このガイドを使用して、クラシックエディタを使用してコンピュータ、別のwebサイト、またはメディアライブラリからサイトに画像を追加する方法を学習します。 ブロックエディタを使用している場合は、画像ブロックガイドを参照してください。 私はどのエディタを使用していますか?
注:このガイドの手順はClassic Editorを参照しています。 WordPressブロックエディタを使用している場合は、このガイドを参照してください。
目次
コンピュータから画像を挿入
- 画像を表示する場所にカーソルを置きます。
- 画像をコンピュータからエディタにドラッグします。

目次
Webから画像を挿入する
この方法では、必ずしもドキュメント/ファイルをサイトのメディアライブラリにアップロードする必要はありません。 外部サイトからのファイルがアップロードされ、画像リンクが更新されます。 ファイルが他の場所でホストされていて、メディアライブラリに自動的にアップロードされない場合、そのサイトから削除されると、画像はブログで
- 画像を表示したい場所にカーソルを置き、メディアを追加ボタンをクリックします。

- [Urlから挿入]を選択し、[ページに挿入]をクリックする前にファイルのURLを貼り付けます。
目次
メディアライブラリから画像を挿入
- 画像を表示したい場所にカーソルを置き、エディタのすぐ上にあるメディアを追加ボタンをクリッ

- 挿入する画像を見つけて選択します。 画像、ドキュメント、ビデオ、オーディオファイル間を移動することができます。 最後の2つのオプションは、次のオプションでのみ使用可能であることに注意してください。WordPress.com プレミアムとビジネスプラン。

これらの設定の詳細については、こちらのガイドをご覧ください。
目次
画像の配置
投稿やページに画像を挿入するときに、テキストを折り返すことができます。 挿入した画像をクリックして選択し、必要な配置を選択します。

Side by Side
画像が同じ行に並んで表示されるようにしたい場合は、画像を横に置き、左または右の両方の整列を与えます。
画像は、境界線と余白を含めて、両方とも1行に収まるように十分に小さいことを確認してください。 それ以外の場合は、画像の1つが次の行にバンプされます。 このような場合は、画像を並べて収まるように画像のサイズを変更することができます。

テキストの折り返しなし
テキストを画像の周りに折り返さないようにするには、画像から左または右の配置を削除します。 画像をクリックし、”整列なし”オプションを選択します。 その後、テキストは画像の折り返しを停止します。

目次
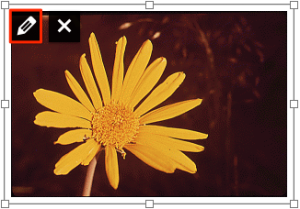
挿入された画像の編集
WP Adminダッシュボードから投稿/ページを作成すると、挿入された画像を編集してコンテンツを魅力的に流すことができます。 これらの設定にアクセスするには、使用する画像を選択し、鉛筆アイコンをクリックします。

あなたの画像を編集する方法についての詳細をご覧ください!
目次
トラブルシューティング
画像のアップロードに問題がある場合は、トラブルシューティングのヒントをご確認ください。 また、ブラウザの問題ページに記載されているいくつかのトラブルシューティングのヒントを試してみることもできます。
画像はRGBモードで保存する必要があり、sRGBカラープロファイルと.png形式を使用すると、最良の結果が表示されます。 アニメーションgifは、100%フルサイズで表示されない限り表示されません。
多彩なプランと価格
-
無料
学生に最適
-
個人的な
趣味のためのベスト
-
プレミアム
フリーランサーに最適
-
ビジネス
中小企業に最適
プランを選ぶ