záleží na době načítání stránky!
Rychlost webu je již dlouho faktorem hodnocení Google. Patent Google na rychlost webu byl udělen 4. února 2014 (americký Patent 8 645 362). V návaznosti na toto zaměření na dobu načítání stránky na ploše se rychlost mobilních stránek stala v poslední době v roce 2018 faktorem hodnocení jako součást Aktualizace rychlosti společnosti Google.“Přední vyhledávač si klade za cíl dokončit svůj přechod na mobilní indexování do března 2021. Proto je důležitější než kdy jindy věnovat velkou pozornost rychlosti načítání mobilní stránky.
weby, které se načítají rychle, fungují lépe v celé řadě marketingových a SEO metrik, ať už se podíváte na výsledky organického vyhledávání, zapojení stránek, míru konverze, míru okamžitého opuštění, opuštění nebo loajalitu.
podle výzkumu společností Google a Deloitte může zlepšení rychlosti načítání stránek o 0,1 sekundy zvýšit míru konverze o 8%.
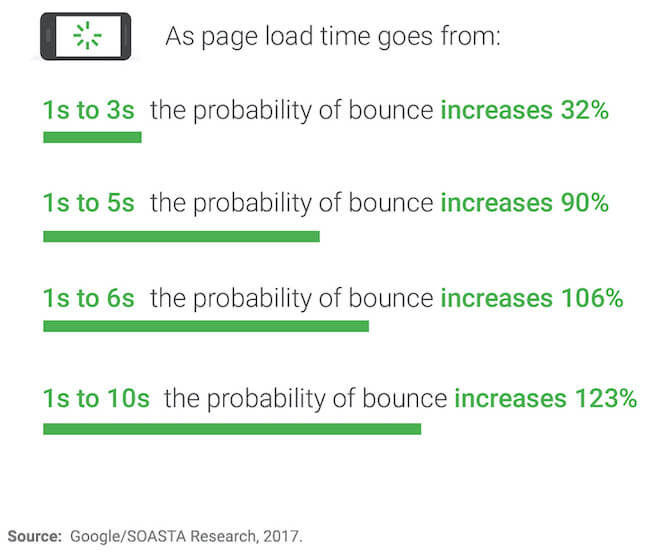
53% uživatelů odrazit po 3 druhé zpoždění na mobilních zařízeních
rychlejší weby mají až o 70% delší dobu trvání relace
rychlé webové stránky mají v průměru o 35% nižší míru okamžitého opuštění
další studie společnosti Google odhalila, že 53% uživatelů webu opouští weby s více než třísekundovým zpožděním na mobilu. Při porovnávání rychlejších mobilních webů s pomalejšími weby ve studii vedly rychlejší weby k průměrným délkám relací, které byly o 70% delší, a míře okamžitého opuštění, které byly o 35% nižší. Rychlejší mobilní weby vydělaly téměř dvojnásobek příjmů webů, které trvalo více času na načtení.

rychlejší doba načítání stránky přináší vážné výhody, pokud jde o zlepšení výkonu webových stránek, včetně více zobrazení stránek, vyšší míry konverze a vyšší příjmy.
Google Core Web Vitals (CWV)
“ Web Vitals „je iniciativa společnosti Google, která poskytuje pokyny pro kvalitní signály, které naznačují“ skvělý “ zážitek z webu.
základní webové funkce jsou podmnožinou webových funkcí. Každý z klíčových webových vitálů představuje jeden prvek uživatelské zkušenosti. Každá metrika je měřitelná s jakoukoli živou webovou stránkou („Real User Monitoring“) a řídí výsledky zaměřené na uživatele související s časem načítání stránky a přístupností stránky. Google dále uvedl, že základní webové funkce se postupem času stanou organickým faktorem hodnocení.

