私は自信を持って私は正当なビジネスのように私のファンタジーサッカーリーグ 私はこのブランドを造るスプレッドシート、文書およびデータベースを作る時間を使った。 確かに、顧客基盤は小さく、通常ダースdorky男性および女性から成っている。 しかし、チャンピオンは会社と同じくらい良いです。 それは会社が合法的である必要があることを意味します。
Real Fantasy Football Leagueは2005年に創設されました。 私とジャスティン-ベンラインによって委託された。 私たちは、年間いくつかのリーグをホストし、”ジェリービーンズ”のまともな量のためにプレー。 新しい所有者を募集し、私達に彼らの”jellybeans”を与えるために得るためには、私達は反論の決め付けることをする必要があった。 私はまた、年々私の統計を知るのが好きでした(これはオタクの数字のゲームです)。
タスク:データベースが必要です
私は10年代初頭に膨大な量のウェブサイトを作っていませんでしたが、いくつかの例外を作りました。 私の友人DaveがWordPressに私を紹介したら、私はPHPに手を出すようになりました。 何か新しいことを学ぶための最良のアプローチは、ペットプロジェクトを見つけて再生を開始することです。 RFFLは良い選択のように見えました。
2011年、私は基本的なHTMLウェブサイトを作り、いくつかのPHPを導入しました。 私はサイドバーに動的なヘッダー、フッター、さらにはいくつかの回転バナー広告を作りました。 サイトは非常に複雑ではありませんでしたが、所有者のリストといくつかの基本的な情報が含まれていました。 サイトを前年比で更新することは雑用でした。 手動でwin/lossレコードを計算するために数学を行い、各画像をハードコードする必要があるのは苦痛でした。 サイトの私のお気に入りの部分は、レコードと統計でしたが、それはまた、最も欲求不満を引き起こしました。
-

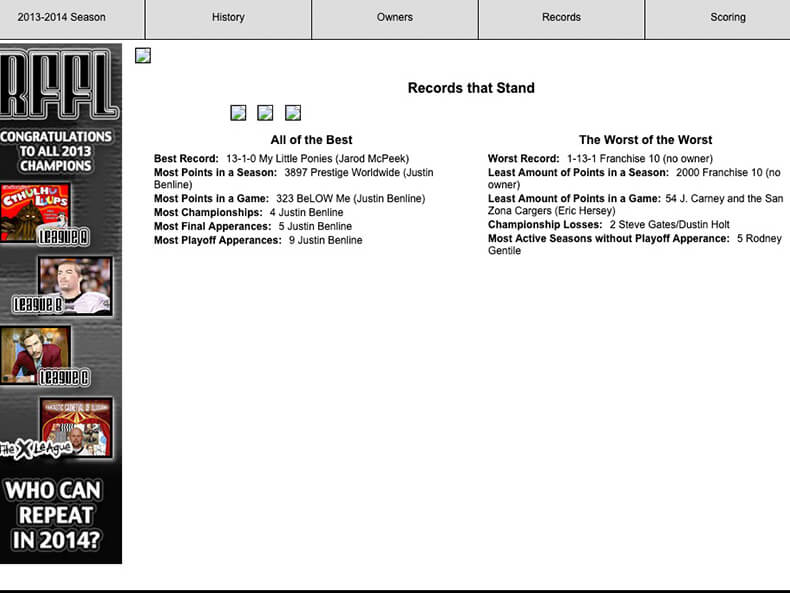
のホームページです。 それにはあまりありませんが、いくつかのPHPバナーで遊んでいました。 -

Rob Brandonのその写真のほかに、これはかなり鈍いページでした。 -
-

これらのレコードは古代です。 私はこれよりも良いものが必要です。 -

統計を取得するために私の欲求に近づくが、まだあまりにも多くのコー
私はその時より良い方法があることを知りませんでした。 私は私のブログのためにWordPressで遊んでいましたが、実際にはデータベースの力を認識していませんでした。 大学では、私は非常に基本的なアクセスのコースを取り、データベースがいかに働くか学んだが、決してインターネットを動かしていたことを考えなかった。 私はちょうど大きなウェブサイトのすべてが手動でレコードを追加する何百人もの人々によって処理されたと仮定したと思います。
SQL:データベースの言語
RFFLのウェブサイトは、私の第二の公式petプロジェクトであり、私の第二のデータベースへの深いダイビングでした。 滞在-アット-ホーム-お父さんとして割り当てられた後、私は新しい何かを学ぶために私の自由な時間を利用しました。 私の最初のプロジェクトは多くの試行錯誤でした。 私の想像のフットボールの場所は新しいレベルに私の技術を取っていた。

