Le temps de chargement des pages compte!
La vitesse du site est depuis longtemps un facteur de classement Google. Le brevet de vitesse de site de Google a été accordé le 4 février 2014 (brevet américain 8 645 362). Suite à cet accent mis sur le temps de chargement des pages sur le bureau, la vitesse des pages mobiles est devenue un facteur de classement plus récemment, en 2018, dans le cadre de la « Mise à jour de la vitesse » de Google. »Le moteur de recherche leader vise à terminer son passage à l’indexation mobile d’abord d’ici mars 2021. Par conséquent, il est plus important que jamais de porter une attention particulière à la vitesse de chargement de votre page mobile.
Les sites qui se chargent rapidement sont plus performants sur une gamme de mesures marketing et SEO, que vous examiniez les résultats de recherche organiques, l’engagement du site, le taux de conversion, le taux de rebond, l’abandon ou la fidélité.
Selon les recherches de Google et Deloitte, l’amélioration de la vitesse de chargement des pages de 0,1 seconde peut augmenter votre taux de conversion de 8%.
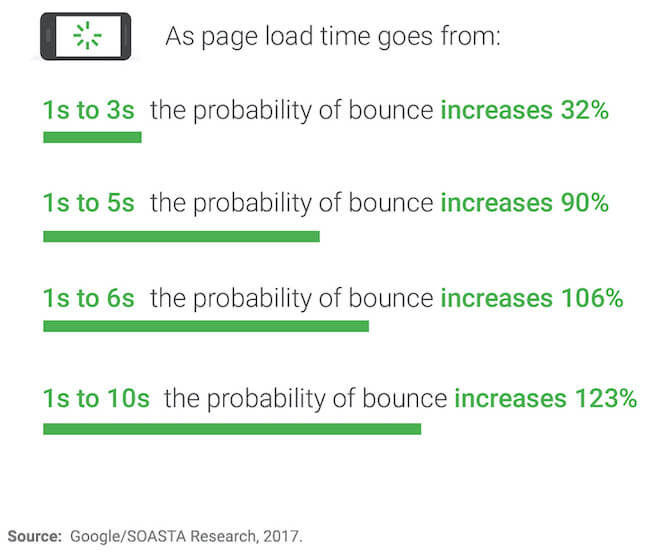
53% des utilisateurs rebondissent après un délai de 3 secondes sur les appareils mobiles
Les sites plus rapides ont une durée de session jusqu’à 70% plus longue
Les sites Web rapides ont des taux de rebond inférieurs de 35% en moyenne
Une autre étude de Google a révélé que 53% des internautes abandonnent les sites avec plus de trois secondes de retard sur mobile. Lorsque l’on compare des sites Web mobiles plus rapides à des sites plus lents dans l’étude, les sites plus rapides ont entraîné une durée moyenne de session de 70% plus longue et des taux de rebond de 35% plus bas. Les sites mobiles plus rapides ont généré presque le double des revenus des sites qui ont pris plus de temps à charger.

Un temps de chargement des pages plus rapide offre de sérieux avantages pour améliorer les performances du site Web, notamment plus de pages vues, des taux de conversion plus élevés et plus de revenus.
Google Core Web Vitals (CWV)
« Web Vitals » est une initiative de Google qui fournit des conseils pour des signaux de qualité indiquant une « excellente » expérience du site.
Les principales valeurs vitales du Web sont un sous-ensemble de valeurs vitales du Web. Chacune des caractéristiques essentielles du Web représente un élément de l’expérience utilisateur. Chaque mesure est mesurable avec n’importe quelle page Web en direct ( » Surveillance réelle des utilisateurs « ) et génère des résultats centrés sur l’utilisateur liés au temps de chargement des pages et à l’accessibilité des pages. En outre, Google a déclaré que les valeurs vitales du Web de base deviendront un facteur de classement organique au fil du temps.