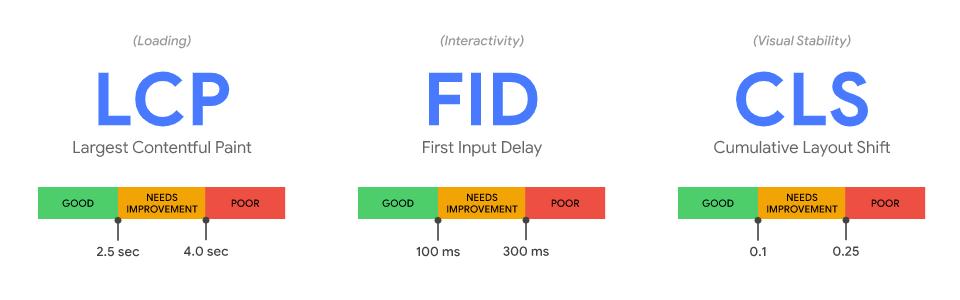
očekávejte, že se konkrétní základní webové Vitály Google budou v průběhu času vyvíjet a měnit. V době psaní tohoto článku, ačkoli, Google se zaměřuje hlavně na následující tři metriky uživatelské zkušenosti:
- největší Contentful Paint (LCP): měří výkon načítání a měl by nastat během 2,5 sekundy od prvního spuštění načítání stránky.
- první vstupní zpoždění (FID): měří čas do interaktivity a mělo by být menší než 100 milisekund.
- kumulativní posun rozvržení (CLS): Měří vizuální stabilitu a měla by být menší než 0,1.
Chcete-li zcela geek na výzkum a metodiku, která je základem základních webových vitálů společnosti Google, přečtěte si článek společnosti Google „definování základních hodnot metrik webových vitálů.“Článek se ponoří do dalších důležitých metrik rychlosti stránky, jako je Time to First Byte (TTFB) a First Contentful Paint (FCP), které pomáhají identifikovat problémy s pomalými časy odezvy serveru nebo prostředky blokujícími vykreslení.
jak zlepšit čas načítání stránky

touží se naučit, jak urychlit výkon webu, ale nejste si jisti, kde začít? Bez obav, máme vás kryté. Tady jsou 12 páčky optimalizace rychlosti webových stránek pro zlepšení výkonu webových stránek, zvýšení uživatelské zkušenosti a přeplňování hodnocení SEO.
chcete jít nad rámec rychlosti stránky? Přečtěte si náš konečný seznam SEO!
nakonfigurujte rychlou infrastrukturu nebo použijte rychlý hostitel
Optimalizace rychlosti stránky začíná správnou infrastrukturou. Ujistěte se, že váš webový zásobník je vytvořen pro rychlost. Hostujte své stránky na vyhrazeném, vysoce výkonném serveru. I když má váš web čistý design a optimalizovaný kód, sdílené servery vás mohou zpomalit. Ujistěte se, že používáte nejnovější verze používané technologie. A zajistit ukládání do mezipaměti je optimalizován.
použijte CDN
chcete vědět, jak urychlit čas načítání webové stránky? Zkrátit informace o vzdálenosti musí cestovat mezi serverem a koncovým uživatelem. Dává to smysl? Snadný způsob, jak toho dosáhnout, je použít CDN. Síť pro doručování obsahu (CDN) je geograficky distribuovaná skupina serverů (známá také jako POPs). Pracují v tandemu, aby doručili váš webový obsah rychleji. Ať už váš web používá HTML, JavaScript, styly, obrázky nebo videa, CDN je vynikající způsob, jak zvýšit rychlost webu.
použijte Gzip pro kompresi souborů
GZip je forma komprese dat na straně serveru, která je užitečná při zkrácení doby načítání stránky. Jinými slovy, vyžaduje sadu dat a zmenšuje je pro efektivnější a efektivnější doručení do počítače uživatele. Komprese Gzip snižuje velikost souborů HTML, stylů a JavaScriptu. Všimněte si, že nefunguje na obrázcích nebo videích, protože jsou již komprimovány Samostatně.
dobrou zprávou je, že hlavní CDN mají ve výchozím nastavení povolenou kompresi GZip, takže pokud používáte CDN, vaše webové stránky jsou s největší pravděpodobností již pokryty.
snižte počet požadavků HTTP
vysoce účinnou metodou pro zkrácení doby načítání stránky je snížení počtu požadavků HTTP, které stránka provede. Když někdo navštíví webovou stránku, prohlížeč ping na webový server, požadovat soubory, které tvoří obsah stránky. Když server odpoví požadovanými soubory, prohlížeč poté vykreslí obsah na stránce. Prohlížeč provede samostatný požadavek HTTP pro každý soubor obsahující obsah stránky. Čím více souborů na stránce, tím více požadavků HTTP a tím déle trvá načítání webové stránky.
Minifikujte CSS a JavaScript
další účinnou taktikou redukce času načítání stránky je Minifikace souborů JavaScript a CSS. Minifikace je proces, který odstraňuje všechny nepotřebné znaky, komentáře a mezery v kódu a používá kratší názvy proměnných a funkcí, čímž zefektivňuje kód. Čím méně bajtů dat ve vašem kódu, tím jednodušší a efektivnější je proces načítání stránky.
Zjednodušte svůj HTML
Zjednodušte svůj HTML kód a zrychlete rychlost webu. Nafouknutý HTML zvyšuje objem dat přenášených uživatelům. Může také ovlivnit výkon JavaScriptu, když manipulujete s DOM. Pokud zjistíte, že vaše HTML stránky obsahují 5 000 nebo 6 000 řádků kódu před jakýmkoli obsahem na stránce (Ano, To se opravdu děje, dokonce i mezi společnostmi Fortune 500), díváte se na nafouklé HTML.
Optimalizujte obrázky pro rychlejší načítání stránky
co je jedním z nejčastějších viníků pomalých webových stránek?
obrázky! Opravdu, opravdu velké obrázky. Viděli jsme některé webové stránky s obrázky přes 1 MB a další přes 5 MB. Jejda! Nedělej to. Velké obrazové soubory drasticky zpomalují rychlost vstupní stránky a zároveň nutí návštěvníka webu čekat (často ve frustraci).
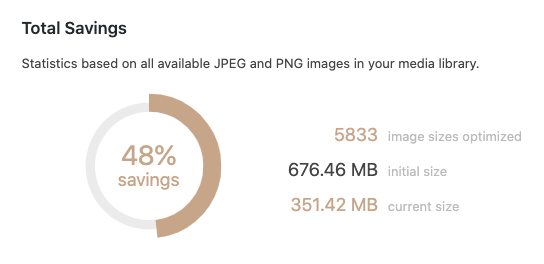
Optimalizujte své obrázky, ale nezničte kvalitu obrazu. Chcete malé obrazové soubory, ale také se chcete vyhnout amatérsky vypadajícímu webu. Existuje spousta pluginů pro optimalizaci obrázků pro WordPress, které můžete použít. Máme rádi TinyPNG. S nástrojem jsme snížili celkovou velikost souboru obrázku na Terakeet o 48%.

