Photoshopで画像を切り取る方法を学びましょう。 どこから始めるべきかわからない場合や、写真から背景を削除するのが最善の方法がわからない場合は、このガイドですべての回答が得られます。
Photoshopで画像を切り取ることができる様々なツールがあります。 各ツールは、あなたが切り取るしようとしている画像に応じて、その長所と短所を持っています。 画像を切り取る最良の方法は、被写体の周りの領域がどれほど複雑であるかによって異なります。
幸いなことに、Photoshopで画像を切り取ることは”痛みのない”プロセスです。 Photoshopで写真やオブジェクトを切り取る最良の方法について学びましょう。
Psst,あなたはPhotoshopに新しいしている場合は、この記事の下部にあなたのための素晴らしい何かがあります…
1.クイック選択ツールで画像を切り取る


クイック選択ツールとは何ですか?
クイック選択ツールは、Photoshopで画像を切り取る最も簡単な方法の一つです。 このツールを使用すると、基本的に画像に選択範囲をペイントすることができます。 クイック選択ツールは、被写体の周りに定義されたエッジがある場合に最適です。
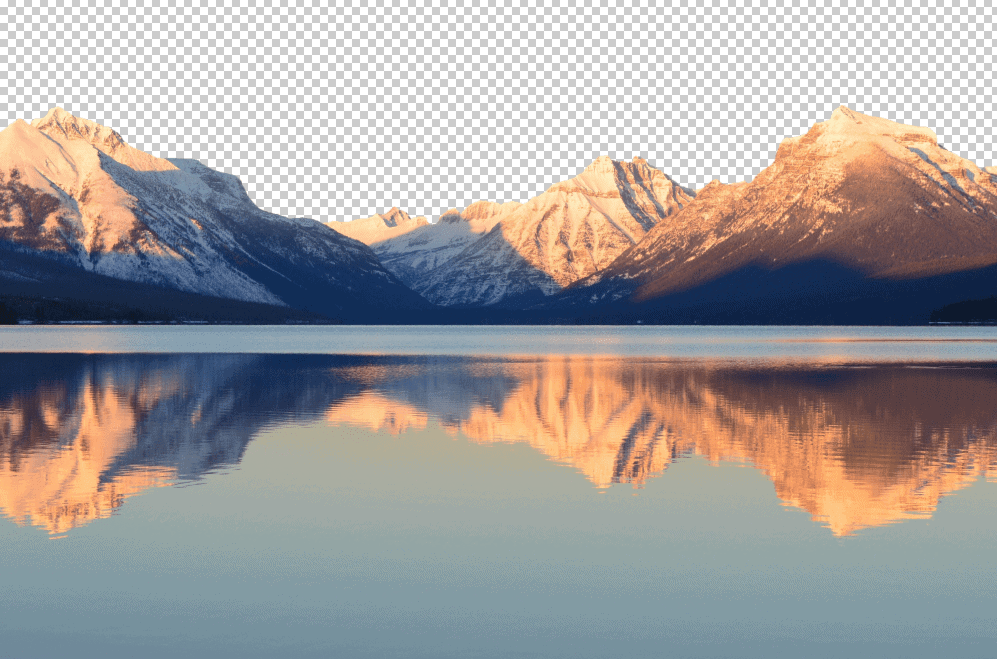
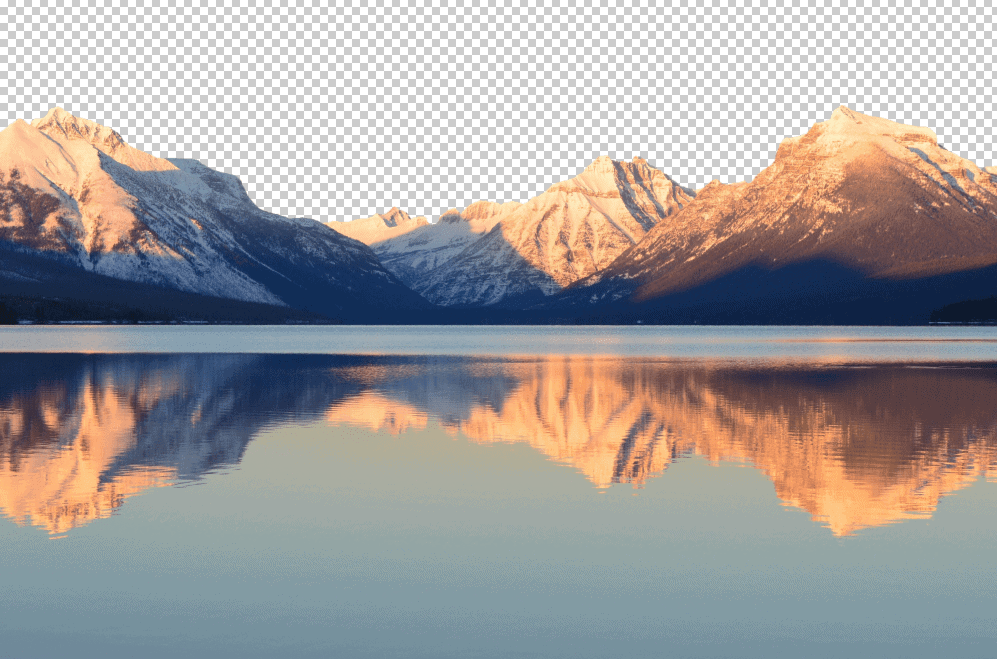
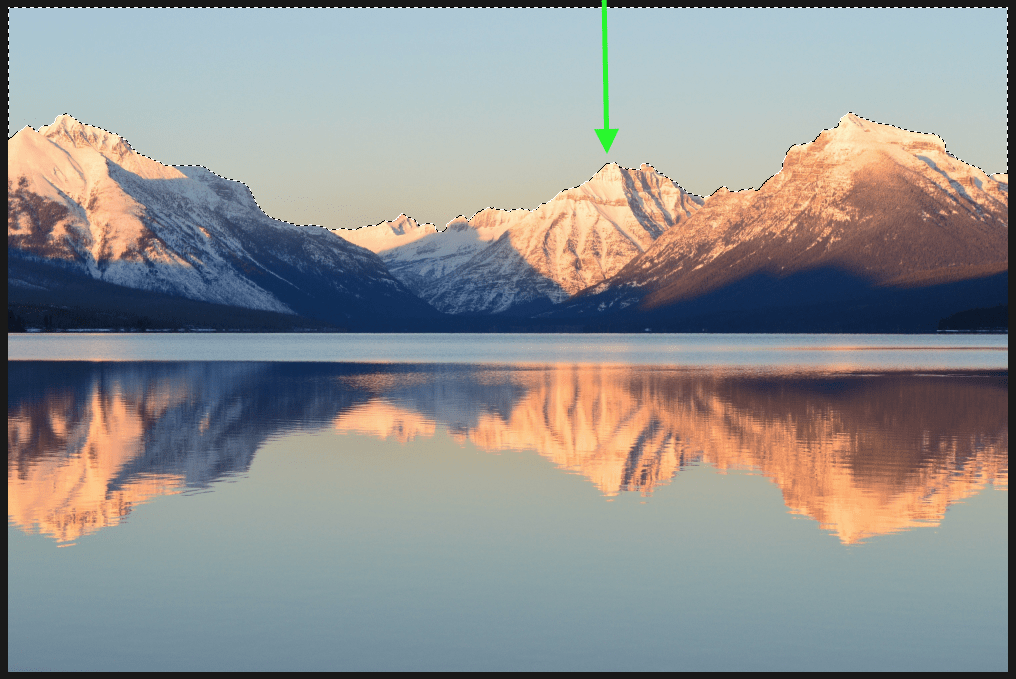
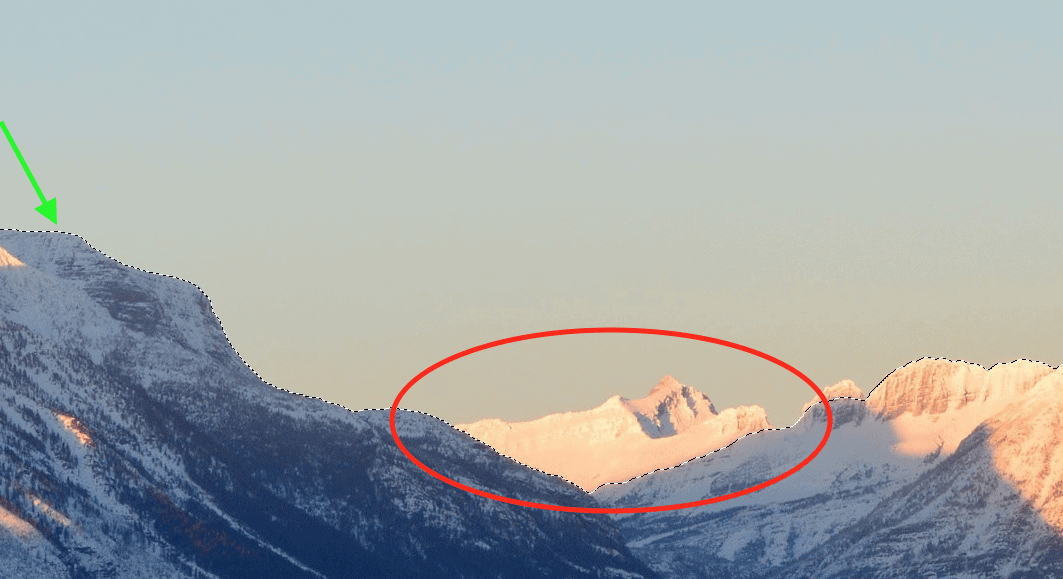
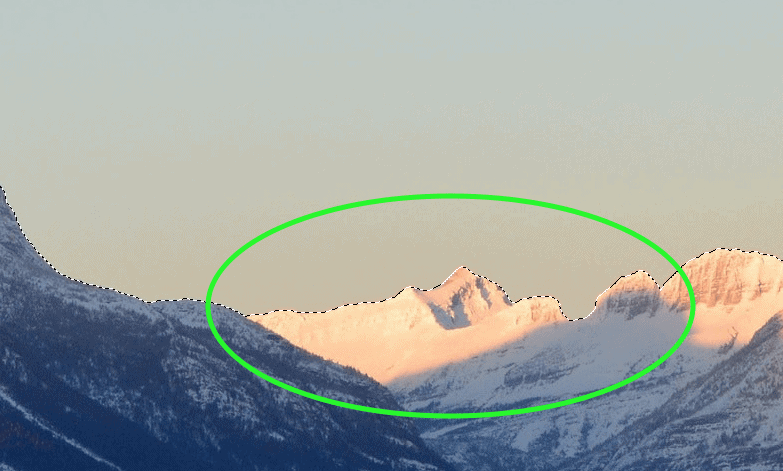
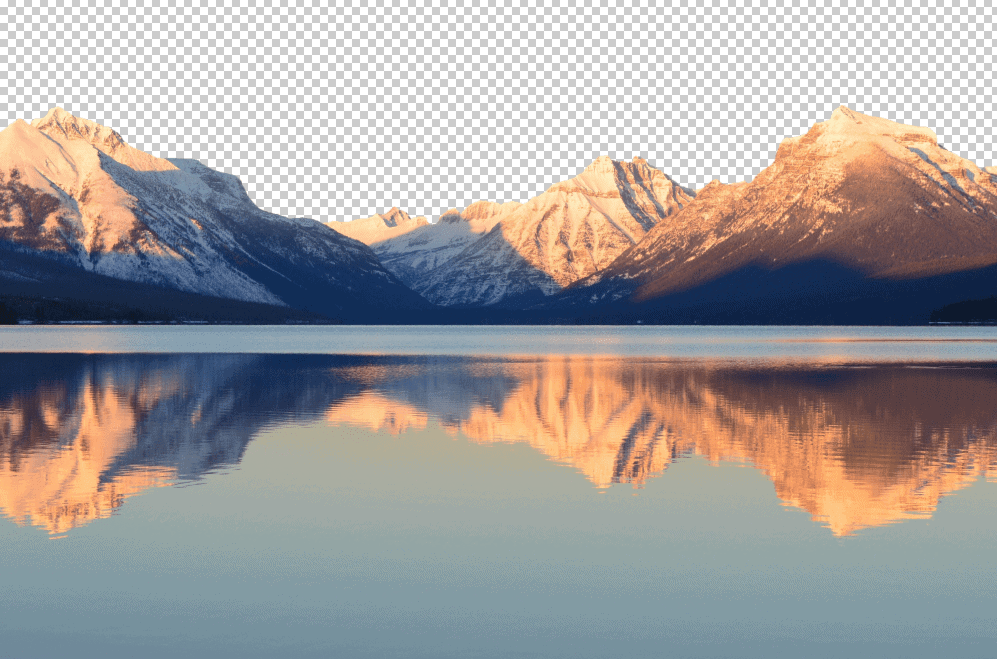
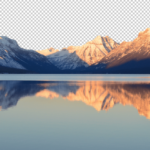
例えば、定義されたエッジは空に対して山である可能性があります。 Photoshopが自動的に選択するための明確で明白なエッジがあります。


