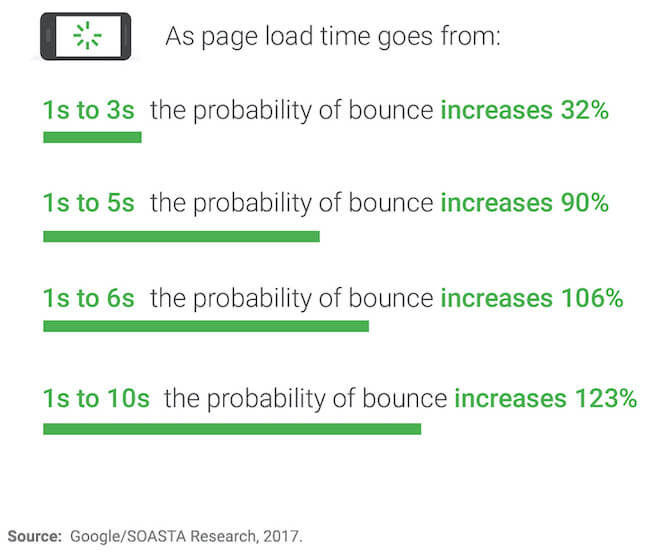
az oldal betöltési ideje számít!
a Webhely sebessége régóta a Google rangsorolási tényezője. A Google webhelysebességi szabadalmát február 4-én adták meg, 2014 (US Patent 8,645,362). Az asztali oldal betöltési idejére összpontosítva a mobil oldal sebessége rangsorolási tényezővé vált a közelmúltban, 2018-ban, a Google “Speed Update” részeként.”A vezető keresőmotor célja, hogy 2021 márciusáig befejezze a mobil első indexelésre való áttérést. Ezért minden eddiginél fontosabb, hogy nagy figyelmet fordítson a mobil oldal betöltési sebességére.
a gyorsan betöltődő webhelyek jobban teljesítenek egy sor marketing-és SEO-mutatóban, függetlenül attól, hogy az organikus keresési eredményeket, a webhely elkötelezettségét, a konverziós arányt, a visszafordulási arányt, az elhagyást vagy a hűséget vizsgálja.
a Google és a Deloitte kutatása szerint az oldal betöltési sebességének 0,1 másodperccel történő javítása 8% – kal növelheti a konverziós arányt.
53% a felhasználók ugrál után 3 másodperc késés a mobil eszközök
a gyorsabb webhelyek akár 70% – kal hosszabb munkamenetidővel rendelkeznek
a gyors webhelyek átlagosan 35% – kal alacsonyabb visszafordulási arányt mutatnak
a Google egy másik tanulmányából kiderült, hogy a webes felhasználók 53% – A három másodpercnél hosszabb késéssel hagyja el a webhelyeket mobilon. A gyorsabb mobilwebhelyeket lassabb webhelyekkel összehasonlítva a gyorsabb webhelyek átlagosan 70% – kal hosszabb munkamenethosszt és 35% – kal alacsonyabb visszafordulási arányt eredményeztek. A gyorsabb mobil oldalak majdnem kétszeresére növelték azoknak a webhelyeknek a bevételét, amelyek betöltése több időt vett igénybe.

a gyorsabb oldalbetöltési idő komoly előnyökkel jár a webhely teljesítményének javításában, beleértve a több oldalmegtekintést, a magasabb konverziós arányt és a nagyobb bevételt.
Google Core Web Vitals (CWV)
a”Web Vitals” a Google kezdeményezése, amely útmutatást nyújt a “nagyszerű” webhelyélményt jelző minőségi jelzésekhez.
a Core Web Vitals a Web Vitals egy részhalmaza. Az alapvető webes Vitálok mindegyike a felhasználói élmény egyik elemét képviseli. Minden mutató mérhető bármely élő weblappal (“valós Felhasználófigyelés”), és felhasználóközpontú eredményeket eredményez az oldal betöltési idejével és az oldal akadálymentességével kapcsolatban. Ezenkívül a Google kijelentette, hogy a Core Web Vitals idővel szerves rangsorolási tényezővé válik.