私の最初のpetプロジェクトは少し混乱しましたが、私は現代のweb開発の背後にあるプリンシパルを学びました。
ドライ–自分自身を繰り返さないでください。 あなたは決してコードを複製するべきではありません。 それを一度書き、あなたのページにそれを持って来る方法を把握しなさい。 データベースはこれを実現します。 データベースの使い方を学ぶことは、私が習得する必要があったものでした。
チームツリーハウスの助けを借りて、Lynda.com、私はSQLの言語を見つけて学びました。 この時点で、私はPHPでもかなり進んでいました。 PHPを使用してwebサイトを開発し、SQLを使用してデータベースからデータを取得すると、かなりスマートなwebサイトが作成されます。 チーム名と統計を手動で入力する代わりに、データベース内の複数のテーブルからそれらを引き出すことができます。
ありがとうブートストラップ
私は私の年のオフの間に多くの学習をしました。 私はSQL、MySQL、PHP、HTML5、CSS、および一般的なwebの基礎に関するビデオやチュートリアルのトンに詰め込むだけでなく、フレームワークについてすべてを学びました。 私はFoundationと呼ばれるフレームワークから始め、Bootstrapに移りました。 それが聞こえるように愚かな、私はそれがTwitterを所有する人々によって作られたので、私はBootstrapを好んだと思います。
フレームワークとは何ですか?
もう一度、私はかなり素朴でした。 大学では、彼らはフレームワークを言及しませんでした。 私はすべてが手作りされ、毎回ゼロから作られていると思った。 そうじゃない
私たちの友人WikipediaはBootstrapを次のように説明しています:
Bootstrapは、応答性の高いモバイルファーストのフロントエンドweb開発を対象とした無料のオープンソースのCSSフレームワークです。 これは、タイポグラフィ、フォーム、ボタン、ナビゲーションや他のインターフェイスコンポーネントのためのCSSとJavaScriptベースのデザインテンプレートが含まれています。
Wikipedia
すべてのスタイルとグリッドを最初から作成するのではなく、Bootstrapはすべてを作成し、スタイルを変更するだけです。 時間の節約についての話!
グリッド、フォント、およびスクリプト-ああ私の!
ブートストラップは、より複雑な項目のいくつかを作成するためにあなたのショートコードのすべてのタイプを提供します。 私はJavascriptのウィザードではありませんが、Bootstrapを使用すると、カルーセル、アコーディオン、およびその他の非常に一般的なwebサイト機能を簡単に作成できました。
Google Fontsからフォントを簡単に呼び出すことができるので、以前のサイトよりもタイポグラフィでより創造的な方法を得ることができました。 私達は壷アイコンを使用し、グラフィックの作成で時間を節約してもいい。
何よりも、Bootstrapはすでにグリッドを作っていたので、異なる画面サイズに相互作用して適応するようにデザインをカスタマイズすることができます。 これは、サイトが自動的にモバイルフレンドリーになり、応答するためのGoogleで素敵なバンプを得るだろう。
Bootstrapには基本的なスタイリングと便利なPSDワイヤフレームファイルが付属しているので、設計を開始する時間でした。
ブランドの更新
RFFLブランドは00年代半ばに偶然に作成されました。’RFFL’と入力したフォントを見つけ、いくつかのストロークと外側の輝きを追加し、それを一日と呼びました。 それはリフレッシュのための時間でした。
ユーザー特性
多くの状況で、私はオンラインで深いダイビングを行い、潜在的な視聴者についていくつかの深刻な研究を引き出します。 この場合-私は私の生命の大半のためのこの聴衆の中心のグループを知っていた。

