フォントを識別する方法。 あなたは今までいくつかの絶対にランダムなウェブサイトのデザインと恋に落ちるのこの瞬間を持っていたことがありますか? それはクールな画像、素晴らしいテキストレイアウト、配色を獲得しますが、最も重要なのは、文字通りあなた自身のプロジェクトのためにそれらを盗
デザイナーは、多くの場合、特定の画像やウェブサイト上で使用されたフォントを見つけるという課題に直面しています。 一致を見つけることを望んでフォントのコレクション全体を見て、それはあなたの貴重な時間の時間がかかると言うことではなく、あなたに任意の成功を保証するものではありません。 そして、フォントがそこにさえない場合はどうなりますか?
つまり、経験豊富なwebデザイナーに助けを求めたり、関連するフォーラムを見つけたり、TemplateMonster fontsコレクションから別の素晴らしいオプションを検索したりすることができます。 フォーラムに関しては、待つ準備をしてください:多分一日、多分数週間。
…しかし、待つ時間がない場合はどうなりますか?
良いニュースは、あなたが思っているよりも簡単です。 あなたは、特別なウェブサイトを使用して画像でフォントを検索することができます。 あなたも、より良い利便性のためにブラウザ拡張機能をダウンロードすることができます。
今日、私はウェブデザイナーとして知っておくべきいくつかの無料のフォント検出器を選択しました。 フォント検出ツールを選択することは、あなた自身のウェブサイトにアップロードするための最初のステップにすぎません。
続きを読むと、私はそれがどのように行われているか教えてあげましょう!

ステップ1-のようなツールを使用して画像からフォントを検索:
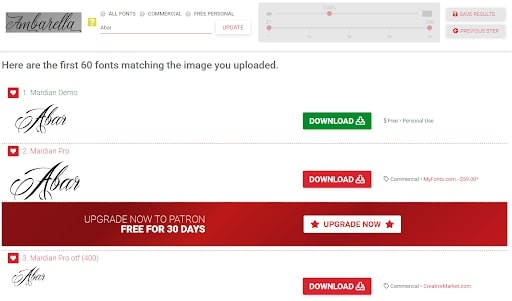
フォントとは

“フォントとは”は、写真やスクリーンショットからフォントを決定するための最も人気のあるサービスです。 必要なのは、画像をアップロードする(またはそのURLを指定する)ことであり、ソフトウェアはMyFontsで購入可能な最も類似したオプションを表示します。 どのフォントがクリエイターであるかに応じて、画像の要件は次のとおりです:
- 明確に水平テキスト
- 文字の高さが100ピクセル以上
- 文字が互いに触れない
- 合計で50文字以下
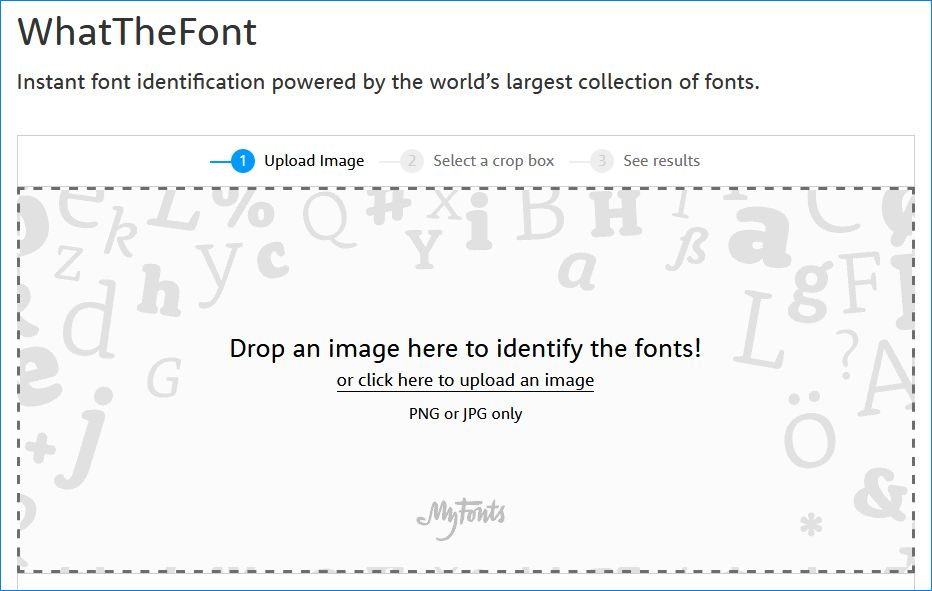
どのようなフォント