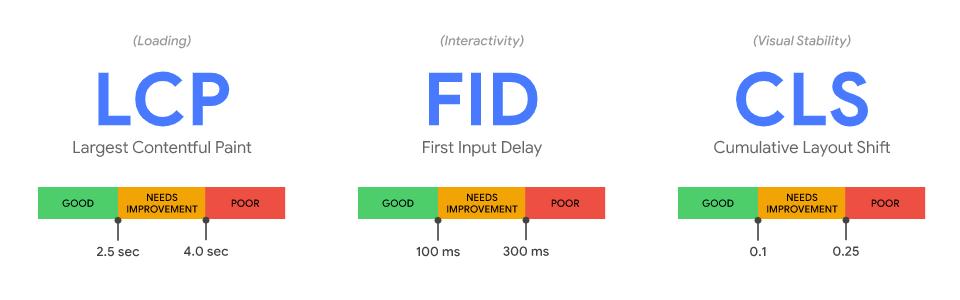
Attendez-vous à ce que les caractéristiques vitales spécifiques du Web Google Core évoluent et changent au fil du temps. Au moment de la rédaction de cet article, cependant, Google se concentre principalement sur les trois métriques d’expérience utilisateur suivantes:
- Peinture contenant le plus grand contenu (LCP) : Mesure les performances de chargement et doit se produire dans les 2,5 secondes suivant le début du chargement de la page.
- Premier délai d’entrée (FID) : Mesure le temps d’interactivité et doit être inférieur à 100 millisecondes.
- Décalage de mise en page cumulatif (CLS): Mesure la stabilité visuelle et doit être inférieure à 0,1.
Si vous souhaitez vous familiariser complètement avec la recherche et la méthodologie sous-jacentes aux valeurs Vitales Web de base de Google, lisez l’article de Google « Définir les seuils de métriques des valeurs vitales Web de base. »L’article se penche sur d’autres mesures de vitesse de page importantes telles que le délai jusqu’au premier octet (TTFB) et la première peinture Contentful (FCP) qui aident toutes deux à identifier les problèmes liés aux temps de réponse du serveur lents ou aux ressources bloquant le rendu.
Comment améliorer le temps de chargement des pages

Désireux d’apprendre à accélérer les performances du site Web mais ne sachant pas par où commencer? Pas de soucis, nous avons ce qu’il vous faut. Voici 12 leviers d’optimisation de la vitesse du site Web pour améliorer les performances du site Web, booster l’expérience utilisateur et dynamiser votre classement SEO.
Vous voulez aller au-delà de la vitesse de la page? Lisez notre liste de contrôle SEO ultime!
Configurez une infrastructure rapide ou utilisez un hôte rapide
L’optimisation de la vitesse de page commence par avoir la bonne infrastructure. Assurez-vous que votre pile Web est conçue pour la vitesse. Hébergez votre site sur un serveur dédié et performant. Même lorsque votre site Web a un design épuré et un code optimisé, les serveurs partagés peuvent vous ralentir. Assurez-vous d’être sur les dernières versions de la technologie utilisée. Et assurez-vous que la mise en cache est optimisée.
Utilisez un CDN
Vous voulez savoir comment accélérer le temps de chargement des pages Web? Raccourcissez la distance que les informations doivent parcourir entre votre serveur et l’utilisateur final. C’est logique, non? Un moyen facile de le faire est d’utiliser un CDN. Un réseau de diffusion de contenu (CDN) est un groupe de serveurs répartis géographiquement (également connu sous le nom de POP). Ils travaillent en tandem pour fournir votre contenu Web plus rapidement. Que votre site utilise du HTML, du JavaScript, des feuilles de style, des images ou des vidéos, un CDN est un excellent moyen d’augmenter la vitesse du site Web.
Utilisez Gzip pour la compression de fichiers
GZip est une forme de compression de données côté serveur qui permet de réduire le temps de chargement des pages. En d’autres termes, il prend un ensemble de données et le réduit pour une livraison plus rationalisée et efficace vers l’ordinateur d’un utilisateur. La compression Gzip réduit la taille de vos fichiers HTML, feuilles de style et JavaScript. Notez que cela ne fonctionne pas sur les images ou les vidéos, car celles-ci sont déjà compressées séparément.
La bonne nouvelle est que les principaux CDN ont la compression GZip activée par défaut, donc tant que vous utilisez un CDN, votre site Web est probablement déjà couvert.
Réduire le nombre de requêtes HTTP
Une méthode très efficace pour réduire le temps de chargement des pages consiste à réduire le nombre de requêtes HTTP effectuées par une page. Lorsque quelqu’un visite une page Web, le navigateur envoie une requête ping au serveur Web, demandant les fichiers qui composent le contenu de la page. Lorsque le serveur répond avec les fichiers demandés, le navigateur affiche ensuite le contenu de la page. Le navigateur effectue une requête HTTP distincte pour chaque fichier comprenant le contenu de la page. Plus il y a de fichiers sur la page, plus il y a de requêtes HTTP et, par conséquent, plus le chargement de votre page Web prend de temps.
Réduisez les CSS et JavaScript
Une autre tactique efficace de réduction du temps de chargement des pages consiste à réduire les fichiers JavaScript et CSS. La minification est un processus qui supprime tous les caractères, commentaires et espaces inutiles dans le code et utilise des noms de variables et de fonctions plus courts, rationalisant ainsi le code. Moins il y a d’octets de données dans votre code, plus le processus de chargement des pages est simple et efficace.
Rationalisez votre code HTML
Rationalisez votre code HTML pour accélérer la vitesse du site. Le HTML gonflé augmente le volume de données transférées aux utilisateurs. Cela peut également affecter les performances JavaScript lorsque vous manipulez le DOM. Si vous trouvez que vos pages HTML contiennent 5 000 ou 6 000 lignes de code avant tout contenu sur la page (oui, cela se produit vraiment, même parmi les entreprises du Fortune 500), vous regardez du HTML gonflé.
Optimiser les images pour un temps de chargement de page plus rapide
Quel est l’un des coupables les plus courants dans les sites Web lents?
Images! Des images vraiment, vraiment grandes. Nous avons vu certains sites Web avec des images de plus de 1 Mo, et d’autres de plus de 5 Mo. Yikes! Ne fais pas ça. Les fichiers image volumineux ralentissent considérablement la vitesse de votre page de destination, tout en faisant attendre le visiteur du site (souvent frustré).
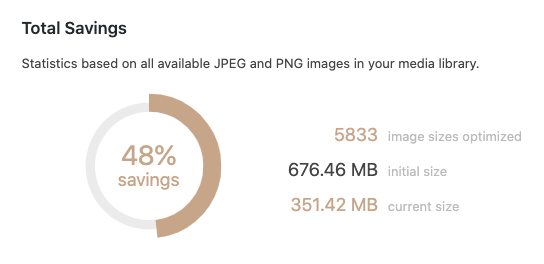
Optimisez vos images, mais ne détruisez pas la qualité de l’image. Vous voulez de petits fichiers image mais vous voulez aussi éviter un site Web d’apparence amateur. Il existe des tonnes de plugins d’optimisation d’image pour WordPress que vous pouvez utiliser. Nous aimons le TinyPNG. Nous avons réduit la taille totale du fichier image sur Terakeet de 48% avec l’outil.