vyčistěte knihovnu médií
v průběhu času je velmi pravděpodobné, že vaše Knihovna médií byla přeplněná starými obrázky nebo nepoužívanými obrázky. To jen ucpává vaše webové stránky. Vyčistěte knihovnu médií odstraněním nepotřebných obrázků a dalších mediálních souborů pro rychlejší průměrné doby načítání stránky.
vyčistěte databázi
podobně jako v knihovně médií se vaše databáze může časem nafouknout s nepoužitými informacemi, jako jsou fotografie, soubory a
optimalizace databáze je proces identifikace a odstranění odpadků a nepoužitého obsahu z vaší databáze. To zase pomáhá vašemu webhostingovému serveru efektivněji načíst požadované informace.
30.2% vyšší příjmy prostřednictvím technické SEOTerakeet pomohl on-line prodejce zvýšit meziročně organické příjmy o 30.2% během 15 týdnů.Podívejte se, jak
odstranit JavaScript blokující Vykreslování
když se vaše webové stránky načtou v prohlížeči, je hovor odeslán na každý skript, často na jiné adresy URL. Tato fronta skriptů musí být dokončena a prázdná, než je stránka viditelná pro uživatele. Soubory JavaScriptu blokující Vykreslování se v těchto frontách stávají docela překážkou, protože jejich načtení může nějakou dobu trvat a během této doby blokuje vykreslení primárního obsahu na stránce.
ve výchozím nastavení webové prohlížeče načítají prostředky v pořadí, v jakém se vyskytují v HTML. Někdy, když zdroje vyžadují velké množství výpočetních prostředků na zařízení uživatele, mohou způsobit značné zpoždění vizuálního vykreslení stránky. Mnoho z těchto skriptů však není nutné pro počáteční prohlížení webové stránky. V mnoha případech by bylo dobré, aby se tyto skripty spustily po načtení stránky.
Chcete-li tento problém vyřešit, nastavte JavaScript blokující Vykreslování tak, aby se načítal asynchronně, nebo odstraňte nepoužívané nebo nedůležité skripty (nebo nepoužívané části zdrojů JavaScriptu).
použití vyprší záhlaví
vypršení platnosti záhlaví pomáhá zkrátit dobu načítání stránky pro návrat návštěvníků na váš web. Nařizují prohlížeči, aby si vyžádal soubor ze serveru, nebo jej místo toho vytáhl z existující mezipaměti prohlížeče. Tím se snižuje počet stažení ze serveru a počet požadavků HTTP, aby se urychlila doba načítání webových stránek.
vyprší záhlaví snížit počet stažení serveru ke zlepšení rychlosti stránky.
moderní webové stránky mají často desítky souborů na stránku. Každý soubor sám přidává čas načítání, zejména velké soubory. Přenos každého souboru však navíc vyžaduje požadavek na server, který také přidává přírůstkový čas v procesu. Vyprší záhlaví řekněte prohlížeči, Jak dlouho má soubor uložit do mezipaměti, aby budoucí návštěvy stránky stejným počítačem mohly obejít nová stahování a požadavky HTTP.
Vyhněte se přesměrování URL
přesměrování URL je instrukce nebo metoda, která automaticky přenese uživatele z jedné adresy URL na druhou. Existují různé způsoby, jak implementovat přesměrování. Přesměrování 301 je metoda používaná k zachování hodnoty SEO stránky pro předávání. Ale bez ohledu na typ přesměrování tento proces zpomaluje rychlost vaší stránky, protože přechod z jednoho souboru do druhého vyžaduje čas. Proto se pokuste vyhnout nebo minimalizovat počet přesměrování URL, kdykoli je to možné.
8 Page load time testing tools