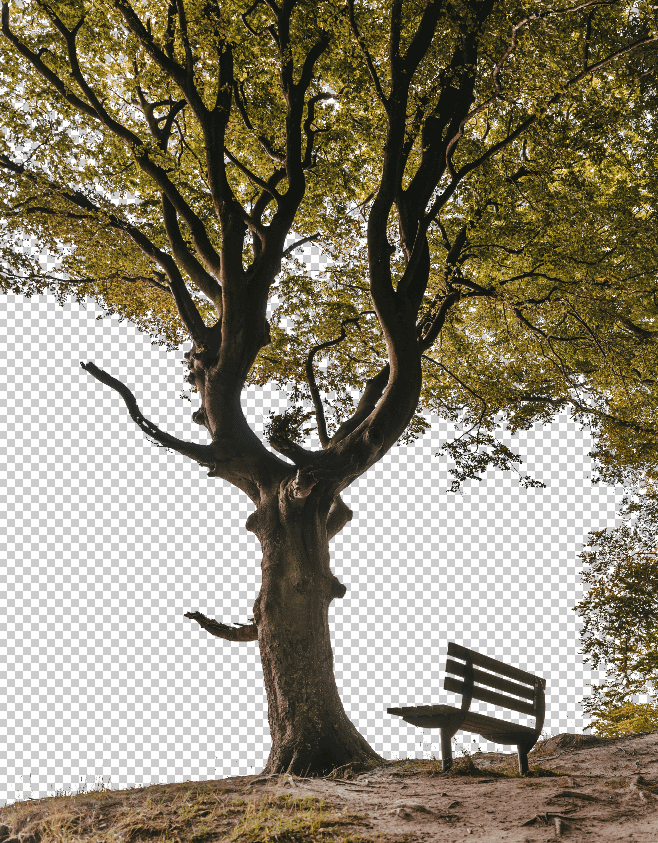
未定義のエッジは、忙しい背景に対してこのツリーを切り取ろうとするようなものです。 クイック選択ツールでは、木の幹と同様の背景の違いを解読するのが難しいでしょう。
Photoshopでクイック選択ツールにアクセスする方法
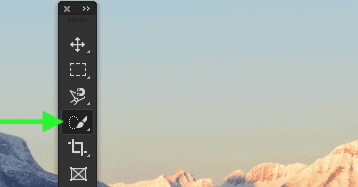
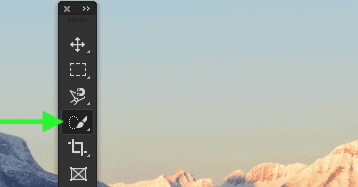
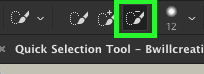
ツールバーの上部にあるクイック選択ツールにアクセスできます。 ツールバーは、Photoshopウィンドウの左側にあります。 クイック選択ツールは、ペイントブラシと円形の選択アイコンで表されます。
キーボードショートカットWを使用すると、クイック選択ツールにすばやくアクセスできます。
Photoshopでクイック選択ツールを使用する場合
クイック選択ツールは、Photoshopで画像を迅速かつ効果的に切り取る方法です。 それは完璧であるためにエッジ精製のビットを必要とするかもしれませんが、それは定義されたエッジを持つ任意のオブジェクトを切り出すた


クイック選択ツールは、きれいな背景、図形、および地平線に対して定義されたオブジェクトを切り取るときに最
クイック選択ツールで画像を切り取る方法
ステップ1:クイック選択ツールにアクセス
キーボードのWを押してクイック選択ツールにアクセスします。 また、ツールバーで見つけることができます。


ステップ2:クイック選択ツールバーの設定が正しいことを確認する
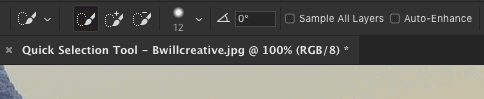
クイック選択ツールにアクセスすると、画面の上部に設定バーが表示されます。 ここで、ツールの動作方法を選択できます。