Nettoyez votre médiathèque
Au fil du temps, il est très probable que votre médiathèque ait été encombrée d’images anciennes ou d’images inutilisées. Cela ne fait qu’obstruer votre site Web. Nettoyez votre bibliothèque multimédia en supprimant les images et autres fichiers multimédias inutiles pour des temps de chargement moyens plus rapides.
Nettoyer votre base de données
Comme votre bibliothèque multimédia, votre base de données peut devenir gonflée avec le temps avec des informations inutilisées telles que des photos, des fichiers et
L’optimisation de la base de données consiste à identifier et à éliminer les données inutiles et le contenu inutilisé de votre base de données. À son tour, cela aide votre serveur d’hébergement Web à récupérer les informations demandées plus efficacement.
30.Une augmentation de 2% des Revenus grâce à Technical SEOTerakeet A Aidé un Détaillant en Ligne à Augmenter ses Revenus Organiques en glissement Annuel de 30,2% en 15 semaines.Voyez Comment
Supprimer le JavaScript bloquant le rendu
Lorsque vos pages Web se chargent dans un navigateur, un appel est envoyé à chaque script, souvent à d’autres URL. Cette file d’attente de scripts doit être terminée et vide avant que la page ne soit visible par l’utilisateur. Les fichiers JavaScript bloquant le rendu deviennent un obstacle dans ces files d’attente, car leur chargement peut prendre du temps, empêchant le rendu du contenu principal de la page pendant cette période.
Par défaut, les navigateurs Web chargent les ressources dans l’ordre dans lequel elles apparaissent dans le code HTML. Parfois, lorsque les ressources nécessitent beaucoup de ressources informatiques sur l’appareil de l’utilisateur, elles peuvent retarder considérablement le rendu visuel de la page. Cependant, beaucoup de ces scripts ne sont pas nécessaires pour afficher initialement la page Web. Dans de nombreux cas, il serait bien que ces scripts s’exécutent après le chargement de la page.
Pour résoudre ce problème, configurez votre JavaScript bloquant le rendu pour qu’il se charge de manière asynchrone ou supprimez les scripts inutilisés ou sans importance (ou des parties inutilisées de vos ressources JavaScript).
Utiliser Expire les en-têtes
Les en-têtes Expire aident à réduire le temps de chargement des pages pour les visiteurs de retour sur votre site Web. Ils demandent au navigateur de demander un fichier au serveur ou de le retirer du cache existant du navigateur. Cela réduit le nombre de téléchargements à partir du serveur ainsi que le nombre de requêtes HTTP pour accélérer le temps de chargement du site Web.
Les en-têtes Expire réduisent le nombre de téléchargements sur le serveur pour améliorer la vitesse de la page.
Les sites Web modernes ont souvent des dizaines de fichiers par page. Chaque fichier lui-même ajoute du temps de chargement, en particulier les fichiers volumineux. Mais de plus, la transmission de chaque fichier nécessite une demande au serveur, ce qui ajoute également du temps incrémentiel dans le processus. Les en-têtes Expires indiquent au navigateur pendant combien de temps stocker un fichier dans le cache afin que les futures visites de la page par le même ordinateur puissent contourner les nouveaux téléchargements et les demandes HTTP.
Évitez les redirections d’URL
Une redirection d’URL est une instruction ou une méthode qui emmène automatiquement un utilisateur d’une URL à une autre. Il existe différentes façons d’implémenter une redirection. Une redirection 301 est la méthode utilisée pour conserver la valeur SEO de la page de transfert. Mais quel que soit le type de redirection, ce processus ralentit la vitesse de votre page, car il faut du temps pour passer d’un fichier à un autre. Par conséquent, essayez d’éviter ou de minimiser le nombre de redirections d’URL dans la mesure du possible.
Outils de test du temps de chargement de 8 pages

