテーマファイルにスライダー PHPコードを追加
いくつかのケースでは、あなたが直接あなたのページの上部にスライダーを追加したい場合は、例えば、あなたのWordPressのテーマにスライダーを追加することができますメニューとヘッダーの上に。
WordPressテーマPHPファイルを編集する前に、WordPressサイトをバックアップすることを強くお勧めします。 PHPコーディングに慣れていない場合は、PHPコードとWordPressサイトを壊す可能性があります。
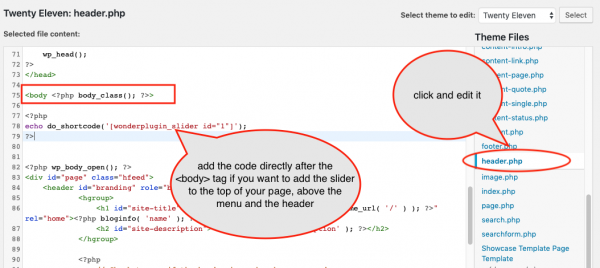
WordPressのバックエンドで、左メニューに移動しますAppearance -> Editor, 右のリストでファイルheader.phpを見つけ、クリックして編集します。
ページの上部にスライダーを追加する場合は、タグ<body>を見つけ、その後にスライダーのPHPコードを追加します。
<?php echo do_shortcode(''); ?>

画像をクリックして拡大
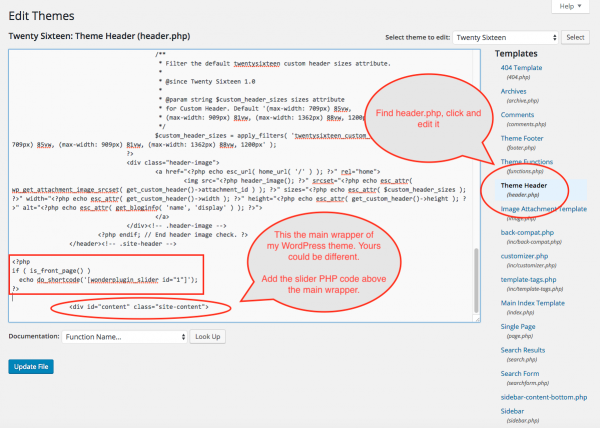
ページコンテンツのすぐ上にスライダーを追加したい場合は、ファイル内のメインページラッパーのdivを見つけて、その上にスライダー PHPコードを追加します。

画像をクリックすると拡大します
スライダーがウェブサイトのホームページにのみ表示されるようにしたい場合は、PHPコードを次のように変更できます:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
いくつかのWordPressのテーマは、メインページラッパーのidをメインとして名前を付け、いくつかのテーマはコンテンツとして名前を付けます。 したがって、divは<div>または<div>ようになります。 それに名前を付ける方法についてのルールはありません、それは完全にあなたのWordPressのテーマに依存します。
HTMLに慣れていない場合は、ファイル内のメインページラッパーを見つけることは容易ではないかもしれません。 コードを移動して、最終ページでどのように見えるかを見ることができます。
PHPコードを追加するときは、テンプレートファイル内の既存のPHP<?phpタグと?>タグの間に追加しないようにしてください。 ネストされたPHPのopenタグとcloseタグはPHPを破壊します。
PHPコードを間違った場所に配置し、ネストされたPHP<?phpタグと?>タグを作成すると、WordPressを壊してWordPressダッシュボードにアクセスできない可能性があります。 WordPressのバックアップを作成した場合は、復元できます。 バックアップがない場合は、WEBサーバーにFTPで移動し、フォルダーに移動できますwp-content -> themes -> your theme name, header.phpファイルを見つけてダウンロードし、テキストエディタで編集してからFTPで戻すと、WordPressが復元されます。