最適なブラシサイズは、選択しようとしている領域によって異なります。 ブラシのサイズは、ブラケットキーを使用していつでも変更できます。 別のオプションは、単に上部ツールバーのブラシサイズスライダを使用しています。
ステップ3: あなたの主題の周りにあなたの選択をペイント
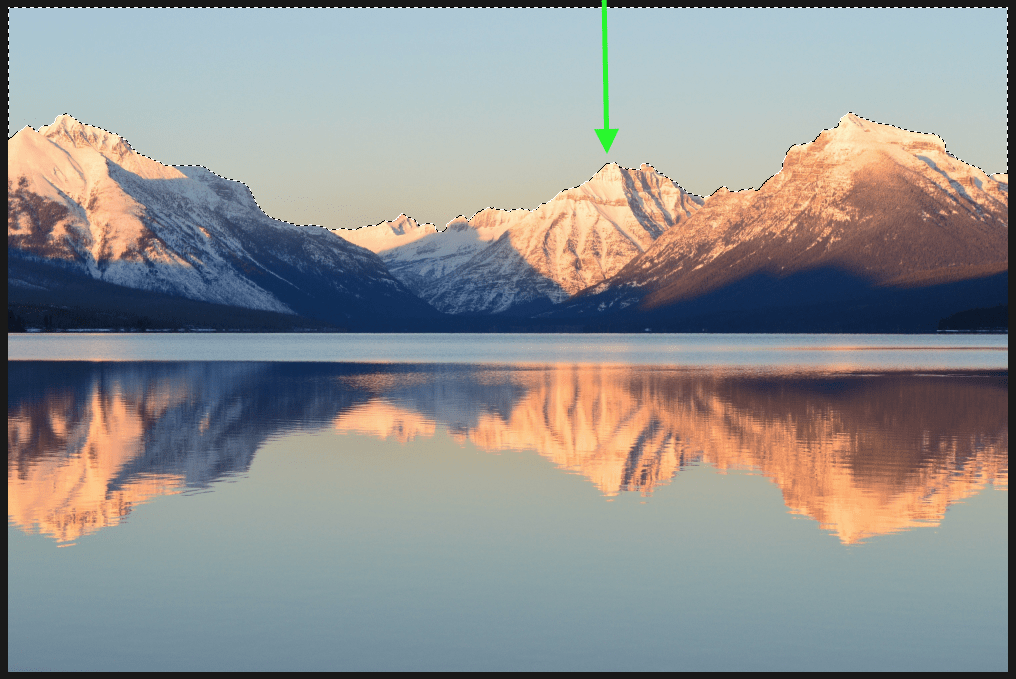
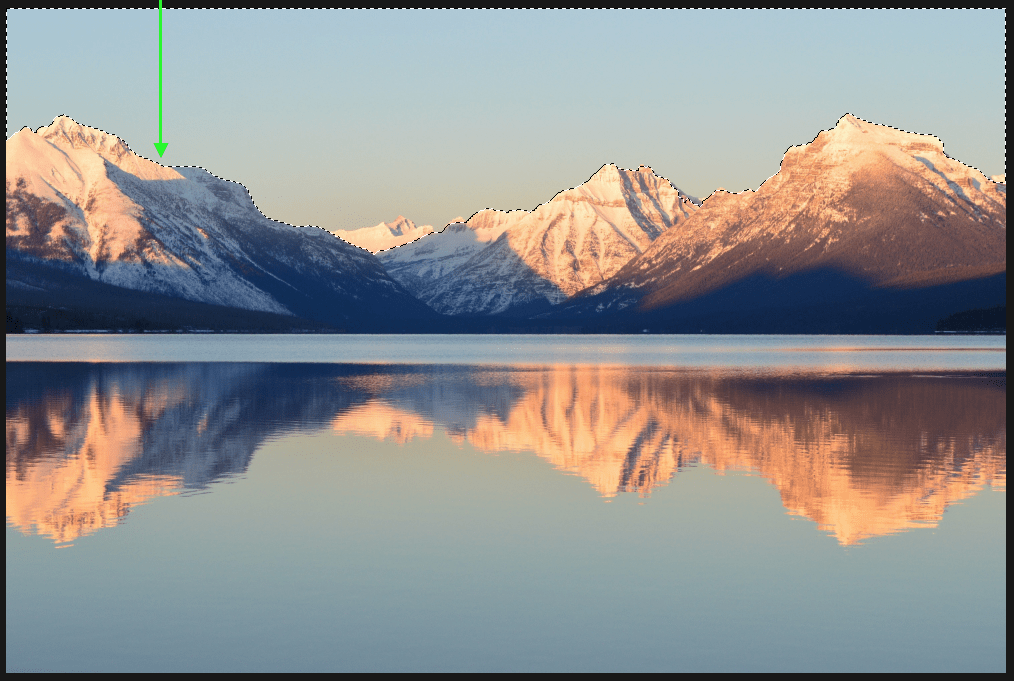
順番にあなたのクイック選択ツールの設定で、それはあなたの選択をペイントする時間です。 選択したいエッジに沿って、ブラシとエッジが重ならないように注意してください。 あなたの選択が次のようになるまで、主題全体を回ってください:

ステップ4
ステップ4
ステップ4
ステップ5: あなたの選択を絞り込む
ステップ5: あなたの選択を絞り込む
クイック選択ツールはかなり良い仕事をしますが、選択がすぐに完璧になることはまずありません。 あなたの主題のまわりでよりよく合うために選択の部分を取り払う必要がある場合もある。

ショートカットが気に入らない場合は、ツール設定バーに移動し、マイナス記号の付いたアイコンをクリックすることもできます。


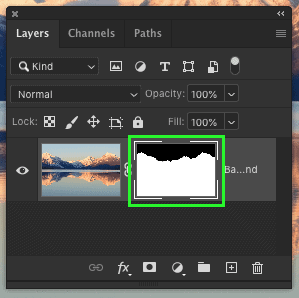
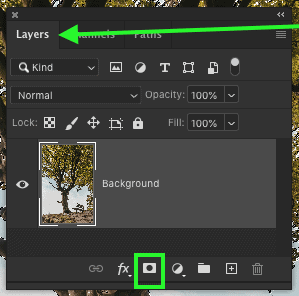
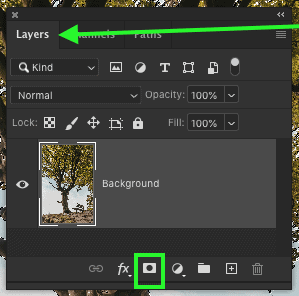
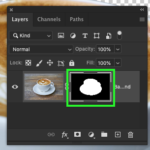
ステップ5:レイヤーマスクに選択を適用する
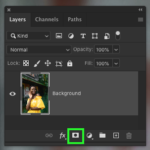
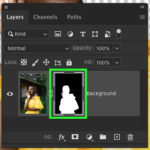
選択に満足したら、レイヤーマスク。 目的のレイヤーを選択し、選択をアクティブにした状態で、レイヤーマスクアイコンをクリックします。 選択範囲は自動的にこのレイヤーマスクに転送されます。


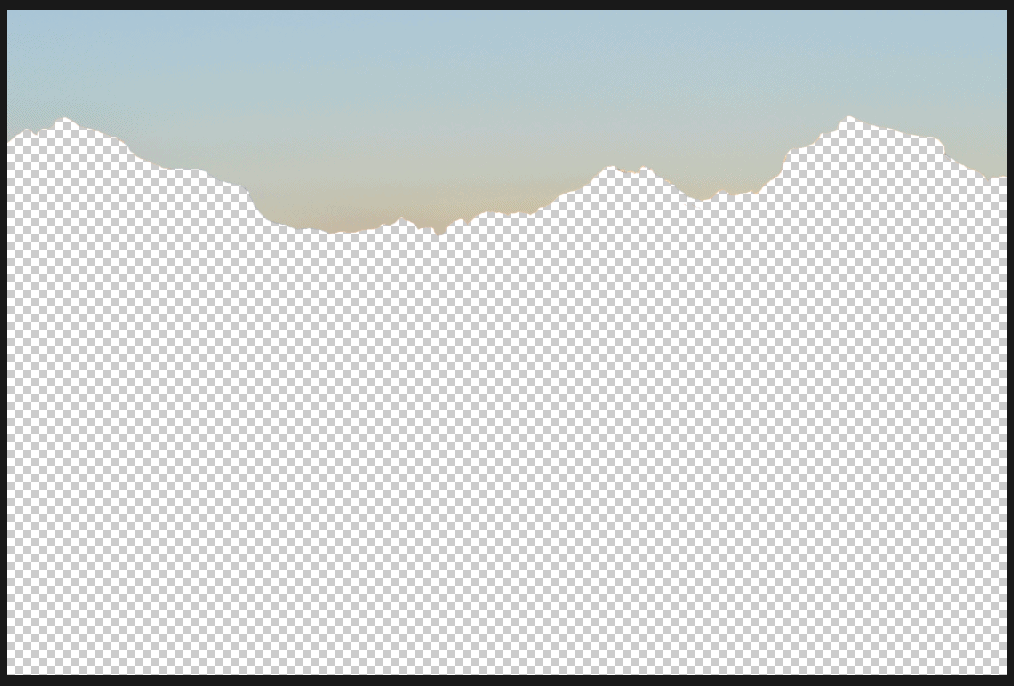
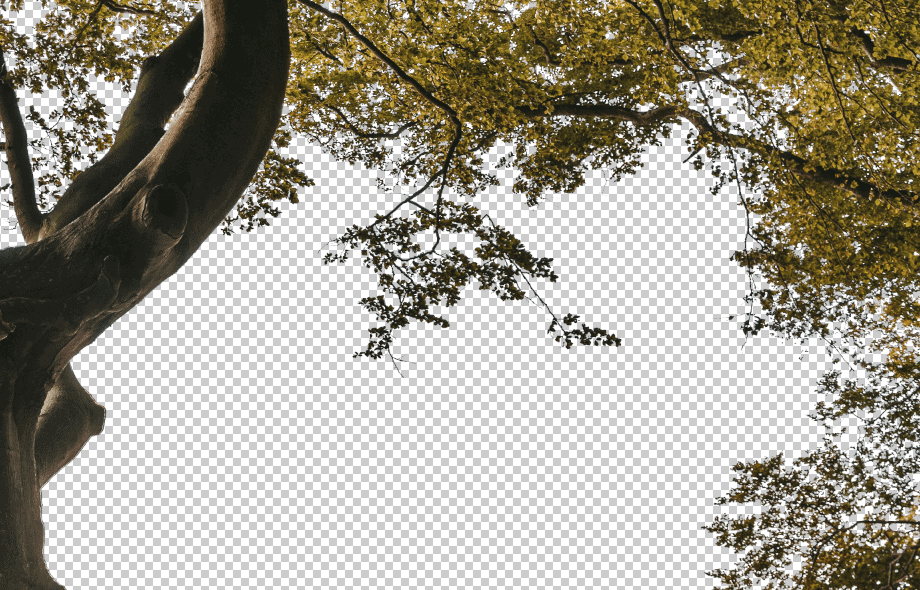
結果は、あなたが望むものの反対である場合は、レイヤーマスクをクリックして、あなたのレイヤーマスクを反転するには、コマンド+I(MAC)またはコントロール+I(PC)
この例では、私の空だけがレイヤーマスクに表示されていました。 レイヤーマスクを反転させて、切り取った画像の一部を表示しました。