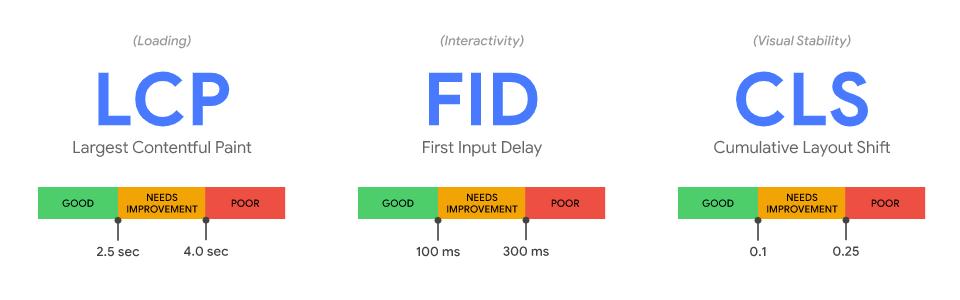
várható, hogy az adott Google Core Web Vitals idővel fejlődik és változik. Az írás idején, bár, a Google elsősorban a következő három felhasználói élmény-mutatóra összpontosít:
- legnagyobb Tartalomfesték (LCP): a betöltési teljesítményt méri, és az oldal első betöltésétől számított 2,5 másodpercen belül kell megtörténnie.
- első bemeneti késleltetés (FID): az interaktivitásig eltelt időt méri, amelynek kevesebbnek kell lennie, mint 100 milliszekundum.
- összesített elrendezési váltás (CLS): Méri a vizuális stabilitást, és kisebbnek kell lennie, mint 0,1.
ha azt szeretnénk, hogy teljesen geek ki a kutatás és módszertan alapjául szolgáló Google alapvető webes Vitals, olvassa el a Google cikk “meghatározó alapvető webes Vitals mutatók küszöbértékek.”A cikk más fontos oldalsebesség-mutatókba merül, mint például a Time to First Byte (TTFB) és a First Contentful Paint (FCP), amelyek segítenek azonosítani a lassú kiszolgálói válaszidőkkel vagy a render-blokkoló erőforrásokkal kapcsolatos problémákat.
hogyan lehet javítani az oldal betöltési idejét