WhatTheFontは、以前の競争相手としてフォントを識別するための別のよく知られたリソースです。 一見すると、サービスステップは似ているようですが、実際にはそうではありません。 WhatTheFontでは、すべてがもう少し複雑です:最終的な結果は、あなたのフォント画像の品質に直接依存します。 ところで、ソフトウェアは自動的に画像を最適化しません。
そして、このリソースはフォントが何であるかと比較して弱いフォントコレクションを持っていますが、あなたはまだ成功したフォント認識の 結局のところ、に有効にするには、ウェブサイトのテーマ別のフォーラムが常にあります。
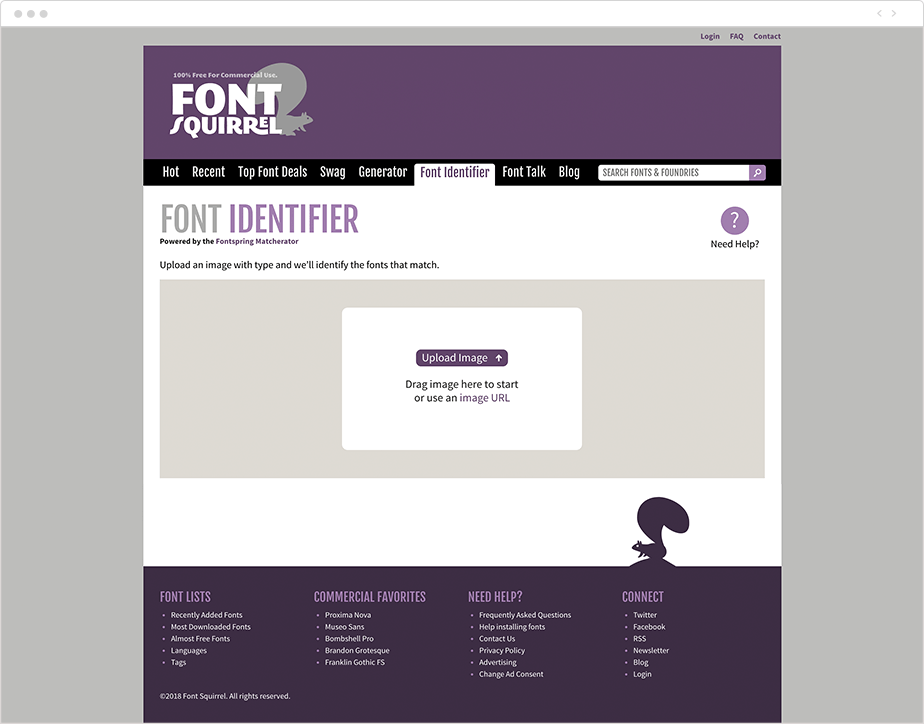
フォントリス

どうやら、Font Squirrelは前の二つのサービスとまったく同じように動作します:あなたは、画像をアップロードし、フォントをトリミングし、ソフトウェアは、可能な一致 しかし、Font Squirrelをユニークなものにするものがあります。 特に、画像を回転させ、型破りな形で埋め込まれたフォントを識別する能力。 画像は、通常の水平位置に配置されていないフォントを備えており、あなたはどこか他のこの機能を見つけることができないとき、それは超便利な
また、提供されているフォントリスのお得な情報を見ることを忘れないでください-それらのいくつかは本当に”熱い”ので、それらをお見逃しなく。