私は友人の好きなバンド、サッカーチーム、政治的見解を知っていますが、彼らがどのようにウェブを使用しているのか分かりませんでした。 いくつかのツールの助けを借りて、私はキャラクターのペルソナを構築し、ユーザーエクスペリエンスを助けるためにウェブサイトの機能とデザインにつ
フラットデザイン
このプロジェクトの開始時の一般的なウェブとグラフィックデザインの傾向は、フラットデザインと呼ばれていました。
もう一度ウィキペディアに聞いてみましょう–フラットデザインとは何ですか?
フラットデザインは、(そのようなドロップシャドウ、グラデーションやテクスチャの使用など)三次元の錯覚を与える文体の要素の最小限の使用を重
Wikipedia
フラットデザインはまさに私が行っていたものであり、Bootstrapの事前構築されたアイテムにも非常にうまく機能しました。 私はロゴから始めて、それらのストロークと輝きのすべてを取り除きます。
タイポグラフィとフォント
私は主にウェブサイトに焦点を当てているにもかかわらず、私はまた、印刷作業の公正なシェアを行います。 Web上で使用できるフォントを見つけて、すべてのコンピュータに一貫して表示することが重要でした。 Googleのフォントは、これを簡単かつ柔軟にしました。 試行錯誤の束をした後、私はOswaldとJosefin Sansのフォントの組み合わせを決めました。 両方のフォントは、様々な重み、ケース、およびサイズで動作しました。
カラー
RFFLは常に黒とグレーで作業していました。 新しいスタイルは同じままですが、いくつかの新しい色合いで投げます。 私は多くの黒を空白に置き換えるでしょう。
メインサイトではあまり普及していませんが、青、緑、赤を使用して個々のリーグを示しています。 これらは静的なadsおよび印刷物の傍系親族の多数との演劇に入って来。
ウェブサイト上で何が起こるか
ブランドの一般的な外観がレイアウトされているので、私はデザインを開始する準備ができていました。 ほとんどは、これはペン/紙やデジタルアートプログラムを取得することから始まると思うだろう。 いいえ。. それは内容から始まります。
コンテンツ最初
私はこのウェブサイトが次のことをすることに決めました:
- 私達のへの容易なリンクであって下さいMyFantasyLeague.com ウェブサイト
- 所有者とチームの歴史を提供
- リーグのルール、規制、得点の家になる
- すべての勝敗と得点記録を計算してリスト
- 頭に頭の記録を表ウェブサイトは、所有者の頭に頭の結果を表示することでした。 ゲームデイに相手を話し、実際のデータを使用すると、それはそんなに良くなります-ゴミよりも良いものはありません。
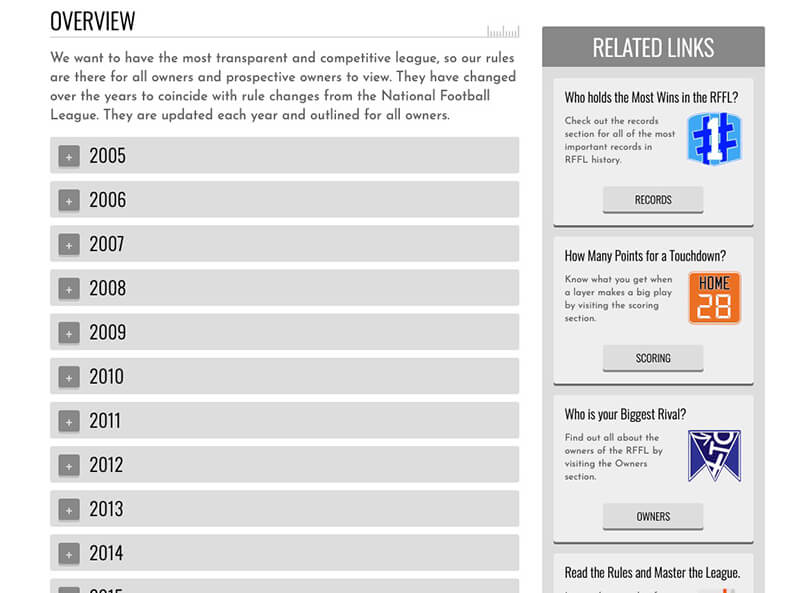
ウェブサイトの概要
あなたのウェブサイト上で必要なすべてのページのリストを作成することをお勧めします。 あなたは、webサイトの構造を作成し、どのページがネストする必要があり、どのページがスタンドアロンであるかを作成することができます。 通常、私はちょうどWord文書を引き出し、順不同のリストでリストを開始します。

