käytä tätä ohjetta oppaaksesi, miten voit lisätä kuvia sivustoosi tietokoneelta, toiselta verkkosivustolta tai Mediakirjastostasi klassisella editorilla. Jos käytät block editoria, katso kuva Block guide. Mitä editoria käytän?
huomaa: tämän oppaan ohjeissa viitataan klassiseen editoriin. Jos käytät WordPress block editor, katso tämä opas.
Sisällysluettelo
lisää tietokoneelta otettu kuva
- aseta kursori siihen kohtaan, jossa haluat kuvasi näkyvän.
- vedä kuva koneeltasi muokkaimeen.

Sisällysluettelo
Lisää kuva verkosta
tämä menetelmä ei välttämättä lataa asiakirjaa/tiedostoa sivustosi Mediakirjastoon. Tiedostot ulkoiselta sivustolta Ladataan ja kuvalinkkisi päivitetään. Jos tiedosto on hostattu muualla eikä se lataudu automaattisesti Mediakirjastoosi, Kuva ei enää toimi blogissasi, jos se poistetaan kyseiseltä sivustolta.
- aseta kohdistin kohtaan, johon haluat kuvan ilmestyvän, ja napsauta Lisää Media-painiketta.

- valitse Lisää URL-osoitteesta ja liitä tiedoston URL-osoite ennen kuin napsautat Lisää sivulle.
Sisällysluettelo
Lisää kuva Mediakirjastostasi
- aseta kohdistin siihen kohtaan, johon haluat kuvan näkyvän, ja napsauta suoraan muokkaimen yläpuolelta löytyvää Lisää Media-painiketta.

- Etsi haluamasi kuva ja valitse se. Voit navigoida kuvien, asiakirjojen, videoiden ja äänitiedostojen välillä. Huomaa, että kaksi viimeistä vaihtoehtoa ovat käytettävissä vain WordPress.com Premium ja liiketoimintasuunnitelmat.

lisätietoja näistä asetuksista löytyy oppaastamme täältä.
Sisällysluettelo
kuvan tasaus
kun asetat kuvia viesteihisi ja sivuihisi, tekstisi voi kietoutua niiden ympärille. Napsauta asetettua kuvaa valitaksesi sen ja valitse sitten haluamasi kohdistus.

vierekkäin
jos haluat nähdä kuvien näkyvän vierekkäin samalla viivalla, aseta kuvat vierekkäin ja aseta ne molemmat joko vasemmalle tai oikealle.
varmista, että kuvat ovat niin pieniä, että ne molemmat mahtuvat yhdelle riville rajoja ja marginaaleja myöten. Muuten yksi kuvista törmää seuraavalle riville. Jos näin tapahtuu, voit muuttaa kuvien kokoa niin, että ne mahtuvat vierekkäin.

Ei tekstin paketointia
jos et halua tekstin kietoutuvan kuvan ympärille, voit poistaa vasemman tai oikean kohdistuksen kuvistasi. Napsauta kuvaa ja valitse Ei kohdistusta-asetus. Tämän jälkeen teksti lakkaa käärimästä kuvaasi.

Sisällysluettelo
lisättyjen Kuvien muokkaaminen
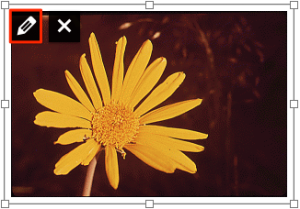
kun luot viestin / sivun WP Admin-kojelaudasta, voit muokata lisättyjä kuvia virtaamaan sisällölläsi miellyttävällä tavalla. Voit käyttää näitä asetuksia valitsemalla kuvan, jolla haluat työskennellä, ja klikkaamalla lyijykynäkuvaketta.

Lue lisää tavoista, joilla voit muokata kuviasi!
Sisällysluettelo
vianmääritys
jos sinulla on ongelmia kuvien lataamisessa, tarkista vianmääritysvinkit. Voit myös kokeilla joitakin vianmääritysvinkkejä, jotka on lueteltu selaimen ongelmat-sivulla.
Kuvat tulee tallentaa RGB-tilaan, ja parhaat tulokset saa, jos käyttää sRGB-väriprofiilia ja .png – muotoa. Animoituja GIF-kuvia ei näytetä, ellei niitä näytetä 100% täysikokoisina.
monipuoliset suunnitelmat ja hinnoittelu
-
Vapaa
paras opiskelijoille
-
henkilökohtainen
harrastajien paras
-
Premium
paras freelancereille
-
yritystoiminta
paras pienyrityksille
valitse suunnitelma