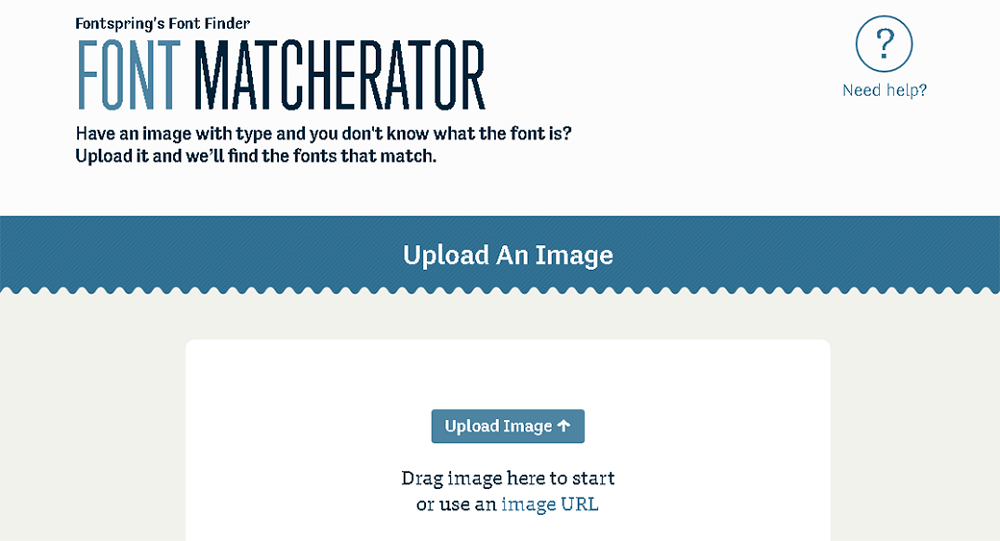
Matcheratorは使いやすさの面で素晴らしいフォント認識ツールです。 ウェブサイトには便利なドラッグアンドドロップ機能があります。 これは、マウスでサイトにドラッグするだけで、フォントの画像を配置できることを意味します。 プログラムは確かにあなたが必要なものを見つけるでしょう! このツールを使用すると、無料で(セリフの有無にかかわらず)フォントのすべての種類を認識することができます。
上記のオンラインサービスとは別に、ブラウザ拡張機能のいずれかをインストールすることを検討することができます。 これらは、画像からだけでなく、碑文からもフォントを認識するのに役立ちます。 その最良の部分は、フォントを検出する必要があるたびに新しいタブを開く必要がないことです。 アクティブ化された拡張機能では、手順は数秒の問題です。
Fontface Ninja
FontFaceNinjaは現時点では誰もが認めるリーダーです。 拡張機能は、あなたが(ない画像から)ウェブサイト上のフォントのタイトルを見つけるのに役立ちますが、また、あなたにこのフォントで書いてみて さらに、それはあなたが見つけて好きなフォントをダウンロードすることができます!
この拡張機能の美しさと利便性に加えて、FontFaceNinjaには、ページからすべての広告を隠す魔法のボタン(マスク)があり、フォントのみを楽しむことができます。 この拡張機能は完全に無料で、ChromeとSafariで動作します。
型サンプル