Photoshopのクイック選択ツールの利点
クイック選択ツールは、Photoshopでカスタマイズ可能な選択を行うための最速の方法の一つです。 それは自動的にあなたの主題の周りに選択を行いますが、あなたはその選択が適用されている方法と場所を制御しています。
クイック選択ツールは、画像の切り抜きや背景の削除に最適です。 私はすぐに手間をかけずに少しでPhotoshopで画像を切り取る必要があるとき、それは私の最も使用されるツールの一つです。


Photoshopのクイック選択ツールの欠点
それは実際には”クイック”ですが、名前が示すように、あなたがスピードで得るものは、あなたが品質に失います。 多くの場合、エッジを完全に選択することは困難であり、選択範囲が選択されたくない領域に飛び回る可能性があります。 最後の欠点は、クイック選択ツールは、ズームインしたときに、多くの場合、ギザギザと粗いエッジであなたの画像を残すことです。


幸いなことに、この問題はエッジ精製トリックを使用して迅速に解決することができます。 それは私が私の迅速な選択を完璧でより専門的にするために使用したトリックです。 クイック選択ツールを強化する方法を学ぶにはここをクリックしてください。
オブジェクト選択ツール(Photoshop CC)で画像を切り取る2020)


Photoshopのオブジェクト選択ツールとは何ですか?
オブジェクト選択ツールは、最新のPhotoshop CC2020アップデートでプログラムに新たに導入されました。 残念ながら、古いバージョンで動作している場合、このツールは利用できません。
オブジェクト選択ツールは、自動的に被写体の端にスナップすることによって動作します。 選択範囲を定義するには、マーキーツールと投げ縄ツールに似た2つのモードを使用します。


オブジェクト選択ツールは、クイック選択ツールの優れた代替手段であり、はるかに少ない手動塗装を必要とします。 オブジェクト選択ツールを使用すると、領域を定義し、Photoshopが残りを行います。
Photoshopでオブジェクト選択ツールにアクセスする方法
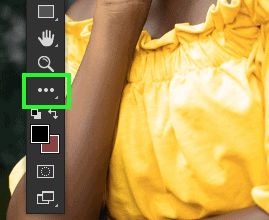
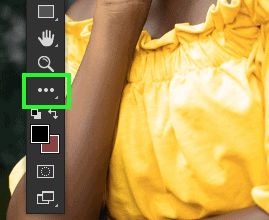
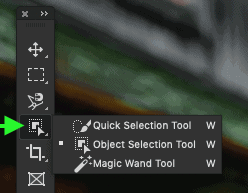
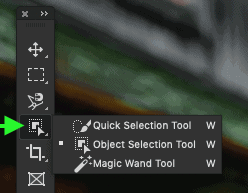
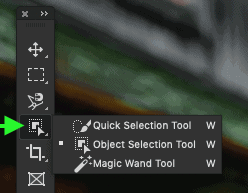
オブジェクト選択ツールが自動的に利用できない場合があります。 ツールバーに追加する必要があります。 これを行うには、ツールバーの下部にある3つの水平ドットをクリックします。 これらの点をクリックしたままにして、”ツールバーの編集”を選択します。


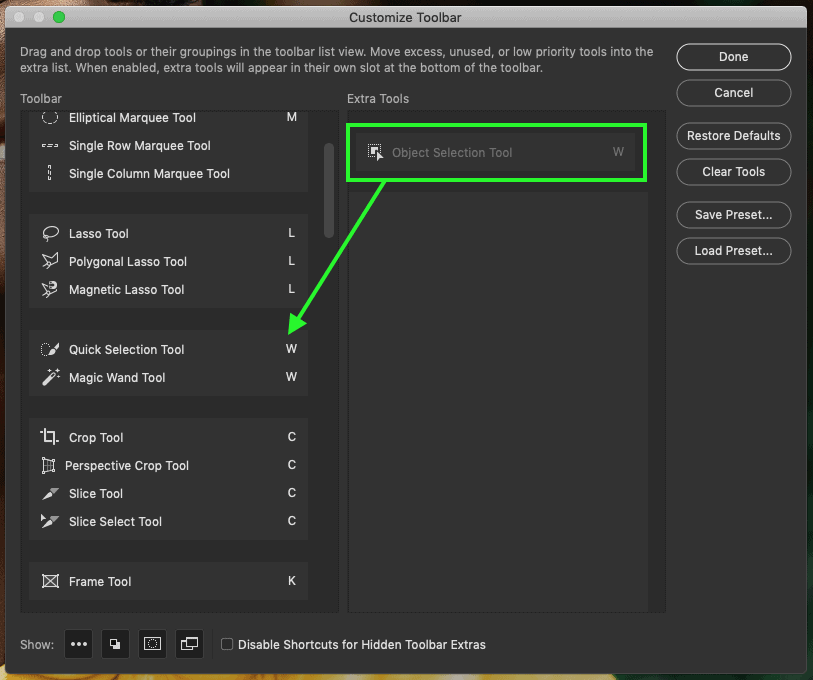
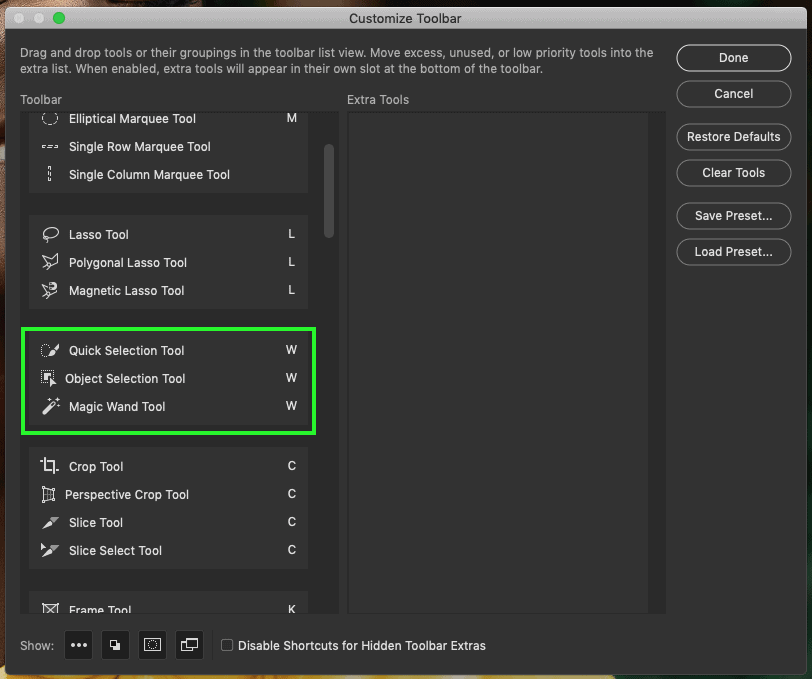
ダイアログボックスが表示され、右側のパネルにオブジェクト選択ツールが表示されます。 メインツールバーに追加するには、ツールをクリックしてドラッグして、クイック選択ツールとマジックワンドツールの間に配置します。


