¡El tiempo de carga de la página importa!
La velocidad del sitio ha sido durante mucho tiempo un factor de clasificación de Google. La patente de velocidad del sitio de Google fue concedida el 4 de febrero de 2014 (Patente estadounidense 8.645.362). Siguiendo este enfoque en el tiempo de carga de la página de escritorio, la velocidad de la página móvil se convirtió en un factor de clasificación más recientemente, en 2018, como parte de la «Actualización de velocidad» de Google.»El motor de búsqueda líder tiene como objetivo completar su cambio a la indexación móvil primero para marzo de 2021. Por lo tanto, es más importante que nunca prestar mucha atención a la velocidad de carga de tu página móvil.
Los sitios que se cargan rápidamente funcionan mejor en una amplia gama de métricas de marketing y SEO, ya sea que mires los resultados de búsqueda orgánicos, el engagement del sitio, la tasa de conversión, la tasa de rebote, el abandono o la lealtad.
Según una investigación de Google y Deloitte, mejorar la velocidad de carga de la página en 0,1 segundos puede aumentar tu tasa de conversión en un 8%.
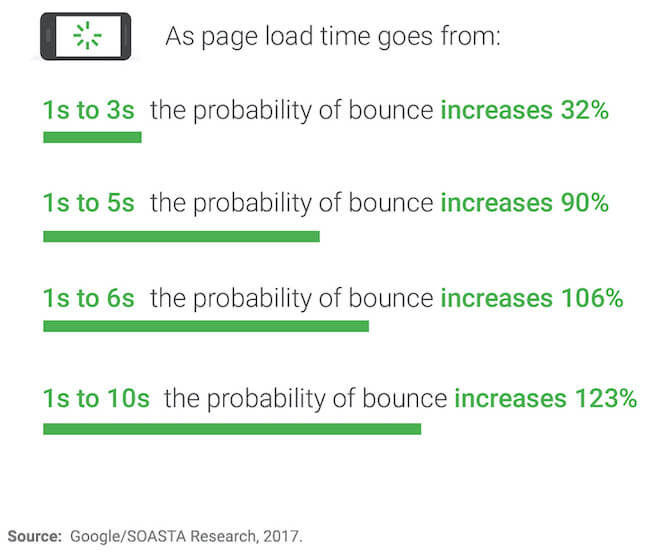
53% de usuarios rebotan después de un retraso de 3 segundos en dispositivos móviles
Los sitios más rápidos tienen hasta un 70% más de duración de sesión
Los sitios web rápidos tienen tasas de rebote un 35% más bajas en promedio
Otro estudio de Google reveló que el 53% de los usuarios de la web abandonan los sitios con más de tres segundos de retraso en el móvil. Al comparar sitios web móviles más rápidos con sitios más lentos en el estudio, los sitios más rápidos dieron como resultado una duración promedio de sesiones un 70% más larga y tasas de rebote un 35% más bajas. Los sitios móviles más rápidos generaron casi el doble de ingresos que los sitios que tardaron más tiempo en cargarse.

Un tiempo de carga de la página más rápido ofrece grandes beneficios cuando se trata de mejorar el rendimiento del sitio web, incluidas más vistas de página, tasas de conversión más altas y más ingresos.
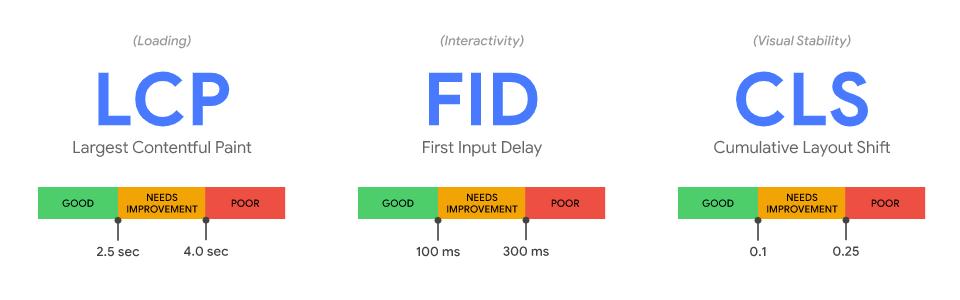
Signos vitales web de Google Core (CWV)
«Signos vitales web» es una iniciativa de Google que ofrece orientación para señales de calidad que indican una «gran» experiencia en el sitio.
Los signos vitales Web principales son un subconjunto de Signos Vitales Web. Cada uno de los Signos vitales Web Básicos representa un elemento de la experiencia del usuario. Cada métrica es mensurable con cualquier página web en vivo («Monitoreo de usuarios reales») e impulsa resultados centrados en el usuario relacionados con el tiempo de carga de la página y la accesibilidad de la página. Además, Google ha declarado que los signos vitales de la Web se convertirán en un factor de clasificación orgánico con el tiempo.