残念ながら、これはChromeユーザーのみにとって便利な拡張機能です。 タイプサンプルは、いくつかのクールなユニークな機能を自慢することができますが、それは、前のオプションと同様に動作します。 リアルタイムで”フォントで遊ぶ”機会には特別な注意が必要です。 強調表示されたテキストブロックをクリックすると、フォントサイズを変更したり、pangramを見たり、独自のテキストの例を入力したり、他のサービスでは
TwitterのType Sampleアカウントにログインすることで、独自のフォントコレクションを作成したり、他の人のフォントを見ることができます。
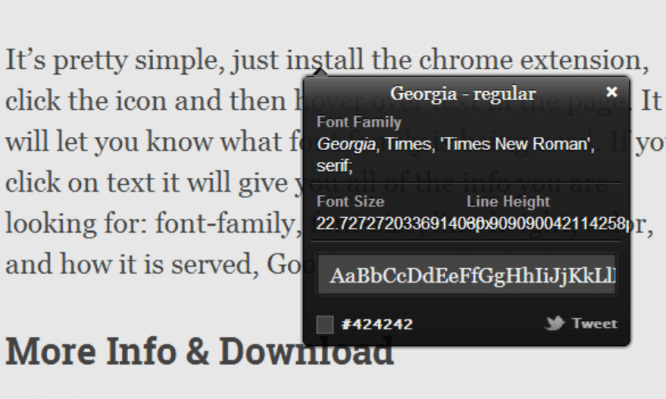
WhatFont

ChromeとFirefoxの両方で利用可能なWhatFont拡張機能は、一見すると超機能的なサービスのようには見えません。 しかし、真実は、このサービスは、選択されたフォントに関する多くの情報をユーザーに提供することです。 WhatFontを使用すると、フォントタイルだけでなく、行の高さ、スタイル、サイズ、フォントファミリだけでなく、現在のカラーコードを定義することができます。
最後に、このフォントでスタイルされたすべての文字をプレビューし、Googleによって開発されたものをダウンロードすることもできます。
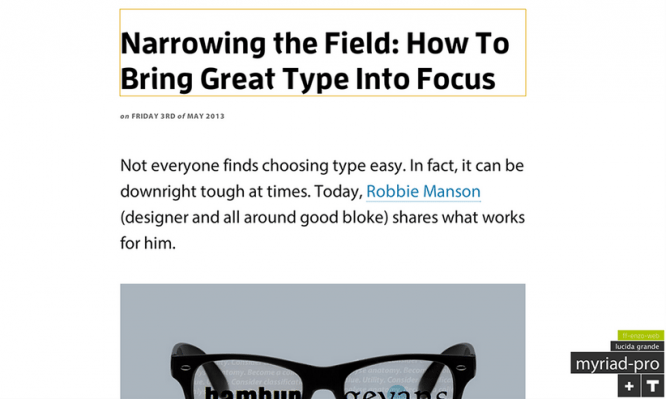
Typ.io

Typ.io 余分なアクションを行うことを拒否したり、単にフォントスタイルやカラーコードを気にしない人たちのための完璧な選択です。 拡張機能をインストールすると、ブラウザの下隅に”T”文字のボタンが表示されます。 このボタンをクリックすると、ページ上で識別されたすべてのフォントのタイトルが別の列に表示されます。 フォントがどこにあるかを調べるには、その名前をクリックしてください。

