det är enkelt att skapa en fullbreddsreglage om ditt WordPress-tema har en fullbreddslayout. Bara lägga till en responsiv fullbreddsreglage till sidinnehållet, kommer skjutreglaget att vara full bredd automatiskt.
men om WordPress-temat har en boxad layout, det vill säga sidinnehållet är inte full bredd, huvudomslaget har en maximal breddgräns och har paddlingar runt det, om du lägger till reglaget i sidinnehållet, eftersom sidan inte är full bredd, är reglaget som standard begränsat till sidan och kommer också att boxas.
denna handledning kommer att vägleda dig hur du skapar en WordPress fullbreddsreglage även i ett WordPress-tema med boxad layout. Det finns 3 steg i denna handledning:
- Steg 1 – Installera Wonder Slider
- steg 2 – skapa en full width slider
- steg 3 – publicera reglaget
i slutet av denna handledning skapar vi en WordPress full width slider som visas på följande sida: WordPress full Width Slider.
vi kommer också att diskutera hur du direkt lägger till reglaget PHP-kod till ditt WordPress-tema om det krävs i vissa fall.
- ytterligare – Lägg till reglaget PHP – kod till WordPress tema fil
Steg 1-Installera Wonder Slider
först installera plugin Wonder Slider. Du kan ladda ner gratisversionen från produktens hemsida, prova det, se till att det fungerar för dig innan du uppgraderar till den kommersiella versionen.

steg 2-skapa en fullbreddsreglage
I Wonder Slider, skapa en ny reglage, i steg 3, fliken Alternativ, skjutreglage, markera alternativet ”Skapa en responsiv reglage” och ”skapa en fullständig webbläsarbreddsreglage”.
om ditt WordPress-sidinnehåll ligger mitt på hela sidan är dessa två alternativ tillräckligt bra. Men om sidan har en sidofält eller sidmeny, sidinnehållet är inte centrerat, kontrollera även alternativet”Använd JavaScript för att skapa full webbläsarbredd”.

klicka för att förstora bilden
för hur man använder Wonder Slider, se YouTube quick start video: hur man skapar en WordPress Slider.
steg 3 – publicera reglaget
klicka på knappen ”Spara & publicera” och publicera reglaget. När du har sparat och publicerat skjutreglaget visar plugin-programmet kortkoden och PHP-koden för skjutreglaget.
kopiera kortkoden och klistra in den på en WordPress-sida eller ett inlägg och du har skapat med en WordPress-fullbreddsreglage, även på en sida med boxad layout.

klicka för att förstora bilden
ytterligare – Lägg till reglaget PHP-kod till WordPress tema fil
i vissa fall kan du direkt lägga till reglaget till din WordPress tema, till exempel, om du vill lägga till reglaget till toppen av din sida, ovanför menyn och rubriken.
vi rekommenderar starkt att du säkerhetskopierar din WordPress-webbplats innan du redigerar WordPress theme PHP-filen. Om du inte är bekant med PHP-kodning kan du bryta PHP-koden och din WordPress-webbplats.
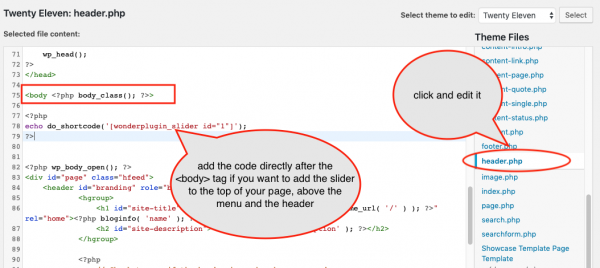
i din WordPress backend, gå till vänster meny Appearance -> Editor, hitta filen header.php på den högra listan, klicka och redigera den.
om du vill lägga till reglaget högst upp på din sida, hitta taggen <body>, Lägg till reglaget PHP-kod efter det.
<?php echo do_shortcode(''); ?>

klicka för att förstora bilden
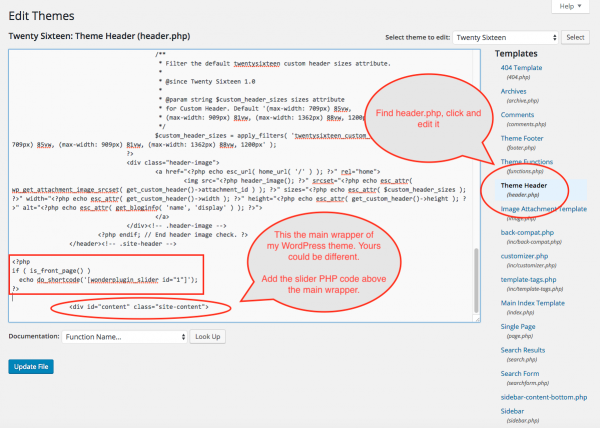
om du vill lägga till reglaget precis ovanför sidinnehållet, hitta div på ditt huvudsideomslag i filen och lägg sedan till reglaget PHP-kod ovanför den.

klicka för att förstora bilden
om du vill att reglaget bara visas på webbplatsens hemsida kan du ändra PHP-koden till följande:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
vissa WordPress-Teman heter id för huvudsidans omslag som huvud, vissa teman heter det som innehåll. Så div kan se ut som <div> eller <div>. Det finns ingen regel om hur man heter det, det beror helt på ditt WordPress-tema.
om du inte känner till HTML kanske det inte är lätt för dig att hitta huvudsidans omslag i filen. Du kan flytta koden runt och se hur den ser ut på den sista sidan.
när du lägger till PHP-koden, se till att du inte lägger till den mellan en befintlig PHP <?php och ?> – taggar i mallfilen. Kapslade PHP öppna och stänga taggar kommer att bryta PHP.
om du placerar PHP-koden på fel ställe och skapar kapslade PHP <?php och ?> – taggar kan du bryta din WordPress och kanske inte kan komma åt WordPress-instrumentpanelen. Om du har gjort en WordPress-säkerhetskopia kan du återställa den. Om du inte har en säkerhetskopia kan du FTP till din webbserver, gå till mappen wp-content -> themes -> your theme name, hitta header.php – filen, ladda ner den, redigera den med en textredigerare, sedan FTP tillbaka och din WordPress kommer att återställas.