Il est facile de créer un curseur pleine largeur si votre thème WordPress a une mise en page pleine largeur. En ajoutant simplement un curseur pleine largeur réactif au contenu de la page, le curseur sera automatiquement pleine largeur.
Mais si le thème WordPress a une mise en page en boîte, c’est-à-dire que le contenu de la page n’est pas en pleine largeur, le wrapper principal a une limite de largeur maximale et comporte des paddings autour, si vous ajoutez le curseur au contenu de la page, puisque la page n’est pas en pleine largeur, par défaut, le curseur est limité à la page et sera également en boîte.
Ce tutoriel vous guidera sur la création d’un curseur WordPress pleine largeur même dans un thème WordPress de mise en page en boîte. Il y a 3 étapes dans ce tutoriel:
- Étape 1 – Installer Wonder Slider
- Étape 2 – Créer un curseur pleine largeur
- Étape 3 – Publier le curseur
À la fin de ce tutoriel, nous allons créer un curseur pleine largeur WordPress comme démontré dans la page suivante: Curseur pleine largeur WordPress.
Nous allons également discuter de la façon d’ajouter directement le code PHP du curseur à votre thème WordPress si cela est nécessaire dans certains cas.
- Supplémentaire – Ajoutez le code PHP du curseur au fichier de thème WordPress
Étape 1 – Installez Wonder Slider
Veuillez d’abord installer le plugin Wonder Slider. Vous pouvez télécharger la version gratuite depuis la page d’accueil du produit, l’essayer, vous assurer qu’elle fonctionne pour vous avant de passer à la version commerciale.

Étape 2 – Créez un curseur pleine largeur
Dans Wonder Slider, créez un nouveau curseur, à l’étape 3, Onglet Options, Options du curseur, cochez l’option « Créer un curseur réactif » et « Créer un curseur de largeur de navigateur Web complet ».
Si le contenu de votre page WordPress est au centre de toute la page, ces deux options sont suffisantes. Mais si la page a une barre latérale ou un menu latéral, le contenu de la page n’est pas aligné au centre, veuillez également cocher l’option « Utiliser JavaScript pour aider à créer une largeur complète du navigateur Web ».

cliquez pour agrandir l’image
Pour savoir comment utiliser Wonder Slider, veuillez visionner la vidéo de démarrage rapide YouTube: Comment créer un curseur WordPress.
Étape 3 – Publiez le curseur
Cliquez sur le bouton « Enregistrer & Publier » et publiez le curseur. Après avoir enregistré et publié le curseur, le plugin affichera le shortcode et le code PHP du curseur.
Copiez le shortcode et collez-le sur une page ou un message WordPress que vous avez créé avec un curseur WordPress pleine largeur, même dans une page de mise en page en boîte.

cliquez pour agrandir l’image
Supplémentaire – Ajoutez le code PHP du curseur au fichier de thème WordPress
Dans certains cas, vous voudrez peut-être ajouter directement le curseur à votre thème WordPress, par exemple, si vous souhaitez ajouter le curseur en haut de votre page, au-dessus du menu et de l’en-tête.
Nous vous recommandons fortement de sauvegarder votre site WordPress avant de modifier le fichier PHP du thème WordPress. Si vous n’êtes pas familier avec le codage PHP, vous pouvez casser le code PHP et votre site WordPress.
Dans votre backend WordPress, allez dans le menu de gauche Appearance -> Editor, recherchez le fichier header.php dans la liste de droite, cliquez dessus et modifiez-le.
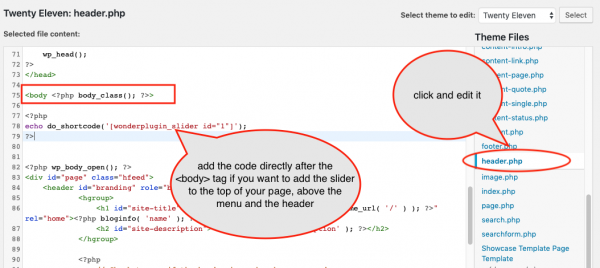
Si vous souhaitez ajouter le curseur en haut de votre page, recherchez la balise <body>, ajoutez le code PHP du curseur après.
<?php echo do_shortcode(''); ?>

cliquez pour agrandir l’image
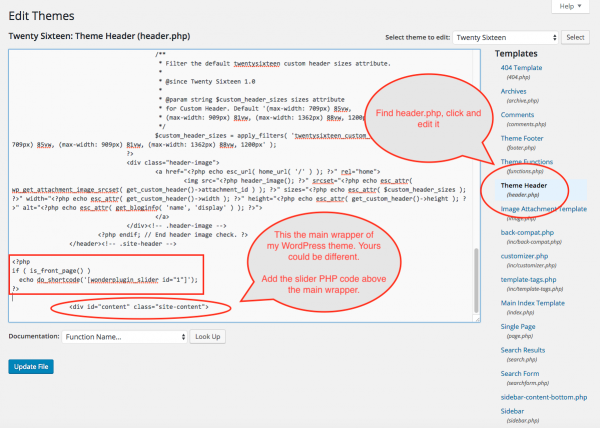
Si vous souhaitez ajouter le curseur juste au-dessus du contenu de la page, recherchez le div de votre wrapper de page principale dans le fichier, puis ajoutez le code PHP du curseur au-dessus.

cliquez pour agrandir l’image
Si vous souhaitez que le curseur apparaisse uniquement sur la page d’accueil du site Web, vous pouvez changer le code PHP en suivant:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
Certains thèmes WordPress nomment l’id du wrapper de la page principale comme principal, certains thèmes le nomment comme contenu. Ainsi, le div peut ressembler à <div> ou <div>. Il n’y a pas de règle sur la façon de le nommer, cela dépend totalement de votre thème WordPress.
Si vous n’êtes pas familier avec HTML, il peut ne pas être facile pour vous de trouver le wrapper de page principale dans le fichier. Vous pouvez déplacer le code et voir à quoi il ressemble dans la dernière page.
Lors de l’ajout du code PHP, assurez-vous de ne pas l’ajouter entre les balises PHP <?php et ?> existantes dans le fichier de modèle. Les balises PHP imbriquées open et close briseront le PHP.
Si vous placez le code PHP au mauvais endroit et créez des balises PHP imbriquées <?php et ?>, vous risquez de casser votre WordPress et de ne pas pouvoir accéder au tableau de bord WordPress. Si vous avez fait une sauvegarde WordPress, vous pouvez la restaurer. Si vous n’avez pas de sauvegarde, vous pouvez FTP dans votre serveur Web, allez dans le dossier wp-content -> themes -> your theme name, trouvez le fichier header.php, téléchargez-le, éditez-le avec un éditeur de texte, puis récupérez-le par FTP et votre WordPress sera restauré.