Espera que los signos vitales Web específicos de Google Core evolucionen y cambien con el tiempo. En el momento de escribir este artículo, sin embargo, Google se está centrando principalmente en las siguientes tres métricas de experiencia de usuario:
- Pintura de contenido más grande (LCP): Mide el rendimiento de carga y debe ocurrir dentro de los 2,5 segundos de la primera vez que la página comienza a cargarse.
- Primer retardo de entrada (FID): Mide el tiempo de interactividad y debe ser inferior a 100 milisegundos.
- Desplazamiento acumulativo del diseño (CLS): Mide la estabilidad visual y debe ser inferior a 0,1.
Si desea conocer completamente la investigación y la metodología que subyacen a los Signos Vitales de la Web Central de Google, lea el artículo de Google «Definición de los umbrales de métricas de Signos vitales de la Web central.»El artículo se sumerge en otras métricas de velocidad de página importantes como Time to First Byte (TTFB) y First Contentful Paint (FCP), que ayudan a identificar problemas con tiempos de respuesta lentos del servidor o recursos que bloquean el procesamiento.
Cómo mejorar el tiempo de carga de la página

¿Ansioso por aprender a acelerar el rendimiento del sitio web, pero no está seguro de por dónde comenzar? No te preocupes, te tenemos cubierto. Aquí hay 12 palancas de optimización de velocidad de sitios web para mejorar el rendimiento del sitio web, mejorar la experiencia del usuario y aumentar tu posicionamiento SEO.
¿Quieres ir más allá de la velocidad de la página? ¡Lee nuestra Lista de Verificación de SEO Definitiva!
Configure una infraestructura rápida o use un host rápido
La optimización de la velocidad de página comienza con tener la infraestructura adecuada. Asegúrese de que su pila web esté diseñada para la velocidad. Aloje su sitio en un servidor dedicado de alto rendimiento. Incluso cuando su sitio web tiene un diseño limpio y un código optimizado, los servidores compartidos pueden ralentizarlo. Asegúrese de estar en las últimas versiones de la tecnología en uso. Y asegúrese de que el almacenamiento en caché esté optimizado.
Use una CDN
¿Desea saber cómo acelerar el tiempo de carga de la página web? Reduzca la distancia que debe recorrer la información entre su servidor y el usuario final. Tiene sentido, ¿verdad? Una forma fácil de hacerlo es usar una CDN. Una Red de Distribución de Contenido (CDN) es un grupo de servidores distribuidos geográficamente (también conocidos como POPs). Trabajan en conjunto para entregar su contenido web más rápidamente. Ya sea que su sitio use HTML, JavaScript, hojas de estilo, imágenes o videos, una CDN es una excelente manera de aumentar la velocidad del sitio web.
Use Gzip para la compresión de archivos
GZip es una forma de compresión de datos del lado del servidor que es útil para reducir el tiempo de carga de la página. En otras palabras, toma un conjunto de datos y lo hace más pequeño para una entrega más ágil y eficiente al ordenador de un usuario. La compresión Gzip reduce el tamaño de los archivos HTML, hojas de estilo y JavaScript. Nota, no trabajo con imágenes o videos, ya que estos ya están comprimidos por separado.
La buena noticia es que las principales CDN tienen activada la compresión GZip de forma predeterminada, por lo que, siempre y cuando utilice una CDN, es muy probable que su sitio web ya esté cubierto.
Reducir el número de solicitudes HTTP
Un método muy eficaz para reducir el tiempo de carga de la página es la reducción del número de solicitudes HTTP que realiza una página. Cuando alguien visita una página web, el navegador hace ping al servidor web, solicitando los archivos que componen el contenido de la página. Cuando el servidor responde con los archivos solicitados, el navegador muestra el contenido de la página. El navegador realiza una solicitud HTTP separada para cada archivo que comprende el contenido de la página. Cuantos más archivos haya en la página, más solicitudes HTTP y, en consecuencia, más tiempo tarda en cargarse su página web.
Minificar CSS y JavaScript
Otra táctica eficaz para reducir el tiempo de carga de la página es minificar archivos JavaScript y CSS. La minificación es un proceso que elimina todos los caracteres, comentarios y espacios innecesarios en el código, y utiliza nombres de variables y funciones más cortos, simplificando así el código. Cuantos menos bytes de datos haya en el código, más fácil y eficiente será el proceso de carga de páginas.
Optimice su HTML
Optimice su código HTML para acelerar la velocidad del sitio. HTML hinchado aumenta el volumen de datos que se transfieren a los usuarios. También puede afectar el rendimiento de JavaScript cuando manipula el DOM. Si encuentras que tus páginas HTML contienen 5,000 o 6,000 líneas de código antes de cualquier contenido en la página (sí, esto realmente sucede, incluso entre las empresas de Fortune 500), estás viendo un HTML hinchado.
Optimizar imágenes para un tiempo de carga de página más rápido
¿Cuál es uno de los culpables más comunes en sitios web lentos?
Imágenes! Imágenes muy, muy grandes. Hemos visto algunos sitios web con imágenes de más de 1 MB y otros de más de 5 MB. ¡Caramba! No hagas eso. Los archivos de imagen grandes ralentizan drásticamente la velocidad de tu landing page, a la vez que hacen que el visitante del sitio espere (a menudo frustrado).
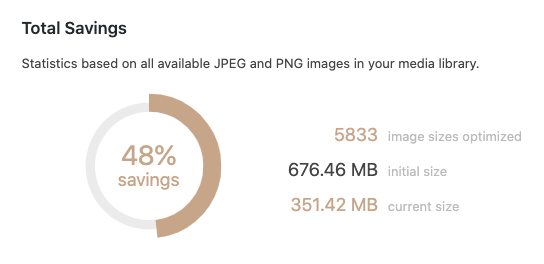
Optimice sus imágenes, pero no destruya la calidad de imagen. Quieres archivos de imagen pequeños, pero también quieres evitar un sitio web de aspecto amateur. Hay toneladas de plugins de optimización de imágenes para WordPress que puedes usar. Nos gusta TinyPNG. Redujimos el tamaño total del archivo de imagen en Terakeet en un 48% con la herramienta.