Alig várja, hogy megtanulja, hogyan lehet felgyorsítani a weboldal teljesítményét, de nem tudja, hol kezdje? Semmi gond, fedezünk. Íme 12 weboldal sebességoptimalizáló kar a weboldal teljesítményének javítása, a felhasználói élmény növelése és a SEO rangsorolásának turbófeltöltése érdekében.
szeretne túllépni az oldal sebességén? Olvassa el a végső SEO ellenőrzőlistát!
gyors infrastruktúra konfigurálása vagy gyors gazdagép használata
az Oldalsebesség optimalizálása a megfelelő infrastruktúrával kezdődik. Győződjön meg róla, hogy a webes verem a sebességre épül. Tárolja webhelyét egy dedikált, nagy teljesítményű szerveren. Még akkor is, ha webhelye tiszta kialakítású és optimalizált kóddal rendelkezik, a megosztott szerverek lelassíthatják Önt. Győződjön meg arról, hogy a használt technológia legújabb verzióit használja. Biztosítsa a gyorsítótár optimalizálását.
CDN használata
szeretné tudni, hogyan lehet felgyorsítani a weboldal betöltési idejét? Rövidítse le a szerver és a végfelhasználó közötti távolságot. Van értelme, igaz? Ennek egyszerű módja a CDN használata. A tartalomszolgáltató hálózat (CDN) a szerverek földrajzilag elosztott csoportja (más néven POPs). Együtt dolgoznak, hogy gyorsabban szállítsák a webes tartalmat. Függetlenül attól, hogy webhelye HTML-t, Javascriptet, stíluslapokat, képeket vagy videókat használ-e, a CDN kiváló módszer a webhely sebességének növelésére.
a gzip használata Fájltömörítéshez
a GZip a szerveroldali adattömörítés egyik formája, amely hasznos az oldal betöltési idejének csökkentésében. Más szavakkal, egy adathalmazt vesz igénybe, és kisebbé teszi az egyszerűbb, hatékonyabb kézbesítést a felhasználó számítógépére. A Gzip tömörítés csökkenti a HTML, a stíluslapok és a JavaScript fájlok méretét. Ne feledje, hogy nem működik képeken vagy videókon, mivel ezek már külön vannak tömörítve.
a jó hír az, hogy a nagyobb CDN-ek alapértelmezés szerint engedélyezik a GZip tömörítést, így mindaddig, amíg CDN-t használ, a webhelye valószínűleg már le van fedve.
csökkentse a HTTP-kérések számát
az oldalbetöltési idő csökkentésére rendkívül hatékony módszer az oldal által végrehajtott HTTP-kérések számának csökkentése. Amikor valaki meglátogat egy weboldalt, a böngésző pingeli a webkiszolgálót, kérve az oldal tartalmát alkotó fájlokat. Amikor a szerver válaszol a kért fájlokkal, a böngésző ezután megjeleníti az oldal tartalmát. A böngésző külön HTTP kérést készít minden fájlhoz, amely tartalmazza az oldal tartalmát. Minél több fájl található az oldalon, annál több HTTP-kérés érkezik, következésképpen annál hosszabb ideig tart a weboldal betöltése.
CSS és JavaScript kicsinyítése
egy másik hatékony oldal betöltési idő csökkentési taktika a JavaScript és CSS fájlok kicsinyítése. A Minification egy olyan folyamat, amely eltávolítja az összes felesleges karaktert, megjegyzést és szóközt a kódban, és rövidebb változó-és függvényneveket használ, ezáltal egyszerűsítve a kódot. Minél kevesebb bájtnyi adat van a kódban, annál könnyebb és hatékonyabb az oldal betöltési folyamata.
egyszerűsítse a HTML-t
egyszerűsítse a HTML-kódot a webhely sebességének felgyorsítása érdekében. A puffadt HTML növeli a felhasználóknak továbbított adatok mennyiségét. Ez hatással lehet A JavaScript teljesítményére is, amikor manipulálja a DOM-ot. Ha úgy találja, hogy HTML-oldalai 5000 vagy 6000 sornyi kódot tartalmaznak az oldal bármely tartalma előtt (igen, ez valóban megtörténik, még a Fortune 500 vállalatok között is), akkor puffadt HTML-t néz.
optimalizálja a képeket a gyorsabb oldalbetöltési idő érdekében
mi az egyik leggyakoribb bűnös a lassú webhelyeken?
képek! Nagyon, nagyon nagy képek. Láttunk olyan weboldalakat, amelyek képei meghaladják az 1 MB-ot, mások pedig az 5 MB-ot. Fúj! Ne csináld ezt. A nagy képfájlok drasztikusan lelassítják a céloldal sebességét, miközben a webhely látogatóját is megvárják (gyakran csalódottan).
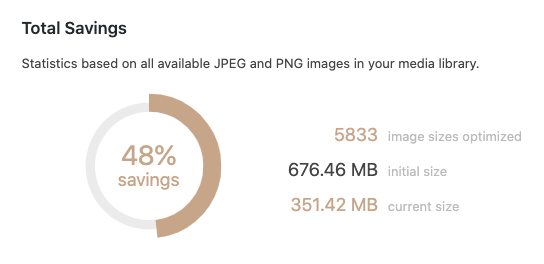
optimalizálja a képeket, de ne rontsa a képminőséget. Kis képfájlokat szeretne, de el akarja kerülni az amatőr megjelenésű weboldalt is. Rengeteg Képoptimalizáló plugin van a WordPress számára, amelyet használhat. Szeretjük a TinyPNG-t. Az eszközzel 48% – kal csökkentettük a Terakeet teljes képfájlméretét.