多くのページが開発され、ここで概説されています。 ありがたいことに、私はデータベースがほとんどのコンテンツをプルするつもりでした。 私はすべてのページがリストされていたら、私は書き始める準備ができていました。 少し計画で、私はほとんどのページが超詳細ではないだろうと考えました。 所有者のページのために、少し生物はする。 私はルールをコピーして貼り付け、少しフォーマットします。 ページのコンテンツのほとんどは、実際には統計情報であり、動的に取り込まれます。
私はコーディングやデザインの準備ができていましたか?
ウェブサイトの設計
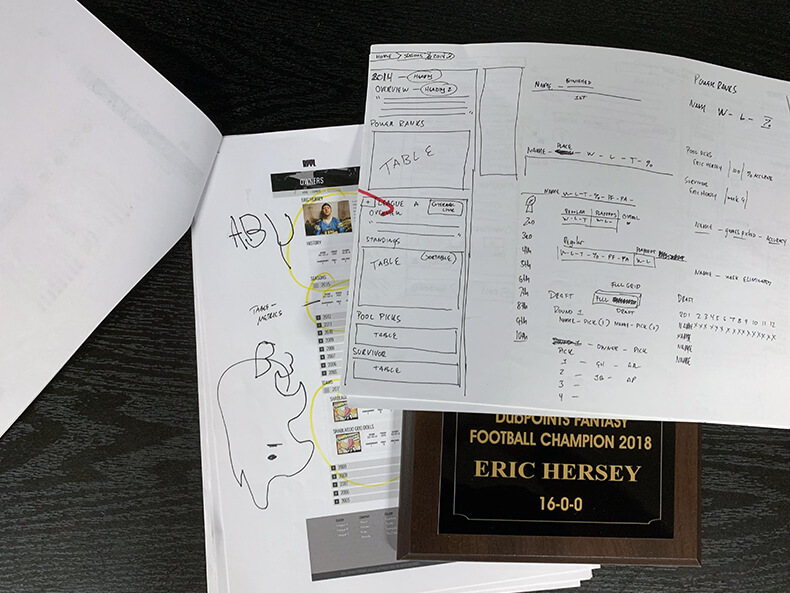
私は重い持ち上げが将来行われることを知っていました(SQLとPHPコードを習得する)。 すべての基本的な情報が記載されているので、私はいくつかの紙を引き出して箱を描き、サイトのいくつかの手描きのバージョンを行うことができま 複雑なものは何もありませんが、これは次のステップに必要です。
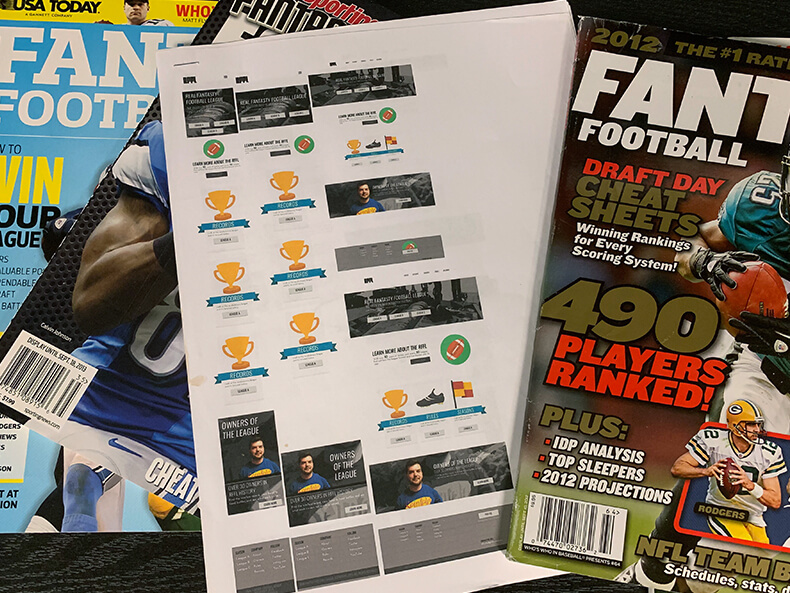
Wireframe
BootstrapからPhotoshopとWireframe PSDファイルを引き出すのが快適だと感じました。 昔は、マスターワイヤーフレームファイルが一つしかなく、デスクトップ用に設計していました。 私はレスポンシブデザインで、各ページの4つのバージョンをフォーマットして設計していました。
Bootstrapでは、四つの主要なブレークポイントがあります。
- XS-エクストラスモール
- S-スモール
- M-ミディアム
- L-ラージ

