se on helppo luoda koko leveys liukusäädintä, jos WordPress teema on koko leveys asettelu. Vain lisäämällä reagoiva täysleveys liukusäädintä sivun sisältöön, liukusäädintä on täysleveys automaattisesti.
mutta jos WordPress teema on boxed asettelu, eli sivun sisältö ei ole täysi leveys, tärkein kääre on suurin leveys raja ja on pehmusteet sen ympärillä, jos lisäät liukusäädintä sivun sisältöä, koska sivu ei ole täysi leveys, oletuksena, liukusäädintä rajoitetaan sivulle ja myös boxed.
tämä opetusohjelma opastaa, miten luoda WordPress koko leveys liukusäädintä jopa WordPress teema boxed layout. Tässä opetusohjelmassa on 3 vaihetta:
- Step 1 – Install Wonder Slider
- Step 2 – Create a full width slider
- Step 3 – Publish the slider
At the end of this tutorial, we will create a WordPress full width slider as demonstrated in the following page: WordPress Full Width Slider.
keskustelemme myös siitä, miten voit lisätä slider PHP-koodin suoraan WordPress-teemaasi, jos sitä joissakin tapauksissa tarvitaan.
- Additional – Add the slider PHP code to WordPress theme file
Step 1 – Install Wonder Slider
First please install the plugin Wonder Slider. Voit ladata ilmaisen Version tuotteen kotisivulta, kokeilla sitä, varmista, että se toimii sinulle ennen päivittämistä kaupalliseen versioon.

Vaihe 2-Luo täysleveys liukusäädintä
Wonder liukusäädintä, Luo uusi liukusäädintä, vaiheessa 3, Asetukset välilehti, liukusäädintä asetukset, Tarkista vaihtoehto ”Luo reagoiva liukusäädintä” ja ”luo koko web-selaimen leveys liukusäädintä”.
jos WordPress-sivun sisältö on keskellä koko sivua, nämä kaksi vaihtoehtoa ovat riittävän hyviä. Mutta jos sivulla on sivupalkki tai sivuvalikko, sivun sisältö ei ole keskellä linjassa, tarkista myös vaihtoehto ”Käytä JavaScript auttaa luomaan koko web-selaimen leveys”.

klikkaa suurentaaksesi kuvaa
jos haluat käyttää Wonder Slideria, Katso YouTube quick start video: How to create a WordPress Slider.
Vaihe 3 – Julkaise liukusäädin
napsauta painiketta ”Tallenna & Julkaise” ja julkaise liukusäädin. Kun olet tallentanut ja julkaissut liukusäädintä, plugin näyttää lyhytnumeroon ja PHP-koodi liukusäädintä.
Kopioi lyhytnumeroon ja liitä se WordPress sivulle tai postitse ja olet luonut WordPress täyslevyinen liukusäädintä, vaikka sivun boxed asettelu.

klikkaa suurentaaksesi kuvaa
Additional – Add the slider PHP code to WordPress theme file
joissakin tapauksissa voit halutessasi lisätä liukusäätimen suoraan WordPress theme, esimerkiksi, jos haluat lisätä liukusäätimen sivun yläosaan, valikon ja otsikon yläpuolelle.
suosittelemme, että varmuuskopioit WordPress-sivuston ennen WordPress theme PHP-tiedoston muokkaamista. Jos et ole perehtynyt PHP koodaus, voit rikkoa PHP-koodi ja WordPress sivuston.
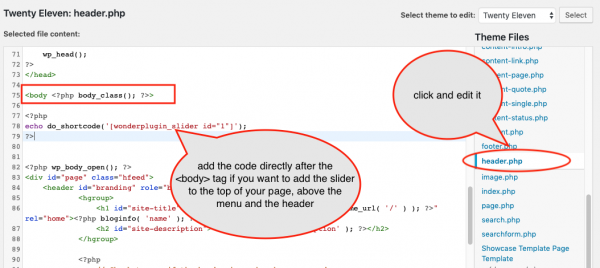
WordPress-taustajärjestelmässäsi goto vasen valikko Appearance -> Editor, etsi tiedosto header.php oikeasta luettelosta, napsauta ja muokkaa sitä.
jos haluat lisätä liukusäätimen sivun yläosaan, etsi tagi <body>, lisää slider PHP-koodi sen jälkeen.
<?php echo do_shortcode(''); ?>

klikkaa suurentaaksesi kuvan
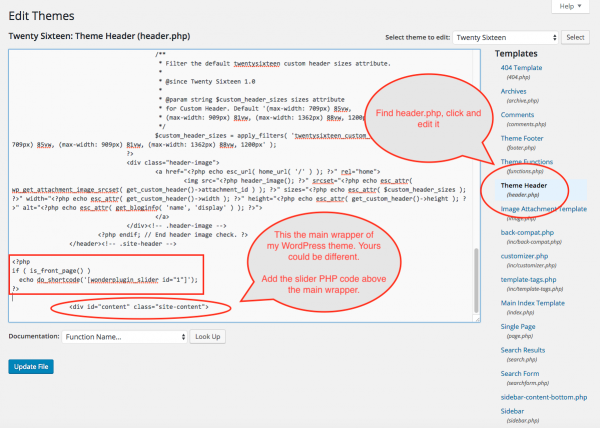
jos haluat lisätä liukusäätimen juuri sivun sisällön yläpuolelle, etsi tiedoston pääkääreen div ja lisää sen yläpuolelle slider PHP-koodi.

klikkaa suurentaaksesi kuvaa
jos haluat liukusäätimen näkyvän vain verkkosivun kotisivulla, voit muuttaa PHP-koodin seuraavasti:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
jotkut WordPress teemoja nimi tunnus pääsivun kääre tärkein, jotkut teemat nimi sen sisältöä. Div voi siis näyttää <div> tai <div>. Ei ole sääntöä siitä, miten nimetä se, se täysin riippuu WordPress teema.
jos et tunne HTML: ää, sinun ei välttämättä ole helppo löytää pääsivun käärettä tiedostosta. Voit siirtää koodia ympäri ja nähdä, miltä se näyttää viimeisellä sivulla.
kun lisäät PHP-koodin, varmista, ettet lisää sitä olemassa olevan PHP <?php ja ?> tagien väliin mallitiedostoon. Sisäkkäinen PHP Avaa ja sulje tunnisteet rikkovat PHP.
jos laitat PHP-koodin väärään paikkaan ja luot sisäkkäisiä PHP <?php ja ?> – tageja, voit rikkoa WordPress-koodisi, etkä välttämättä pääse WordPress-kojelautaan. Jos olet tehnyt WordPress backup, voit palauttaa sen. Jos sinulla ei ole varmuuskopiota, voit FTP web-palvelimeen, goto kansio wp-content -> themes -> your theme name, etsi header.php tiedosto, lataa se, muokkaa sitä tekstieditorilla, sitten FTP se takaisin ja WordPress palautetaan.