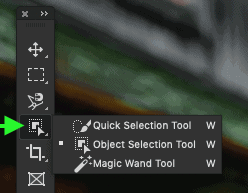
ツールバーからオブジェクト選択ツールにアクセスできます。


オブジェクト選択ツールを使用する場合
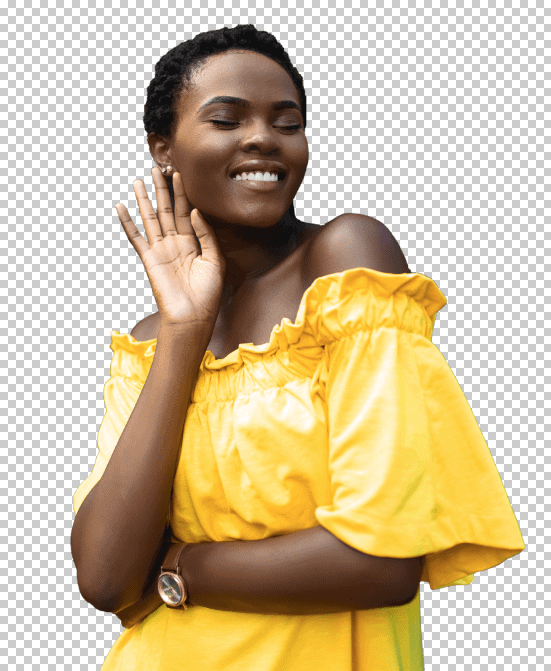
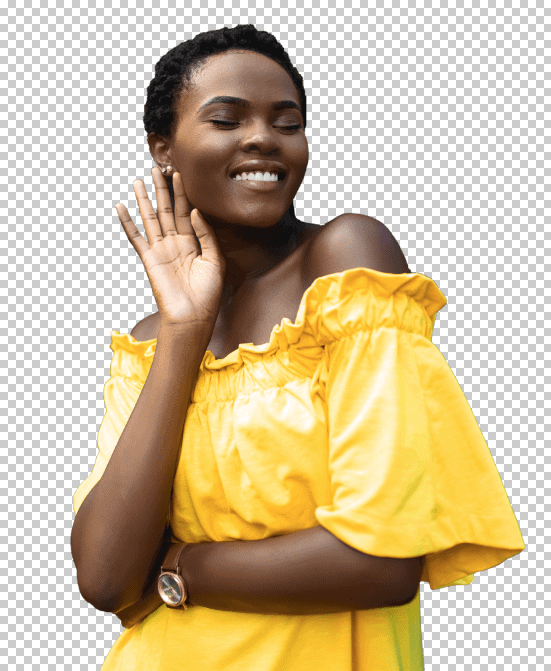
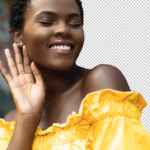
オブジェクト選択ツールを使用するのが最適なのはいつですか? あなたも忙しい背景に対して、すぐに人をカットしたい場合は、これはそれを行うためのツールです。 Photoshopのほとんどの自動選択ツールとは異なり、オブジェクト選択ツールは、エッジを定義し、それに選択をスナップする顕著な仕事をしています。


オブジェクト選択ツールは、比較的きれいな背景に対して人、地平線、およびオブジェクトの画像を切り取るときに最適です。
オブジェクト選択ツールで画像を切り取る方法
ステップ1:オブジェクト選択ツールにアクセスする
Wを押すか、ツールバーのオブジェクト選択ツールアイコンをクリックしてオブジェクト選択ツールにアクセスします。


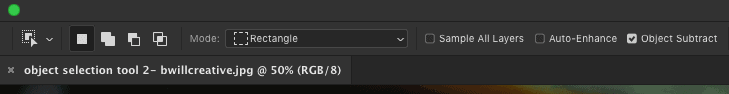
ステップ2:オブジェクト選択ツールバーの設定が正しいことを確認
オブジェクト選択ツールを選択すると、Photoshopウィンドウの上部に設定バーが表示されます。 ここで、モードと選択方法を変更できます。



ステップ3:選択モードを選択します
次に、目的のモードを選択します。 長方形または投げ縄モード:あなたは2つのオプションがあります。 長方形モードは、長方形のマーキーツールのように多くの作品。 このオプションを使用すると、被写体の周りに長方形の選択範囲を描画することができ、自動的にエッジにスナップします。


なげなわモードでは、選択範囲を作成するために線を手で描画することができます。 手動であなたの主題の周りに投げ縄を描き、両端を接続することによって終了します。 この選択は自動的に被写体の端にスナップします。
個人的には、使いやすさのためにrectangleモードを使用することを好みます。 あなたのために最適に動作するかを確認するために、両方のモードで遊んで。
ステップ4:選択範囲を作成する
クリックしてドラッグして選択範囲を作成します。 この例では、クリックしてドラッグして、被写体の周りに四角形を作成しています。 被写体全体が四角形内になると、マウスを放すと、Photoshopは自動的に被写体の端を選択します。 それは典型的には印象的な仕事をしています。


ステップ5: あなたの選択を絞り込む
Photoshopのすべての自動選択と同様に、彼らは精製の少しを必要とします。 この例では、エッジの少しが欠落してしまった。


あなたは簡単にSHIFTキー(MACとPC)を保持して選択に追加したり、オプション(MAC)またはALTキー(PC)を保持して選択から奪うことができます。
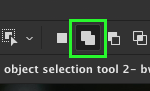
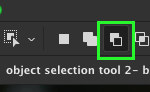
キーボードショートカットを使用する代わりに、設定バーに移動することもできます。 固体の二重の正方形は、選択範囲を追加することを表し、単一の固体と単一の透明な正方形は、選択範囲を減算することを表します。


アクティブな選択範囲の端の近くに描画して、選択範囲を絞り込みます。 それはあなたのツールバーの設定に応じて加算または減算されます。 選択に満足するまで、このプロセスを続行します。


ステップ6:レイヤー Aマスクに選択範囲を追加する
選択範囲をアクティブにして、目的のレイヤーを選択してレイヤーマスクを追加します。


選択範囲は自動的にレイヤーマスクに転送され、画像が切り取られます。 結果は、あなたが望むものの反対である場合は、レイヤーマスクをクリックして、レイヤーマスクを反転するには、コマンド+I(MAC)またはコントロール+I(PC)を押し


Photoshopのオブジェクト選択ツールの利点
Photoshopのオブジェクト選択ツールは、プログラム内の他のツールよりも少ない作業できれいな自動選択を行います。 オブジェクト選択ツールを使用すると、ほとんど手間をかけずに画像を切り取ることができます。
二つの選択モードは、簡単にあなたが選択したい領域や被写体を定義するのに最適です。 私はPhotoshopで偉大な自動画像の切り抜きを得るために一緒に両方の選択モードを使用して大好きです。


全体的に、オブジェクト選択ツールは高速で正確であり、チャンネルやペンツールのようなより長い選択方法で時間を
Photoshopのオブジェクト選択ツールの欠点
オブジェクト選択ツールはきれいな選択を行いますが、エッジを完全に選択するのは面倒です。 でも、一定の精製で、Photoshopはまだ完全にあなたの主題の端にスナップするのに苦労することができます。
常にエッジを洗練しようとすると、Photoshopがあなたが望むものを正確に知っていないように見えるときに迷惑になることがあります。 幸いなことに、これはオブジェクト選択ツールでは通常の発生ではありません。 それは通常、あなたが選択を洗練でいくつかの試みの後に達成しようとしているものを把握します。
3.チャンネルで画像を切り取る


Photoshopのチャンネルとは何ですか?
チャンネルは、画像を赤、緑、青の三つのカラーチャンネルに分割する機能です。 一緒にこれらのチャンネルは、あなたのイメージ内のすべての色を構成しています。


個別に、これらの3つのチャンネルは、画像内のコントラストの変化するレイヤーを表します。 このコントラストを活用して、Photoshopで画像を切り取るための非常に正確な選択を作成することができます。

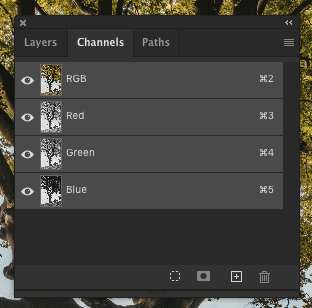
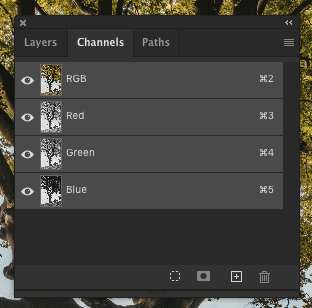
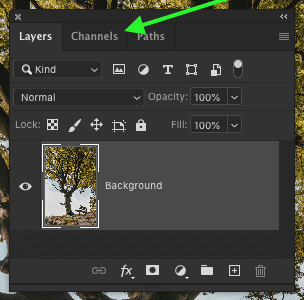
レイヤーパネルでチャンネルにアクセスできます。 あなたのレイヤーパネルの上部には、チャンネルを読み取るタブが表示されます。 そのタブをクリックしてチャンネルにアクセスします。

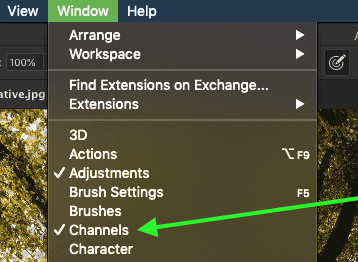
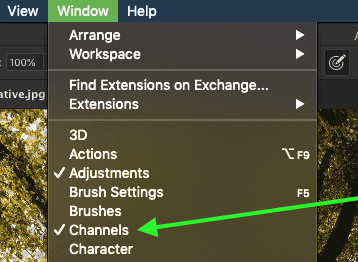
この場所にチャンネルが表示されない場合は、ウィンドウ>CHANNELSに移動してアクセスします。


Photoshopでチャンネルを使用する場合
チャンネルは、複雑な画像を高コントラストで切り抜きたいときに最も便利です。 例えば、空に対して座っている木、明るい色の壁に対して人、または明るい背景に対して何かのシルエット。