Limpie su biblioteca multimedia
Con el tiempo, es muy probable que su biblioteca multimedia esté llena de imágenes antiguas o imágenes sin usar. Esto solo obstruye tu sitio web. Limpie su biblioteca multimedia eliminando imágenes innecesarias y otros archivos multimedia para acelerar los tiempos de carga promedio de la página.
Limpie su base de datos
Al igual que su biblioteca de medios, su base de datos puede hincharse con el tiempo con información no utilizada, como fotos, archivos y
La optimización de la base de datos es el proceso de identificar y eliminar datos basura y contenido no utilizado de su base de datos. A su vez, esto ayuda a su servidor de alojamiento web a obtener la información solicitada de manera más eficiente.
30.Un 2% Más de Ingresos a través de SEOTerakeet Técnico Ayudó a un Minorista en Línea a Aumentar los Ingresos Orgánicos Interanuales en un 30,2% en 15 semanas.Vea cómo
Eliminar JavaScript que bloquea el procesamiento
Cuando sus páginas web se cargan en un navegador, se envía una llamada a cada script, a menudo a otras URL. Esa cola de scripts debe completarse y estar vacía antes de que la página sea visible para el usuario. Los archivos JavaScript de bloqueo de renderizado se convierten en un obstáculo en estas colas, ya que pueden tardar tiempo en cargarse, lo que impide que el contenido principal de la página se procese durante este tiempo.
De forma predeterminada, los navegadores web cargan los recursos en el orden en que aparecen en el HTML. A veces, cuando los recursos requieren muchos recursos informáticos en el dispositivo del usuario, pueden causar un retraso sustancial en la representación visual de la página. Sin embargo, muchos de estos scripts no son necesarios para ver inicialmente la página web. En muchos casos, estaría bien que estos scripts se ejecutaran después de que la página se haya cargado.
Para resolver este problema, configure su JavaScript de bloqueo de renderizado para que se cargue de forma asincrónica o elimine scripts no utilizados o sin importancia (o partes no utilizadas de sus recursos de JavaScript).
Usar Encabezados Caducados
Los encabezados de caducidad ayudan a reducir el tiempo de carga de la página para los visitantes que regresan a su sitio web. Indican al navegador que solicite un archivo del servidor, o que lo extraiga de la caché existente del navegador. Esto reduce el número de descargas desde el servidor, así como el número de solicitudes HTTP para acelerar el tiempo de carga del sitio web.
Reduce el número de descargas del servidor para mejorar la velocidad de la página.
Los sitios web modernos a menudo tienen docenas de archivos por página. Cada archivo en sí agrega tiempo de carga, especialmente los archivos grandes. Pero además, la transmisión de cada archivo requiere una solicitud al servidor, lo que también agrega tiempo incremental en el proceso. Los encabezados Expires indican al navegador cuánto tiempo debe almacenar un archivo en la memoria caché para que las futuras visitas a la página del mismo equipo puedan omitir las nuevas descargas y solicitudes HTTP.
Evitar redirecciones de URL
Un redireccionamiento de URL es una instrucción o método que lleva automáticamente a un usuario de una URL a otra. Hay diferentes maneras de implementar una redirección. Un redireccionamiento 301 es el método utilizado para retener el valor SEO de la página de reenvío. Pero no importa el tipo de redirección, este proceso ralentiza la velocidad de tu página, ya que lleva tiempo pasar de un archivo a otro. Por lo tanto, trate de evitar o minimizar el número de redirecciones de URL siempre que sea posible.
Herramientas de prueba de tiempo de carga de 8 páginas