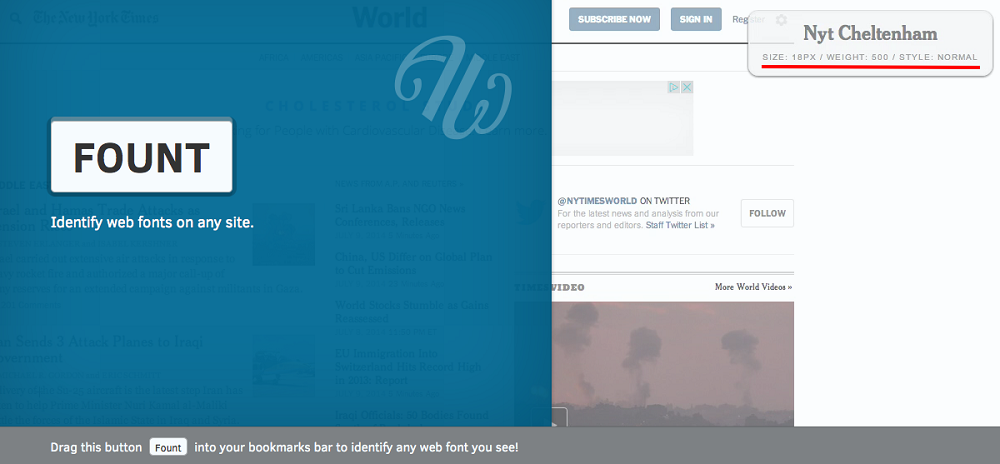
Fountは、多くのプロのwebデザイナーが使用するウェブサイト上のフォントを識別するための素晴ら それを機能させるには、サイトをブックマークに追加してクリックする必要があります。 カーソルは十字になるので、フォントをクリックすると、タイトル、ピクセル単位のサイズ、重さ、スタイルのウィンドウが表示されます。 Fountモードをオフにするには、もう一度押します。 この拡張機能は、Safari、Chrome、Firefox、IE8+などのブラウザで動作します。
ステップ2-フォントをプレビューします。
今、あなたは最も可能性の高いあなたがどこか他の場所で見てきたその見事なフォントを発見したことを、あなたはこのフォントがあなたのウェブサ “あなたが試してみない限り、あなたは決して知らないだろう”-あなたはすでにこれを考えているかもしれないし、あなたは100%正しいだろう。 しかし、あなたのサイトにすべての単一の愛されたフォントをダウンロードすると、右、お金の無駄になりますか?
良いニュースは、あなたがChromeユーザーなら、あなたは任意のフォントのプレビューを取得することができ、です。 Googleフォントプレビューア拡張機能を使用すると、編集モードに入ることなく、ウェブサイト上でそれらをテストすることができます。 また、あなたが最もプレビューし、あなたのアプリでお気に入りとしてそれらをマークするフォントを”スター”することができます。
ステップ3-あなたのウェブサイトにカスタムフォントをアップロード
だから、あなたはあまりにも長い間狩りをしてきた右のフォントを選択し、今ではあなた自身のウェブサイトのデザインに1つを実装する時間です。 Webサイトにカスタムフォントを追加する最も一般的な方法は、FONTFACE CSSルールを使用することです。
- 関連する形式でフォントをダウンロードします(.ttfまたは.otf)
- Webfont Generatorを使用してクロスブラウジング用のWebFontキットを作成する
- FTPまたはファイルマネージャを使用してこのキットをウェブサイトにアップロードする
- CSSファイルを更新する
- CSS宣言でカスタムフォントを使用する
WordPressベースのサイトを持っている場合、物事はさらに簡単になることができます。タイポグラフィプラグイン-あなたはもうコードを台無しにする必要はありません。 または、関数を使用して、これらのフォントをテーマに手動で追加することもできます。phpファイル。
明るい書道

あなたが現代的で滑らかなフォントを探すなら、これはあなたが必要とするものです。 それは見事な、ネオンスタイルの文字が含まれています。 ロゴ、パッケージ、またはその他の販促資料をデザインするのに最適です。 あなたは81PSD(4000x4000px)とPNGファイル(2000x2000px)のセットを取得します。 あなたは簡単に必要な単語を作成するために別々の文字を組み合わせることができます。 また、これらの文字はカスタマイズが簡単です–あなたは彼らの色を変更することができます。 また、ゴールデンブッシュフォント(あなたが簡単にインストールして使用することができますOTFとTTFファイル、)が付属しています。 これは、暗い背景のテクスチャを提供しています。 全体的に、それは文字の魅力的な書道ネオンスタイルのセットです。 フォントを識別する方法
琥珀色の味

ここでは素敵なヴィンテージスタイルのフォントです。 あなたが何かを宣伝したいなら、それは完璧です。 ロゴ、メニュー、またはチラシをデザインするときに使用するのは素晴らしいことです。 ヴィンテージフォントはまた、あなたのデザインは、あなたが素敵なパターンを使用する場合は特に、豪華に見えるようにすることができます。 それはOTFとTTFフォントファイルとして提供されます–あなたは簡単にそれらをインストールして使用することができます。 このフォントにはEPSファイルが付属しています。 これは、シームレスなパターンの背景を提供しています。 全体的に、このフォントは、あなたが印象的な何かを作成するために必要なすべてが付属しています。 このファイルにはラテン文字のみが含まれていることに注意してください。
喫煙書体