覚えておいて、このツールは、主に自然なコントラストを介して動作します。 あなたの写真のより多くの分散は、簡単に時間チャンネルはそれをカットする必要があります。 私は個人的に私は木の枝や髪のような複雑な選択を持っているときにチャンネルを使用するのが大好きです。
チャンネルを使って画像を切り取る方法
ステップ1:チャンネルタブにアクセス
レイヤーパネルのチャンネルタブをクリックしてチャンネルタブにアクセスします。 このタブが表示されない場合は、WINDOW>CHANNELSに移動します。


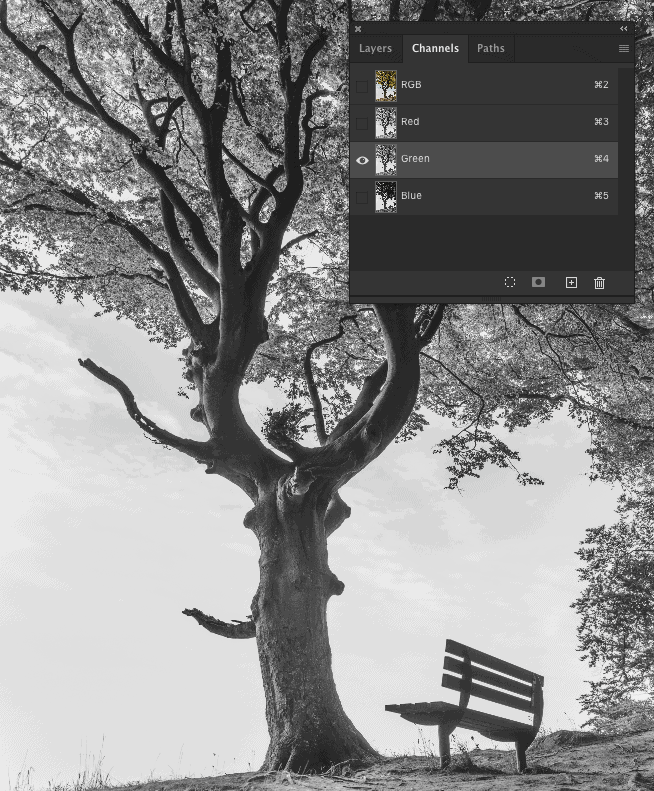
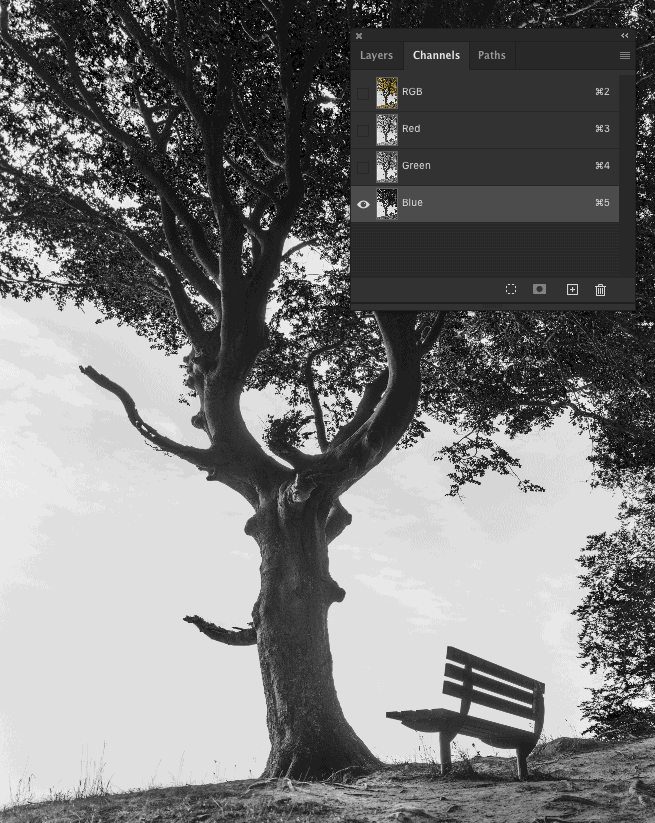
ステップ2: 最もコントラストの高いカラーチャンネルを選択
各チャンネルのサムネイルをクリックすると、黒と白のコントラストが最も高いチャンネルが チャンネルのサムネイルをクリックすると、画像は色から黒と白に変わります。 心配しないでください、あなたは何も間違っていませんでした。


この例では、色は次のようになります。最も対照のチャネルは青い色チャネルである。
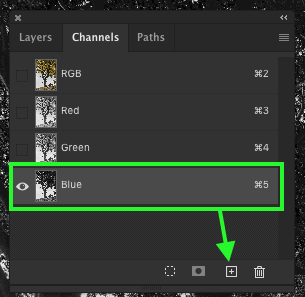
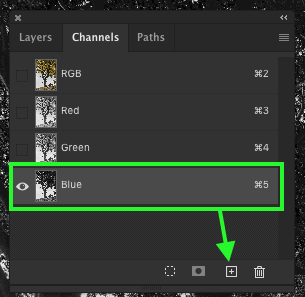
ステップ3: 選択したカラーチャンネルを複製
最もコントラストの高いレイヤーチャンネルを選択します。 このカラーチャンネルをクリックして、チャンネルウィンドウの下部にある新しいレイヤーアイコンまでドラッグします。


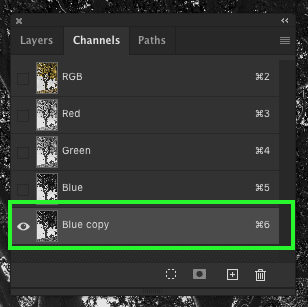
カラーチャンネルの複製ができました。 私の例では、私は今青いチャンネルのコピーを持っています。

ステップ4
ステップ4
ステップ4
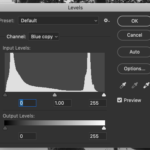
ステップ5: レベル調整レイヤーでコントラストを追加
複製したチャンネルレイヤーをクリックします。 このレイヤーを選択した状態で、COMMAND+L(MAC)またはCONTROL+L(PC)を押してレベル調整レイヤーを表示します。


あなたのイメージが可能ように少し灰色と完全に白黒になるまであなたのハイライトおよび影の範囲を高めなさい。 オブジェクトの周りのエッジがきれいで、あまりにも多くのコントラストによって離れて壊れていないことを確認します。


レベルの調整に満足したら、[OK]をクリックします。
ステップ5: ブラシツール
を使用して黒と白の領域を絞り込む画像をレイヤーマスクと考えることを忘れないでください。 白いものはすべて表示され、黒いものはすべて透明になります。 あるべきではない白または黒の可能性の高い領域があります。 この例では、保持したい領域の内側に白い残りがあります。


これに触れるのは簡単な修正です。Bを押してブラシツールをつかみ、アクティブな色を白または黒に設定するだけです。 必要に応じて必要な領域にペイントし、できるだけ灰色の残りの部分を最小限に抑える努力をします。


ステップ6:チャンネルを選択に変える
チャンネルのコピーが作成した”マスク”を調整したら、それを選択に変える時です。 選択を有効にするには、COMMAND(MAC)またはCONTROL(PC)を押したまま、チャンネルレイヤーのサムネイルをクリックします。


Photoshopは、画像の白黒に基づいてチャンネルレイヤーを選択します。 このアクティブな選択で、[レイヤー]タブに戻るをクリックします。
ステップ7:レイヤーマスクにアクティブな選択を追加
今すぐ戻ってあなたのレイヤータブで、あなたがカットしたい目的のレイヤーを選択します。 このレイヤーを選択した状態で、レイヤーマスクアイコンをクリックして、選択範囲をレイヤーマスクに適用します。


今、あなたは正常にあなたのイメージを切り取ることができました! あなたが望むものの反対が表示された場合は、レイヤーマスクを選択し、COMMAND+I(MAC)またはCONTROL+I(PC)を押します。 これは、あなたのレイヤーマスクを反転します。


必要に応じて、ブラシツールを使用してレイヤーマスクに白または黒をペイントして、選択範囲をさらに絞り込むことができます。
チャンネルを使用して画像を切り取る利点
チャンネルを使用して画像を切り取る大きな利点は、非常に複雑な選択を瞬時に行うことができる ツール全体がコントラストを使用して動作するので、手動で何かを選択するために少しの詳細に入る必要はありません。

チャンネルを使用して画像を切り取ることの欠点
もちろん、完全に完璧なものは何もありません。 チャネルも例外ではありません。 チャンネルで画像を切り取ることの欠点は、画像が自然なコントラストを持つ必要があることです。 この方法は、選択したいエッジが簡単に定義されていない暗い画像では機能しません。
もう一つ覚えておくべき点は、あなたのレベル調整とあまりコントラストを加えないことです。 あまりにも多くのコントラストを追加すると、葉や木の枝などの小さなエッジが破壊されます。 この最初のコントラストを追加している間は、細部がそのまま残っていることを非常によく見ておく必要があります。
残念ながら、コントラストの量を過度にするのは非常に簡単です。 これは細かい細部に近い目を保つ手間のビットのためになります。
ペンツールで画像を切り取る


Photoshopのペンツールとは何ですか?
ペンツールは、Photoshopの中で最も汎用性の高いツールの一つです。 あなたは完璧なエッジで選択をしたい場合は、これはあなたのためのツールです。 ペンツールは、あなたが最初にそれを使用するときにクマのビットのように感じることができますが、いくつかの時間で、それはあなたのPhotoshopツールキット