ne že znáte základy o tom, jak optimalizovat rychlost webových stránek, budete potřebovat správné nástroje.
Chcete-li otestovat dobu načítání stránky vašich webových stránek, použijte jeden z následujících bezplatných online nástrojů. Mnoho z těchto nástrojů pagespeed analytics má také placené verze. Naše recenze se však soustředí na jejich bezplatné nabídky, kde je vyžadována pouze Adresa URL.
Pingdom website Speed Test

test rychlosti webových stránek Pingdom je komplexní nástroj pro testování doby načítání stránky. Můžete použít bezplatnou verzi ke kontrole doby načítání stránky ze sedmi serverů na různých místech po celém světě a prozkoumat sedm různých stavů požadavku na soubor prohlížeče.
WebPageTest

WebPagetest je nástroj, který je v aktivním vývoji na Githubu a je také k dispozici ke stažení, pokud chcete spustit vlastní instanci. Můžete vyzkoušet čas načítání stránky z desítek míst po celém světě. Navíc můžete spustit srovnání stránky vs. stránky.
Google PageSpeed Insights

Google PageSpeed Insights je hlavním nástrojem společnosti Google pro hodnocení rychlosti stránky na mobilních zařízeních a stolních počítačích. Bezplatný nástroj také poskytuje rozpis výkonu stránky na základě základních webových vitálních funkcí společnosti Google.
Maják

Lighthouse je open-source nástroj používaný k auditu výkonu webových stránek, přístupnosti, progresivních webových aplikací, SEO a dalších. Google doporučuje používat pracovní postup Chrome DevTools spíše než rozšíření Chrome, protože pracovní postup DevTools umožňuje testovat ověřené stránky a místní weby.
GTmetrix

GTmetrix používá Google PageSpeed Insights a YSlow! Chcete-li posoudit dobu načítání stránky, s testovacím místem ve Vancouveru v Kanadě pomocí prohlížeče Chrome (Desktop). Jednou z jedinečných vlastností Gtmetrixu je schopnost porovnat výkon stránky s předchozími testy stejné stránky.
BrowserStack SpeedLab

BrowserStack SpeedLab je mezi touto sadou nástrojů pro testování času načítání stránky jedinečný v tom, že poskytuje časy načítání ve více prohlížečích a zařízeních. Měří rychlost webových stránek v reálném cloudu zařízení BrowserStack, aby se zlepšila přesnost.
Dotcom-Monitor website Speed Test

test rychlosti webových stránek Dotcom-Monitor umožňuje testovat rychlost vaší webové stránky z 25 různých míst současně a zároveň vám dává možnost vybrat prohlížeč. Nástroj vrací výsledky nejen pro první návštěvu, ale i pro druhou návštěvu.
Uptrends Free Website Speed Test

Uptrends Free Website Speed Test zahrnuje možnosti testování z 11 umístění. Kromě toho můžete vybrat prohlížeč, škrtící šířku pásma, velikost obrazovky (desktop) a zařízení (mobilní).
Enterprise SEO pro velké Značkynaučte se ovládnout kategorii produktů nebo služeb v organickém vyhledávání.Promluvme si
webové stránky by se podle Googlu měly načíst za méně než dvě sekundy.
polovina všech mobilních uživatelů počká pouze tři sekundy, než opustí web.
Rychlost stránky není jediná metrika. Místo toho je to kombinace několika faktorů, které kvantifikují, jak rychle stránka vypadá a cítí se uživateli. Patří mezi ně:
Largest Contentful Paint (LCP), který měří výkon načítání a měl by se objevit do 2,5 sekundy od prvního spuštění načítání stránky.
první vstupní zpoždění (FID), které měří čas do interaktivity a mělo by být menší než 100 milisekund.