これはあなたのデザインが素晴らしい見えるようにすることができます別のビンテージに見えるフォントです。 カスタマイズするのは簡単です。 これは、フォントと質感のボリューム効果のための別々のファイルを持っているので、簡単に色を変更することができます。 したがって、いくつかのカスタマイズオプションがあります。 OTF、TTF、およびWOFFファイルとして提供されます。 したがって、簡単にインストールして使用することができます。 すべての文字はEPS10形式を使用します。 あなたが何かをデザインするときにヴィンテージの外観を取得したいときには素晴らしいことです。 それはあなたのウェブサイトのためのロゴかイメージを作成するとき完全であるかもしれない。 また、ボーナスポスターを取得します。
靴ひも

あなたは素敵な手書きスタイルのフォントが必要な場合は、これはあなたが必要とするものです。 このフォントには2つのバージョンがあります–”靴ひも”効果とそれなし。 “靴ひも”効果は、いくつかの透明なセクションを追加する特別なテクスチャを追加します。 それはあなたのデザインをより面白く見せることができます。 クリーンバージョンは、その効果を持っていませんが、それはまだ素晴らしいときれいに見えます。 それは8つの斜線、合字および交互と来ます従ってあなたの設計をより複雑および興味深くさせることができます。 それはOTFとTTFファイルとして来るので、あなたは簡単にそれをインストールして使うことができます。 これは、ラテン文字のみが含まれています。 どのようにフォントを識別するには?
ウイスキーラベル

これは、古典的なスタイルのフォントを探すときに最適なオプションです。 パッケージ、ラベルまたはロゴを設計するとき使用することは大きい場合もあります。 それはあなたのデザインが高級で豪華に見えるようになります。 このフォントはOTFファイルとWOFFファイルで提供されているため、簡単にインストールして使用できます。 これは、それがどのように使用できるかを示す四つのEPS10ファイルが提供されています。 ベクターファイルには、装飾的なフレーム、リボン、グランジテクスチャが含まれています。 フォントには数字と句読点が含まれています。 あなたがフォントを探すならば、それはあなたのデザインを際立たせることができます–今すぐこれを手に入れてください。 どのようにフォントを識別するには?
アグレス

ここにあなたの設計を人目を引くようにすることができる現代、積極的な壷はある。 この落書きスタイルのフォントは、あなたのデザインを非標準的で挑戦的に見せたいときに最適です。 それは清潔でうまく設計されています。 このフォントは、簡単にインストールして使用することができますOTFとTTFファイルとして提供されています。 6 6000x6000PSDとJPGファイル–それはボーナス抽象的な画像が付属しています。 これは多言語フォントなので、制限はありません。 すべての文字が動的に見えるので、彼らはデザインをより興味深く、複雑にします。 したがって、人々が注意を払うものを作成したい場合は、このフォントが必要なものです。 どのようにフォントを識別するには?
箱の中

あなたはすべてのそれらの標準的に見えるフォントの疲れていますか? あなたがいるなら、このフォントはあなたのためです。 それは驚くほどに見え、あなたのデザインを概念的で鮮やかにします。 このフォントには2つのスタイルがあります。 それは現代および概念的に見る広い特性を含んでいる。 非常にエレガントできれいに見える薄い文字もあります。 OTFおよびTTFファイルとして提供されます。 彼らは使いやすいです。 さらに、パターンファイルが用意されています。 パターンはあなたが必要とする一見を得るためにカスタマイズすることができます。 これは、ラテン文字のみが含まれています。 このフォントは、あなたのデザインをやや未来的にするのに最適です。 フォントを識別する方法
ピンアップフォント