No es que conozca los conceptos básicos sobre cómo optimizar la velocidad del sitio web, necesitará las herramientas adecuadas.
Para probar el tiempo de carga de la página de sus páginas web, utilice una de las siguientes herramientas gratuitas en línea. Muchas de estas herramientas de análisis de pagespeed también tienen versiones de pago. Sin embargo, nuestra revisión se centra en sus ofertas gratuitas donde solo se requiere una URL.
Prueba de velocidad del Sitio Web de Pingdom

La Prueba de velocidad del sitio web de Pingdom es una herramienta completa para probar el tiempo de carga de la página. Puede usar la versión gratuita para verificar el tiempo de carga de la página desde siete servidores en varias ubicaciones de todo el mundo para examinar siete estados diferentes de la solicitud de archivos de un navegador.
WebPageTest

WebPagetest es una herramienta que está bajo desarrollo activo en GitHub y también está disponible para su descarga si desea ejecutar su propio ejemplo. Puede probar el tiempo de carga de la página desde docenas de ubicaciones en todo el mundo. Además, puede realizar comparaciones de página contra página.
Estadísticas de Google PageSpeed

Google PageSpeed Insights es la principal herramienta de Google para medir la velocidad de una página en dispositivos móviles y de escritorio, respectivamente. La herramienta gratuita también proporciona un desglose del rendimiento de la página basado en los signos vitales Web principales de Google.
Faro

Lighthouse es una herramienta de código abierto que se utiliza para auditar el rendimiento de la página web, la accesibilidad, las aplicaciones web progresivas, el SEO y más. Google recomienda usar el flujo de trabajo de DevTools de Chrome en lugar de la extensión de Chrome, ya que el flujo de trabajo de DevTools te permite probar páginas y sitios locales autenticados.
GTmetrix

GTmetrix utiliza Google PageSpeed Insights y YSlow! para evaluar el tiempo de carga de la página, con una ubicación de prueba en Vancouver, Canadá, utilizando Chrome (Escritorio). Una característica única de GTmetrix es la capacidad de comparar el rendimiento de una página con pruebas anteriores de la misma página.
BrowserStack SpeedLab

BrowserStack SpeedLab es único entre este conjunto de tiempo de carga de página herramientas de prueba, en la que se proporciona a los tiempos de carga a través de múltiples navegadores y dispositivos. Mide la velocidad del sitio web en la nube de dispositivos reales de BrowserStack para mejorar la precisión.
Dotcom-Monitor de Prueba de Velocidad del Sitio Web

La prueba de velocidad del sitio web Dotcom-Monitor le permite probar la velocidad de su página web desde 25 ubicaciones diferentes simultáneamente, al tiempo que le brinda la capacidad de seleccionar el navegador. La herramienta devuelve resultados no solo para una primera visita, sino también para una segunda visita.
Prueba de Velocidad Gratuita del Sitio Web de Tendencias Alcistas

La Prueba de velocidad Gratuita del sitio web de Tendencias alcistas incluye opciones de prueba de 11 ubicaciones. Además, puede seleccionar el navegador, la limitación del ancho de banda, el tamaño de pantalla (escritorio) y el dispositivo (móvil).
SEO Empresarial para Grandes Marcas Aprenda a Dominar Su Categoría de Producto o Servicio en la Búsqueda Orgánica.Hablemos
Los sitios web deben cargarse en menos de dos segundos según Google.
La mitad de los usuarios de dispositivos móviles solo esperarán tres segundos antes de abandonar un sitio web.
La velocidad de página no es una métrica única. En cambio, es una combinación de varios factores que cuantifican lo rápido que se ve y se siente una página para un usuario. Estos incluyen:
Pintura de contenido más grande (LCP), que mide el rendimiento de carga, y debe ocurrir dentro de los 2,5 segundos de cuando la página comienza a cargarse por primera vez.
Retraso de primera entrada (FID), que mide el tiempo de interactividad, y debe ser inferior a 100 milisegundos.