ウェブサイトの三つの異なるバージョン–まだ一つのペー レスポンシブデザインは、子供たちを行くための方法です。 ジョン-ワイアット-エドガーとアーロン-ロジャース? これらはすべて画面サイズと直接相関します。 XSは携帯電話を扱い、Lは大きなデスクトップを扱う。 各ページが画面に準拠しており、携帯電話や大画面で使いやすいことが重要でした。
Universal Styles Cheatsheet
私は何度も何度も使用されるウェブサイト上のいくつかの要素を持っています。 ボタンはサイト全体で同じになります。 見出しとリンクのための特定のクラスは、特定の方法でスタイル設定されます。 私は先に行って、これらのスタイルのための別のPhotoshopの文書を作りました。 このようにして、ワイヤーフレーム上のフォルダ/レイヤーをドラッグアンドドロップするだけで、すべてが一貫しています。
Mobile-First Design
Bootstrapは、サイトとデザインのモバイル版から始めるように構築されています。 モバイル画面でデザインを終了すると、次のサイズアップに移動します。
これは常に最も簡単なことではありませんでした。 グラフィックデザインでは、グラフィックを”大きく”しようとすると、多くの場合、ラスタライズとあいまいさが作成されることを知っています。 これはSVGやベクター画像には影響しませんが、大きなデスクトップ用に設計して下に移動する方が簡単な場合があります。 このような状況では、私はXSとLの両方を画面にバージョンアップし、同時に両方を少し行いました。
ブラウザでのデザイン
その間にいくつかの小さなステップがありますが、次の大きな動きはモックアップとワイヤーフレームをwebに取り込むことです。 ページごとに、私はページを埋めるためにHTMLを構築し始めました。 私はWord文書からコンテンツをコピーし、各「カテゴリ」に1つのプレースホルダーページを作成します。 私はいくつかのユニークなページ構造を見ていました:
- ホームページ–他のページと比較して完全にユニーク
- 所有者リスト–データベースによってプルイン
- 所有者シングル–データベースによってプルイン
- シーズン/リーグリスト–データベースによってプルイン
- シーズンシングル–データベースによってプルイン
- レコード–データベースによってプルイン
- レコード–データベースによってプルイン
- レコード-データベースによってプルイン
- レコード-データベースによってプルイン
- レコード-データベースによってプルイン
- レコード-データベースによってプルイン
- レコード-データベースによってプルイン
- rules-static
これらのページの骨格は非常に似ていました。 私は一つから始まり、すべての作品をスタイリングしました。 クラスとIDを使用して、これらのスタイルが将来の使用のために簡単にアクセスできるようにしました。 何時間も後、私はフレームワークをスタイルし、行く準備ができていました。 私たちが今必要としていたのは、データベースを作成して情報を引き出すことだけでした。 簡単に行うよりも言った。
データベースDeep Dive
私はこのプロジェクトを始めたときに初心者だったし、終わりまでに気の専門家になった。 私はコーナーをカットしたり、私が望んでいた機能のいずれかを排除しないことを決定しました。 これは、私が必要とした正確な情報を引き出す方法を考え出す時間、時間、時間の作業を意味しました。
データベースの基本ルール
私の最初の大きなデータベースプロジェクトでは、テーブルからテーブルへの情報を繰り返すべきではないという難しい方法を学 これらのレコードはリンクすることができ、必要な情報を呼び出すために洗練されたコードを使用する必要があります。 もう少し訓練と多くの時間のテストで、私は計画についていくつかのベストプラクティスを学びました。