tisztítsa meg a médiakönyvtárat
idővel nagyon valószínű, hogy a médiakönyvtár tele van régi vagy nem használt képekkel. Ez csak eltömíti a webhelyét. Tisztítsa meg a médiakönyvtárat a felesleges képek és más médiafájlok törlésével a gyorsabb átlagos oldalbetöltési idő érdekében.
tisztítsa meg az adatbázist
a médiakönyvtárhoz hasonlóan az adatbázis idővel felpuffadhat a fel nem használt információkkal, például fényképekkel, fájlokkal és
az adatbázis-optimalizálás a szemétadatok és a fel nem használt tartalom azonosításának és eltávolításának folyamata az adatbázisból. Ez viszont segít a web hosting szervernek a kért információk hatékonyabb letöltésében.
30.2% – kal magasabb bevétel a műszaki SEOTerakeet révén segített egy Online kiskereskedőnek 30,2% – kal növelni a yoy organikus bevételeit 15 héten belül.Lásd, Hogyan
Remove render-blokkoló JavaScript
amikor a weboldalak betöltése a böngészőben, egy hívást küld minden script, gyakran más URL-eket. A parancsfájlok sorát ki kell tölteni és ki kell üríteni, mielőtt az oldal látható lesz a felhasználó számára. A Render-blokkoló JavaScript fájlok meglehetősen akadályokká válnak ezekben a sorokban, mivel időbe telhet a betöltésük, megakadályozva az oldal elsődleges tartalmának megjelenítését ez idő alatt.
alapértelmezés szerint a webböngészők a HTML-ben előforduló sorrendben töltik be az erőforrásokat. Néha, amikor az erőforrások sok számítási erőforrást igényelnek a Felhasználó eszközén, jelentős késleltetést okozhatnak az oldal vizuális megjelenítésében. Sok ilyen szkript azonban nem szükséges a weboldal kezdeti megtekintéséhez. Sok esetben jó lenne, ha ezek a szkriptek az oldal betöltése után futnának.
a probléma megoldásához állítsa a render-blokkoló JavaScript-et aszinkron betöltésre, vagy távolítsa el a fel nem használt vagy nem fontos szkripteket (vagy a JavaScript-erőforrások fel nem használt részeit).
használat lejár fejlécek
lejár fejlécek segít csökkenteni az oldal betöltési ideje visszatérő látogatók a honlapon. Utasítják a böngészőt, hogy kérjen egy fájlt a szerverről, vagy inkább húzza ki a böngésző meglévő gyorsítótárából. Ez csökkenti a szerverről történő letöltések számát, valamint a HTTP-kérések számát A webhely betöltési idejének felgyorsítása érdekében.
lejár fejlécek számának csökkentése szerver Letöltések javítása oldal sebességét.
a Modern webhelyek gyakran több tucat fájlt tartalmaznak oldalanként. Minden fájl maga hozzáadja a betöltési időt, különösen a nagy fájlokat. Ezenkívül az egyes fájlok továbbításához kérés szükséges a szerverhez, amely inkrementális időt is hozzáad a folyamathoz. Az Expires fejlécek megmondják a böngészőnek, hogy mennyi ideig tároljon egy fájlt a gyorsítótárban, hogy az ugyanazon számítógép által az oldalra tett jövőbeli látogatások megkerülhessék az új letöltéseket és a HTTP-kéréseket.
URL-átirányítások elkerülése
az URL-átirányítás olyan utasítás vagy módszer, amely automatikusan átviszi a felhasználót egyik URL-ről a másikra. Az átirányítás végrehajtásának különböző módjai vannak. A 301-es átirányítás az a módszer, amelyet a továbbító oldal SEO értékének megőrzésére használnak. De az átirányítás típusától függetlenül ez a folyamat lelassítja az oldal sebességét, mivel időbe telik az egyik fájlról a másikra való áttérés. Ezért próbálja meg elkerülni vagy minimalizálni az URL-átirányítások számát, amikor csak lehetséges.
8 oldal betöltési idő tesztelő eszközök

