
lär dig steg för steg hur du bleknar en bild till svart, vit eller valfri färgbakgrund med Photoshop! Perfekt för att lägga till utrymme för text eller för att blanda en bild med en design.
i denna handledning visar jag dig hur lätt det är att tona en bild i vilken bakgrundsfärg som helst med Photoshop. Detta är ett utmärkt sätt att blanda en bild i en större design eller för att skapa utrymme för att lägga till text bredvid ditt ämne.
vi börjar med att skapa ett nytt dokument och placera en bild i den. Sedan väljer vi en initial färg för bakgrunden och bleknar bilden i färgen med en lagermask. Slutligen visar jag dig hur du ändrar bakgrunden till vilken färg du vill, inklusive hur du väljer en färg direkt från själva bilden.
du kan följa med någon ny version av Photoshop. Men observera att ett av stegen använder en lutning och Adobe gjorde ändringar i lutningarna tillbaka i Photoshop 2020. Så för bästa resultat med denna handledning vill du använda Photoshop 2020 eller senare. Jag använder Photoshop 2021.
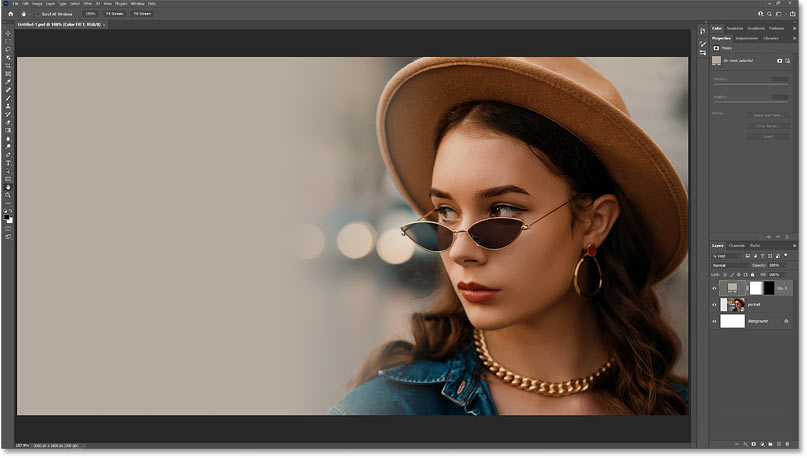
här är ett exempel på hur slutresultatet kommer att se ut:

Låt oss komma igång!
ladda ner denna handledning som en utskriftsklar PDF!
Steg 1: Skapa ett nytt Photoshop-dokument
börja med att skapa ett nytt dokument. Om du är på Photoshops startskärm skapar du ett nytt dokument genom att klicka på knappen Skapa ny

eller om du är på huvudgränssnittet, gå upp till Arkiv-menyn och välj Ny:

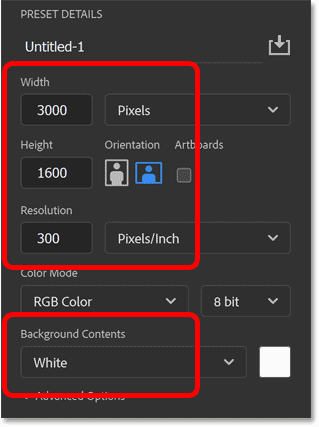
ange sedan dina inställningar i dialogrutan Nytt dokument. Jag ställer in bredden till 3000 pixlar, höjden till 1600 pixlar, upplösningen till 300 pixlar per tum och Bakgrundsinnehållet till vitt:

skapa sedan det nya dokumentet genom att klicka på knappen Skapa:

steg 2: Placera din bild i dokumentet
placera sedan din bild i dokumentet genom att gå upp till Arkiv-menyn och välja placera inbäddad:

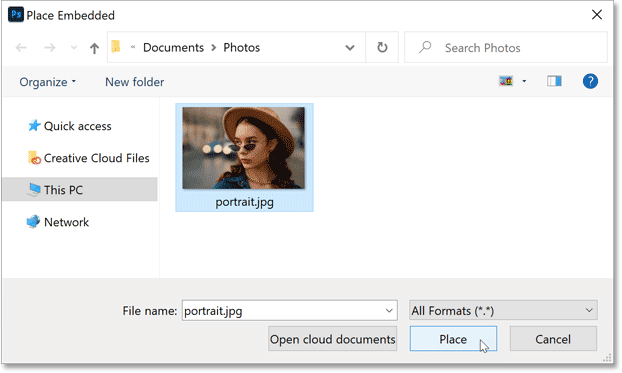
navigera till bilden på din dator, klicka på bilden för att välja den och klicka sedan på Placera:

relaterat: Öppna bild vs Platsbild i Photoshop
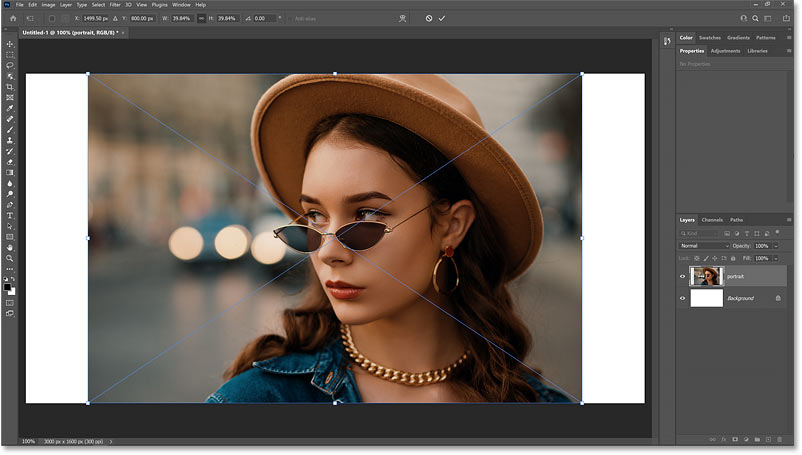
Photoshop placerar bilden i dokumentet och öppnar kommandot Free Transform så att vi kan ändra storlek på bilden om det behövs och flytta den på plats. Om din bild är större än dokumentstorleken kommer Photoshop automatiskt att ändra storlek på den så att den passar, som den gjorde här (fashion portrait från Adobe Stock):

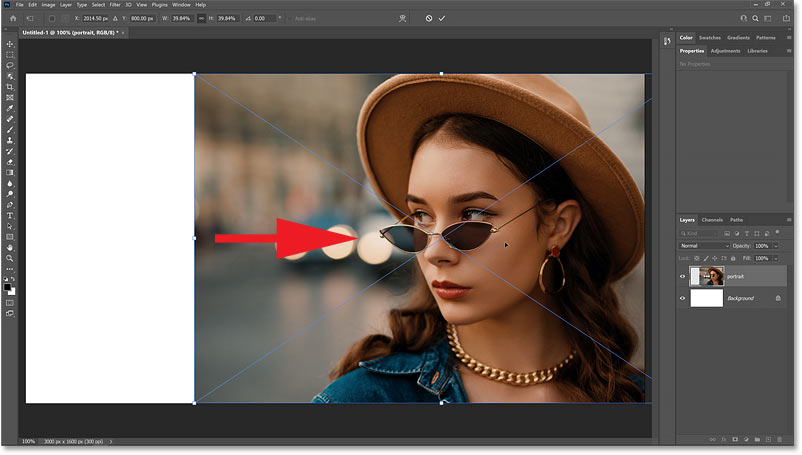
steg 3: Dra motivet till ena sidan av dokumentet
för att göra mer utrymme för bilden att blekna i bakgrunden, flytta motivet över till sidan genom att trycka och hålla ned Shift-tangenten på tangentbordet och dra bilden åt vänster eller höger. Håll Shift begränsar riktningen du kan flytta, vilket gör det lättare att dra rakt över:

när du är klar stänger du Free Transform genom att klicka på kryssrutan i alternativfältet:

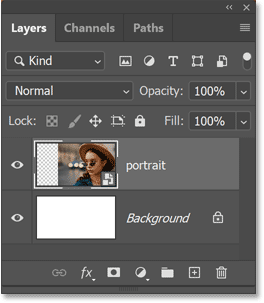
i lagerpanelen ser vi att Photoshop placerade bilden på ett nytt lager ovanför bakgrundsskiktet:

relaterat: hur man öppnar flera bilder som lager!
steg 4: Lägg till ett färgfyllningslager
vi kommer faktiskt inte att använda bakgrundsskiktet för bakgrundsfärgen. Istället använder vi ett Färgfyllningslager som gör det lättare att välja vilken färg vi behöver.
för att lägga till ett färgfyllningslager, se först till att ditt bildlager är valt. Klicka sedan på ikonen Ny fyllning eller justeringslager längst ner på lagerpanelen:
![]()
och välj Enfärgad i listan:

Steg 5: Välj en initial bakgrundsfärg
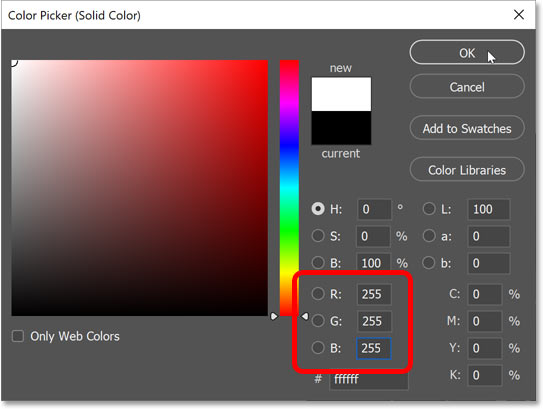
i färgväljaren kan du välja vilken färg du vill. Men jag väljer vitt för nu genom att ställa in R -, G-och B-värdena till 255. Vi kommer tillbaka och byter färg när vi har bleknat bilden i den.
klicka på OK när du är klar för att stänga färgväljaren:

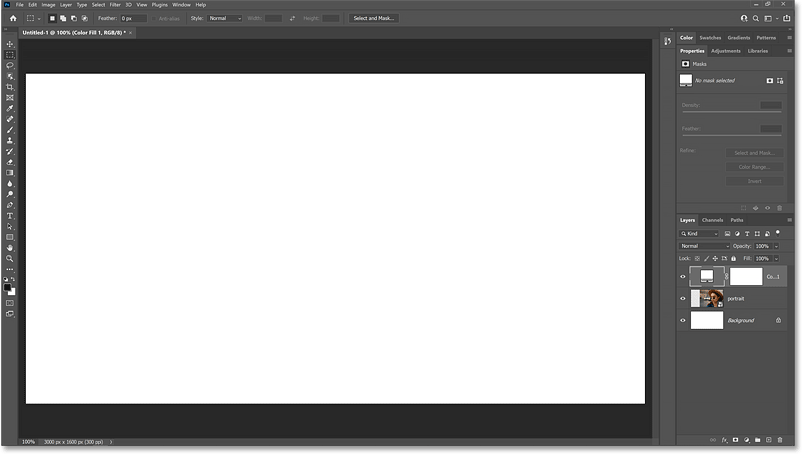
tillbaka i panelen Lager tillsattes fyllningsskiktet ovanför bilden, varför det blockerar bilden från vyn:

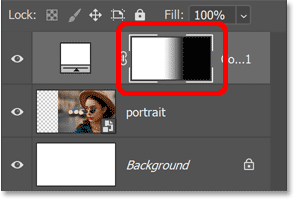
och observera att fyllningsskiktet innehåller en inbyggd lagermask. Vi använder den här lagermasken för att tona färgen i bilden:

steg 6: Välj lagermasken
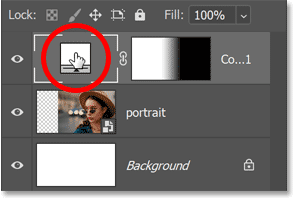
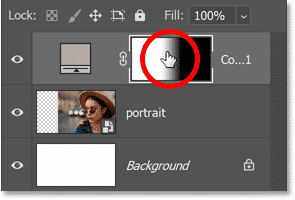
för tillfället väljs själva fyllningsskiktet, vilket vi kan se av den vita gränsen runt färgrutan. Vi behöver lagermasken som ska väljas, så klicka på maskminiatyren:

Steg 7: Välj Gradientverktyget
för att tona färgen och bilden tillsammans kommer vi att rita en gradient på masken. Och för det behöver vi Gradientverktyget.
Välj Gradient-verktyget från verktygsfältet:

steg 8: Välj den svarta till Vita lutningen
klicka sedan på pilen bredvid lutningsrutan i alternativfältet:

i Lutningsväljaren öppnar du Basics-mappen (ny från Photoshop 2020) och väljer den svarta till Vita lutningen genom att dubbelklicka på miniatyrbilden:

steg 9: Rita en svart till vit lutning på lagermasken
nu eftersom vi inte kan se bilden ännu, kommer vi inte att få saker rätt vid första försöket. Men tanken är att dra ut en svart till vit lutning över lagermasken i det område där vi vill att bilden ska blekna in i färgen.
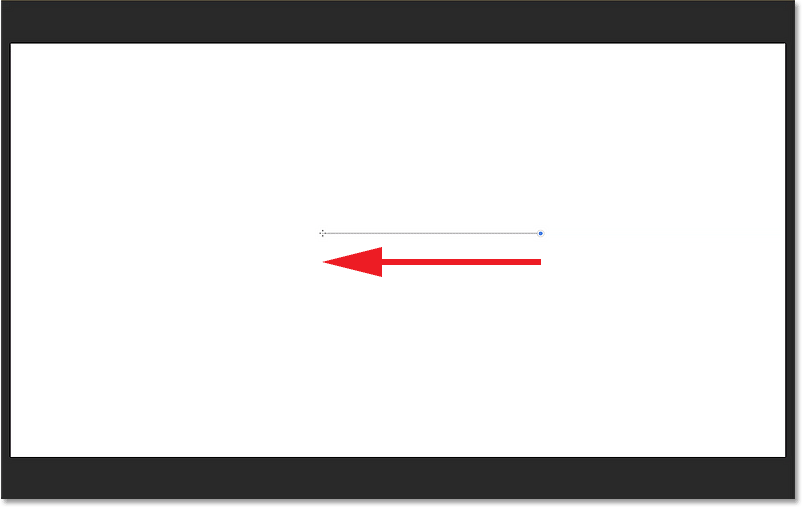
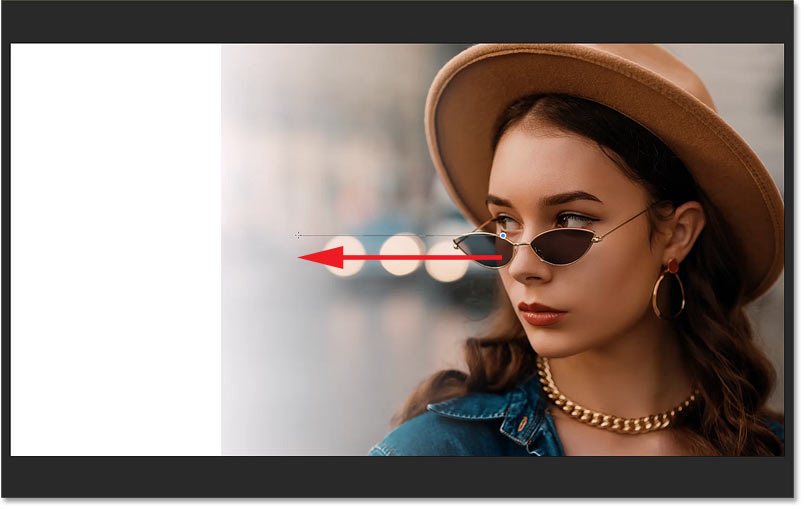
så ange en utgångspunkt för lutningen genom att klicka och hålla någonstans i det allmänna området där ditt ämne visas. I mitt fall är hon till höger:

håll sedan ned musknappen och håll ned Shift-tangenten på tangentbordet och dra över det område där du vill att bilden och färgen ska blekna in i varandra. Så det här blir övergångsområdet mellan färgen och bilden. Håll Shift-tangenten medan du drar begränsar lutningsvinkeln så att det är lättare att dra rakt över:

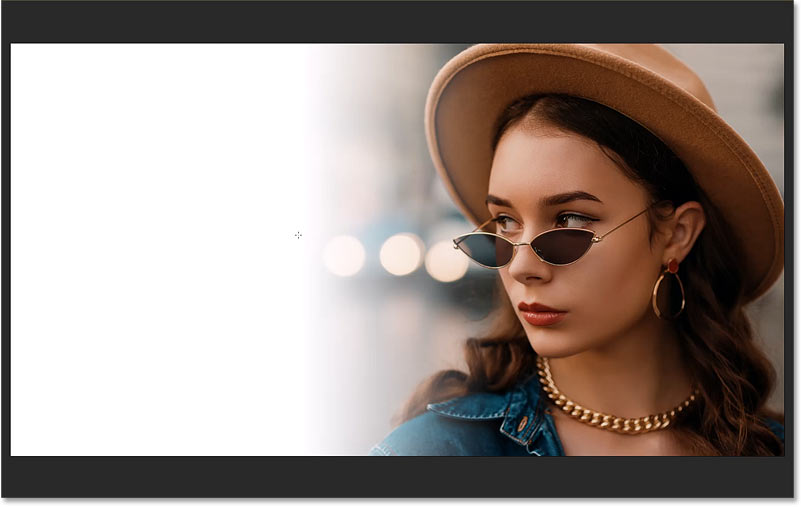
släpp sedan musknappen för att slutföra lutningen och släpp sedan Shift-tangenten (i den ordningen). Och precis som det bleknar bilden nu i färgen:

Visa lutningen i miniatyrbilden för lagermask
vi kan se lutningen genom att titta på miniatyrbilden för lagermask i panelen Lager. Maskens svarta område är där fyllningsskiktet är 100 procent dolt, vilket gör att bilden under den kan visas igenom. Det vita området är där fyllningsskiktet är 100 procent synligt och blockerar bilden från vyn. Och lutningen däremellan är där de bleknar tillsammans:

så här visar du gradienten i dokumentet
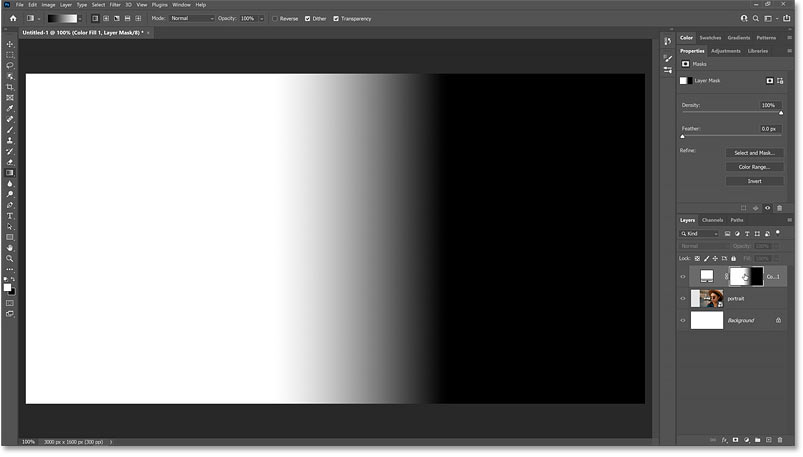
du kan också visa lagermasken i själva dokumentet genom att hålla Alt (Win) / alternativ (Mac) – tangenten på en Mac och klicka på Layer mask thumbnail:
hålla Alt (Win) / alternativ (Mac) och klicka på layer mask thumbnail.
och nu är det lättare att se det svarta området där bilden visar igenom, det vita där färgen är synlig och övergångsområdet mellan dem:

Håll Alt-eller alternativknappen och klicka på layer mask thumbnail igen för att dölja masken:

steg 10: rita om gradienten för att justera blekningseffekten
nu om du inte ritade gradienten på exakt rätt plats är det okej eftersom du bara kan rita en annan. Faktum är att du kan rita om lutningen så många gånger du behöver. Varje ny lutning du ritar kommer att ersätta den föregående.
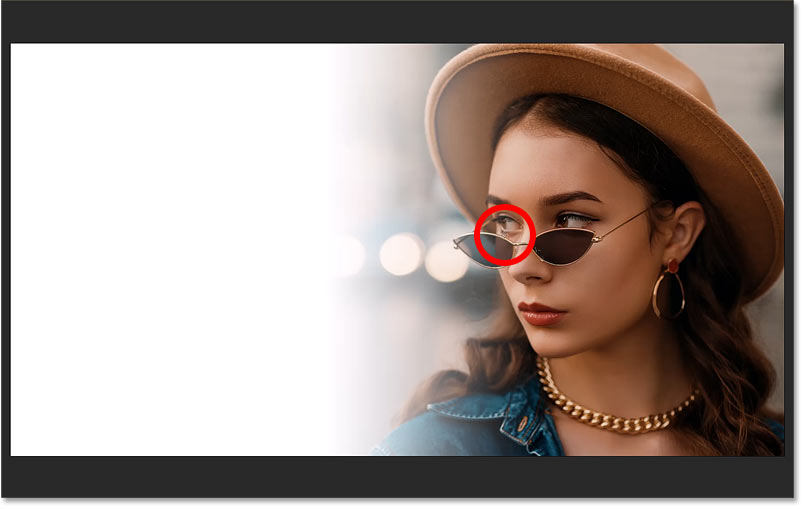
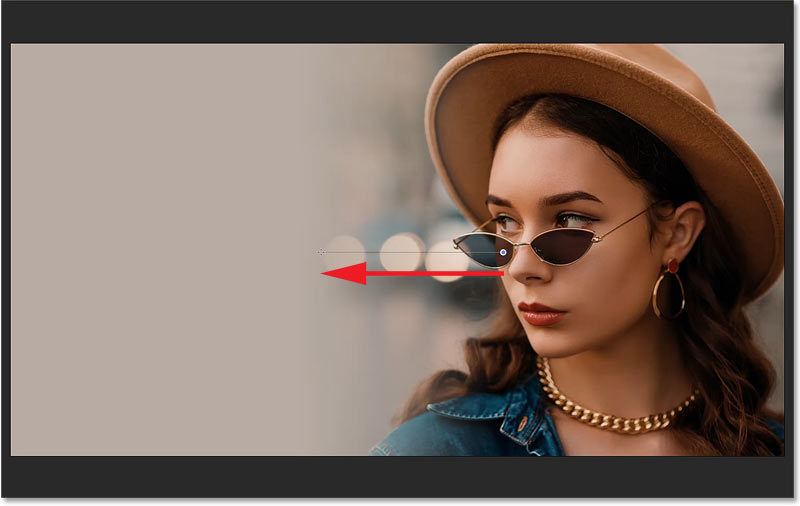
jag klickar för att ställa in min utgångspunkt någonstans runt kvinnans öga:

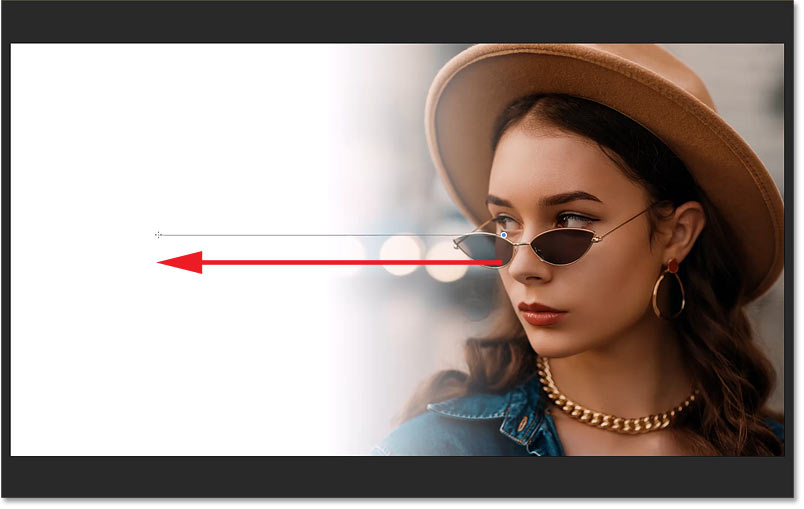
sedan med min musknapp fortfarande nere, håller jag Shift-tangenten på mitt tangentbord och jag drar över till vänster:

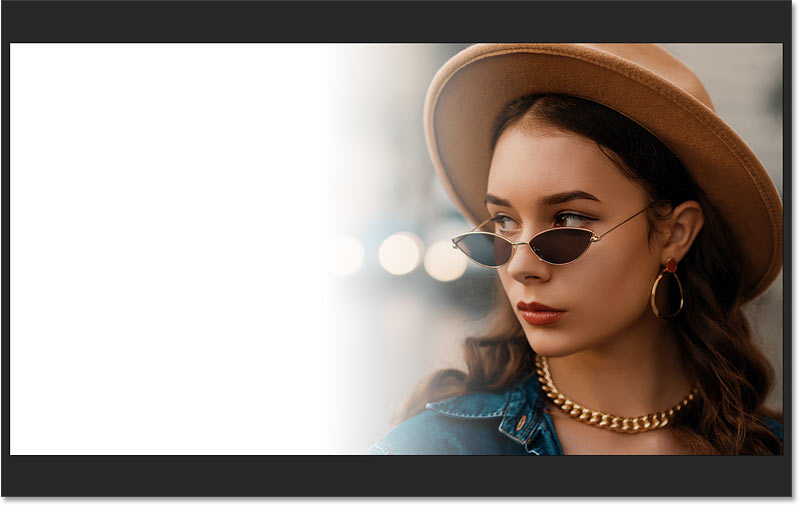
men märker när jag släpper musknappen att jag gick för långt, och vi kan se bildens vänstra kant:

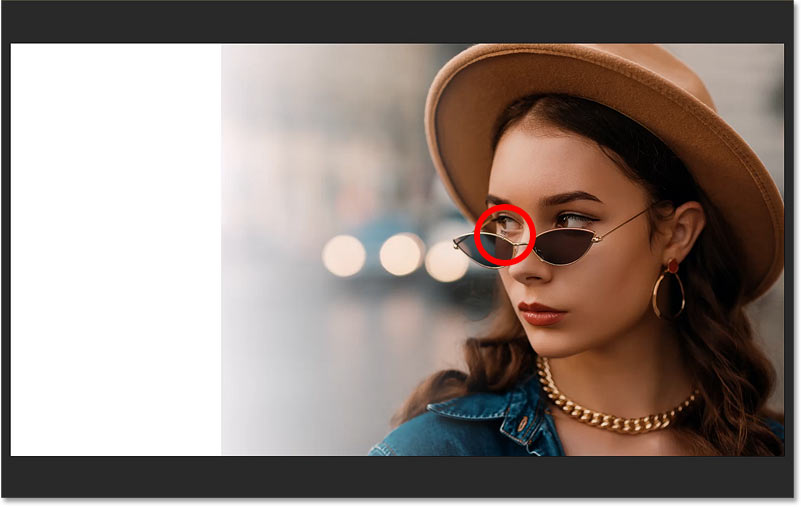
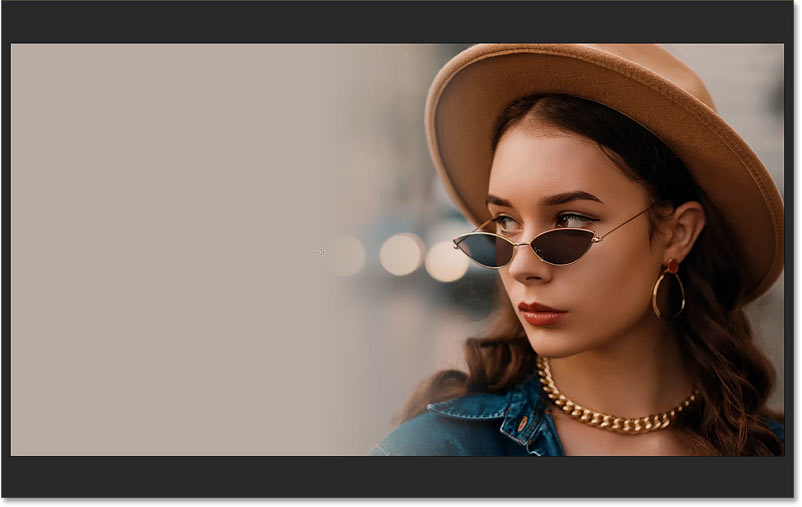
så jag ska försöka en gång till, börjar på samma plats:

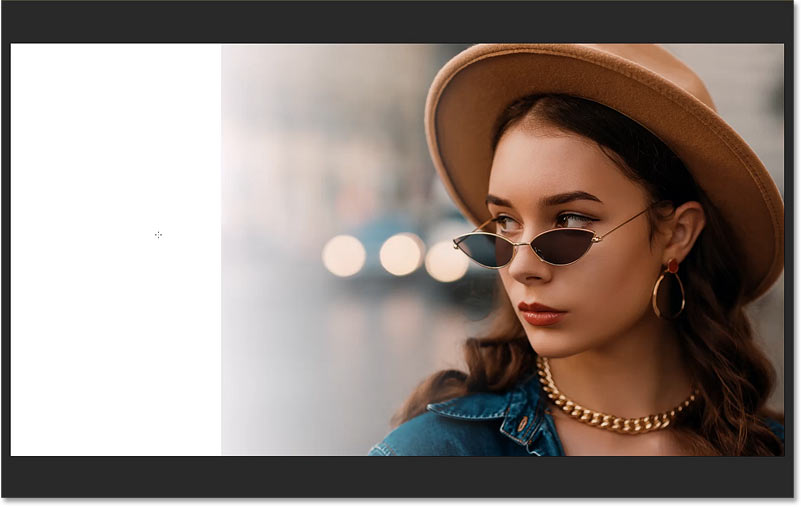
men den här gången drar du ett kortare avstånd:

jag släpper min musknapp och sedan Shift-tangenten. Och det här ser bättre ut:

steg 11: Välj en ny fyllningslagerfärg
när du har bilden bleknat i färgen kan du ändra färgen genom att dubbelklicka på fyllningslagrets färgprov i lagerpanelen:

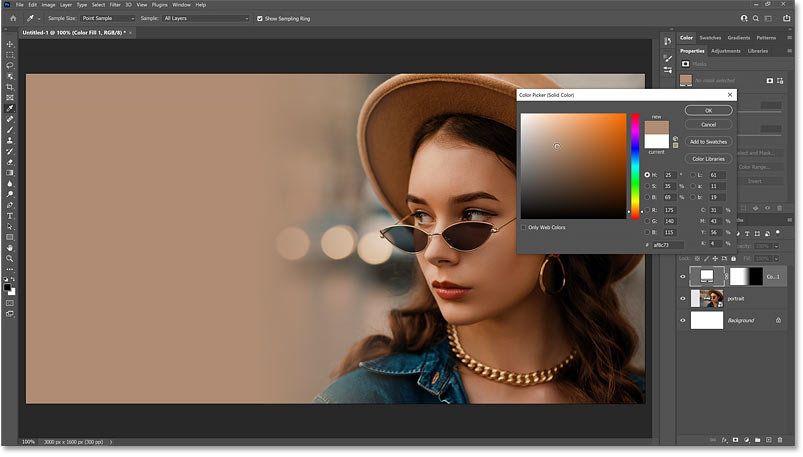
välj sedan en ny färg från färgväljaren:

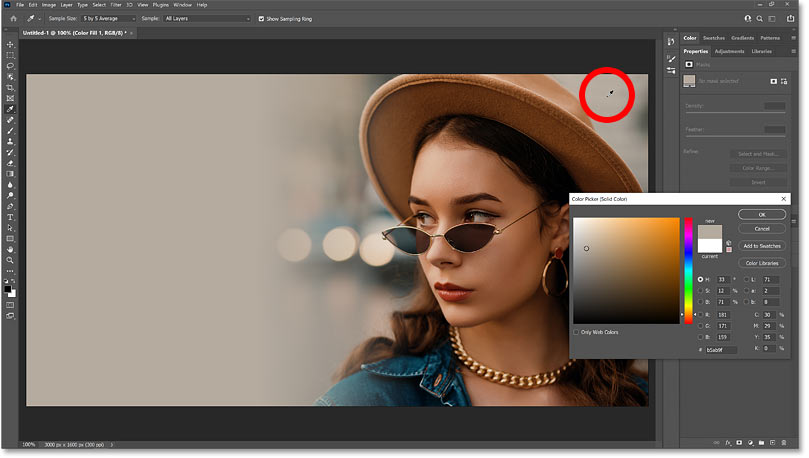
eller välj en direkt från bilden. Flytta bara muspekaren över bilden och klicka på en färg för att prova den.
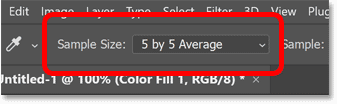
alternativet provstorlek
men innan du provar en färg, gå upp till alternativfältet och ändra provstorleken från Punktprov (standardinställningen) till något större, som 3×3, 5×5 eller 11×11. På så sätt kommer du att prova den genomsnittliga färgen på området snarare än färgen på en enskild pixel. Jag väljer 5×5:

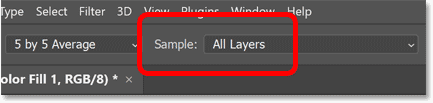
Exempelalternativet
Kontrollera också att Exempelalternativet är inställt på alla lager:

klicka sedan på olika delar av bilden för att prova färgen tills du hittar den som fungerar bäst. Jag provar en gråaktig färg uppe till höger. När du är klar klickar du på OK för att stänga färgväljaren:

steg 12: rita om gradienten (valfritt)
slutligen, om du vill gå tillbaka och rita om gradienten, välj bara miniatyrbilden för lagermasken i lagerpanelen:

sedan med Gradientverktyget fortfarande valt, klicka och håll på startpunkten, håll Shift och dra ut övergångsområdet:

släpp musknappen och släpp sedan Shift-tangenten. Och här är mitt slutresultat:

vart ska man gå nästa…
och där har vi det! Så här bleknar du en bild i valfri bakgrundsfärg med Photoshop!
för fler sätt att blanda bilder tillsammans, kolla in mina tre sätt att blanda två bilder handledning. Eller besök min fotoeffekter avsnitt för fler tutorials! Och glöm inte, alla mina tutorials finns att ladda ner som PDF-filer!