あなたはペンツールに完全に新しいし、それがどのように動作している場合は、私は強くペンツールがどのように動作するかについての深さに行く私の前の記事を読むことをお勧めします。 このガイドでは、完全な初心者から自信を持って専門家に行くのに役立ちます。 ここで私のペンツールの必需品ガイドをチェックしてくださ
Photoshopでペンツールにアクセスする方法
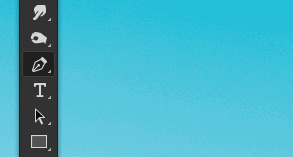
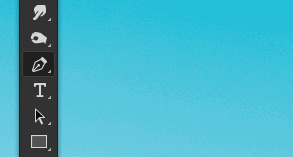
ペンツールは、昔ながらのインクペンアイコンで表されるツールバーでアクセスできます。 キーボードショートカットPを使用してペンツールにアクセスすることもできます。

ペンツールは、自動選択がうまくいかないときに最もよく使用されます。 あなたの選択でなされる間違いがほしいと思わなければペン用具は答えである。
ペンツールは、手動で選択を行うため、Photoshopで画像を切り取るのに適しています。 これはもう少し作業を行いますが、あなたは非常に正確な選択を得るでしょうあなたを保証します。


あなたはあなたが合うと思うちょうど約どのような状況でペンツールを使用することができます。 複雑な背景に対して人、湾曲したエッジ、定義されたエッジ、またはオブジェクトを切り取るのに最適です。
ペンツールの使い方
ステップ1:ペンツールにアクセスする
ペンツールのアイコンをクリックするか、Pを押してペンツールにアクセスします。 他のペンツールについては、こちらをご覧ください。

まず、ペンツールがパスに設定されていることを確認します。


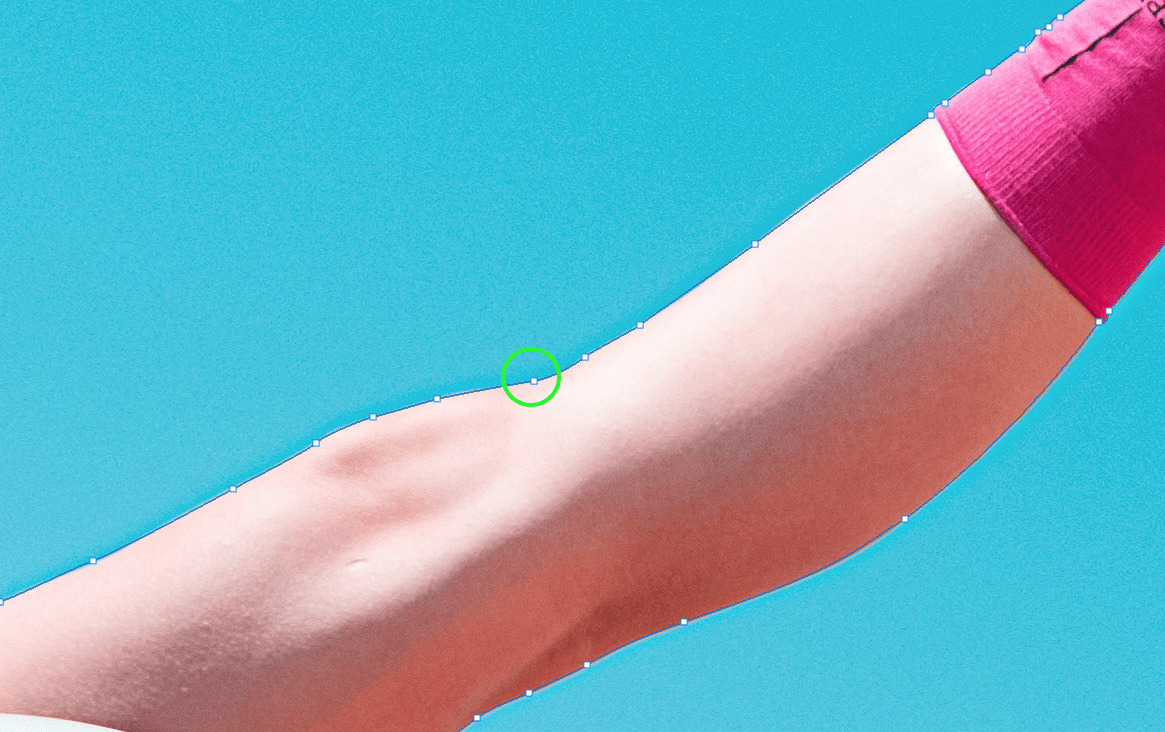
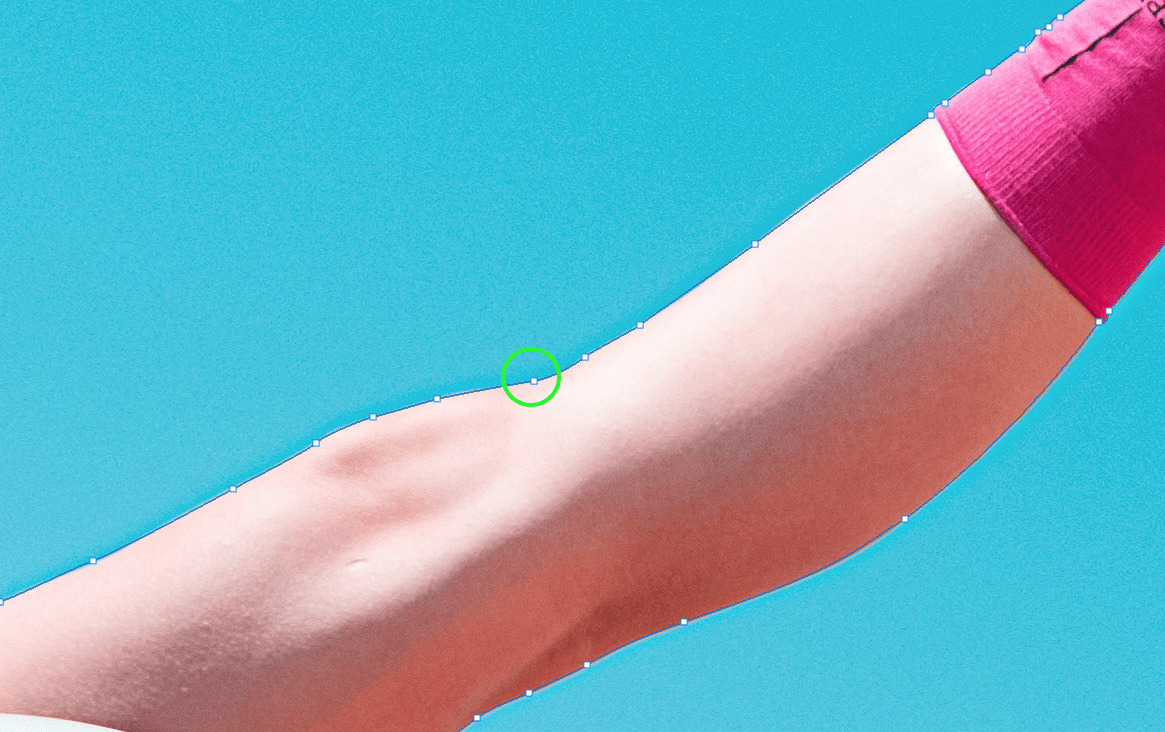
クリックしてアンカーポイントを追加して、被写体の周りにペンパスを作成します。 被写体の端に沿ってカーソルを移動し、別のアンカーポイントを追加します。 このプロセスを被験者の周りにずっと続けてください。


ペンパスは自動的に2つのアンカーポイントの間に直線を形成します。 それは間違いなくあなたがカットしようとする画像の99%のために動作しません。 新しいアンカーポイントを配置するときにクリックしてドラッグすることで、ペンパスをカーブさせることができます。
ペンパスをカーブさせると、アンカーポイントに二つのコントロールアームがあることがわかります。 これらの腕は後であなたのペン道のカーブを精製するためにいつでも調節することができる。
コマンド(MAC)またはコントロール(PC)を押しながらコントロールアームをクリックすると、両腕を一度に変更することができます。 これにより、アンカーの両側の曲線が変更されます。


あなただけの片側に影響を与えたい場合はどうなりますか? OPTION(MAC)またはALT(PC)を押したまま、コントロールアームの端をクリックしてカーブの片側を調整します。
この時点で圧倒されていると感じている場合は、私のPen Tool Essentialsガイドをチェックして、苦労している可能性のあるものを助けてください。
できるだけ正確にペンパスを作ることの上に滞在してみてください。 この方法では、後で戻って何かを洗練する必要はありません。 後で時間を節約し、今時間を費やしています。
ステップ3: ペンパスを完了する
ペンパスを完了するには、最初のアンカーポイントに接続するまで、被写体の周りにアンカーを追加し続けます。