nem mintha ismerné a weboldal sebességének optimalizálásának alapjait, szüksége lesz a megfelelő eszközökre.
a weboldalak oldalbetöltési idejének teszteléséhez használja az alábbi ingyenes online eszközök egyikét. Ezen pagespeed elemző eszközök közül soknak fizetett verziója is van. Áttekintésünk azonban az ingyenes ajánlataikra összpontosít, ahol csak URL-re van szükség.
Pingdom weboldal sebesség teszt

a Pingdom Website Speed Test egy átfogó oldal betöltési idő tesztelő eszköz. Az ingyenes verzió segítségével ellenőrizheti az oldal betöltési idejét hét szerverről a világ különböző pontjain, hogy megvizsgálja a böngésző fájlkérelmének hét különböző állapotát.
Weblapteszt

a WebPagetest egy olyan eszköz, amely aktív fejlesztés alatt áll a GitHub – on, és letölthető is, ha saját példányt szeretne futtatni. Tesztelheti az oldal betöltési idejét a világ több tucat helyéről. Ráadásul futtathatja az oldal vs. oldal összehasonlításokat.
Google PageSpeed Insights

a Google PageSpeed Insights a Google fő eszköze az oldal sebességének pontozására mobil eszközökön, illetve asztali eszközökön. Az ingyenes eszköz az oldal teljesítményének lebontását is biztosítja a Google alapvető webes Vitáljai alapján.
világítótorony

a Lighthouse egy nyílt forráskódú eszköz, amelyet a weboldalak teljesítményének, hozzáférhetőségének, progresszív webes alkalmazásainak, SEO-jának stb. A Google a Chrome-bővítmény helyett a Chrome DevTools munkafolyamat használatát javasolja, mivel a DevTools munkafolyamat lehetővé teszi a hitelesített oldalak és a helyi webhelyek tesztelését.
GTmetrix

GTmetrix használja a Google PageSpeed Insights és YSlow! az oldal betöltési idejének felmérése, tesztelési hely Vancouverben, Kanadában a Chrome (asztali) használatával. A GTmetrix egyik egyedülálló tulajdonsága, hogy összehasonlíthatja az oldal teljesítményét ugyanazon oldal korábbi tesztjeivel.
Browserstack SpeedLab

a Browserstack SpeedLab egyedülálló az oldal betöltési idejének tesztelő eszközei között, mivel több böngésző és eszköz betöltési idejét biztosítja. A pontosság javítása érdekében méri a webhely sebességét a BrowserStack valós Eszközfelhőjén.
Dotcom-monitor weboldal sebesség teszt

a Dotcom-Monitor Website Speed Test lehetővé teszi, hogy tesztelje a weboldal sebességét 25 különböző helyeken egyszerre, ugyanakkor így a képesség, hogy válassza ki a böngészőt. Az eszköz nem csak az első látogatás, hanem a második látogatás eredményeit is visszaadja.
Uptrends ingyenes weboldal sebesség teszt

az Uptrends ingyenes weboldal Sebességtesztje tesztelési lehetőségeket tartalmaz 11 helyszínek. Ezenkívül kiválaszthatja a böngészőt, a sávszélesség-szabályozást, a képernyő méretét (asztali) és az eszközt (mobil).
vállalati SEO nagy márkák számáramegtanulják uralni a termék vagy szolgáltatás kategóriáját az organikus keresésben.Beszéljünk
a webhelyeknek két másodperc alatt kell betöltődniük a Google szerint.
az összes mobil felhasználó fele csak három másodpercet vár, mielőtt elhagyja a webhelyet.
az Oldalsebesség nem egyetlen mutató. Ehelyett több tényező kombinációja, amelyek számszerűsítik, hogy egy oldal milyen gyorsan néz ki és érzi magát a felhasználó számára. Ezek a következők:
a legnagyobb Tartalomfesték (LCP), amely a betöltési teljesítményt méri, és az oldal első betöltésétől számított 2,5 másodpercen belül kell megtörténnie.
első bemeneti késleltetés (FID), amely az interaktivitásig eltelt időt méri, és kevesebbnek kell lennie, mint 100 milliszekundum.