Vous ne connaissez pas les bases de l’optimisation de la vitesse du site Web, vous aurez besoin des bons outils.
Pour tester le temps de chargement de vos pages Web, utilisez l’un des outils en ligne gratuits suivants. Beaucoup de ces outils d’analyse de vitesse de page ont également des versions payantes. Cependant, notre examen se concentre sur leurs offres gratuites où seule une URL est requise.
Test de vitesse du site Web Pingdom

Le test de vitesse du site Web Pingdom est un outil de test complet du temps de chargement des pages. Vous pouvez utiliser la version gratuite pour vérifier le temps de chargement des pages à partir de sept serveurs situés à différents endroits dans le monde afin d’examiner sept états différents de la demande de fichier d’un navigateur.
Page d’accueil

WebPagetest est un outil en cours de développement sur GitHub et est également disponible en téléchargement si vous souhaitez exécuter votre propre instance. Vous pouvez tester le temps de chargement des pages à partir de dizaines d’endroits dans le monde. De plus, vous pouvez exécuter des comparaisons page par page.
Informations sur Google PageSpeed

Google PageSpeed Insights est le principal outil de Google pour évaluer la vitesse d’une page sur les appareils mobiles et les ordinateurs de bureau respectivement. L’outil gratuit fournit également une ventilation des performances des pages en fonction des principales caractéristiques Web de Google.
Phare

Lighthouse est un outil open source utilisé pour auditer les performances des pages Web, l’accessibilité, les applications Web progressives, le référencement et plus encore. Google recommande d’utiliser le flux de travail DevTools Chrome plutôt que l’extension Chrome, car le flux de travail DevTools vous permet de tester des pages authentifiées et des sites locaux.
GTMetrix

GTMetrix utilise Google PageSpeed Insights et YSlow ! pour évaluer le temps de chargement de votre page, avec un emplacement de test à Vancouver, au Canada, à l’aide de Chrome (Bureau). Une caractéristique unique de GTMetrix est la possibilité de comparer les performances d’une page avec des tests antérieurs de la même page.
Barre de navigation SpeedLab

BrowserStack SpeedLab est unique parmi cet ensemble d’outils de test du temps de chargement des pages, en ce sens qu’il fournit des temps de chargement sur plusieurs navigateurs et appareils. Il mesure la vitesse du site Web sur le Cloud d’appareils réel de BrowserStack pour améliorer la précision.
Test de Vitesse du site Web Dotcom-Monitor

Le test de vitesse du site Web Dotcom-Monitor vous permet de tester simultanément la vitesse de votre page Web à partir de 25 emplacements différents, tout en vous donnant la possibilité de sélectionner le navigateur. L’outil renvoie les résultats non seulement pour une première visite, mais aussi pour une deuxième visite.
Test de Vitesse de Site Web Gratuit Uptrends

Le test de vitesse de site Web gratuit Uptrends comprend des options de test à partir de 11 emplacements. De plus, vous pouvez sélectionner le navigateur, la limitation de la bande passante, la taille de l’écran (bureau) et l’appareil (mobile).
Référencement d’Entreprise pour les Grandes Marquesapprenez à dominer Votre Catégorie de Produits ou de Services dans la Recherche Organique.Parlons-en
Les sites Web devraient se charger en moins de deux secondes selon Google.
La moitié des utilisateurs mobiles n’attendront que trois secondes avant d’abandonner un site Web.
La vitesse de la page n’est pas une mesure unique. Au lieu de cela, il s’agit d’une combinaison de plusieurs facteurs qui quantifient la vitesse à laquelle une page ressemble et se sent pour un utilisateur. Ceux-ci incluent:
La plus grande peinture Contentful (LCP), qui mesure les performances de chargement, et doit se produire dans les 2,5 secondes suivant le début du chargement de la page.
Premier délai d’entrée (FID), qui mesure le temps d’interactivité et doit être inférieur à 100 millisecondes.