あなたがイラストをピンを作成するアーティストであれば、このフォントはあなたが持っている必要がある正確に何です。 世界的に有名なピンアップスタイルのイラストに完全にマッチしています。 これは、フォントの二つのスタイルが含まれているので、あなたが最も好きなものを選択することができます。 それはOTFおよびWOFFのフォーマットとして来る、従って容易に取付けることができる。 それはあなたがあなたのデザインをより興味深く、動的にするために使用できるいくつかのスワッシュを提供しています。 素晴らしいところは、このフォントは、ピンアップの女の子のイラストが提供されているということです! それは文字のみが含まれていることに注意してください。 フォントを識別する方法
メガワット

この素敵な現代の書道のフォントは、あなたのデザインが強力に見えるようになります。 これは、ロゴ、ポスター、目を引くイメージなどをデザインする必要がある場合に最適です。 それはいくつかの鋭い角度と手書きのスタイルを兼ね備えています。 この組み合わせは、このフォントは非常に強力に見えるようになります。 これにはいくつかの合字が含まれています。 OTFおよびTTFファイルとして提供されます。 ボーナスとして、あなたはギターアンプの高品質の3Dレンダリングを取得します(このPSDファイルの解像度は6000x4000pxです。 これは多言語フォント(西ヨーロッパの文字を含む)です。 全体的に、あなたのデザインをロックしたい場合は、このフォントが必要なものです。 フォントを識別する方法
Augustine

ここに現代優雅な原稿の壷はある。 それは極度のきれい、滑らかです、従って設計を優雅にさせるために完全です。 このフォントは、招待状、名刺、メニュー、チラシ、ポスターなどをデザインするときに最適です。 これは、文体のセット、文体の代替、文脈の代替、合字などのような様々な機能を持っています。 それはスワッシュが付属していますので、あなたのデザインに特別なタッチを追加し、それを複雑にすることができます。 OTFおよびTTFファイルとして提供されています–簡単にインストールして使用できます。 それは多くのグリフを持っています。 すべての文字はPUAエンコードされています–あなたは追加のソフトウェアを使用せずにそれらにアクセスすることができます。 それは多言語ですので、制限はありません。 それは非常にきれいだし、それはあなたのデザインが印象的になります。 フォントを識別する方法
行の終わり。..
フォントを識別するには? 時には、適切なフォントを見つける最良の方法は、美しい例やフォントコレクションをオンラインで探すことです。 グラフィックデザイナーのための最悪のことは、素敵なフォントを見て、それが呼ばれているものを知 しかし、今、あなたはフォントを識別するための九つの方法を持っていることを、あなたはわずか数分で自分の名前を見つけることができるでしょう…
P.S.おそらく、あなたは私が言及していない他の良いフォント検出ツールを知っています。 私はコメント欄で知らせてください!
ウェブデザイン愛好家のためのUIのヒント
ボタンをクリックすると、プライバシーポリシーと利用規約に同意します。
よくある質問
TemplateMonsterでは、著者になってフォント、アイコンフォント、その他のタイプのグラフィックスの販売を開始することができます。 排他的および非排他的な項目は受け入れられます。 両方のタイプの販売からの65%の任務を得る。
どの書体を販売したいかはあなた次第です。 マーケットプレイスでは、4つの基本グループに属するフォントを受け付けています: セリフのあるもの、セリフのないもの、スクリプト、装飾的なスタイル。
今年のプロモーションやマーケティング資料では、以下の書体が広く使用されています。
レトロなセリフ。
エレガントで時代を超越したセリフ。
文字豊かなヒューマニストのサンセリフ。
デザイナーのためのトップ100フリーフォント
60無料&強力な見出しのためのプレミアム太字フォント
2020年に固執する10のタイポグラフィの傾向
タイポグラフィ中毒者のための10のトップフォントアプリまたは無限のフォント迷路から抜け出す方法