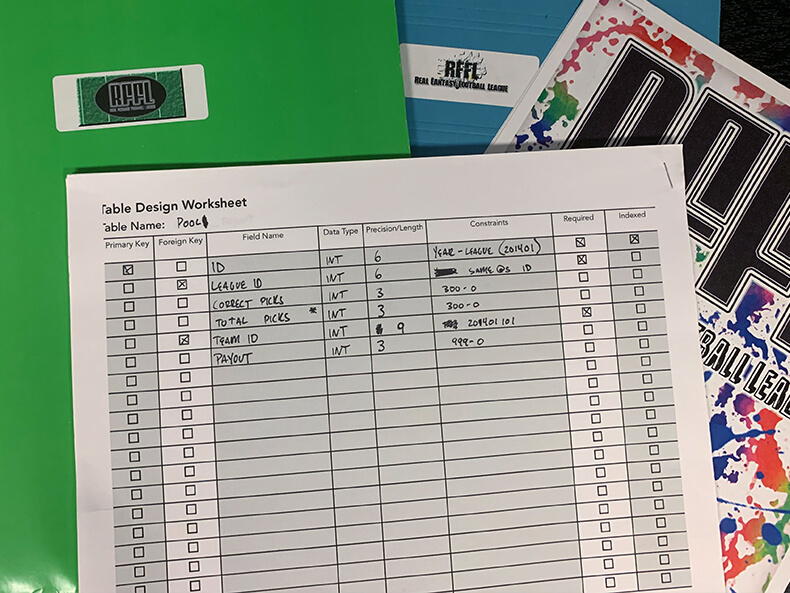
データベースは難しいことがあります。 計画はあなたの毛のすべてを引き出さないことへキーである。 インデックスカード、ポストイットノートを使用し、最終的にスプレッドシートを作成しました。 これにより、いくつかのレコードの結婚とそれらがどのように相互作用するかを簡単に理解することができました。
データベースのチートシートExcel
はい、SQLまたは崇高なテキストファイルにすべてを入力することができますが、それはかなり困難なことがあります。 いくつかのプロジェクトを通じて、シート全体をMySQLにコピーして貼り付けることができるようにフォーマットされたExcelシートを作成しました。 私はスプレッドシートからデータを読んで、それを右に押し込むことができます。 これは絶対的な時間節約です。
データベースを動作させる
これは挑戦でした。 私は数行のコードを呼び出すだけではありませんでした。 私は個々のファンタジーサッカーゲームデータを取り、個々の所有者の勝利、損失、スコア、収益、ゲームなどでウェブサイトを構築しようとしていました…それは多くの数学
私はこれに約一ヶ月以上を費やしました。
イラストレーターとグラフィック
Adobe Illustratorの経験があります。 大学と高校では、私はたくさんのプロジェクトを作り、すべてのツールを学びました。 私は私の写実的な技術を(多く)広告することを行かないので、私は錆ついている得る。 これは、ミックスに戻って取得し、いくつかのカスタムグラフィックを作るための絶好のチャンスでした。

サイト上のすべてのグラフィックは私によってゼロから作成されました。 彼らは芸術作品ではないかもしれませんが、彼らはオリジナルです。 Lynda.com、私は私のサイドバーには、いくつかのグラフィックスを必要とすることを決定しました。 私はSVGと彼らがウェブサイトにどのように利益をもたらすことができるかについて 私の履歴書に別のスキルといくつかの知識を追加します。
テストと起動
あなた自身のテストは、クライアントのテストよりも少し簡単です。 問題が表示されたら、ログに記録して修正します。 またあなた自身の場所を開発し、あなた自身の主題を作ることは行くと同時にテストしていたときテストするために少しを残す。
打ち上げはかなり似ていた。 古いRFFLサイトは非常に少ないトラフィックを受けていたし、それはオフシーズンだった考慮すると、私はダウンタイムについて多くを心配する必要は ボタンの簡単なスイッチで、私たちはインターネット上のブランドの新しいサイトを持っていました。
最終的な思考–データベースハードコードされたウェブサイト

描画からコーディングまで、これは挑戦的ではあるが勝利したプロジェクトだった。 無敗のシーズン。 私は最終的な結果についてあまり情熱を持っていなかった場合、これを実現するために何時間ものコードを経ていたかどうかはわかりません。 時間の中で、私はこれの多くは、WordPressやバックエンドCMSで行うことができることに気づきました。 手でコード化されたウェブサイト(スピードスコアをチェック)を持つことには利点がありますが、プロジェクトに数ヶ月を費やすようなネガもあります。 私はバックエンドを学ぶことは、データベースとSQLで私をはるかに良くしたと思います。