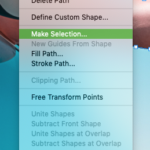
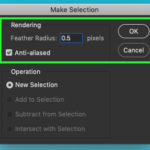
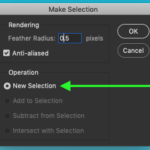
ペンパスが完了したら、それを選択範囲に変換する必要があります。 あなたのペンパスの内側を右クリックし、”選択を行う”を選択します。 選択ダイアログボックスが表示されます。 フェザー半径を0.5に設定し、アンチエイリアスをオフにしたままにします。



次に、操作が「新しい選択」に設定されていることを確認してください。 [OK]をクリックします。
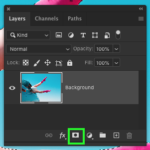
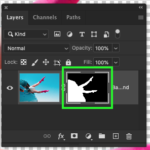
ステップ5:レイヤーマスクに新しい選択を適用する
選択をアクティブにして、切り取りたいレイヤーを選択します。 目的のレイヤーを選択した状態で、レイヤーマスクアイコンを押します。 アクティブな選択が自動的にレイヤーマスクに適用されます。


出来上がり! あなただけのペンツールを使用してPhotoshopで画像を切り取る方法を学びました。


ペンツールで画像を切り取ることの利点
ペンツールで画像を切り取ることの大きな利点は、品質です。 手動でペンパスを作成することで、選択したい場所を正確にPhotoshopに伝えます。 あなたはそれを右に得るために任意の派手なコンピュータソフトウェアに依存する必要はありません。 それはあなたとあなたの二つの眼球がショットを呼び出しているだけです。


ペンツールは、完璧に滑らかなエッジと絶対にゼロのミスであなたの切り抜きを残します。 あなたはペンパスを作成するように手動で絞り込むことができますので、この切り抜き方法に関与はるかに少ない精製があります。
ペンツールで画像を切り取ることの欠点
このツールと同じくらい素晴らしいですが、それはまた非常に時間がかかります。 Photoshopで画像を簡単に切り取る方法を探しているだけであれば、ペンツールはあなたのためのオプションではありません。 この方法は、その完璧な選択を得るためにいくつかの深刻な忍耐と献身を取ります。 しかし、それは価値がありますか? もちろん!.

磁気投げ縄ツール

Magnetic Lasso toolはペンツールと非常によく似ていますが、自動ではありません。 このツールは、画像内の定義されたエッジに自動的にスナップし、途中でアンカーポイントを作成します。 それはあなたがほとんど自動だが、まだいくつかの制御をしたいツールを探している場合は、Photoshopで画像を切り取るための素晴らしい方法です。


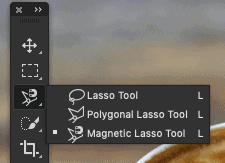
磁気投げ縄ツールへのアクセス方法
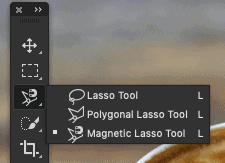
磁気投げ縄ツールは、以前に使用したことがない場合は隠されている可能性があります。 あなたはPhotoshopのツールバーの上部に投げ縄ツールと一緒にそれを見つけることができます。 なげなわツールをクリックしたままにすると、ツールバーの横に小さなウィンドウが表示されます。 下に移動し、Magnetic Lassoツールをクリックします。

ショートカットSHIFT+Lを使用して、なげなわツールオプションを切り替えることもできます。
磁気投げ縄ツールを使用する場合
磁気投げ縄ツールは、被写体の周りに主に定義されたエッジがある場合に最適です。 Magnetic Lassoツールは、あなたが望むと思うエッジにスナップするために最善を尽くします。
このツールは、Photoshopで画像を切り取るのに最適な方法です。 オブジェクトに適度に定義されたエッジがあり、選択をより詳細に制御したい場合や、高速で正確な切り抜きが必要な場合に最適です。
磁気投げ縄ツールの使用方法
ステップ1:磁気投げ縄ツールにアクセス
Lを押すか、ツールバーの上部に移動し、手動で磁気投げ縄ツールのアイコンを選択 このツールが表示されない場合は、SHIFT+Lキーを押して、なげなわツールオプションを切り替えます。

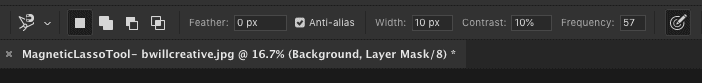
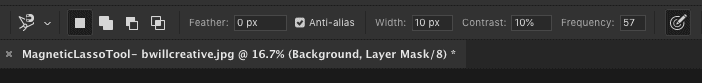
選択範囲を作成する前に、設定をダイヤルします。 ウィンドウの上部には、設定ツールバーがあります。
新しい選択範囲を作成するには、単一の実線の正方形が選択されていることを確認してください。


フェザーを0または0.5のいずれかに設定し、アンチエイリアスをチェックしたままにします。 私は幅を10px、コントラストを10%、周波数を50-70に保つのが好きです。 あなたのために最適なものを確認するために、これらの設定を試して自由に感じます。
ステップ3:選択を作成する
Magnetic Lassoツールで選択を作成するには、非常に簡単です。 切り取りたいオブジェクトの端に沿って1回クリックします。 そこから、ちょうどあなたの主題の端の周りにカーソルをドラッグします。
ここでは、磁気投げ縄ツールと呼ばれる理由を理解し始めます。 カーソルをドラッグすると、なげなわツールはトレースしているエッジに自動的にスナップします。
選択した部分が気に入らない場合は、キーボードのdeleteキーを押して最後のアンカーポイントに戻ることができます。 あなたが完全に選択を嫌う場合は、全体の選択を取り除くためにエスケープキーを押してください。


開始点に戻るまで、被写体の端の周りをトレースし続けます。 これで選択が完了します。
ステップ4:レイヤーマスクにアクティブな選択を適用する
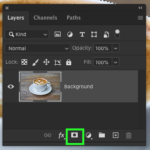
選択が完了したら、レイヤーマスクに追加しましょう。 切り取りたいレイヤーを選択し、レイヤーマスクアイコンをクリックします。 アクティブな選択範囲がこのレイヤーマスクに転送されます。



それを釘付け! あなたはちょうどPhotoshopで画像を切り取る方法について別の方法を学びました。

Magnetic Lasso Toolの利点は、すべての作業を行わずに精度を上げることができるということです。 エッジを定義するためにしなければならないのは、その周りのトレースです。
それはどれくらい素晴らしいですか?
このツールは、高速で合理的に正確な選択を作成するためのユニークな方法を提供します。 クイック選択ツールのような自動結果で、ペンツールと同様の制御が必要な場合は、これがあなたのためのツールです。
磁気投げ縄ツールの欠点
このツールは少し厄介なことができます。 それはあなたの端のまわりで影か不必要な区域に止まります。 それは退屈な仕事のように感じることができます常に最近のポイントを削除し、再試行します。
磁気投げ縄ツールは、高速な選択のための明確な利点を持っていますが、それは常に最良の選択をすることができません。 このツールを最大限に活用するには、その強みを発揮する必要があります。 それらの強さは鋭く、明確に定義された端である。
Photoshopで画像を切り取るのに最適なツールは何ですか?
だから我々はちょうど5つの異なる方法でPhotoshopで画像を切り取る方法をカバーしました。 だからあなたはおそらく疑問に思っています…
どのようなツールを使用すべきですか?
Photoshopで画像を切り取るときは、仕事のためのツールの広い配列を持っていることが重要です。 この記事で概説されている各ツールを練習して理解することで、さまざまな戦術を使用してPhotoshopで任意の画像を完璧に切り取ることができます。



最終的には、最良のツールは常に画像のニーズに依存します。 あなたは、ツールの強みにプレーしたいです。 たとえば、チャンネルが同じ仕事をする時間がはるかに簡単な場合は、クイック選択ツールを使用してツリーを切り取ることは望ましくありません。
各ツールの強みを理解することで、どのツールが仕事に最適かについて、より良い決定を下すことができます。
Photoshopで画像を切り取る上での最終的な考え
Photoshopで画像を切り取る方法を学ぶことは難しいです。 それを回避する方法はありません。 覚えておくべきことがたくさんあり、それはすべて非常に圧倒的に感じています。 私のアドバイスは、簡単に始めて、クイック選択やオブジェクト選択ツールのような自動選択方法を使用することです。
カットアウトプロセスに自信を得たら、ペンツールやチャンネルなどのより高度な方法に足を踏み入れてください。
この点に圧倒されていると感じているなら、悪く感じることはありません。 あなたは今まで格言を聞いたことがありますか: “Photoshopは一日で学んでいませんでした”? まあ私も持っていないが、それは完全に本当です。 Photoshopは、正しい指導と方向性なしに学ぶのが難しい場合があります。 私は私のPhotoshop Essentialsのコースを作成した理由です。

この7時間のコースは、自信を持って有能なPhotoshopのウィズに、Photoshopの新人からあなたを変換するのに役立ちます。 このコースでは、レイヤー、レイヤーマスク、スマートオブジェクト、隠された機能、切り抜き方法、プロの写真編集ワークフローなど、プログラムのすべての側面を教
私のPhotoshop Essentialsコースは、コースのすべての10章を通して100以上の学習成果を持っています。 それは私が学んでいたときに私が持っていたし、オンラインで現在利用可能な他の方法よりも優れたあなたのスキルを高速に追跡することが保